फोटो हेरफेर ट्यूटोरियल एक अवास्तविक लूपिंग सीढ़ी भ्रम बनाएँ
अपने पिछले ट्यूटोरियल में, मैंने आपको कार फ्लाई बनाने का तरीका दिखाया। इस ट्यूटोरियल में, हम एक बना रहे हैं लूपिंग सीढ़ी टॉवर. इसके पास एक असली, सपने जैसा दिखता है.
लूपिंग सीढ़ी भ्रम की कल्पना से उपजा विचार, सबसे प्रसिद्ध पेनरोज़ सीढ़ी में से एक है (आपने इसे फिल्म में देखा होगा आरंभ)। हमारा मुख्य उद्देश्य आकार की परतों का एक गुच्छा का उपयोग करके खरोंच से लूपिंग सीढ़ी बनाना है, और फिर इसकी सतहों पर ठोस बनावट लागू करना है.
हम ब्रश टूल के साथ भी खेलेंगे छाया का चित्रण कीजिए, के लिए चकमा और जला उपकरण का उपयोग कर गहरा और हल्का वांछनीय बनावट और होगा भी कस्टम ब्रश का उपयोग करना. यह 78 चरणों के बाद अंतिम परिणाम होगा.

साधन
इससे पहले कि हम शुरू करें, इन संसाधनों को पकड़ो, जिनकी हमें आवश्यकता होगी:
- बिजनेस मैन
- टसेपेल्लिन
- गर्म हवा के गुब्बारे
- क्लाउड ब्रश
- कंक्रीट की दीवार १
- कंक्रीट की दीवार २
- उड़ते पक्षी
- आकाशगंगा
- पर्वत का दृध्य
- चांद
चरण 1: पृष्ठभूमि तैयार करना
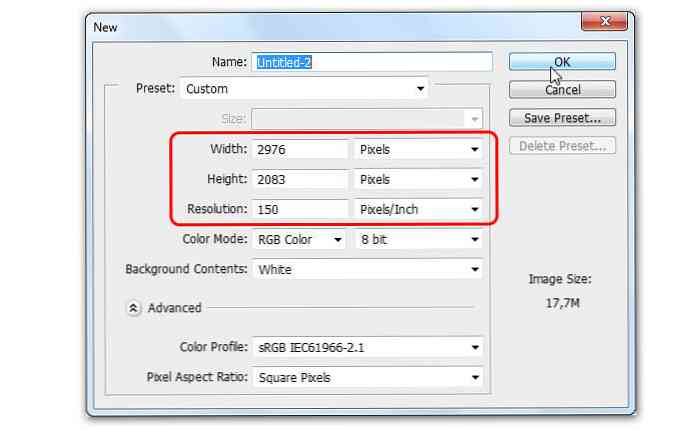
एक नया दस्तावेज़ बनाएँ। ठीक चौड़ाई: 2976 पिक्सेल चौड़ी तथा ऊँचाई: 2083 पिक्सेल, संकल्प के साथ 150 पिक्सेल / इंच.

चरण 2
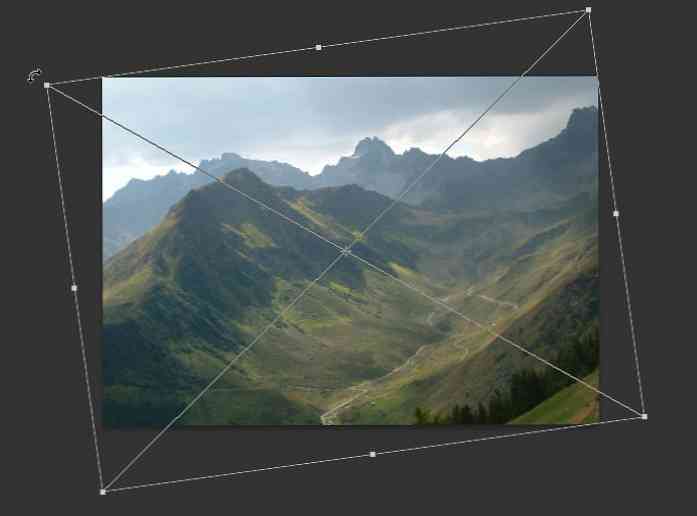
क्लिक करें फ़ाइल> जगह एक स्मार्ट ऑब्जेक्ट के रूप में पर्वत दृश्य छवि सम्मिलित करने के लिए। उपयोग एडिट> फ्री ट्रांसफॉर्म बाईं ओर के पहाड़ को झुकाना। दबाएँ दर्ज लगा देना.

