डिजाइनरों के लिए 50 आइकन डिजाइन ट्यूटोरियल
डिजाइनर दृश्य जीव होते हैं जो एक पुस्तक को इसके कवर से देखते हैं। यह कोई रहस्य नहीं है कि आइकन वेबसाइट डिजाइन के साथ-साथ एप्लिकेशन डिजाइन में बहुत बड़ा प्रभाव डालते हैं। एक अच्छा आइकन खड़ा होना चाहिए और याद रखना आसान होना चाहिए। यह उपयोगकर्ताओं को आसानी से संदेश देना चाहिए और ब्रांड को प्रस्तुत करना चाहिए.
आइकन डिजाइन करना एक चुनौतीपूर्ण कार्य है जिसके लिए बहुत समय और रचनात्मकता की आवश्यकता होती है। इस कठिन कार्य में आपकी सहायता के लिए हमने एक साथ रखा है ए से जेड तक आइकन डिजाइन सीखने के लिए 50 अद्भुत और मुफ्त ट्यूटोरियल.
इस संग्रह में आपको आइकन ट्यूटोरियल मिलेंगे फोटोशॉप, इलस्ट्रेटर और स्केच. आपको दोहराने के लिए ट्यूटोरियल दिखाई देंगे भोजन, संगीत, मौसम, व्यापार चिह्न और कई और अधिक। बस प्राथमिक स्रोत पर जाएं और शानदार परिणाम प्राप्त करने के लिए चरण-दर-चरण मार्गदर्शिका का पालन करें.
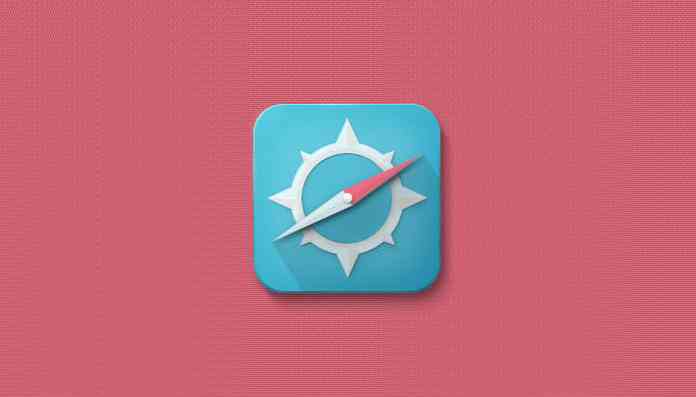
कम्पास आइकन लॉन्ग शैडो के साथ - फोटोशॉपइस ट्यूटोरियल में आपको पता चलेगा कि पेन टूल, राउंड रेक्टेंगल टूल और रेक्टेंगल टूल जैसे टूल का उपयोग करके फ़ोटोशॉप में एक अच्छा फ्लैट कम्पास आइकन कैसे बनाया जाए।.

एक आइकन डिज़ाइन वर्कफ़्लो बनाएं - स्केचस्केच ऐप 3 का उपयोग करके एक भयानक चंद्रमा ऐप आइकन बनाएं, साथ ही साथ स्केच टूलबॉक्स से ऐड-ऑन कार्यक्षमता के साथ.

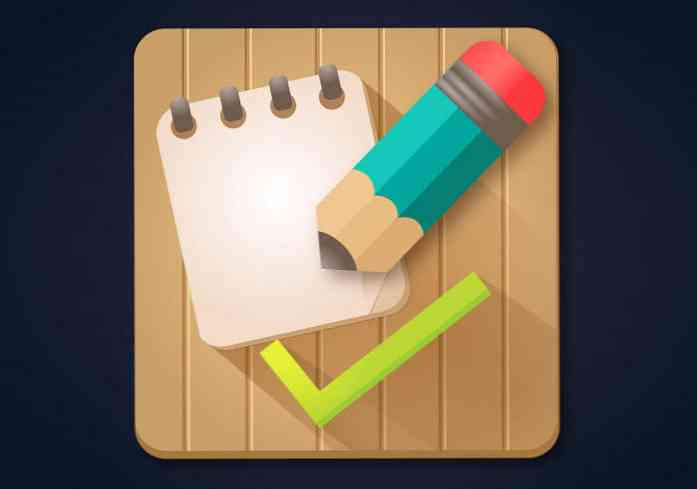
To-Do List App Icon बनाएं - इलस्ट्रेटरइस गाइड में आपको 3D प्रभाव के साथ एक आयोजक ऐप आइकन बनाने का एक त्वरित तरीका दिखाई देगा। यह रेडियल ग्रेडिएंट्स, ब्लेंड्स और लाइटिंग की भावना को जोड़ती है.

