50 सर्वश्रेष्ठ वेबसाइट इंटरफ़ेस फ़ोटोशॉप ट्यूटोरियल
फोटोशॉप एक है एक वेबसाइट डिजाइन करने के लिए महान उपकरण लेकिन यह भी बहुत जटिल है। हमेशा नए डिजाइन के रुझान और तकनीक उभर रहे हैं। हालांकि, उदार डिजाइनरों के लिए धन्यवाद जो अपनी तकनीकों को ऑनलाइन साझा करते हैं, आप आसानी से कर सकते हैं कुछ उपयोगी ट्यूटोरियल के साथ अपने फ़ोटोशॉप कौशल को ब्रश करें.
इससे कोई फर्क नहीं पड़ता कि आप एक पोर्टफोलियो वेबसाइट, कॉर्पोरेट थीम, वेब पेज टेम्प्लेट या एक साधारण व्यक्तिगत वेबसाइट बनाना चाहते हैं, हमेशा एक है गाइड के लिए एक कदम के साथ फ़ोटोशॉप ट्यूटोरियल आपको दिखा रहा है कि एक रिक्त कैनवास को पूर्ण लेआउट में कैसे बदलना है.
यहाँ कुछ का एक राउंड-अप है वेबसाइट इंटरफ़ेस डिज़ाइन से संबंधित सर्वश्रेष्ठ फ़ोटोशॉप ट्यूटोरियल.
फ़ोटोशॉप में हैंडक्राफ्टेड गुड्स के लिए शॉपिफाई थीम - इस ट्यूटोरियल में आप हस्तनिर्मित सामानों के लिए एक Shopify वेबसाइट थीम बनाने जा रहे हैं। यह फोंट और रंग विकल्पों पर केंद्रित है.

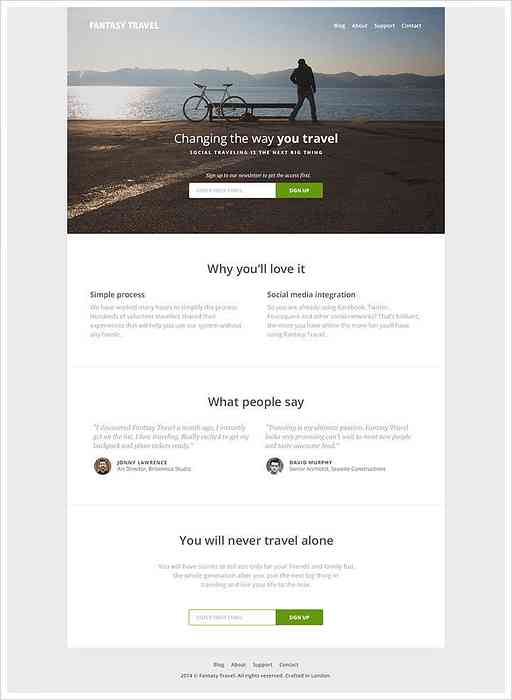
फ़ोटोशॉप का उपयोग करके एक ट्रैवल स्टार्टअप लैंडिंग पृष्ठ डिज़ाइन करें - यह लेख आपको एक त्वरित यात्रा स्टार्टअप बनाने की प्रक्रिया से गुजरेगा। इसकी सफाई है पेशेवर डिजाइन और नकारात्मक स्थान के बहुत सारे.

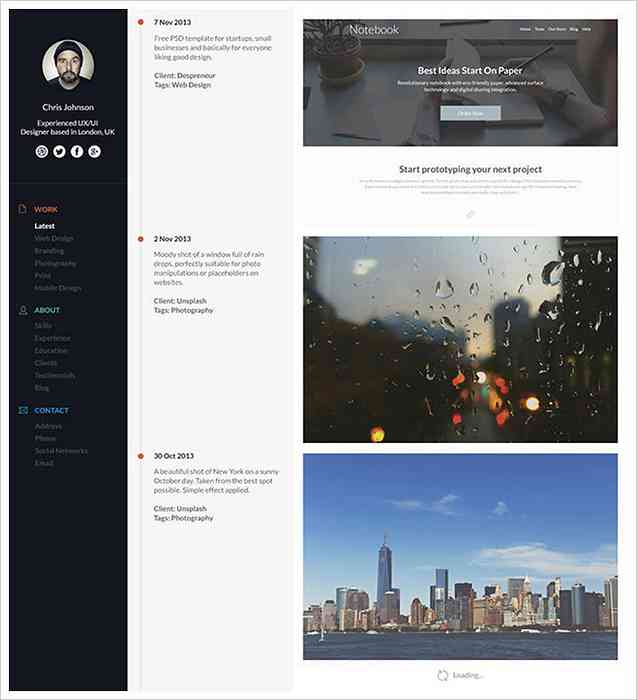
फ़ोटोशॉप का उपयोग कर स्टाइलिश टाइमलाइन पोर्टफोलियो पेज - इस ट्यूटोरियल में आप एक अच्छा बनाने की प्रक्रिया देखेंगे डिजाइनरों के लिए समयरेखा पोर्टफोलियो, फोटोग्राफर, चित्रकार, और अन्य क्रिएटिव.

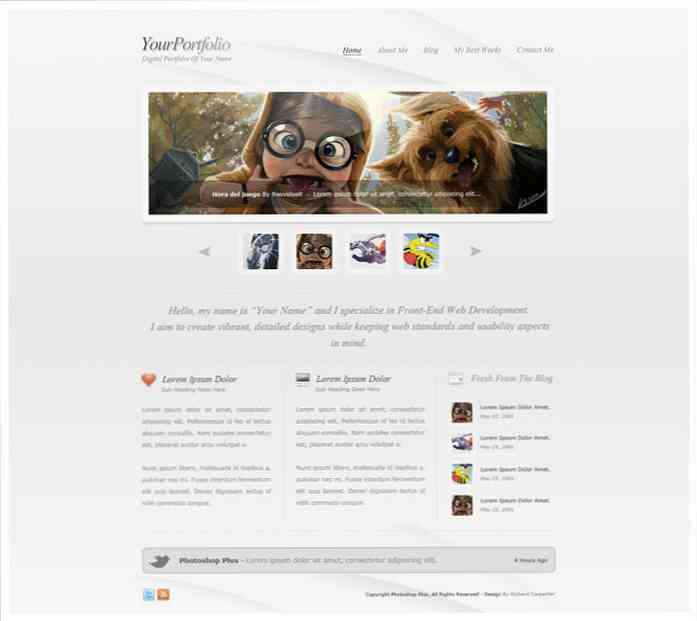
एक स्वच्छ शैली पोर्टफोलियो लेआउट बनाएँ - इस ट्यूटोरियल में आप यह देखने जा रहे हैं कि कैसे एक अच्छा पोर्टफोलियो पेज बनाया जाए हेडर, टेक्स्ट ब्लॉक, साइडबार और मेनू में इमेज स्लाइडर.

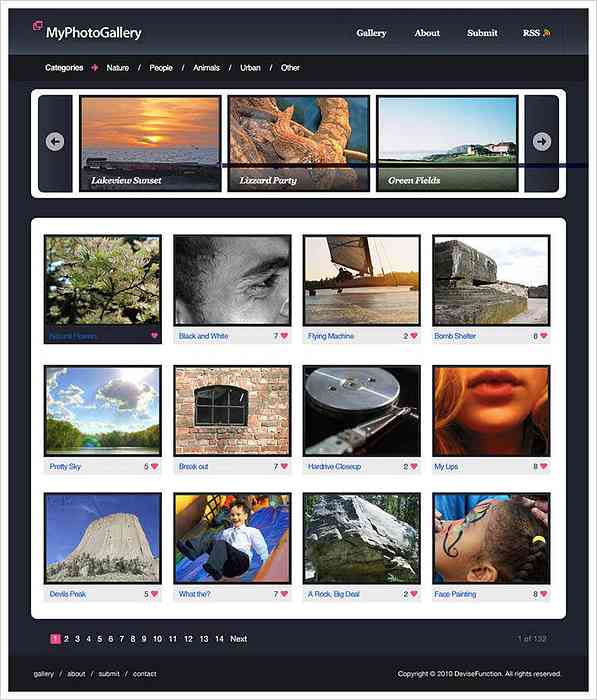
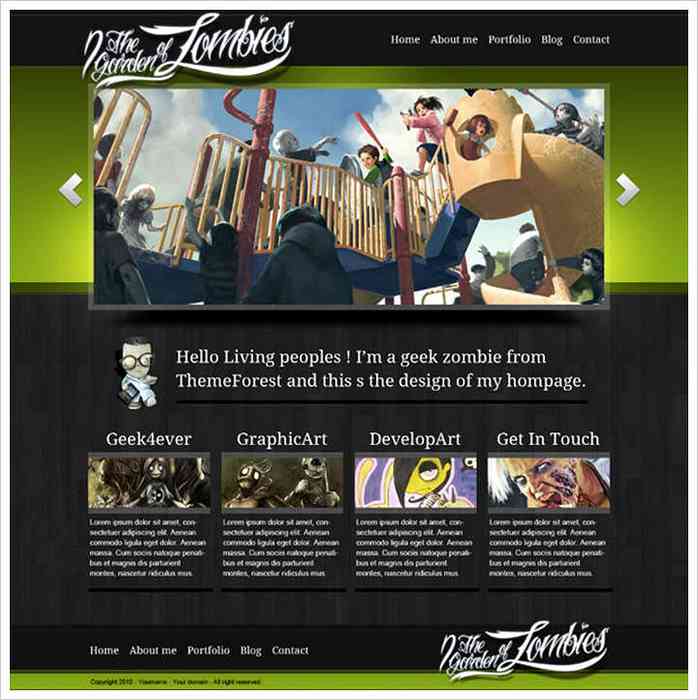
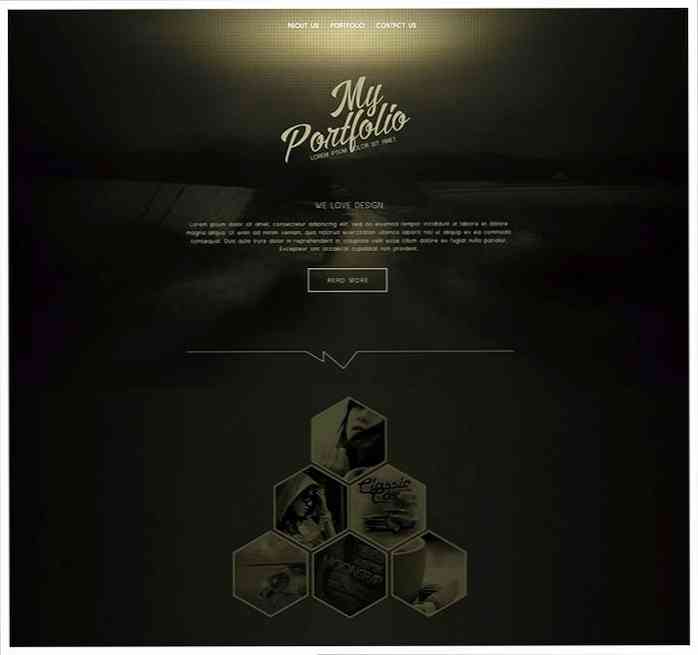
फोटो गैलरी वेबसाइट लेआउट फोटोशॉप में - यह गाइड आपको फोटोशॉप में डार्क कलर स्कीम के साथ एक गैलरी वेबसाइट बनाना सिखाएगा। आप इस ट्यूटोरियल को एक के रूप में उपयोग कर सकते हैं अपनी खुद की एक फ्लैट डिजाइन पोर्टफोलियो बनाने के लिए शुरुआती बिंदु.