चरण 3
हमें इस पर्वत दृश्य छवि के भीतर सड़क को हटाने की जरूरत है, जिसे स्पॉट हीलिंग ब्रश उपकरण के साथ आसानी से किया जा सकता है। दुर्भाग्य से, क्योंकि हमने पिछले चरण में पर्वत दृश्य की छवि को एक स्मार्ट ऑब्जेक्ट के रूप में रखा था, हम अभी तक स्पॉट हीलिंग ब्रश टूल का उपयोग नहीं कर सकते हैं.
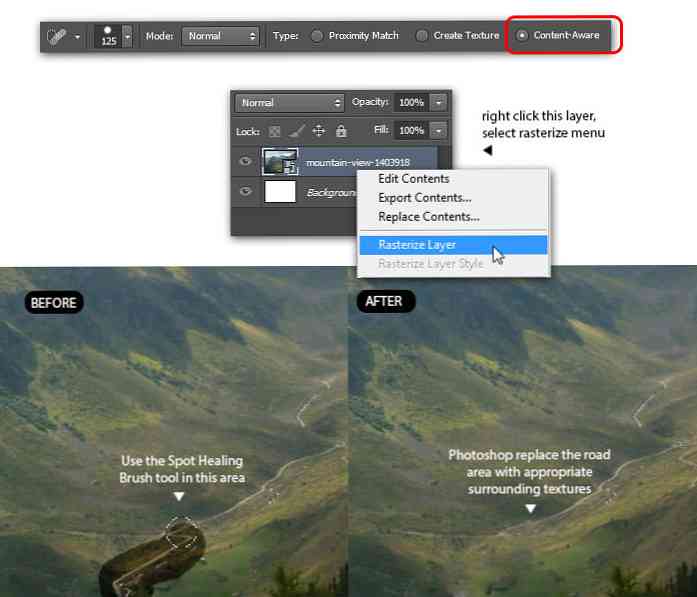
इसका समाधान स्मार्ट ऑब्जेक्ट लेयर को एक सामान्य इमेज लेयर में बदलकर है। पर्वत-दृश्य स्मार्ट ऑब्जेक्ट परत पर राइट-क्लिक करके ऐसा करें, चुनें परत रेखापुंज करें पॉप-अप मेनू से। पकड़ लो दाग हटाने वाला ब्रश, प्रकार चुनें: जागरूक सामग्री विकल्प बार से, फिर उपयुक्त आसपास के बनावट वाले सड़क को बदलने के लिए इसका उपयोग करें.

चरण 4
स्पॉट हीलिंग ब्रश टूल का उपयोग करना जारी रखें, जब तक कि सभी सड़कों को उपयुक्त आसपास के बनावट के साथ बदल न दिया जाए। यह कुछ इस तरह दिखता है.

चरण 5
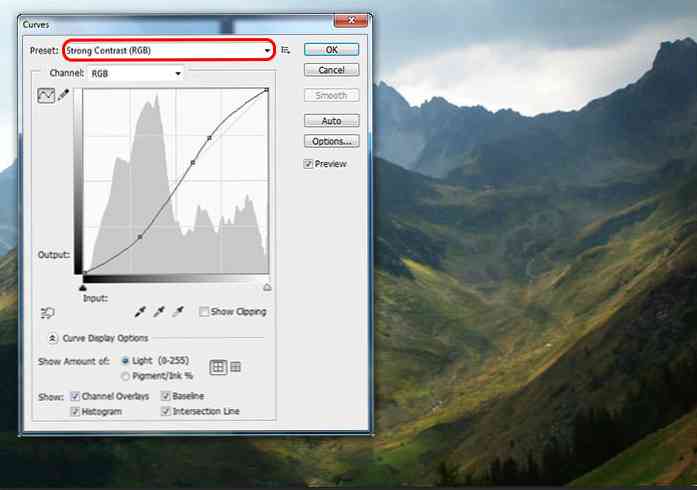
दबाएँ Ctrl + M दिखाना घटता खिड़की। हल्के और गहरे रंगों के बीच विपरीतता बढ़ाने के लिए मैन्युअल रूप से वक्र को खींचें। मैं प्रीसेट का चयन करके सरल तरीका पसंद करता हूं: मजबूत कंट्रास्ट, तब दबायें ठीक.

चरण 6
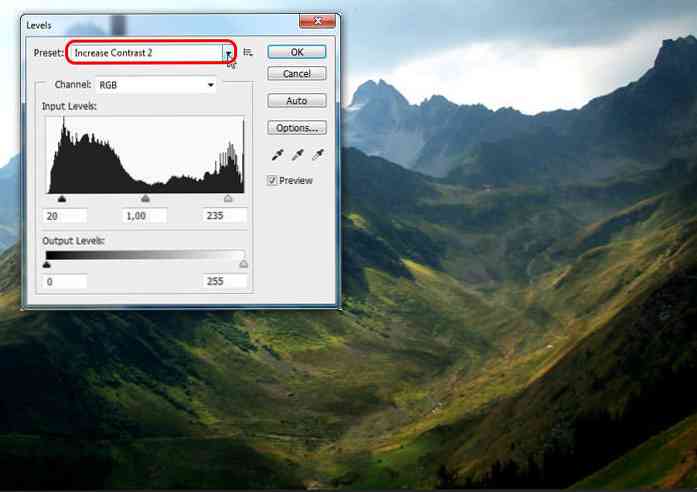
प्रदर्शन स्तर विंडो दबाकर Ctrl + L. अधिक कंट्रास्ट लाने के लिए इनपुट स्तर स्लाइडर्स को समायोजित करें, या बस प्रीसेट चुनें: विपरीत वृद्धि २. क्लिक करें ठीक लगा देना.

