20 नि शुल्क फ़ोटोशॉप क्रियाएँ सभी डिजाइनरों के पास होनी चाहिए
स्वचालित स्क्रिप्ट समय बचाती हैं और सभी रचनात्मक क्षेत्रों में वर्कफ़्लो में सुधार करती हैं। फ़ोटोशॉप जैसे एडोब उत्पादों को स्क्रिप्ट कहा जाता है कार्रवाई एक बटन के क्लिक पर कई बार एक प्रक्रिया को स्वचालित करता है। विशेष फ़ोटोशॉप एक्शन वेबसाइट हैं, लेकिन उनमें से कई फोटोग्राफरों को पूरा करती हैं.
मैंने कुछ मुट्ठी भर कार्रवाई सीधे की ओर एकत्रित की है यूआई डिजाइनर, आइकन डिजाइनर और उत्पाद डिजाइनर वेब और मोबाइल के लिए बिल्डिंग इंटरफेस। ये सभी क्रियाएं कई उपयोगों के लिए डाउनलोड करने के लिए पूरी तरह से स्वतंत्र हैं। यह सुनिश्चित करने के लिए डाउनलोड करने से पहले विवरण की जांच कर लें कि आपके फ़ोटोशॉप के संस्करण पर सब कुछ चलता है.
iOS 7 ब्लर
IOS 7 के साथ शुरू, Apple डिजाइन टीम ने पेश किया दूधिया कांच का धुंधला प्रभाव. यह फ़ोटोशॉप में दोहराया जा सकता है, लेकिन इसके लिए थोड़ी सी हेरफेर की आवश्यकता होती है.
डिजाइनर मैट स्मिथ ने बनाया iOS 7 ब्लर एक्शन किसी भी शीर्ष परत पर प्रभाव को दोहराने के लिए। यदि आपको चलाने के लिए कार्य करने में परेशानी हो रही है तो आप पहले से लागू किए गए कांच की परत के साथ एक PSD फ़ाइल डाउनलोड कर सकते हैं.

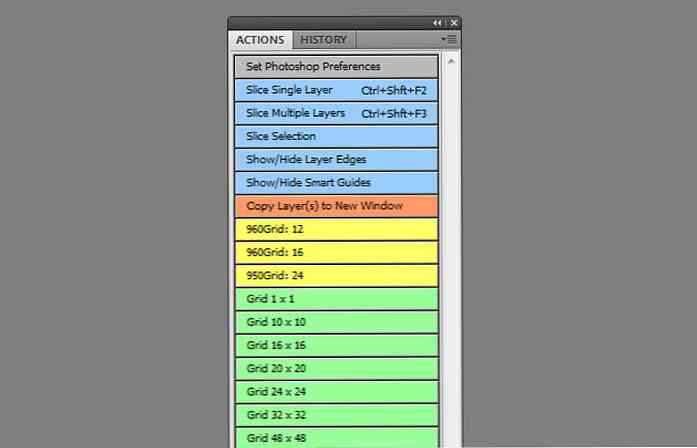
Bjango क्रियाएँ
Bjango डिजाइनरों के लिए एक रचनात्मक स्टूडियो बिल्डिंग ऐप और ओपन सोर्स प्रोजेक्ट है। साइट पीएस उपयोगकर्ताओं के लिए उपयोगी लेख प्रकाशित करती है और उन कार्यों की पूरी GitHub रेपो प्रदान करती है जिन्हें आप मुफ्त में डाउनलोड कर सकते हैं। इन कार्यों में फ़ोटोशॉप में डिज़ाइन के निर्माण के लिए विभिन्न बारीकियाँ शामिल हैं.
इस सूची में पिक्सेल के तड़क-भड़क के लिए टॉगल करना, एक संपूर्ण कैनवास को ऑटो-डुप्लिकेट करना, एक चयन में केंद्रित करना और यहां तक कि एक दस्तावेज़ से ड्रिबल-आकार के शॉट को क्रॉप करना शामिल है। Bjango Actions संग्रह वर्तमान में दर्जनों क्रियाओं, लिपियों और OS X वर्कफ़्लो के साथ v4 में है.