लॉन्ग शैडो फ्लैट आइकन - फोटोशॉपयह ट्यूटोरियल बताता है कि फ्लैट प्रभाव के साथ अद्भुत लंबी छाया घड़ी आइकन कैसे बनाएं। इस गाइड का उपयोग आप अपनी पसंद की किसी भी वस्तु में लंबी छाया जोड़ने के लिए कर सकते हैं.

स्टाइलिश फ्लैट अंतरिक्ष प्रतीक - फोटोशॉपसरल आकृतियों और पथ संचालन का उपयोग करके आप फ़ोटोशॉप में ट्रेंडी फ्लैट शैली में 6 स्पेस आइकन का एक भयानक सेट बना सकते हैं.

कैलेंडर ऐप आइकन - फोटोशॉपयहां कुछ आसान चरणों में सुंदर कैलेंडर ऐप आइकन बनाने का फ़ोटोशॉप ट्यूटोरियल है.

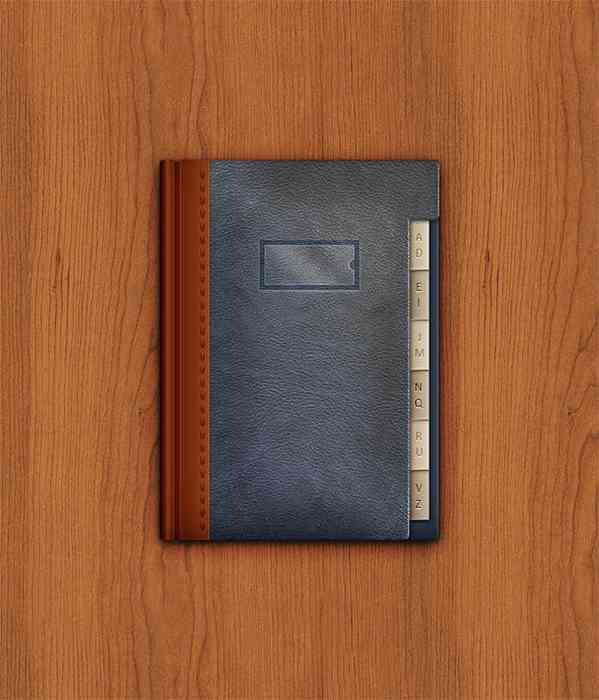
एड्रेस बुक आइकॉन बनाएं - फोटोशॉपफ़ोटोशॉप का उपयोग करके एक विस्तृत पता पुस्तिका आइकन बनाएं। आप सीखेंगे कि एक साधारण ग्रिड कैसे सेट करें, और स्नैप से ग्रिड सुविधा का पूरा लाभ कैसे उठाएं.

फ्लैट आइकन बनाएं - फोटोशॉपयह ट्यूटोरियल फ़ोटोशॉप CS6 का उपयोग करके इस पर एक घर के साथ एक सरल ऐप आइकन बनाने की प्रक्रिया से गुजरेगा.

एक मोबाइल ऐप आइकन बनाएं - फोटोशॉपयह ट्यूटोरियल मोबाइल एप्लिकेशन के लिए यूआई तत्वों को डिज़ाइन करने के तरीके के बारे में बताते हुए लेखों की तीन-भाग श्रृंखला का एक हिस्सा है। आप जो आइकन बनाने जा रहे हैं, वह किसी भी ड्राइंग ऐप के लिए एकदम सही होगा.

मौसम का चिह्न - फोटोशॉपइस ट्यूटोरियल में आप देखेंगे कि फ़ोटोशॉप का उपयोग करके एक साधारण मौसम आइकन कैसे बनाया जाए। अपने स्वयं के मौसम आइकन बनाने के लिए किसी विशेष तकनीक या फ़ोटोशॉप कौशल की आवश्यकता नहीं है.

विस्तृत लाइटहाउस फ्लैट आइकन - एफिनिटी डिज़ाइनरएफिनिटी डिज़ाइनर का उपयोग करके सपाट शैली में एक लाइटहाउस आइकन बनाने की प्रक्रिया देखें। आप सरल आकृतियों का उपयोग करेंगे और उन्हें रूपांतरित करने के लिए जोड़ तोड़ करेंगे.