चरण 7
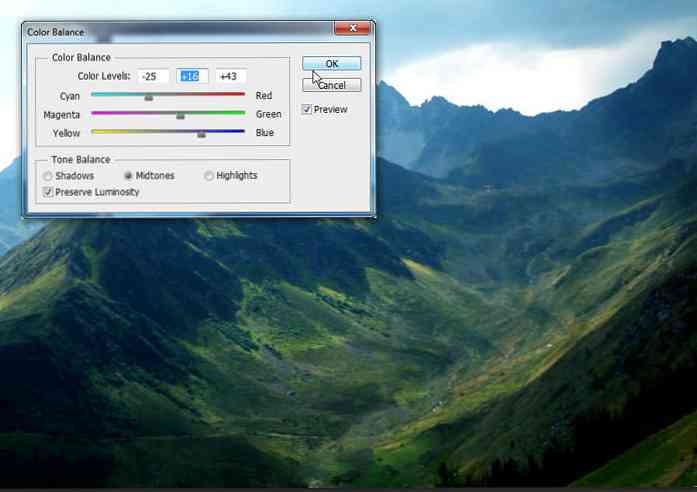
दबाएँ Ctrl + B दिखाना रंग संतुलन. खींचें रंग स्लाइडर्स दाएं या बाएं जब तक समग्र रंग अधिक नीला नहीं है। इस उदाहरण में, मेरे रंग का स्तर -25, +16 और +43 है.

चरण 8: सीढ़ियों का निर्माण
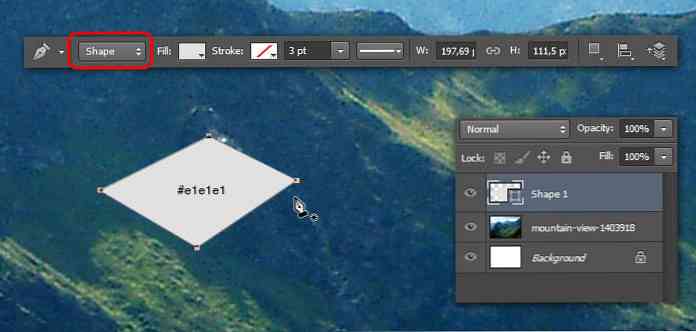
आइए हमारी लूपिंग सीढ़ियों के लिए पहला सीढ़ी-चरण बनाना शुरू करें। पकड़ लो कलम उपकरण, के लिए विकल्प सेट करें आकार. हमारे पहले चरण के रूप में तिरछी आयत बनाएँ। ग्रे रंग (# e1e1e1) के साथ आकृति भरें और स्ट्रोक रंग को सेट करें कोई नहीं.

चरण 9
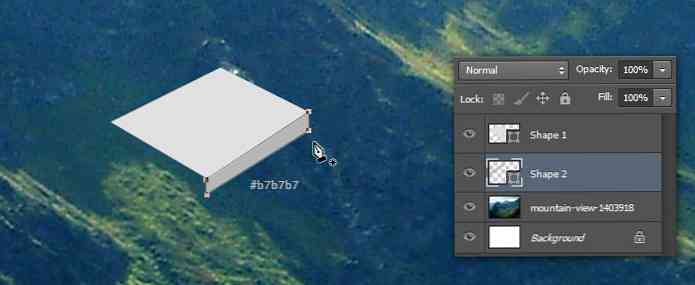
हमारा अगला कदम सीढ़ी-कदम की ऊंचाई का निर्माण कर रहा है। का उपयोग करते हुए कलम उपकरण, दूसरा आकार बनाएं और इसे गहरे भूरे रंग के साथ भरें। सुनिश्चित करें कि आप इस चरण को एक नई आकृति परत में करते हैं, आकृति 1 परत के नीचे.

चरण 10
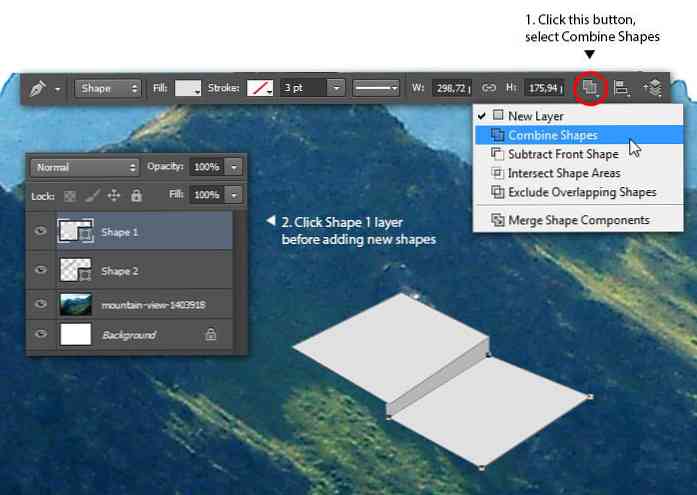
अभी भी उपयोग कर रहे हैं कलम उपकरण, का चयन करें आकार मिलाएं विकल्प (यह विकल्प पुराने आकार के साथ नए आकार को संयोजित करेगा, जिसके आधार पर आकार की परतें उस समय चुनी जाती हैं)। इसे चुनने के लिए आकृति 1 परत पर क्लिक करें, फिर दूसरी सीढ़ी-चरण के रूप में एक और तिरछी आयत खींचें.

