DCPicker के साथ कई स्वरूपों में रंग कोड प्राप्त करें
क्या आपने किसी वेबपृष्ठ में एक रंग देखा है जिसे आप वास्तव में रंग कोड जानना चाहते थे (या उसकी आवश्यकता थी)? अब आप आसानी से उस जानकारी को प्राप्त कर सकते हैं जो आपको डीसीपीकर के साथ छह रंग कोड स्वरूपों में चाहिए.
सेट अप
DCPicker के लिए सेटअप बहुत आसान है। फ़ाइलों को अनज़िप करें, उन्हें एक फ़ोल्डर में जोड़ें, और एक नया शॉर्टकट बनाएं.

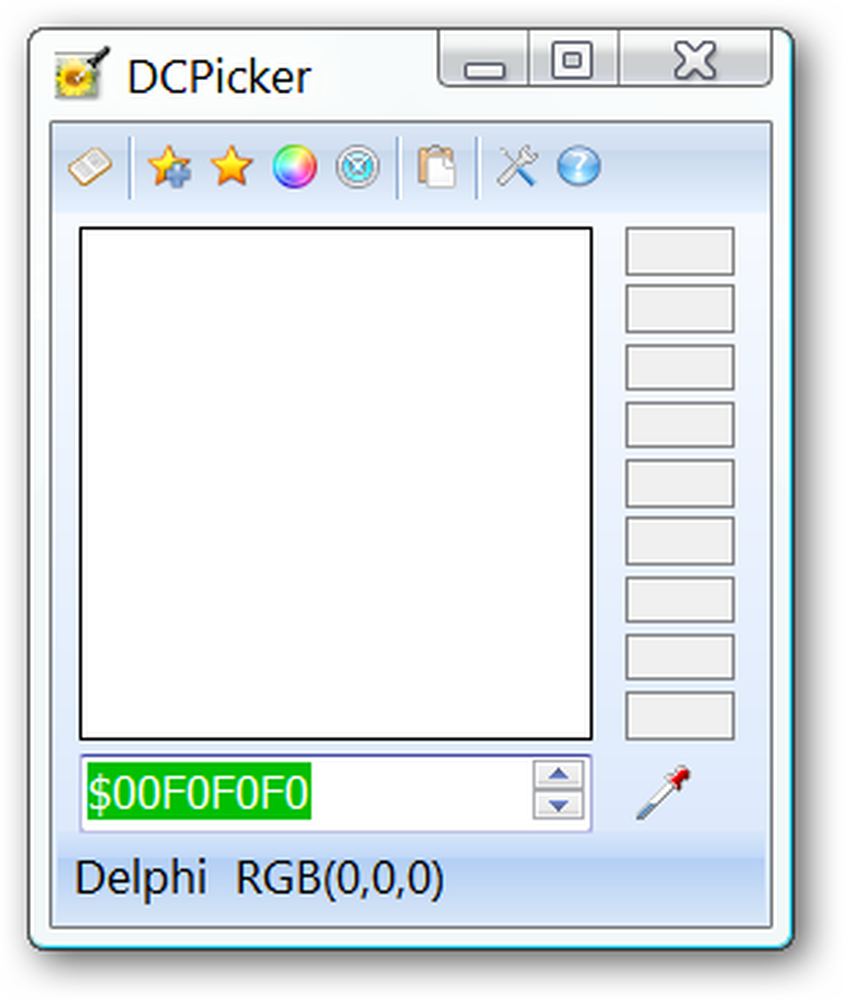
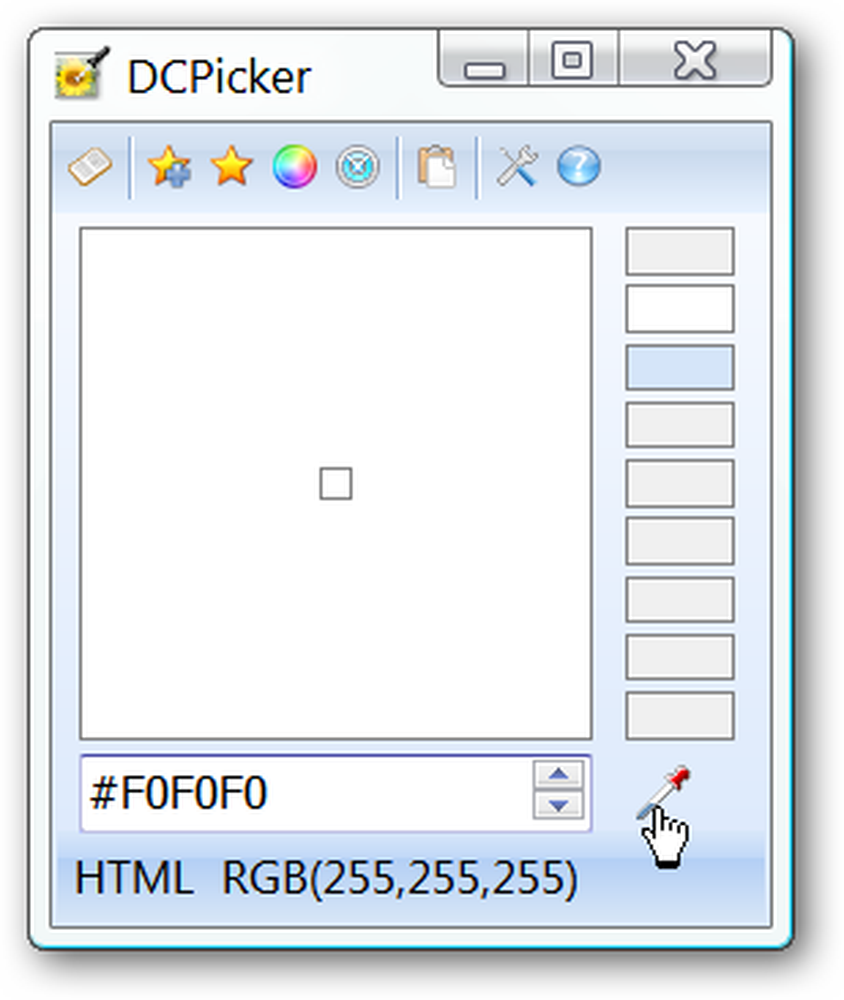
जब आप इसे शुरू करते हैं, तो DCPicker ऐसा दिखता है ... सब कुछ तुरंत जाने के लिए तैयार है.