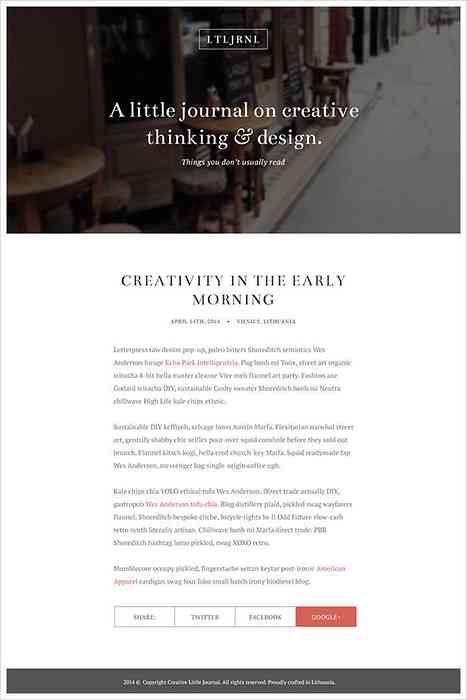
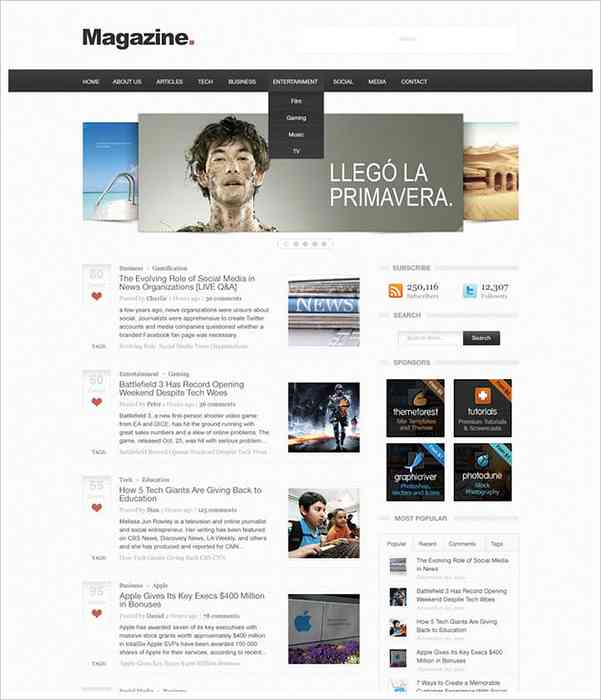
फ़ोटोशॉप में एक सुरुचिपूर्ण ब्लॉग लेआउट डिजाइन करना - इस ट्यूटोरियल में आप फ़ोटोशॉप में एक स्वच्छ न्यूनतम पत्रिका लेआउट को डिज़ाइन करने की प्रक्रिया देखेंगे हेडर और सुरुचिपूर्ण टाइपोग्राफी में बोल्ड छवि.

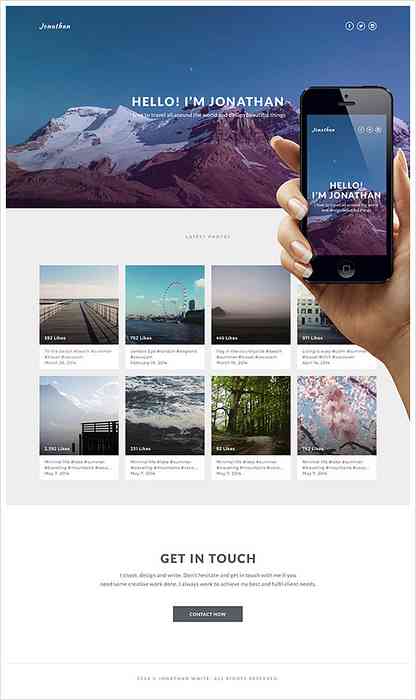
फोटोशॉप में सरल इंस्टाग्राम आधारित पोर्टफोलियो - यह Instagram द्वारा प्रेरित पोर्टफोलियो वेबसाइट ट्यूटोरियल है। आप यहां जा रहे हैं आकर्षक चित्र, स्वच्छ लेआउट और सुंदर फोंट का उपयोग करें.

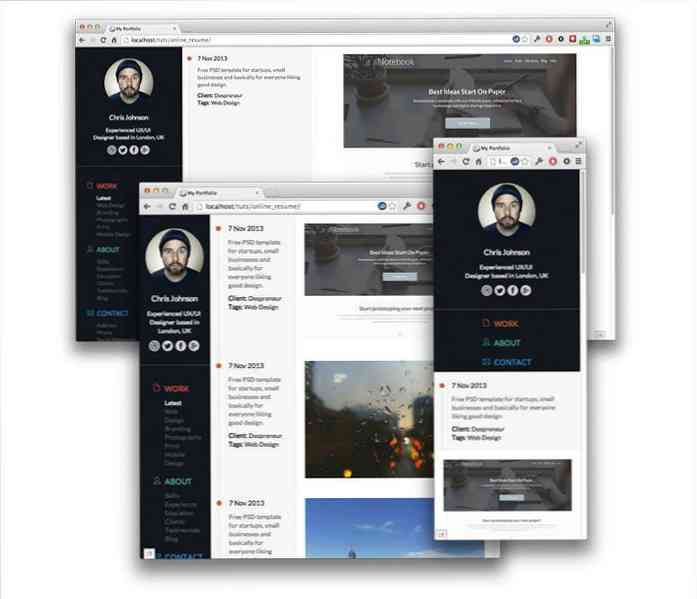
उत्तरदायी टाइमलाइन पोर्टफोलियो पेज का निर्माण - यहां एक और समान समयरेखा पोर्टफोलियो ट्यूटोरियल है, लेकिन इस बार इसमें उत्तरदायी डिज़ाइन है। आप कुछ उत्तरदायी प्रौद्योगिकी का उपयोग करेंगे CSS3 के एनिमेशन, सैस और थोड़ा सा jQuery.

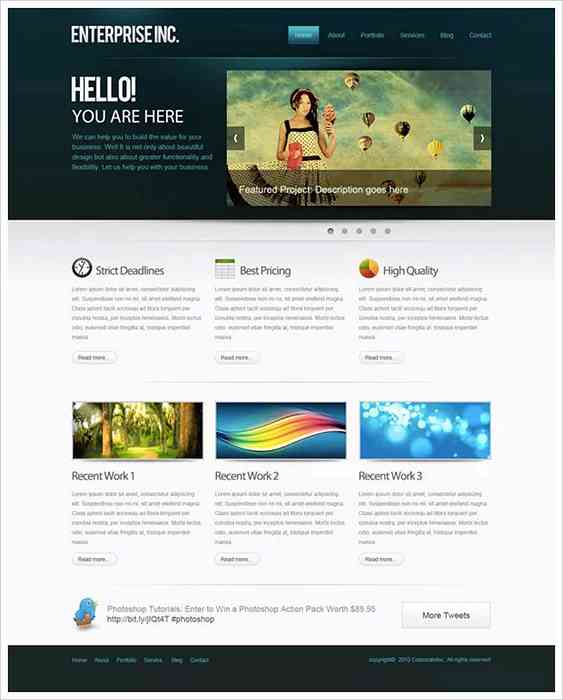
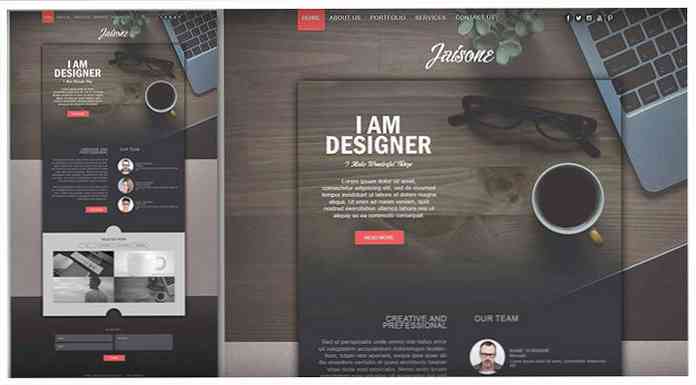
फोटोशॉप में एक प्रोफेशनल वेब लेआउट बनाएं - इस फ़ोटोशॉप ट्यूटोरियल में आप स्क्रैच से एक अच्छा स्वच्छ वेबसाइट लेआउट बनाएंगे। यह छवि स्लाइडर, लोगो और पाठ ब्लॉक का उपयोग करता है.