चरण 11
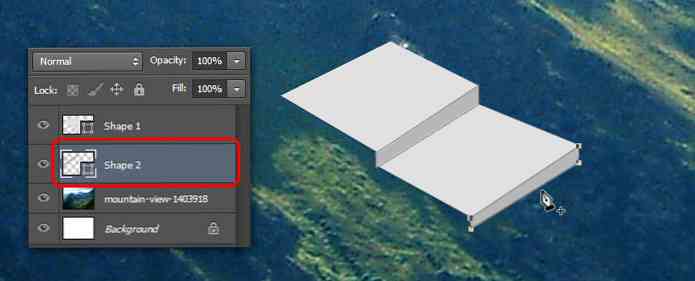
इसे चुनने के लिए आकृति 2 परत पर क्लिक करें। पिछले चरण को दोहराएं, जो दूसरे सीढ़ी के चरण में ऊंचाई जोड़ता है.

चरण 12
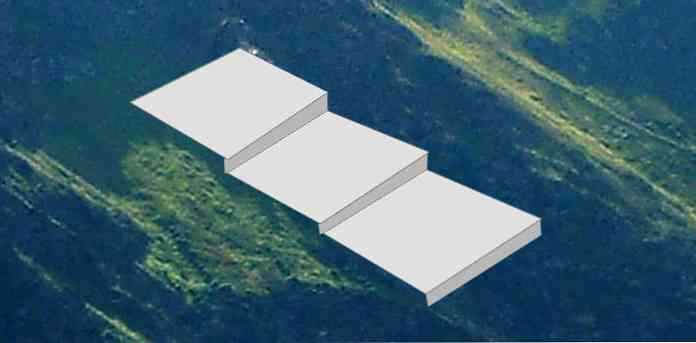
तीसरे सीढ़ी-चरण का उपयोग करने के लिए प्रक्रिया को दोहराएं कलम साधन.

चरण 13
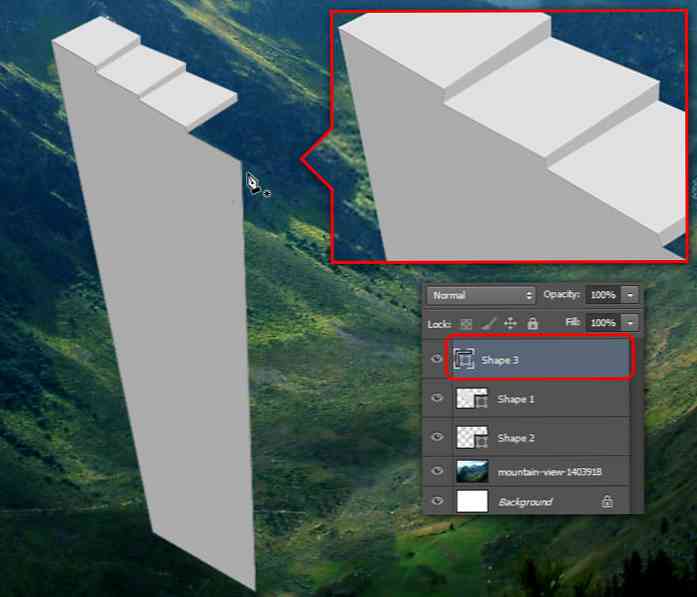
अभी भी उपयोग कर रहा है कलम उपकरण, पहली दीवार खींचें (यह हमारी सीढ़ियों के टॉवर की ऊंचाई के रूप में भी काम करती है)। हम इस आकृति को एक नई परत पर रखते हैं, दूसरी आकृति परत के ऊपर। सुनिश्चित करें कि साइड की दीवार के शीर्ष सीढ़ी चरणों के साथ पूरी तरह से संरेखित करें। यहाँ आपके संदर्भ के लिए चित्र है.