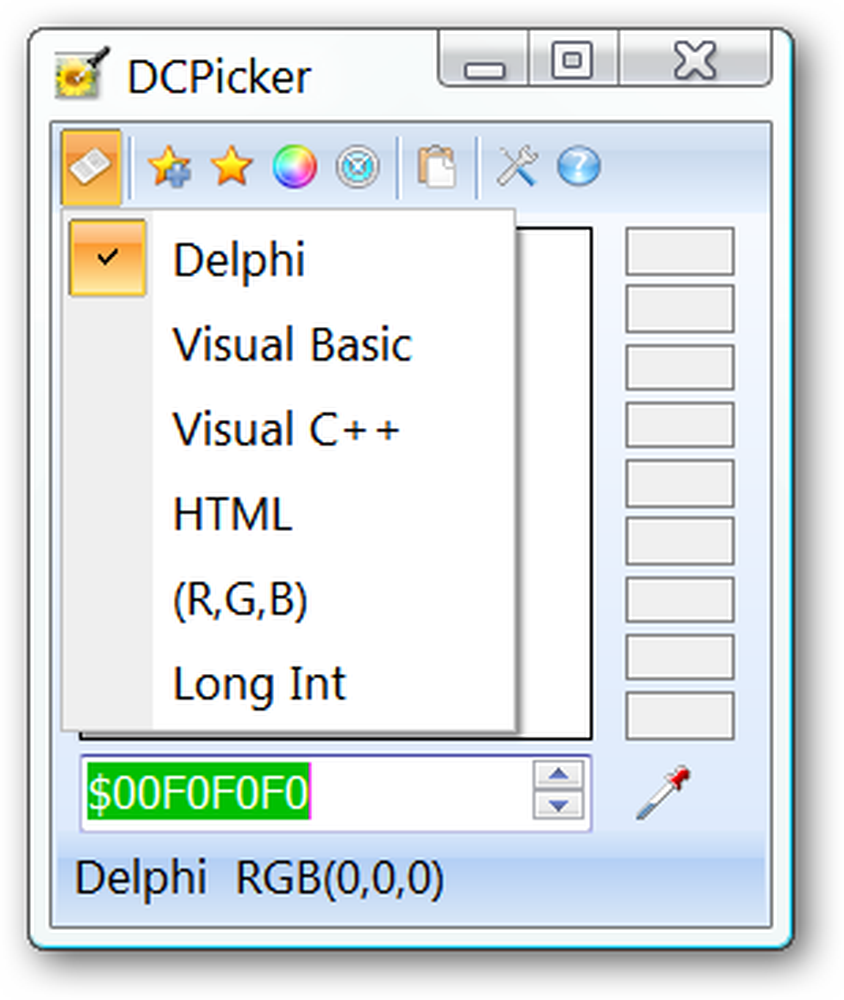
यदि आपके पास एक विशेष रंग कोड प्रारूप है जिसे आप शुरू करना चाहते हैं, तो आप शुरू करने से पहले "प्रारूप मेनू" का उपयोग करके चुन सकते हैं.