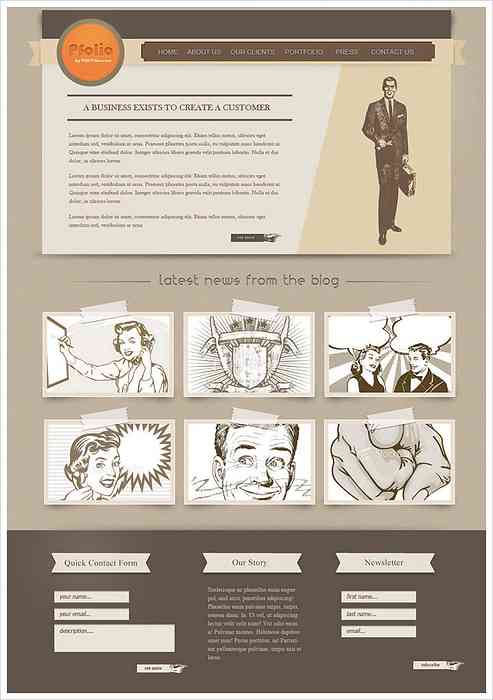
फ़ोटोशॉप में एक-पृष्ठ रेट्रो वेब डिज़ाइन लेआउट बनाएं - इस मार्गदर्शिका में आपको एक पुरानी एक पेज की वेबसाइट बनाने का विवरण मिलेगा विभिन्न रिबन और आकार.

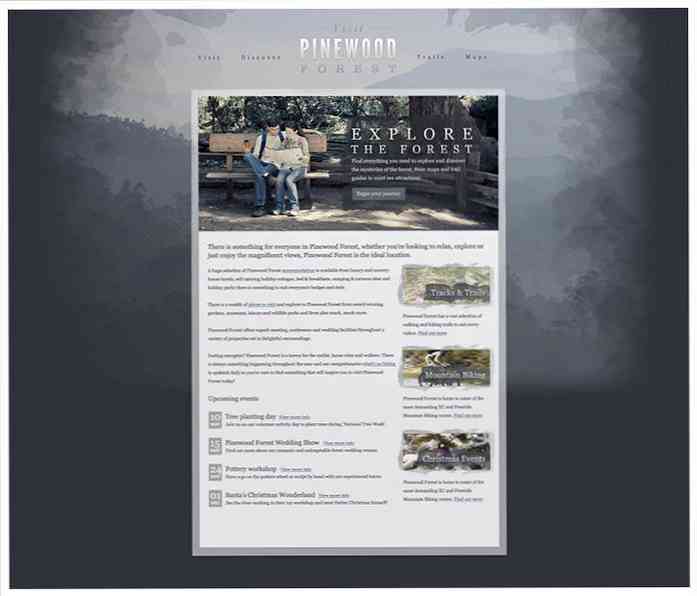
फ़ोटोशॉप में बाहरी वेबसाइट - इस लेख में आप देखेंगे कि फ़ोटोशॉप में एक आउटडोर वेबसाइट कैसे बनाई जाए। यह ग्रेडिएंट्स, टेक्सचर और टेक्स्ट ब्लॉक का उपयोग करता है.

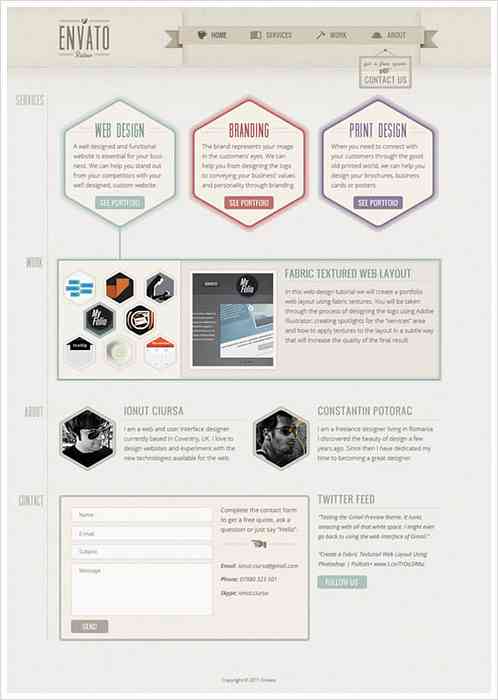
फ़ोटोशॉप में एक विशिष्ट बनावट वाला वेब लेआउट कैसे बनाया जाए - इस ट्यूटोरियल में आप यह देखने जा रहे हैं कि पेपर स्केच से टेक्सचर्ड वेबसाइट कैसे बनाई जाए। आप करेंगे परत शैलियों का उपयोग करना सीखें.

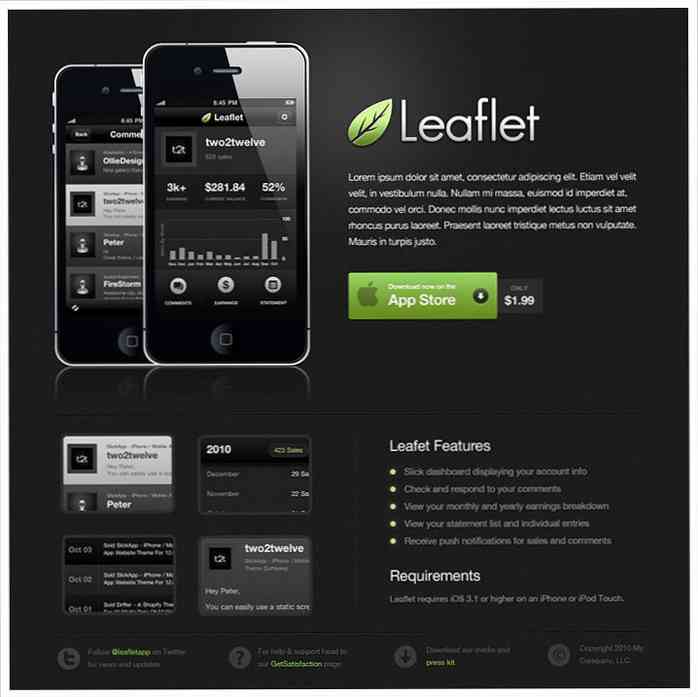
चिकना, डार्क मोबाइल ऐप वेबसाइट - इस ट्यूटोरियल में आप किसी भी तरह के मोबाइल ऐप्स के लिए एक चिकना वेबसाइट बनाने की प्रक्रिया देखेंगे। आप अलग प्रयोग करेंगे तकनीक, जैसे आकार, बनावट, मास्क, कस्टम आइकन, और कस्टम टाइपोग्राफी.

वैकल्पिक यूआई / यूएक्स का उपयोग करके एक अभिनव पोर्टफोलियो साइट डिजाइन करें - एक अद्वितीय पोर्टफोलियो बनाएं जो इस त्वरित ट्यूटोरियल का उपयोग करके फ़ोटोशॉप में भीड़ से बाहर खड़ा होने वाला है.

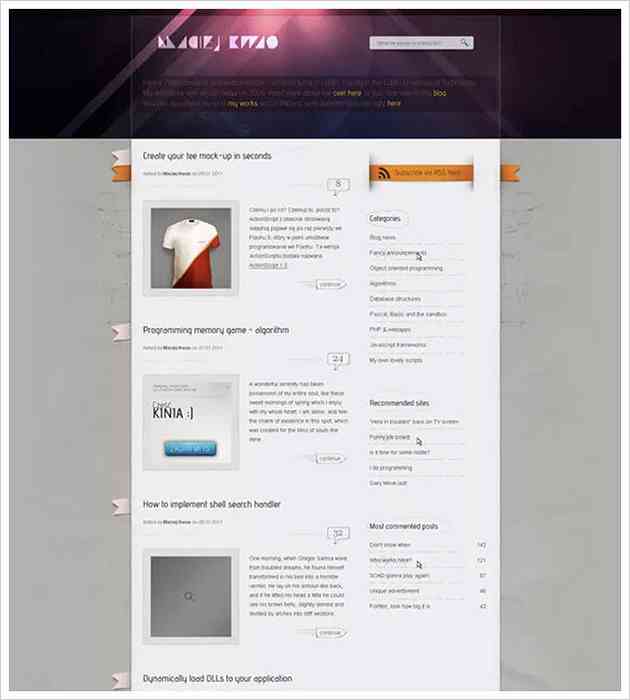
फ़ोटोशॉप में एक पेशेवर ब्लॉग लेआउट डिज़ाइन करें - इस लेख में आप सीखेंगे कि फ़ोटोशॉप में एक पेशेवर न्यूनतम ब्लॉग लेआउट कैसे डिज़ाइन किया जाए। तुम देखोगे फोंट, रंग और पैटर्न कैसे जोड़े.