नो मोर बैंडिंग
जेफ ब्रोडरिक ने एक सरल क्रिया का निर्माण किया नो मोर बैंडिंग जो एक मुफ्त डाउनलोड है और यह डिजिटल डिजाइन के काम के लिए अविश्वसनीय रूप से मूल्यवान है.
फ़ोटोशॉप में ग्रैजुएट्स के पास रंगीन बैंड हो सकते हैं जहां ग्रेडेड कलर स्विच स्पष्ट रूप से स्पष्ट होते हैं. यह क्रिया बैंडिंग प्रभाव को साफ करेगी, एक कैच के साथ: यह नाटकीय रूप से किसी डॉक्यूमेंट की फ़ाइल साइज़ को भी बढ़ाता है। तो यह सभी परियोजनाओं पर उपयोगी नहीं हो सकता है लेकिन यह निश्चित रूप से इसे ध्यान में रखने लायक है.

स्क्रीनशॉट फोटोशॉप
यहाँ अल्बानियाई डिजाइनर वासजेन कात्रो द्वारा बनाया गया एक बहुत अच्छा प्रभाव है। उसकी कार्रवाई शीर्षक से स्क्रीनशॉट फोटोशॉप आप ऐसा कर सकते हैं एक फ्लैट मॉकअप लें तथा निहित प्रकाश के साथ एक तिरछा को स्वचालित करें. यह साइड में झुकी हुई स्क्रीन के प्रभाव को बनाता है और मॉनिटर की तस्वीर की तरह दिखता है.
यह एक अनोखे अंदाज़ में इंटरफेस प्रदर्शित करने के लिए तिरछे परिप्रेक्ष्य शॉट्स के लिए एकदम सही है। हालांकि यह आपको बेहतर डिजाइन करने में मदद नहीं कर सकता है, यह आपकी प्रस्तुति को बेहतर बना सकता है.

पीएनजी ऑटोमेटर के लिए PSD
डिजाइन के निर्यात के लिए समय की आवश्यकता होती है, लेकिन इसे लुइस दा सिल्वा के साथ सरल बनाया जा सकता है पीएनजी निर्यात के लिए PSD. इस एक पूर्ण PSD फ़ाइल को PNG में रूपांतरित करता है फ़ोटोशॉप के एक्शन पैनल से। क्या मैं बता सकता है कि यह फ़ोटोशॉप के सभी संस्करणों के लिए सीएस से लेकर सीसी तक काम करता है.

ब्राउज़र UI
कभी करना चाहता है देखें कि ब्राउज़र विंडो में आपका मॉकअप कैसा दिखता है? ब्राउज़र UI कार्रवाई के लिए धन्यवाद अब यह केवल एक बटन पर क्लिक है.
इस विशेष कार्रवाई में एक प्रीमियम विकल्प है लेकिन मुफ्त संस्करण में पर्याप्त सुविधाएँ शामिल हैं। हर ब्राउज़र विंडो OS X स्टाइल में प्रस्तुत करती है लेकिन विंडोज़ आप जो भी कैनवास को फिट करने के लिए खिंचाव कर सकते हैं.

इसे पुनः धारण करें
Retinize यह माउस और इंटरफ़ेस तत्वों की रेटिना प्रतियां बनाने के लिए एक मुफ्त फ़ोटोशॉप कार्रवाई है। आप बस एक परत (या परत समूह) का चयन करें और कार्रवाई चलाएं। ग्राफिक्स को कस्टम के साथ नामित और निर्यात किया जा सकता है @ 2x तथा @ 3x आकार आवश्यकताओं.
ध्यान दें कि यह रास्टर ग्राफिक्स पर बहुत अच्छा काम नहीं करता है। आकार और वेक्टर तत्वों, या आयातित स्मार्ट वस्तुओं का उपयोग करने का प्रयास करें, जब आकार देने के लिए गुणवत्ता को सुसंगत रखा जाए.