एक नोट्स ऐप आइकन बनाएं - फोटोशॉपक्या यह नोट्स ऐप आइकन वास्तविक चीज़ की तरह दिखता है? ट्यूटोरियल में, आप इस शानदार आइकन डिज़ाइन को प्राप्त करने के लिए सरल आकार, ग्रेडिएंट और बनावट का उपयोग करेंगे.

एक 3 डी स्टारफिश आइकन बनाएं - फोटोशॉपइस ट्यूटोरियल में, आप देखेंगे कि 3D में एक स्टारफिश और अन्य ऑब्जेक्ट कैसे बनाएं और फिर उन्हें इस तेजस्वी आइकन को बनाने के लिए फ़ोटोशॉप में बनावट के साथ मिलाएं।.

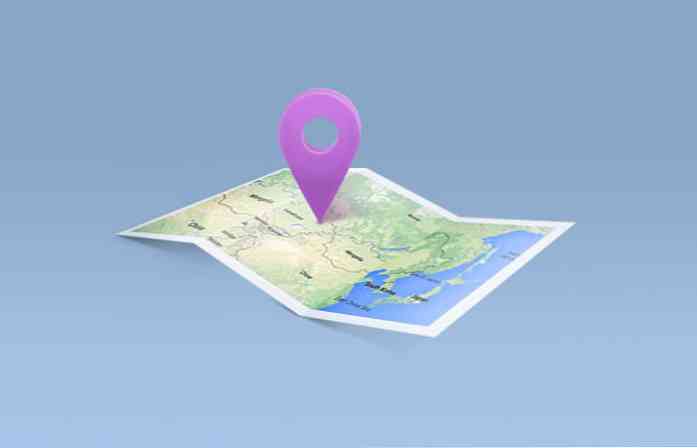
मैप आइकॉन का उपयोग कैसे करें - फोटोशॉपइस फ़ोटोशॉप ट्यूटोरियल के साथ आप इस पर एक मानचित्र के साथ एक सुंदर त्रि-आयामी आइकन बनाना सीखेंगे.

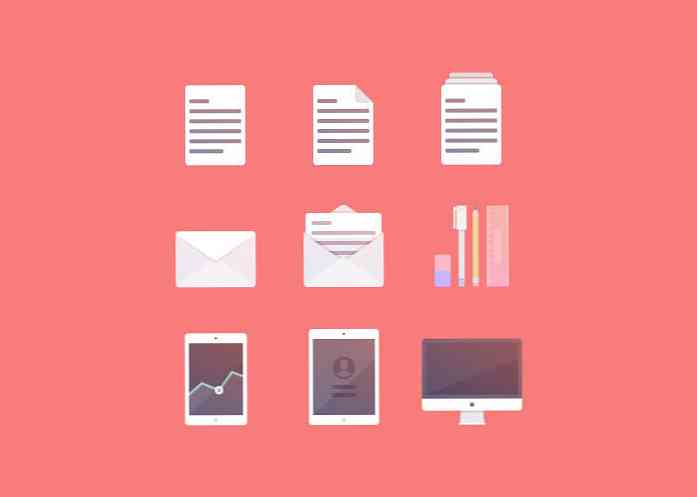
उत्पादकता प्रतीक - इलस्ट्रेटरइस आसान इलस्ट्रेटर ट्यूटोरियल में आप नौ फ्लैट उत्पादकता माउस का एक सेट बनाने की प्रक्रिया देखेंगे जो भविष्य की परियोजनाओं के लिए काम आ सकता है.

सरल नोटबुक आइकन - इलस्ट्रेटरयह सरल इलस्ट्रेटर ट्यूटोरियल आपको एक अच्छा नोटबुक ऐप आइकन बनाने में मदद करेगा। यह शुरुआती लोगों के लिए उपयोगी होगा क्योंकि आप सीखेंगे कि एक साधारण ग्रिड कैसे सेटअप करें और पिक्सेल सही आकार बनाएं.