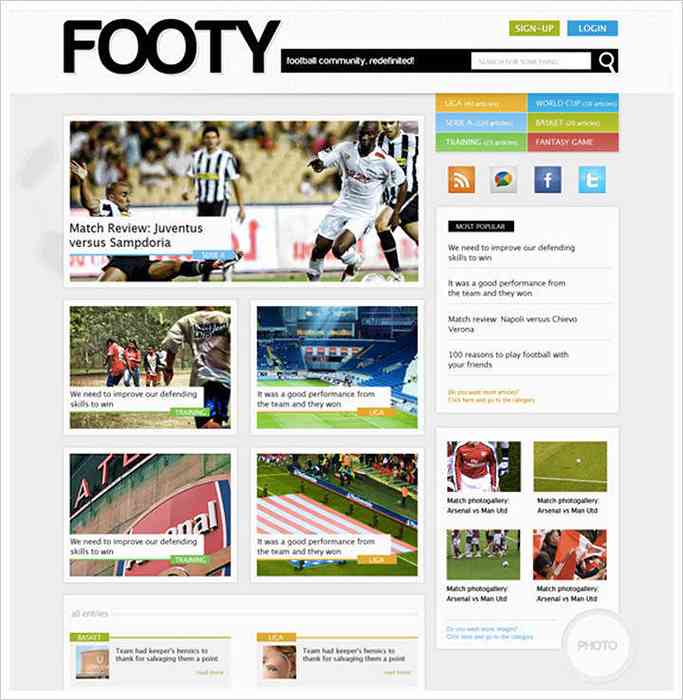
फ़ोटोशॉप के साथ पत्रिका-शैली में एक स्वच्छ स्पोर्ट्स वेब लेआउट डिज़ाइन करें - इस फ़ोटोशॉप ट्यूटोरियल में आप एक अच्छा खेल बनाने की प्रक्रिया देखेंगे पत्रिका-शैली वेबसाइट. यह है विशेष रुप से चित्र, साइडबार, और पृष्ठभूमि बनावट.

Photoshop में एक Minimalist Blog Layout बनाएं - फ़ोटोशॉप में एक न्यूनतम ब्लॉग लेआउट कैसे डिजाइन किया जाए, इस पर एक त्वरित और आसान ट्यूटोरियल है आपको पता चल जाएगा कि कैसे बनावट के साथ काम करें, हेडर बनाएं और उचित फोंट चुनें.

एक ब्लॉग वेबसाइट लेआउट बनाना - फ़ोटोशॉप में ब्लॉग वेबसाइट बनाने के तरीके पर एक संपूर्ण चरण-दर-चरण ट्यूटोरियल यहां दिया गया है। यह एक नि: शुल्क PSD और HTML टेम्पलेट शामिल हैं.

फोटोशॉप में वाइब्रेंट पोर्टफोलियो वेब डिज़ाइन कैसे बनाएं - यह फ़ोटोशॉप में एक डिजाइनर का पोर्टफोलियो बनाने के तरीके पर एक आसान अभी तक लंबा ट्यूटोरियल है.

कैसे एक चिकना ग्रिड आधारित वेबसाइट डिजाइन बनाने के लिए - यह एक सरल ट्यूटोरियल है कि फ़ोटोशॉप में एक डार्क स्लीक वेबसाइट लेआउट कैसे बनाया जाए। आप एक का उपयोग करेंगे ग्रिड-आधारित डिज़ाइन, ग्रेडिएंट और कॉलम.

एक विंटेज फ़ोटोशॉप फ़ाइल बनाएँ - फ़ोटोशॉप में एक पुरानी वेबसाइट को कैसे डिज़ाइन किया जाए, इस बारे में चरण-दर-चरण निर्देश यहां दिए गए हैं. आप रिबन, लोगो, काल्पनिक और रचनात्मक टाइपोग्राफी का उपयोग करेंगे.

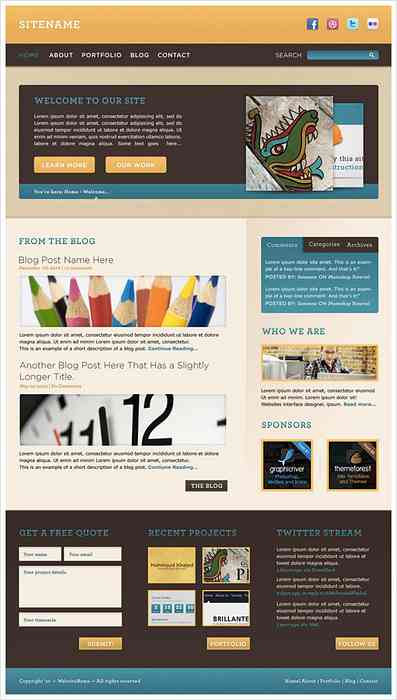
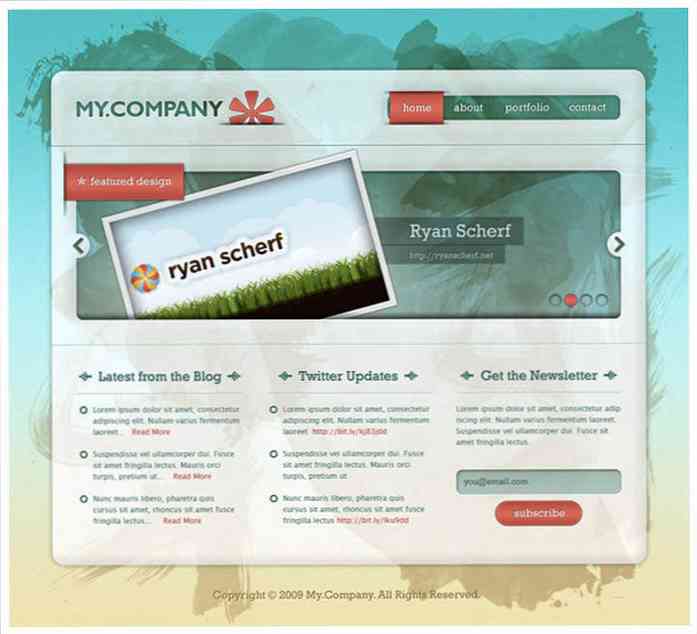
एडोब फोटोशॉप में एक गर्म, हंसमुख वेबसाइट इंटरफ़ेस डिज़ाइन करें - यहां आपको पता चल जाएगा कि फ़ोटोशॉप का उपयोग करके एक हंसमुख आरामदायक वेबसाइट इंटरफ़ेस कैसे डिज़ाइन किया जाए। आप पैटर्न, सरल आकृतियों, पैराग्राफ शैलियों के साथ काम करते हैं और अधिक.

एक पेशेवर और स्वच्छ वेब लेआउट बनाएं (PSD-to-HTML रूपांतरण के साथ) - ट्यूटोरियल बनाने वाली यह वेबसाइट दो भागों में विभाजित है: पहले एक में आप फ़ोटोशॉप में एक अच्छी वेबसाइट डिज़ाइन करेंगे। और दूसरे भाग में आप जा रहे हैं HTML को पूरा करने के लिए अपनी वेबसाइट को PSD फ़ाइल से रूपांतरित करें.

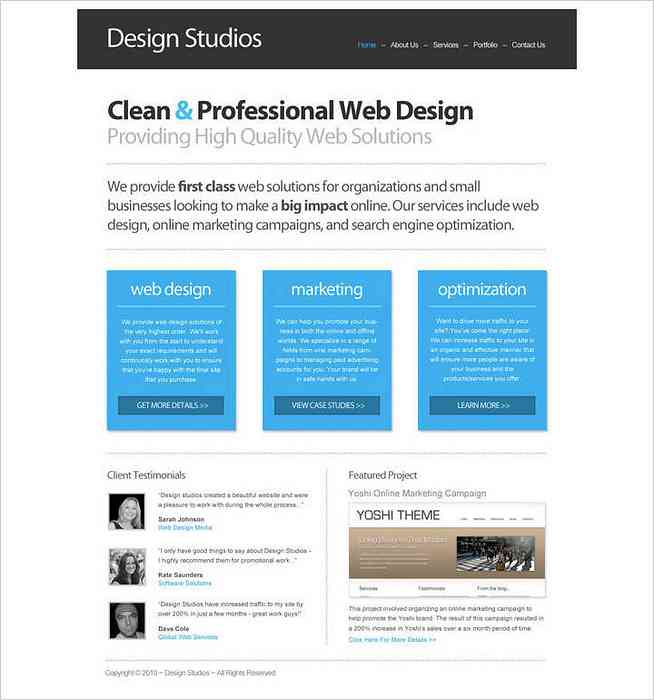
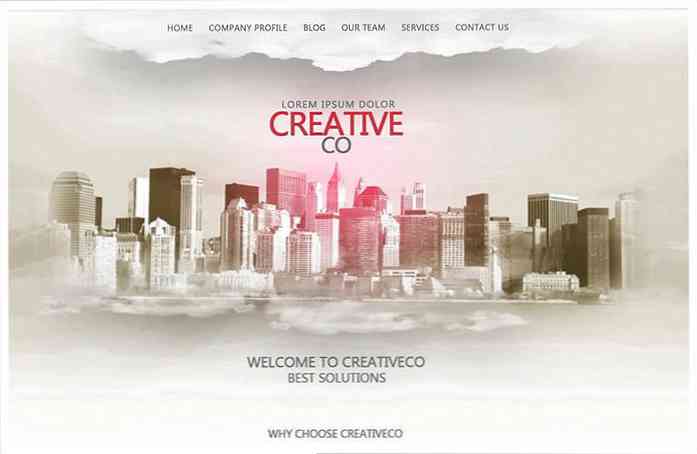
फोटोशॉप से क्लीन बिजनेस वेबसाइट - यह ट्यूटोरियल आपको फ़ोटोशॉप के साथ एक स्वच्छ व्यवसाय वेबसाइट बनाने की प्रक्रिया से गुजरेगा। आप उपयोग करेंगे मूल तकनीक, जैसे कि पाठ जोड़ना, आकृतियाँ बनाना और घुमाना.