एसवीजी को निर्यात करें
लेयर एक्सपोर्ट एक अन्य मैन्युअल कार्य है जिसे कोई भी वास्तव में करना नहीं चाहता है। एसवीजी एक्सपोर्ट एक्शन के लिए यह PSD वेब के लिए वैक्टर और ग्राफिक्स निर्यात करने से बाहर ले जाता है.
ध्यान दें कि यह कार्रवाई फ़ोटोशॉप और इलस्ट्रेटर के लिए बनाई गई थी, लेकिन केवल CS5 या उच्चतर संस्करणों का समर्थन करती है.

फ्लैट ब्राउज़र यूआई
यहाँ एक और ब्राउज़र टेम्प्लटिंग टूल है लेकिन एक सपाट यूआई के साथ। यदि आप मैक-स्टाइल ब्राउज़रों के साथ नहीं जाना चाहते हैं, तो इसके बजाय इस पीएस ब्राउज़र कार्रवाई का प्रयास करें.
रेखांकित दस्तावेज़ तत्व सबसे अच्छा काम करते हैं, हालाँकि सभी सामग्रियों को एक नई परत पर समतल करना आसान है और इसके बजाय इसका उपयोग करना है.

स्टीरियो डिस्प्ले
जिस किसी को भी स्टीरियो डिस्प्ले की आवश्यकता होगी, उसे इस कार्रवाई से बाहर निकलना होगा। यह नि: शुल्क स्टीरियो डिस्प्ले एक्शन फ्लैट यूआई तत्वों के इनपुट से सभी छाया और तिरछी किनारों के साथ एक 3 डी प्रभाव बनाता है.

आवर्धन क्रिया
यह मेरे पसंदीदा कार्यों में से एक है क्योंकि यह ग्राफिक डिस्प्ले और प्रस्तुतियों के लिए बहुत व्यावहारिक है। यूआई डिजाइनर इसका आनंद लेंगे आवर्धक क्रिया मारियो सेमे द्वारा बनाया गयाš इंटरफ़ेस बढ़ाई के लिए.
यह एक आवर्धक काँच के पौधे एक फ़ोटोशॉप दस्तावेज़ के ऊपर एक धब्बा प्रभाव के साथ कहीं और लागू होता है. यह एक विशेष तत्व या प्रभाव पर ध्यान केंद्रित करने का एक शानदार तरीका है, और टीम परियोजनाओं या ऑनलाइन ट्यूटोरियल के लिए उपयोगी हो सकता है.

iPhone 6/6 + क्रिया
डिजिटल डिजाइनर जियोफ क्राउल ने iPhone 6 के लिए कस्टम कलेक्शन का निर्माण किया एक PSD से रेटिना आयामों में ग्राफिक्स का आयोजन. मोबाइल ऐप डिज़ाइनर आमतौर पर आकार की परतों के साथ काम करते हैं, इसलिए इसे किसी भी विशिष्ट डिज़ाइन वर्कफ़्लो में सही होना चाहिए.

IOS के लिए सेव करें
यहां रचनात्मक एजेंसी ENVOY द्वारा बनाई गई एक अनूठी अवधारणा है। चूंकि फोटोशॉप का कमाल है “वेब के लिए सहेजें” विकल्प, ENVOY टीम ने यह कार्रवाई की विशेष रूप से iOS निर्यात के लिए. इस तरह की स्क्रिप्ट्स समान हैं लेकिन यह मिश्रण में एक और एक जोड़ने के लायक है.

प्रसिद्ध
प्रसिद्ध के लिए एक फ़ोटोशॉप कार्रवाई है फोटो और डिजिटल डिजाइन में हेरफेर. कस्टम क्रियाओं को परतों या संपूर्ण दस्तावेज़ पर एक पूरे के रूप में लागू किया जा सकता है। यह विशेष एक्शन सेट डिजाइनरों को ऊर्जावान लाइनों और पेंट कैनवास-स्टाइल फिल्टर जैसे दिलचस्प मीडिया शैलियों का निर्माण करने की अनुमति देता है। नमूना पूर्वावलोकन की जाँच करें कि क्या संभव है.