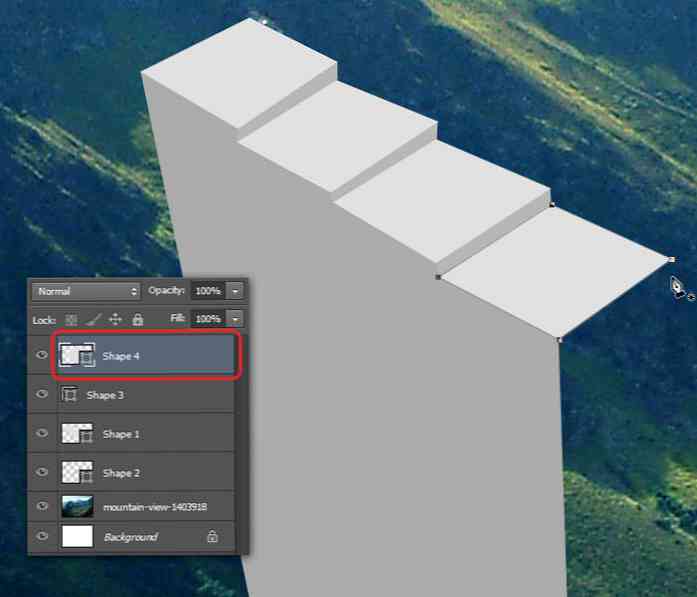
चरण 14
चौथी सीढ़ी-चरण आकृति जोड़ें। सुनिश्चित करें कि आप इसे एक नए आकार की परत में बनाते हैं.

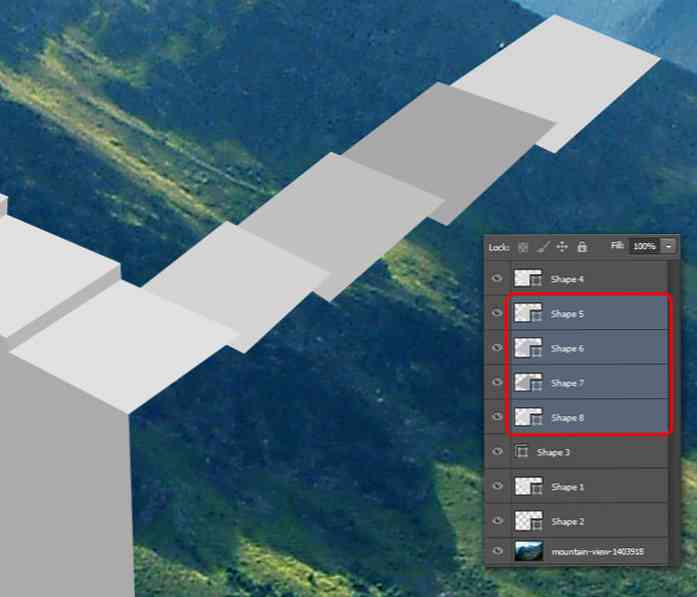
चरण 15
चार और सीढ़ी-चरणों को जोड़ें, प्रत्येक अलग-अलग आकार की परतों में। उन नए सीढ़ी-चरणों को पहचानना आसान बनाने के लिए, उनमें से प्रत्येक के लिए अलग-अलग रंग भरें.

चरण 16
टॉवर की दाईं ओर की दीवार को भरें, भराव को गहरे भूरे रंग में सेट करें। सभी आकृति परतों के ऊपर, एक नई आकृति परत में यह चरण करें.

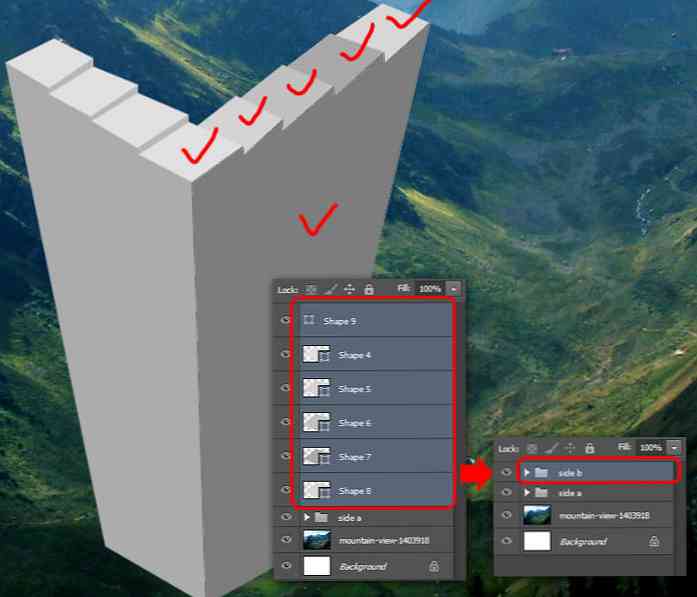
चरण 17: परत प्रबंधन
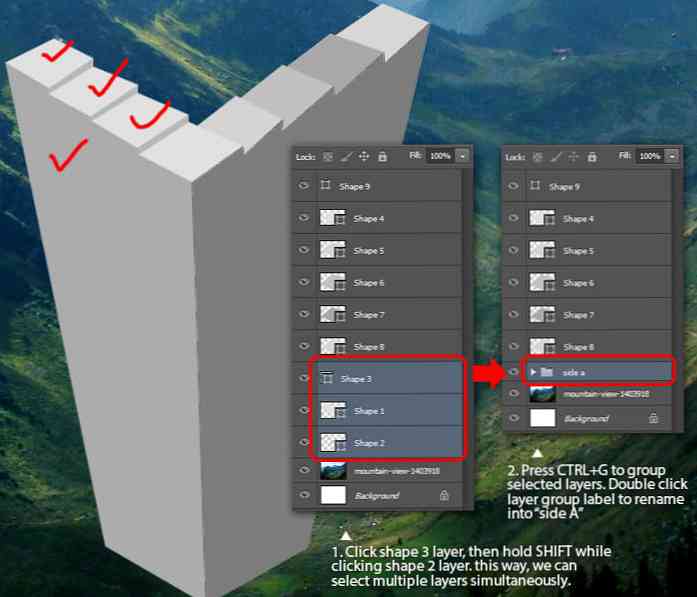
हमने बस सीढ़ी-कदम की एक जोड़ी बनाई, और उन सभी को पहचानने के लिए कई आकार की परतें थीं। इस अवस्था में यदि हम आकृतियों को जोड़ना जारी रखते हैं, तो मुझे डर है कि यह बहुत भारी हो जाएगा। चीजों को पहचानना आसान बनाने के लिए, कुछ लेयर मैनेजमेंट करने की सुविधा देता है.
पहले तीन सीढ़ी-चरणों का चयन करें, जो आकार 1, आकृति 2 और आकृति 3 परत है। उन्हें एक नए फ़ोल्डर में समूहित करें, इसे "साइड ए" नाम दें.