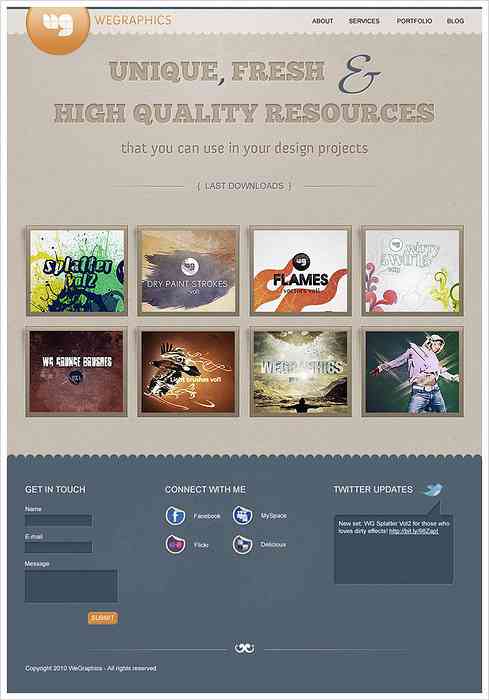
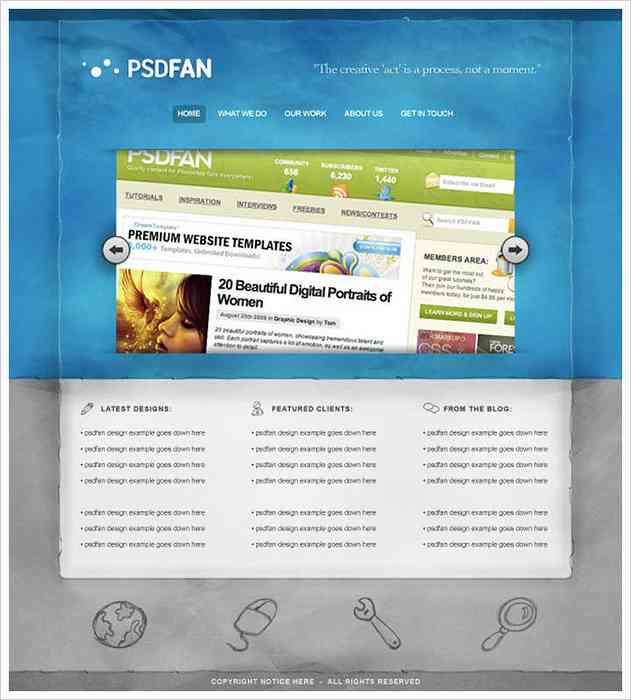
एक गंभीर, पारदर्शी वेब पोर्टफोलियो डिजाइन बनाएँ - यह ट्यूटोरियल आपको पैटर्न और वॉटरकलर स्पलैश का उपयोग करके फ़ोटोशॉप के साथ एक तुच्छ वेबसाइट बनाना सिखाएगा. इसमें इमेज स्लाइडर, टेक्स्ट ब्लॉक और मेनू है.

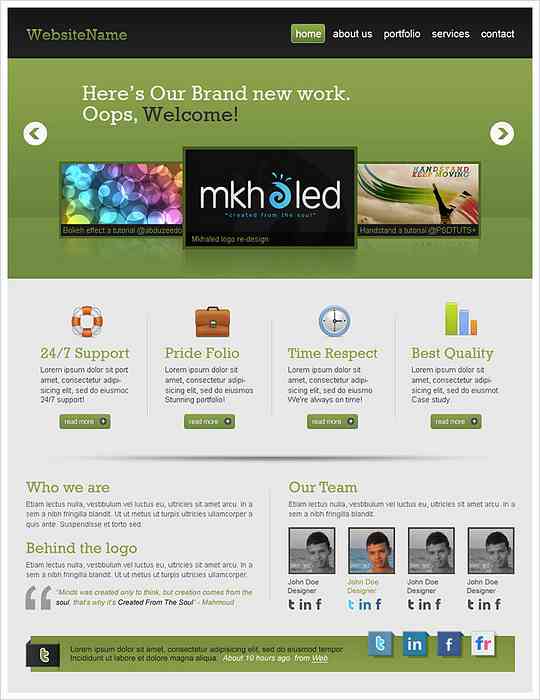
एक व्यावसायिक वेब 2.0 लेआउट बनाएँ - एक उच्च गुणवत्ता वाली वेबसाइट बनाने के लिए फ़ोटोशॉप ट्यूटोरियल। यह है कई लोकप्रिय फ़ोटोशॉप तकनीक शामिल हैं, तो आप अपने कौशल में सुधार कर सकते हैं.

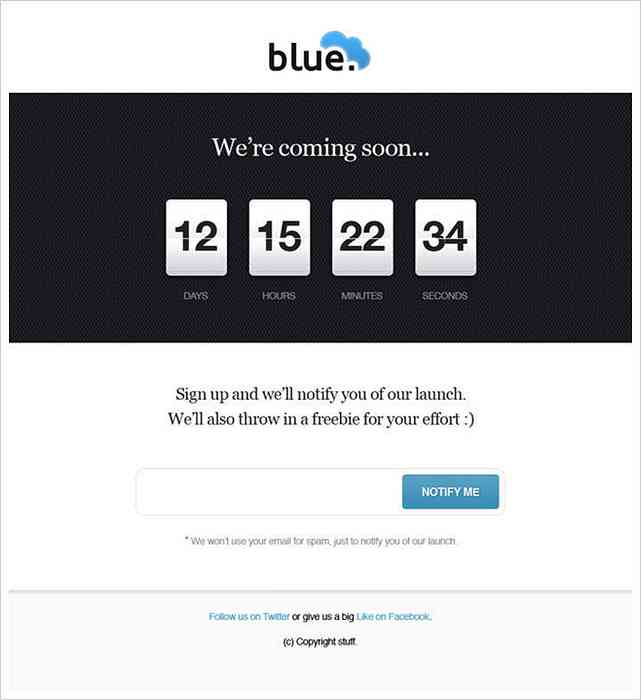
डिजाइनिंग ए “जल्द आ रहा है” फोटोशॉप में पेज - “जल्द आ रहा है” वेबसाइट पेज नई सुविधाओं, वेबसाइट डिजाइन, या किसी अन्य परिवर्तन के बारे में आगंतुकों को साज़िश करने के लिए बनाए जाते हैं। इस ट्यूटोरियल में आप एक सरल बनाने की प्रक्रिया देखेंगे काउंटडाउन टाइमर के साथ जल्द ही पेज आ रहा है.

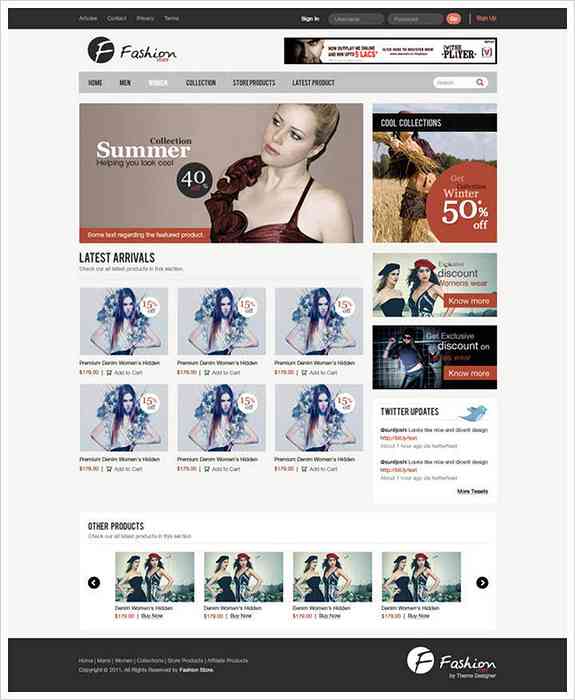
फोटोशॉप में क्लीन ई-कॉमर्स वेबसाइट इंटरफेस डिजाइन करें - इस ट्यूटोरियल में आप सीखेंगे कि फ़ोटोशॉप में एक ईकॉमर्स वेबसाइट कैसे बनाई जाती है। लेखक ने अपने पहले हाथ के टिप्स भी शेयर किए हैं जो निश्चित रूप से आपके काम आएगा.

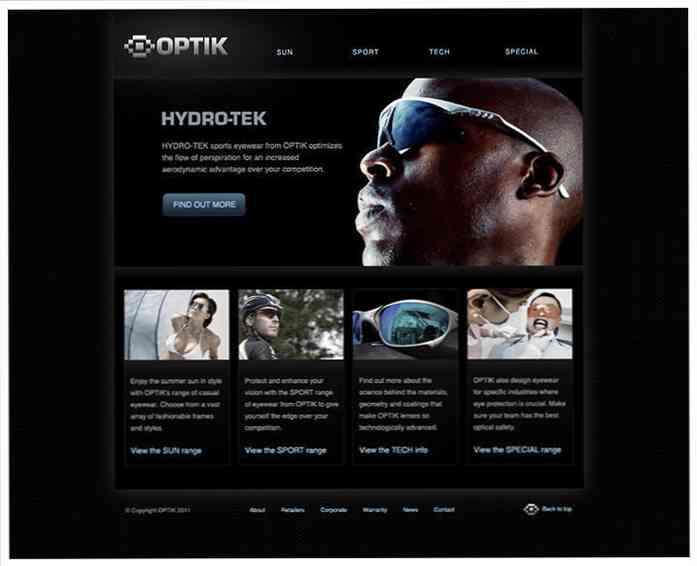
एडोब फोटोशॉप में एक डार्क, क्लीन वेबसाइट डिज़ाइन बनाएं - इस गाइड में आप फोटोशॉप में एक साफ डार्क वेब पेज को डिजाइन करना सीखना चाहते हैं। आप सरल आकृतियों, परतों, शैलियों, पैटर्न के साथ काम करें, और अधिक.