जीयूआई स्वचालन टूलबॉक्स
हालांकि GitHub आम तौर पर देव परियोजनाओं के साथ जुड़ा हुआ है, लेकिन इस तरह के महान डिजाइन संसाधनों को खोजना संभव है जीयूआई स्वचालन टूलबॉक्स. टूलबॉक्स में आपको फ़ोटोशॉप और इलस्ट्रेटर के लिए स्क्रिप्ट मिलेगी। ये ग्राफिक्स के निर्यात और परत समूहों के पुनर्निर्माण में मदद कर सकते हैं.

Pixel2Vector
यह कुछ हद तक प्रयोगात्मक फ़ोटोशॉप कार्रवाई हो सकती है लेकिन यह अविश्वसनीय रूप से शक्तिशाली हो सकती है। Pixel2Vector माइकल Tzscheppan द्वारा एक नि: शुल्क एक्शन पैक है वेक्टर परतों में पिक्सेल परतों को परिवर्तित करता है. कार्रवाई फ़ोटोशॉप CS3 + का समर्थन करती है और यह CS5 + के लिए एक प्लगइन के रूप में काम कर सकती है। मुझे यह अवधारणा पसंद है क्योंकि यह डिजाइनरों की मदद कर सकती है जल्दी से रेखापुंज आकार को संपादन योग्य तत्वों में बदल दें.

लंबी छाया
मॉस्को के डिजाइनर अराम मिर्ज़ॉयंट्स ने उनकी रिहाई की लंबी छाया क्रियाएं ड्रिबल पर मुफ्त में। आप सदिश आकृतियों से लेकर पाठ और आइकन तक किसी भी परत के लिए इन क्रियाओं को डाउनलोड और उपयोग कर सकते हैं। यह अलग-अलग लंबाई में विभिन्न दिशाओं में छाया झुकाव के विकल्प के साथ एक 3 डी छाया प्रभाव ऑटो-जेनरेट करेगा.

3 डी आइसोमेट्रिक क्रियाएं
सममितीय रूपांतरण क्रिया Mapita फ़ोटोशॉप में 3 डी दिखने वाली कलाकृतियों के निर्माण का एक तरीका है। यह हर डिजाइन पर बहुत अच्छा काम नहीं करता है फ्लैट ग्राफिक्स को जीवन में लाया जा सकता है इस मुफ्त पीएस कार्रवाई (एक नमूना PSD फ़ाइल सहित) के साथ.

LoremPicsum
हर कोई भरण पाठ के लिए लोरम इप्सम के बारे में जानता है। लेकिन भराव तस्वीरों के लिए लॉरेमपिक्सम के बारे में क्या? यह साइट प्रत्यक्ष URL के साथ काम कर सकती है लेकिन यह फ़ोटोशॉप कार्रवाई के साथ भी आती है। CS उपयोगकर्ताओं और नए CC उपयोगकर्ताओं के लिए दो अलग-अलग संस्करण उपलब्ध हैं.

वॉलपेपर निर्माता
यहाँ एक है कस्टम वॉलपेपर पीढ़ी स्क्रिप्ट फ़ोटोशॉप उपयोगकर्ताओं के लिए। यह गुणवत्ता को बरकरार रखते हुए विभिन्न स्क्रीन आयामों के लिए विभिन्न आकारों में निर्यात कर सकता है। वॉलपेपर यूआई डिजाइन के लिए विशेष रूप से प्रासंगिक नहीं हैं, लेकिन यह स्क्रिप्ट सूची से बाहर जाने के लिए बहुत शांत है.

मुझे विश्वास है कि ये क्रियाएं आपके दैनिक डिज़ाइन वर्कफ़्लो के कम से कम भाग को बेहतर बनाने के लिए पर्याप्त संसाधन प्रदान करती हैं। लेकिन अगर मैंने किसी भी गुणवत्ता वाली फ़ोटोशॉप की गतिविधियों को याद किया, तो कृपया उन्हें टिप्पणी क्षेत्र में जोड़ने के लिए स्वतंत्र महसूस करें.