चरण 18
बाकी आकृतियों की परतों के समूह के लिए पिछले चरण को दोहराएं। इसे "साइड बी" नाम दें.

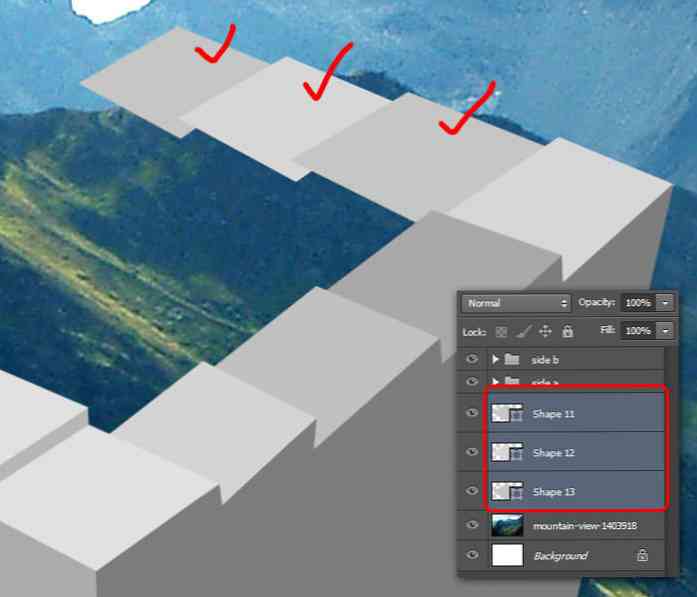
चरण 19
तीन और सीढ़ी-चरणों को जोड़ें, प्रत्येक तीन अलग-अलग परतों में। हमेशा की तरह, आसान पहचान के लिए अलग-अलग रंगों के साथ प्रत्येक सीढ़ी-चरणों को भरें.