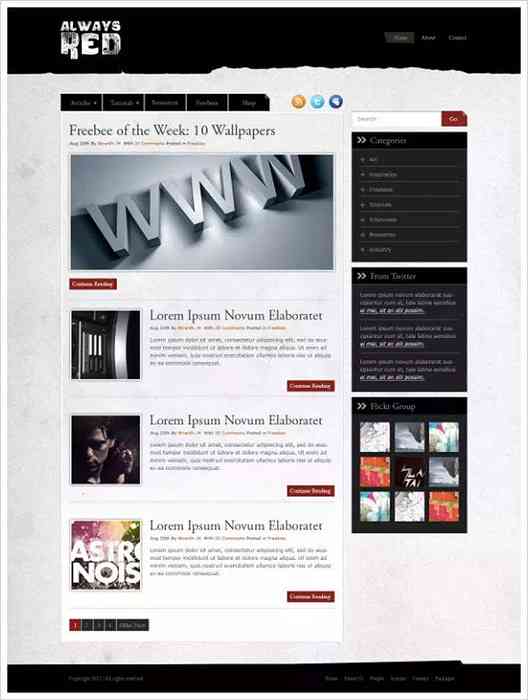
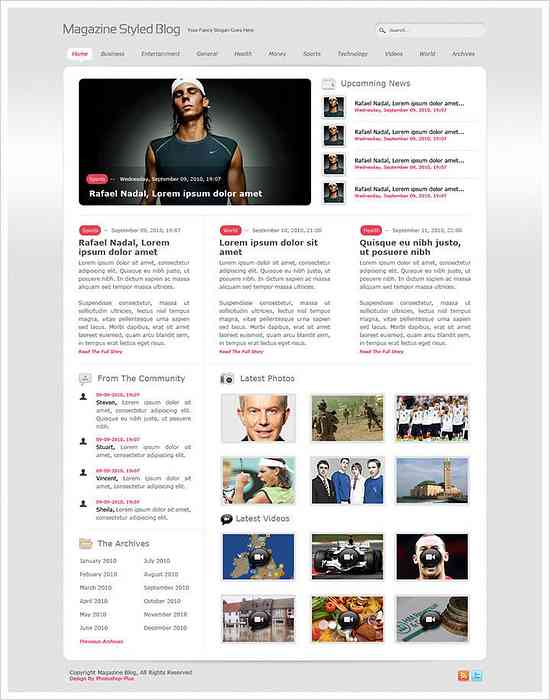
पत्रिका स्टाइल ब्लॉग लेआउट - इस ट्यूटोरियल में आप एक साधारण पत्रिका पेज डिजाइन करने जा रहे हैं आगामी पोस्ट, चित्र, vfeatured पोस्ट, मेनू, लोगो और खोज बॉक्स.

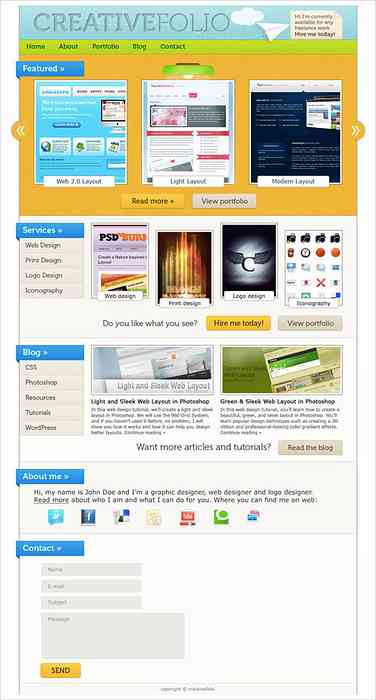
फ़ोटोशॉप में एक स्टाइलिश सुरुचिपूर्ण पोर्टफोलियो वेब डिज़ाइन बनाएं - क्रिएटिव के लिए एक प्रभावशाली ऑनलाइन पोर्टफोलियो होना महत्वपूर्ण है। इस ट्यूटोरियल के बाद एक आश्चर्यजनक पोर्टफोलियो वेबसाइट बनाएं.

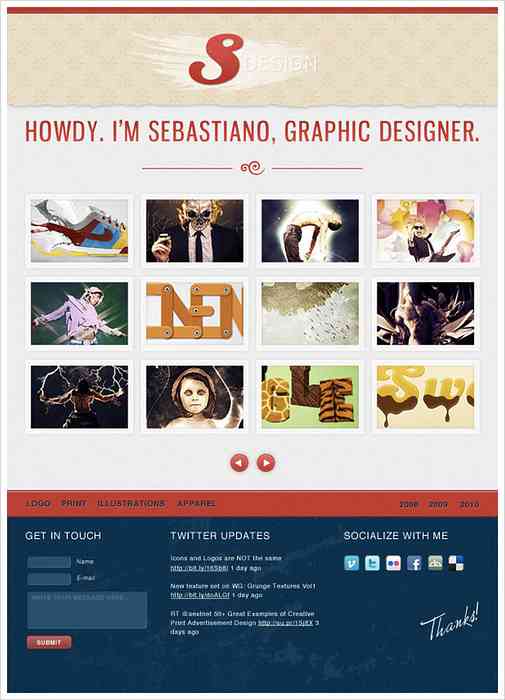
एक चिकना बनावट वाला नीला पोर्टफोलियो डिज़ाइन करें - यहाँ एक ट्यूटोरियल है कि बनावट और रचनात्मक लेआउट के साथ एक चिकना सुरुचिपूर्ण पोर्टफोलियो कैसे डिज़ाइन किया जाए। आप बनावट, परत शैली, आकार और सम्मिश्रण मोड का उपयोग करें.

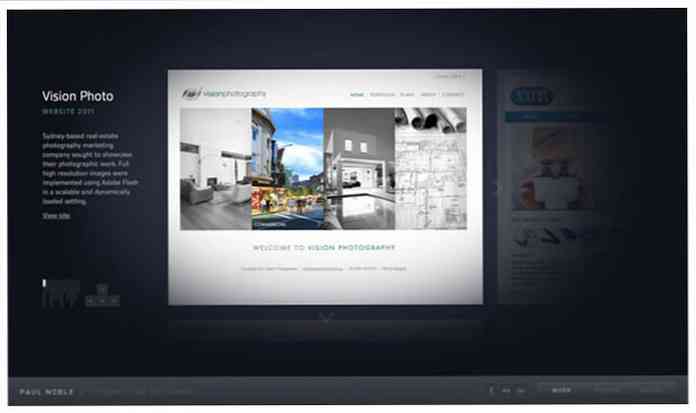
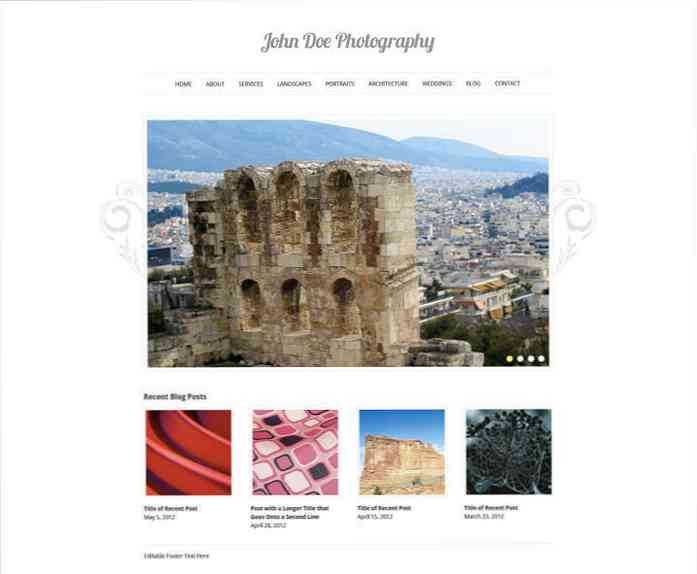
फ़ोटोशॉप में एक एलिगेंट फ़ोटोग्राफ़ी वेबसाइट डिज़ाइन करें - यहां आप फ़ोटोशॉप में एक सरल सुरुचिपूर्ण फोटोग्राफी पोर्टफोलियो डिजाइन करना सीखेंगे। इस वेबसाइट का उपयोग वर्डप्रेस थीम के रूप में किया गया था और आप ऐसा कर सकते हैं.

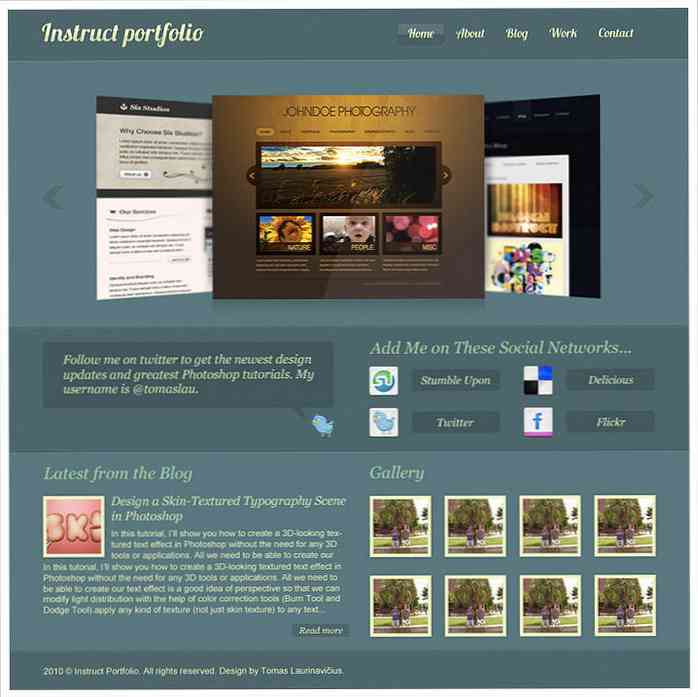
फ़ोटोशॉप में एक एलिगेंट पोर्टफोलियो वेब डिज़ाइन बनाएं - यहां एक और फ़ोटोग्राफ़ी पोर्टफोलियो ट्यूटोरियल है, लेकिन डार्क कलर स्कीम के साथ. इस गाइड में उपयोग किए जाने वाले सभी चित्र, चिह्न और फ़ॉन्ट निर्दिष्ट हैं, तो आप उन्हें भी उपयोग कर सकते हैं.