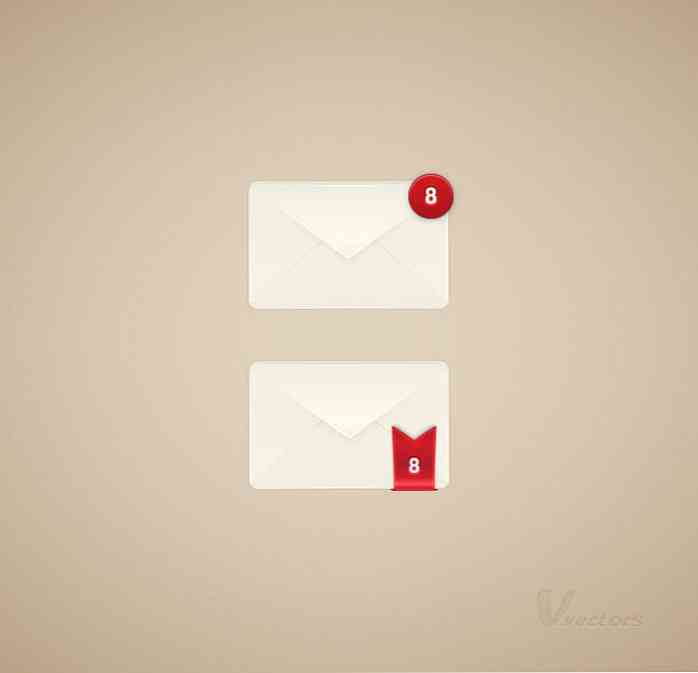
मेलबॉक्स अलर्ट प्रतीक - इलस्ट्रेटरनिम्नलिखित इलस्ट्रेटर ट्यूटोरियल में आप सीखेंगे कि दो प्रकार की सूचनाओं के साथ एक साधारण मेल आइकन कैसे बनाया जाए: एक लाल वृत्त और एक रिबन.

फ्लैट वेक्टर फॉर्स्ट आइकन बनाएं - फोटोशॉपकेवल आधे घंटे में आप वेक्टर ऑब्जेक्ट में Forrst आइकन बना पाएंगे.

भित्तिचित्र-प्रेरित रेखा के चिह्न का सेट - इलस्ट्रेटरबुनियादी आकार और प्रत्यक्ष चयन उपकरण का उपयोग करके चिकनी भित्तिचित्र से प्रेरित लाइन आइकन का एक सेट बनाना सीखें.

एक Mouthwatering डोनट चिह्न बनाएँ - इलस्ट्रेटरयह चरण-दर-चरण ट्यूटोरियल आपको सिखाएगा कि मूल आकृति और फ़िल्टर का उपयोग करके एडोब इलस्ट्रेटर में माउथवॉटर डोनट आइकन कैसे बनाएं.

फ्लैट मौसम प्रतीक बनाएँ - फोटोशॉपमूल आकार, जीवंत रंगों और कलात्मक ब्रश के साथ बनावट का उपयोग करते हुए अप्रैल के मौसम के फ्लैट आइकन का एक सेट.

वाइब्रेंट क्लाउड आइकन - फोटोशॉपयह चरण-दर-चरण फ़ोटोशॉप ट्यूटोरियल ग्रैडिएंट्स और लाइटिंग इफेक्ट्स का उपयोग करके रंगीन और जीवंत क्लाउड आइकन बनाने की प्रक्रिया के माध्यम से आपका अनुसरण करता है.

चमकदार गोल्ड स्टार सिक्का - फोटोशॉपइस फ़ोटोशॉप ट्यूटोरियल में आप सीख सकते हैं कि फ़ोटोशॉप में एक चमकदार सोने का सिक्का कैसे बनाया जाए जिसे आप एक आइकन के रूप में या किसी अन्य उद्देश्य के लिए उपयोग कर सकते हैं.

स्टाइलयुक्त, बनावट वाला फ्लैट कैमरा - इलस्ट्रेटरस्टाइलिश रेट्रो-लुकिंग कैमरा बनाने का तरीका जानने के लिए इस ट्यूटोरियल का अनुसरण करें, रोशनी और छाया के लिए ग्रेडिएंट्स में महारत हासिल करें.

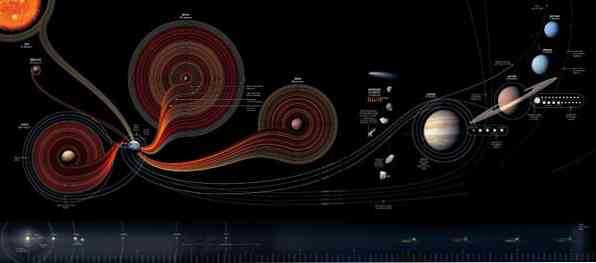
सौर मंडल के ग्रह चिह्न पैक - इलस्ट्रेटरआप इलस्ट्रेटर का उपयोग करके हमारे सौर मंडल के ग्रहों को एक आइकन पैक के रूप में फिर से बनाएंगे। प्लूटो शामिल नहीं है.