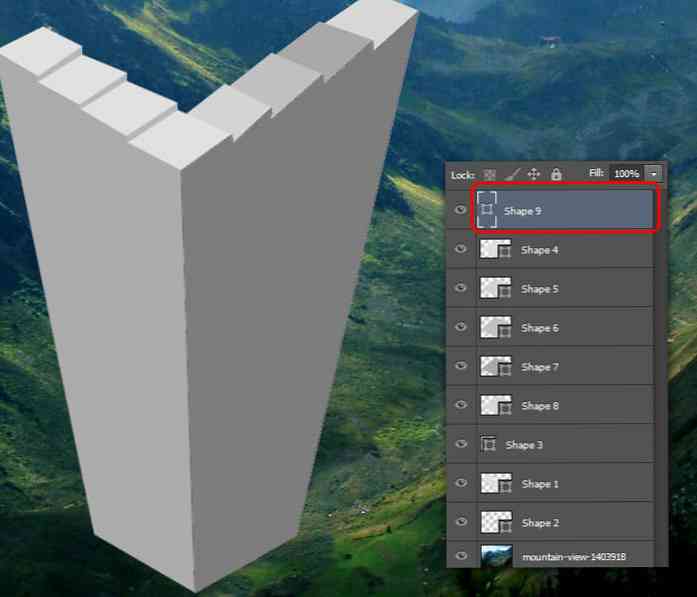
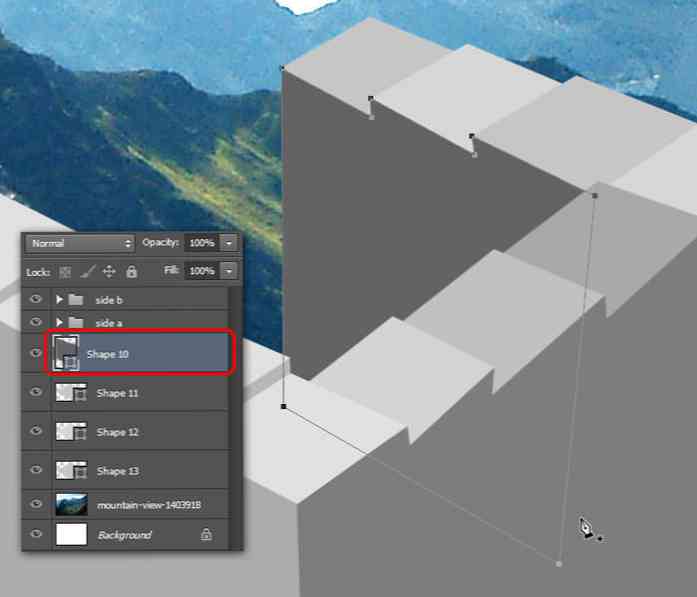
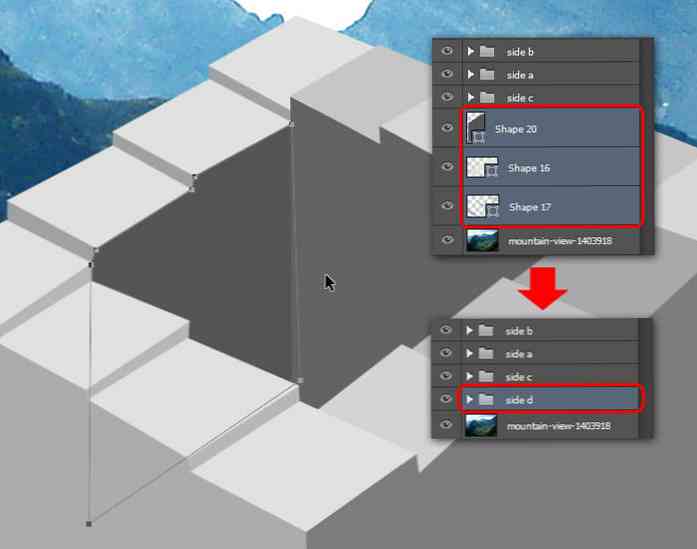
चरण 20
टॉवर की दीवार के अंदर ड्रा करें। इस चरण को एक नई आकृति परत में करें। नीचे दी गई छवि को अपने संदर्भ के रूप में देखें.

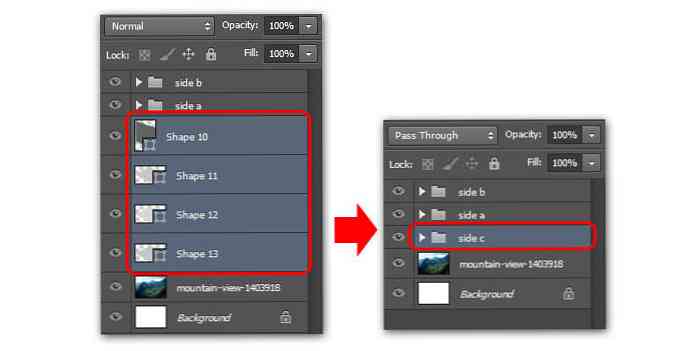
चरण 21
हमारे द्वारा अभी बनाई गई 4 आकार की परतों का चयन करें, उन्हें "साइड सी" नामक एक नए फ़ोल्डर में समूहित करें.

चरण 22
अंतिम पक्ष के साथ दोहराएं, फिर इसे "साइड डी" नाम दें.

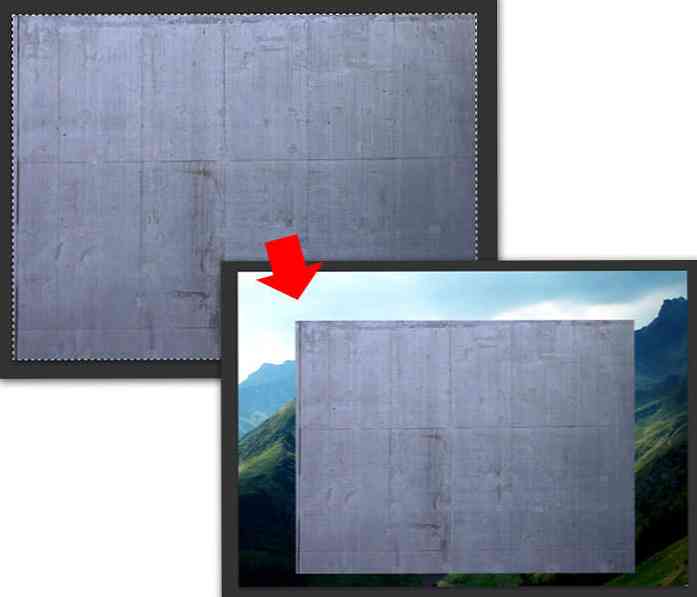
चरण 23: बनावट लागू करना
कंक्रीट-दीवार 1 छवि खोलें। दबाएँ Ctrl + A सभी का चयन करने के लिए, फिर हमारे दस्तावेज़ में कंक्रीट की दीवार की बनावट की प्रतिलिपि बनाएँ.