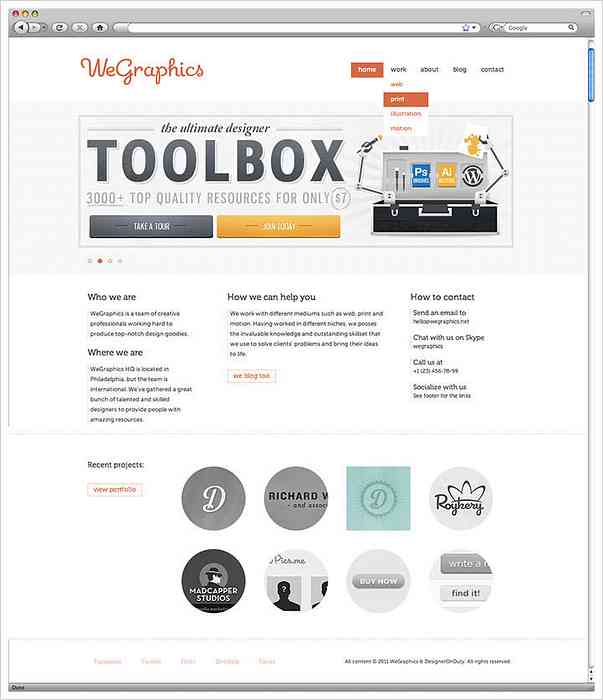
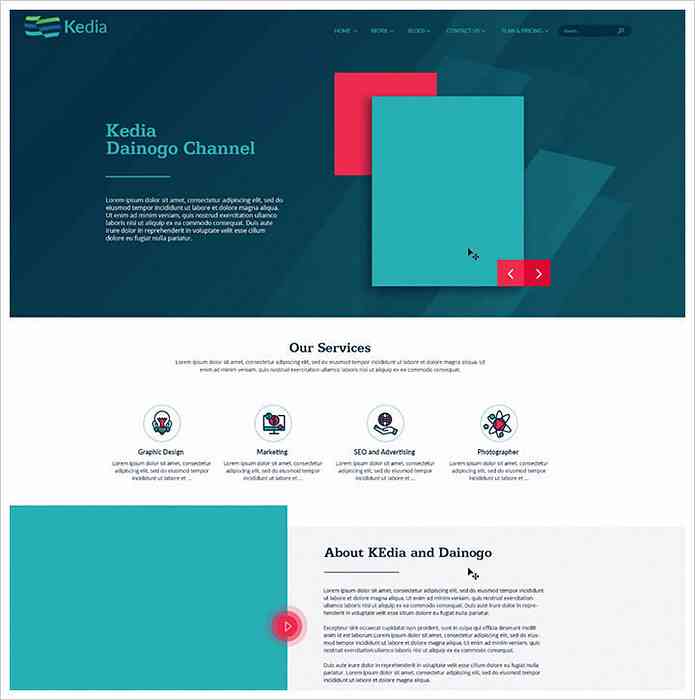
वेब ट्यूटोरियल: डिज़ाइनिंग एंड कोडिंग एक क्लीन मल्टी पर्पस वेबसाइट - यहाँ एक विस्तृत गाइड है कि कैसे डिजाइन किया जाए और फिर एक स्वच्छ सुरुचिपूर्ण वेबसाइट को कोड करें। इसका उपयोग किसी भी तरह के व्यवसाय के लिए किया जा सकता है, क्योंकि इसके पास है बहुउद्देशीय डिजाइन.

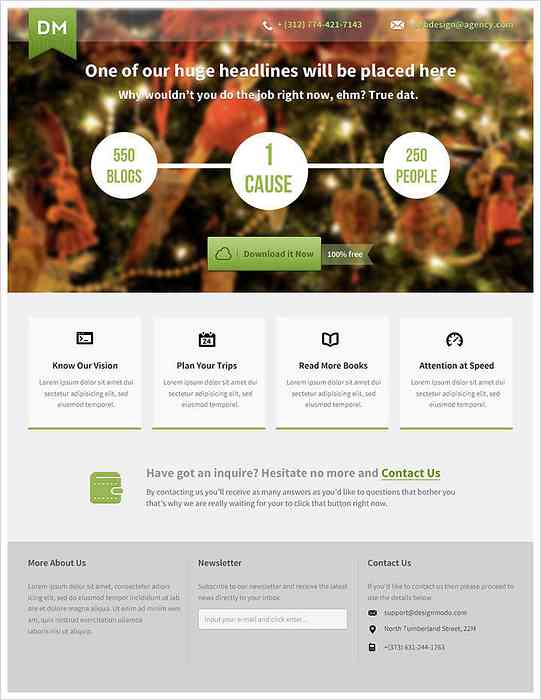
फोटोशॉप के साथ एक खूबसूरत लैंडिंग पृष्ठ कैसे बनाएं - इस गाइड के बाद फ़ोटोशॉप में किसी भी उत्पाद या सेवा के लिए एक आश्चर्यजनक लैंडिंग पृष्ठ डिज़ाइन करना सीखें.

फ़ोटोशॉप वेबसाइट डिज़ाइन ट्यूटोरियल - अनाज बनावट के साथ स्टाइलिश पोर्टफोलियो - यहाँ फ़ोटोशॉप में अनाज बनावट के साथ एक पोर्टफोलियो बनाने के तरीके पर एक मुफ्त वीडियो ट्यूटोरियल है। यह है ग्रैडिएंट्स के साथ डार्क कलर स्कीम और टेक्सचर्ड ग्रेन बैकग्राउंड.

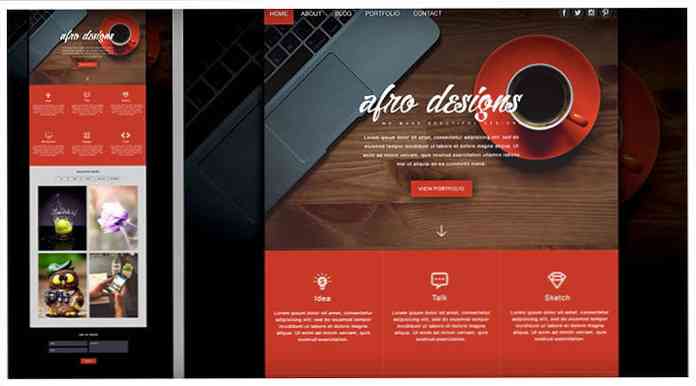
एफ्रो पोर्टफोलियो वेबसाइट डिजाइन फोटोशॉप में - फोटोशॉप सीसी ट्यूटोरियल - सीसी फोटोशॉप में एक पृष्ठ की वेबसाइट को कैसे डिज़ाइन किया जाए, इस पर 51 मिनट का वीडियो ट्यूटोरियल है। यह है ज्वलंत बोल्ड डिजाइन, रचनात्मक फोंट, और छवि गैलरी.

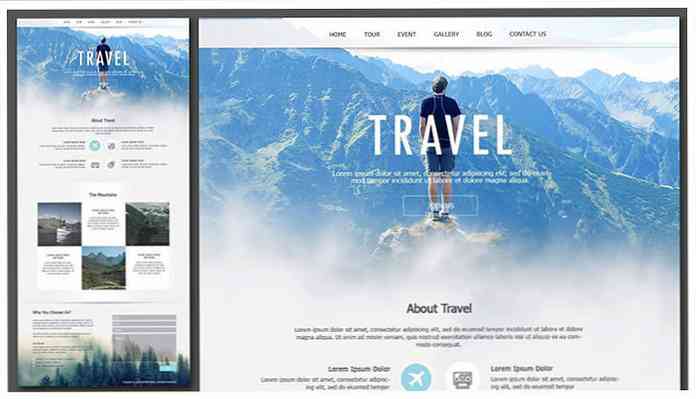
फ़ोटोशॉप का उपयोग करके डिज़ाइन ट्रैवल सिंगल पेज वेबसाइट - इस ट्यूटोरियल में आप एक अच्छा सिंगल-पेज ट्रैवल वेबसाइट बनाने जा रहे हैं। आप के लिए क्लिपिंग मास्क का उपयोग किया जाएगा एक हेडर, कस्टम ग्रिड दिशानिर्देश और टाइपोग्राफी स्टाइल बनाना.

शुरुआती के लिए एक बेसिक वेब बनाएं - यह शुरुआती लोगों के लिए एक बेहतरीन फ़ोटोशॉप ट्यूटोरियल है जो आपको एक बेसिक वेबसाइट बनाने में मदद करेगा। आप डिजाइन छवि हेडर, मेनू, सर्विसेज ब्लॉक और संपर्क फ़ॉर्म.

फ़ोटोशॉप में एक साफ पोर्टफोलियो वेबसाइट डिज़ाइन करें - यह एक उच्च गुणवत्ता वाला वीडियो ट्यूटोरियल है कि फ़ोटोशॉप के साथ क्रिएटिव के लिए एक स्वच्छ अंधेरे पोर्टफोलियो कैसे बनाया जाए। यह है रचनात्मक फोटो प्रभाव और तेजस्वी टाइपोग्राफी.

फ़ोटोशॉप में एक सिंगल पेज वेब डिज़ाइन बनाएं - यह रचनात्मक एजेंसी या डिज़ाइन स्टूडियो के लिए एक-पृष्ठ वेबसाइट बनाने के तरीके पर एक आसान मार्गदर्शिका है। आप विभिन्न पाठ ब्लॉक, फोटो प्रभाव और पाद लेख बनाएं.

एक पेशेवर वेबसाइट बनाएँ (भाग 1) - यह एक वीडियो ट्यूटोरियल का पहला भाग है जो आपको सिखाएगा कि स्क्रैच से एक पेशेवर वेबसाइट कैसे डिज़ाइन करें। आप सरल आकार, चिह्न और फ़ॉन्ट का उपयोग करें.