लॉन्ग शैडो बनाने के 4 तरीके - फोटोशॉपयहां आपको ट्रेंडी फ्लैट लॉन्ग शैडो इफ़ेक्ट बनाने के चार अलग-अलग तरीके जानने होंगे। आप इसे अपने आइकन, टेक्स्ट या अन्य डिज़ाइन तत्वों में जोड़ सकते हैं.

कैमरा ऐप आइकन - फोटोशॉपयहां एक सुंदर पुराने iPhone कैमरा लेंस ऐप आइकन बनाने के लिए फ़ोटोशॉप CS5 ट्यूटोरियल है.

App Icon कैसे बनाये - इलस्ट्रेटरइस फ़ोटोशॉप ट्यूटोरियल में आप उस पर "डाकिया" सारस के साथ एक संदेश / चैट एप्लिकेशन के लिए एक आइकन बना रहे होंगे। गाइड आपको एक प्रारंभिक स्केच से एक वेक्टर आइकन पर ले जाने के चरणों में एक अंतर्दृष्टि देता है.

20 आसान चरणों में एक ऐप आइकन बनाएं - फोटोशॉपएक बिलियर्ड बॉल और बिलियर्ड्स टेबल के साथ एक बिलियर्ड ऐप आइकन बनाएं.

स्वादिष्ट टोस्ट आइकन - इलस्ट्रेटरयहां एक अद्भुत इलस्ट्रेटर ट्यूटोरियल दिखाया गया है जिसमें आप केले के साथ मक्खन, तले हुए अंडे और चॉकलेट के साथ माउथवॉटर टोस्ट बनाने का तरीका बता रहे हैं.

एक ढाल चिह्न बनाएँ - इलस्ट्रेटरयह इलस्ट्रेटर ट्यूटोरियल आपको नए इंस्टाग्राम लोगो से प्रेरित एक साधारण मेल ऐप आइकन बनाने की प्रक्रिया से गुजरेगा.

एक यथार्थवादी टेकआउट कॉफ़ी आइकन डिज़ाइन करें - फोटोशॉपयहां एक यथार्थवादी दिखने वाला कॉफी कप है जिसे आप फ़ोटोशॉप में एक आइकन के रूप में बना सकते हैं.

एक विस्तृत कैमरा आइकन बनाएं - फोटोशॉपयह विस्तृत यथार्थवादी आइकन बनाने के लिए चुनौतीपूर्ण है, लेकिन आप इस ट्यूटोरियल को करने से कुछ सुझाव ले सकते हैं.

फ्लैट डिजाइन शादी चिह्न - इलस्ट्रेटरइस इलस्ट्रेटर ट्यूटोरियल में आपको शादी के आइकन के लिए अच्छे फ्लैट आइकन बनाने की प्रक्रिया दिखाई देगी। उन्हें सेव-टू-डेट कार्ड के लिए इस्तेमाल किया जा सकता है.

रेट्रो हाई स्कूल आइकन पैक - इलस्ट्रेटरयह इलस्ट्रेटर ट्यूटोरियल आपको 50 के दशक से कूल रेट्रो हाई-स्कूल-संबंधित ऑब्जेक्ट बनाना सिखाएगा। आइकन पैक में छह फ्लैट आइकन होते हैं.

Bagel सैंडविच आइकन - इलस्ट्रेटरइस ट्यूटोरियल का अनुसरण करें और जानें कि इलस्ट्रेटर में बैगल सैंडविच आइकन कैसे बनाया जाए। यह काटने में काफी स्वादिष्ट लगता है.

एक स्टाइल स्ट्राबेरी आइकन बनाएं - इलस्ट्रेटरयह त्वरित इलस्ट्रेटर ट्यूटोरियल आपको दिखाएगा कि चॉकलेट ऐप आइकन में डूबा हुआ एक भयानक स्क्वॉयर स्ट्रॉबेरी कैसे बनाया जाए.

एनिमेटेड वेक्टर प्रतीक - इलस्ट्रेटर और फ़ोटोशॉपयहां आप तीन एनिमेटेड आइकन बनाने जा रहे हैं और सहज, आसान एनिमेशन बनाने के लिए कुछ तकनीकों का पता लगा रहे हैं.