विकल्प
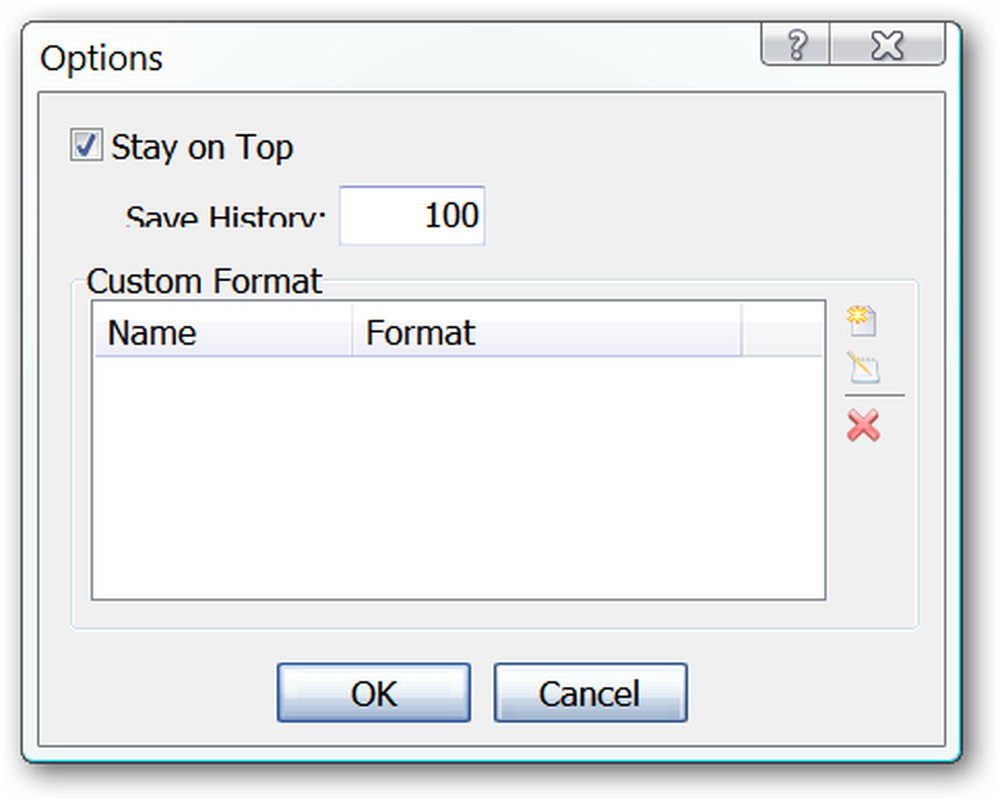
आप DCPicker को "शीर्ष पर रहें", इतिहास में सहेजे गए रंगों की संख्या और यदि "विकल्प विंडो" में चाहें तो कस्टम प्रारूप जोड़ सकते हैं।.

कार्रवाई में डीसीपीकर
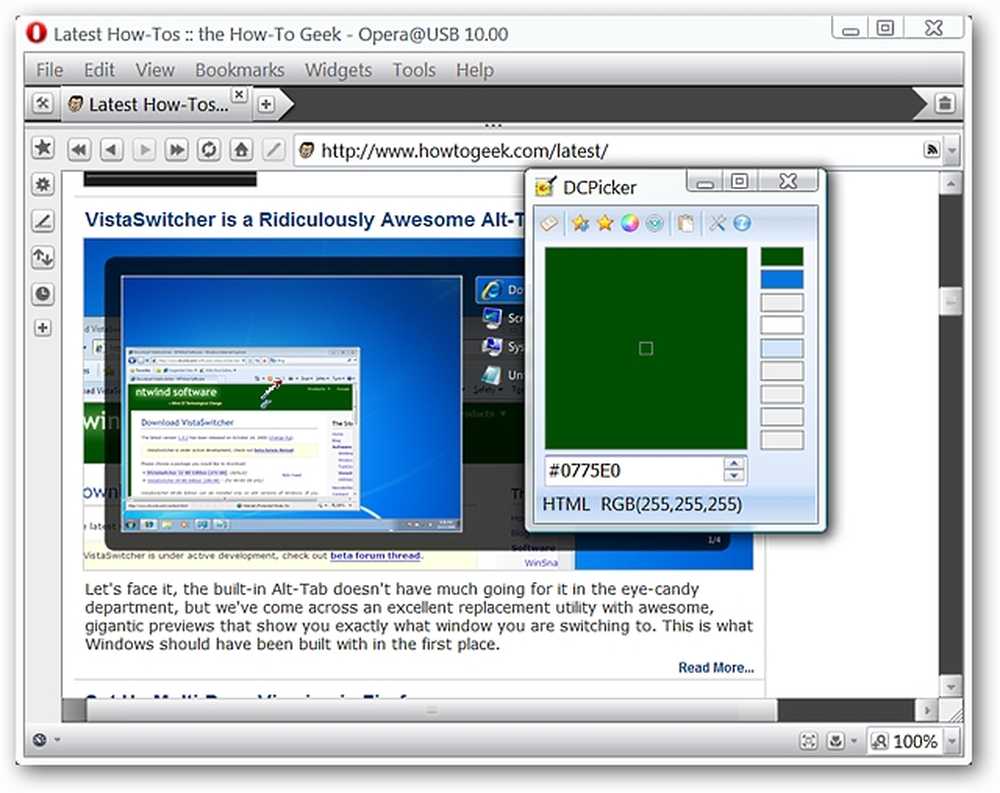
रंग कोड प्राप्त करना शुरू करने के लिए "कलर पिकर आइकन" को पकड़ो और उस रंग पर खींचें, जिसके बारे में आपको जानकारी चाहिए.