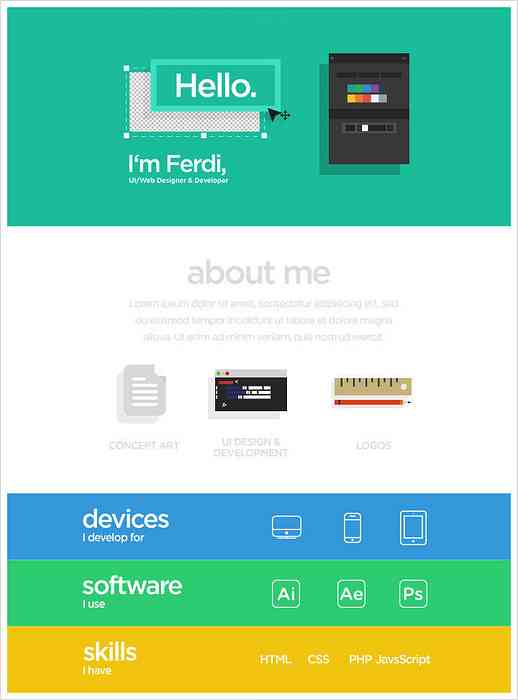
फ्लैट डिजाइन एक पेज वेबसाइट - फ़ोटोशॉप और इलस्ट्रेटर में एक फ्लैट डिज़ाइन वेबसाइट बनाने के तरीके के बारे में विस्तृत एक घंटे का ट्यूटोरियल दिया गया है। आप उपयोग करेंगे एक वेबसाइट डिजाइन करने के लिए फ़ोटोशॉप, और वेक्टर आइकन के साथ काम करने के लिए इलस्ट्रेटर.

वेब डिज़ाइन ट्यूटोरियल: फ़ोटोशॉप में वेबसाइट कैसे डिज़ाइन करें - यहां एक त्वरित वीडियो ट्यूटोरियल है कि स्पोर्ट्स रेस्तरां वेबसाइट को कैसे डिज़ाइन किया जाए। आप सरल का उपयोग करेंगे आकार, रंग, टाइपोग्राफी और चित्र.

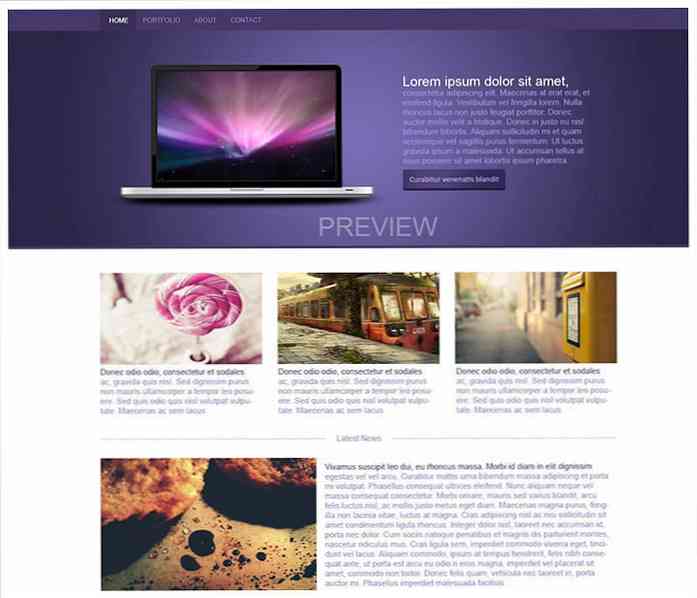
फोटोशॉप में वेबसाइट कैसे डिजाइन करें - इस ट्यूटोरियल में आप फोटोशॉप में एक साधारण वेबसाइट बनाने की प्रक्रिया देखेंगे। आप लैपटॉप मॉकअप, सरल आकृतियों, और पाठ टारनफॉर्मेशन का उपयोग करें.

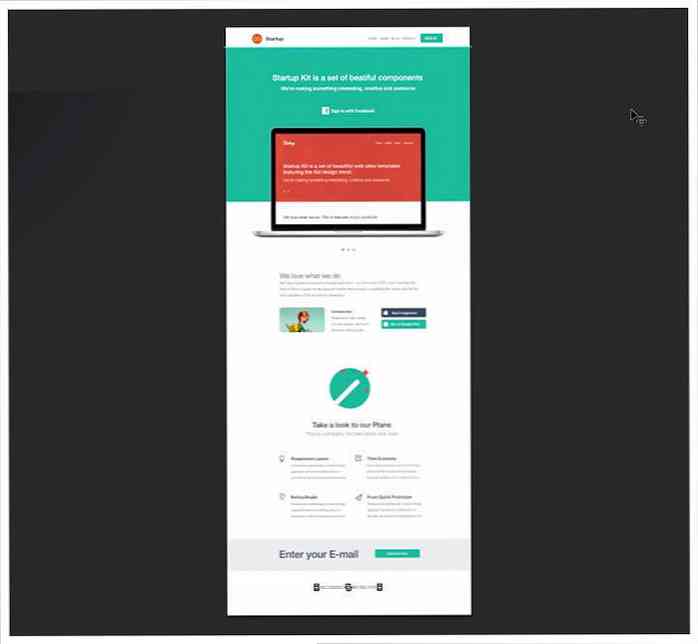
फ़ोटोशॉप में फ्लैट यूआई का उपयोग करके वेबसाइट फ्लैट डिज़ाइन बनाएं - यहाँ एक वीडियो ट्यूटोरियल है DesignModo से कि सपाट UI का उपयोग करके वेबसाइट कैसे डिज़ाइन करें। आप लोकप्रिय का उपयोग करेंगे फोटोशॉप तकनीक डिजाइनर आधुनिक फ्लैट डिजाइन बनाने के लिए उपयोग करते हैं.

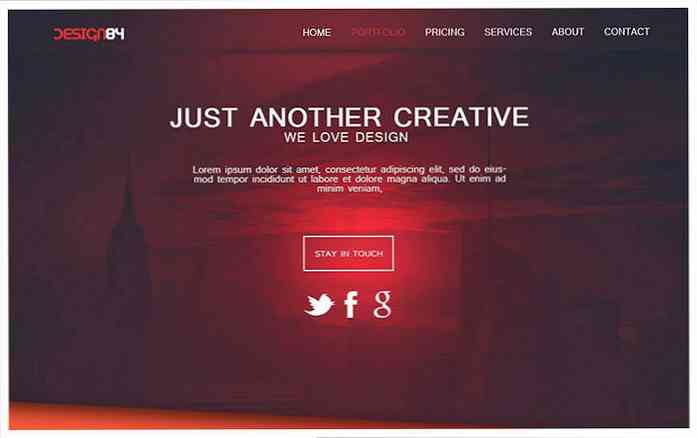
फ़ोटोशॉप में एक क्रिएटिव पोर्टफोलियो वेब डिज़ाइन लेआउट डिज़ाइन करें - इस वीडियो ट्यूटोरियल में आपको पता चल जाएगा कि लाल रचनात्मक पोर्टफोलियो लेआउट कैसे बनाया जाता है। आप उपयोग करेंगे ग्रेडिएंट, सरल आकार और वेक्टर आइकन.

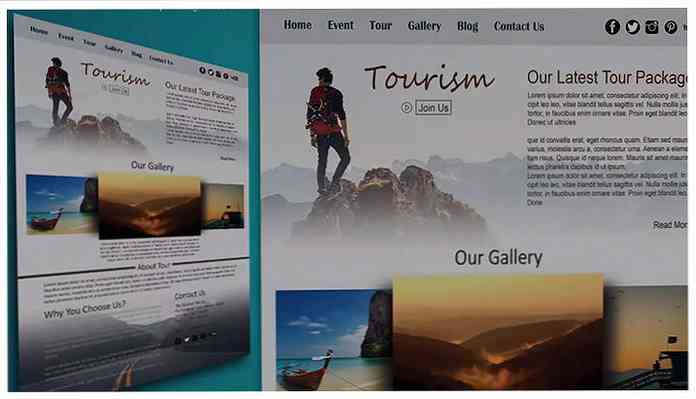
फ़ोटोशॉप सीसी में स्टाइलिश पर्यटन वेबसाइट बनाना - इस अद्भुत पर्यटन वेबसाइट पेज को बनाने के लिए Photoshop CC का उपयोग करें। आप देखेंगे कि कैसे एक अच्छी छवि गैलरी बनाएं, हेडर में एक वीडियो रखें, और टेक्स्ट ब्लॉक जोड़ें.

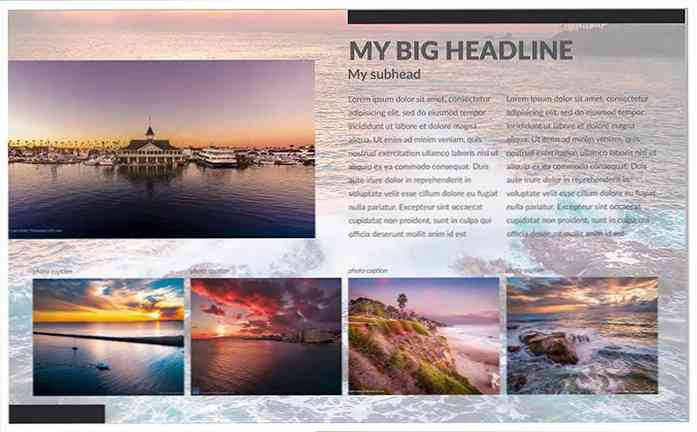
फ़ोटोशॉप में एक पत्रिका लेआउट टेम्पलेट बनाएं - यहाँ एक आसान फ़ोटोशॉप गाइड है कि एक सुंदर पत्रिका वेबसाइट कैसे बनाई जाए। आप भी कर सकते हैं इस वीडियो में दिखाए गए मुफ्त वेबसाइट टेम्पलेट को डाउनलोड करें.