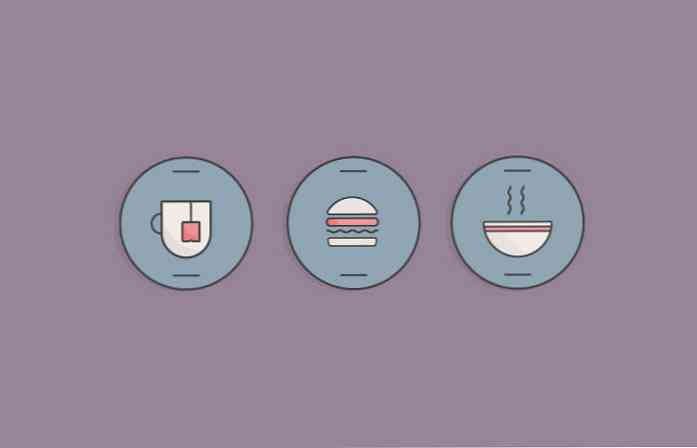
खाद्य प्रतीक का एक सेट - इलस्ट्रेटरयहाँ खाद्य आइकनों का एक सेट बनाने के लिए एक सुपर-इलस्ट्रेटर ट्यूटोरियल है: एक कप चाय, सैंडविच और एक कटोरी सूप.

फ्लैट पशु प्रतीक - इलस्ट्रेटरयह ट्यूटोरियल आपको सर्कल बैकग्राउंड के साथ छह अलग-अलग एनिमल पोर्ट्रेट आइकन्स बनाने में मदद करेगा.

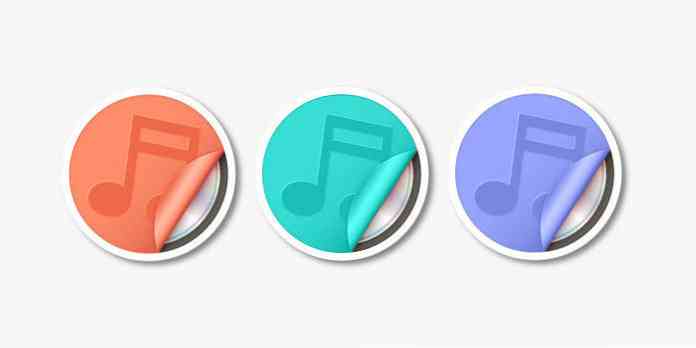
स्टिकर-जैसे संगीत आइकन बनाएं - इलस्ट्रेटरइस ट्यूटोरियल में आप तीन अलग-अलग रंगों में म्यूजिकल नोट स्टिकर आइकन बनाने की प्रक्रिया देखेंगे.

डोनट प्रतीक - इलस्ट्रेटरइस ट्यूटोरियल में आप इलस्ट्रेटर में चार प्रकार के डोनट्स बनाना सीखेंगे: चॉकलेट स्प्रिंकल्स, चॉकलेट चिप्स, सादे चीनी और स्ट्रॉबेरी फ्रॉस्टेड.

ब्लेंड टूल का उपयोग कैसे करें - CorelDRAWयह CorelDRAW ट्यूटोरियल दिखाता है कि लंबी छाया के साथ एक अच्छा नोटबुक आइकन कैसे बनाया जाए.

फ्लैट कीमती रत्न प्रतीक - इलस्ट्रेटरइस ट्यूटोरियल में आप जानेंगे कि इलस्ट्रेटर में सरल और ट्रेंडी फ्लैट-शैली के मणि माउस का एक सेट कैसे बनाया जाता है.

कैसे एक सुंदर फ्लिप फ्लॉप आइकन बनाने के लिए - इलस्ट्रेटरइलस्ट्रेटर में इन फ्लिप-फ्लॉप आइकन बनाने का तरीका जानें.

कैप्टन अमेरिका शील्ड आइकन - इलस्ट्रेटरयदि आपने इस ढाल को "चारों ओर लेटा हुआ" देखा है और इसे बनाना सीखना चाहते हैं, तो यह आपके लिए ट्यूटोरियल है.

स्वादिष्ट कप केक आइकॉन - इलस्ट्रेटरइस ट्यूटोरियल में आपको इलस्ट्रेटर में एक कपकेक आइकन बनाने की प्रक्रिया दिखाई देगी, और आप कुछ बदलाव करके अन्य स्वादिष्ट विविधताएँ बना पाएंगे।.

नीचे दिए गए टिप्पणी क्षेत्र में इन ट्यूटोरियल्स के बाद अपने आइकन साझा करने में संकोच न करें.