जैसा कि आप स्क्रीनशॉट में देख सकते हैं, DCPicker ने हरे क्षेत्र के लिए आसानी से कोड प्रदान किया है। DCPicker विंडो के दाईं ओर "कलर लिस्ट" पर ध्यान दें ... आप अपने नौ सबसे हाल ही में देखे गए "कलर्स" एक्सेस कर सकते हैं.

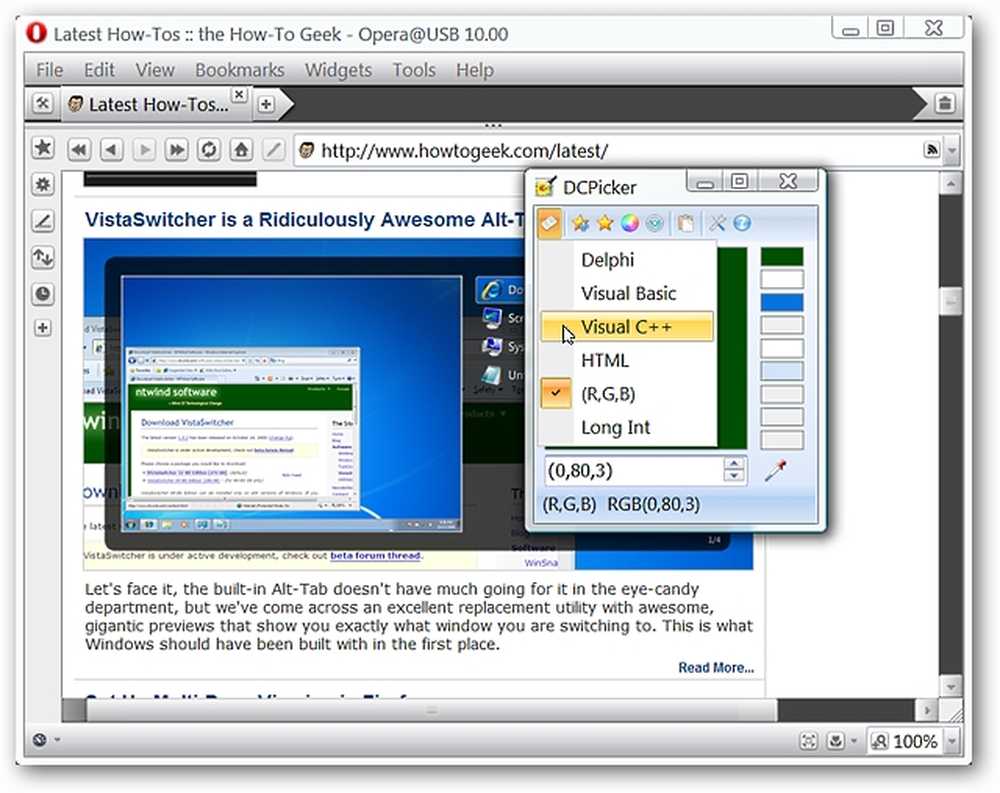
शायद आपको कई स्वरूपों में रंग कोड की आवश्यकता है ... कोई समस्या नहीं है। बस "प्रारूप मेनू" पर क्लिक करें और उनके बीच आसानी से स्विच करने के लिए उपयुक्त प्रारूप का चयन करें। आप स्वरूपों के बीच स्विच करने के लिए संख्यात्मक कोड के बगल में "स्क्रॉलबार तीर" का भी उपयोग कर सकते हैं.

निष्कर्ष
यदि आप रंग कोड प्राप्त करने के लिए एक त्वरित और आसान तरीका ढूंढ रहे हैं, तो DCPicker निश्चित रूप से आपकी वेबसाइट बिल्डिंग टूलबॉक्स में एक अनुशंसित कार्यक्रम है।.
लिंक
DCPicker डाउनलोड करें (संस्करण 1.11.3.13)