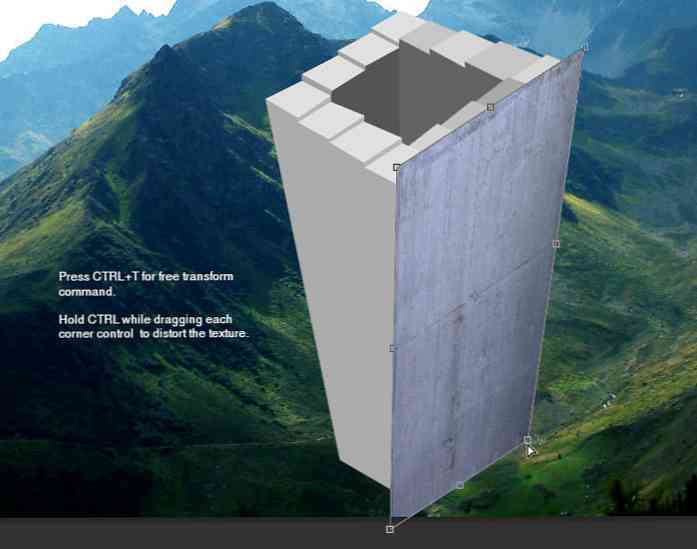
चरण 24
हमारा अगला काम कंक्रीट की दीवार की बनावट के साथ टॉवर के दाहिने हिस्से को कवर करना है। के लिए जाओ संपादित करें> रूपांतरण> विकृत करें टॉवर के आकार के बाद बनावट के दृष्टिकोण, ऊंचाई और चौड़ाई को बदलने के लिए.

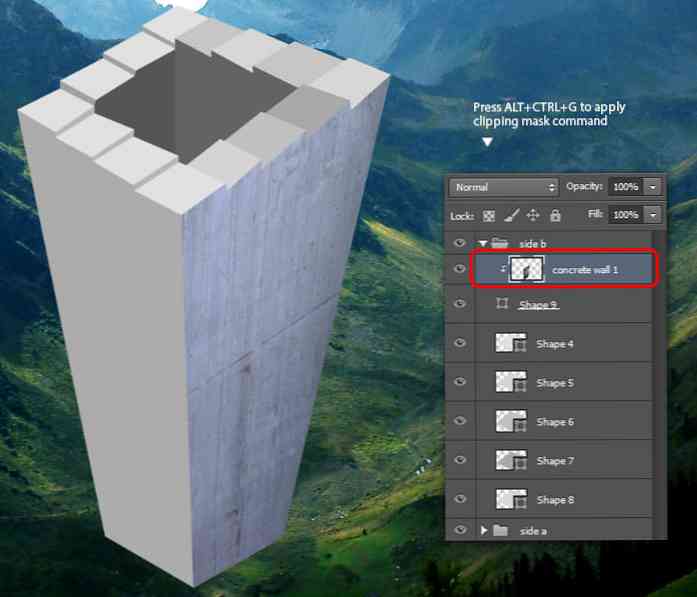
चरण 25
आकृति 9 परत ("साइड बी" समूह से टॉवर की दाहिनी दीवार) के ऊपर कंक्रीट की दीवार की परत रखना सुनिश्चित करें। के लिए जाओ परत> क्लिपिंग मास्क बनाएं कंक्रीट की दीवार 1 परत को क्लिपिंग मास्क की परत में बदलने के लिए। यह कंक्रीट की दीवार की बनावट को "9 आकार" के अंदर रखा जाएगा.

चरण 26
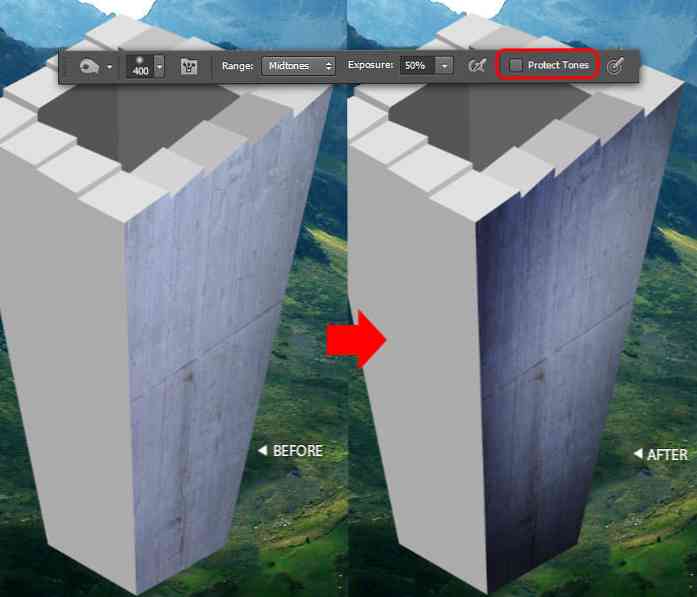
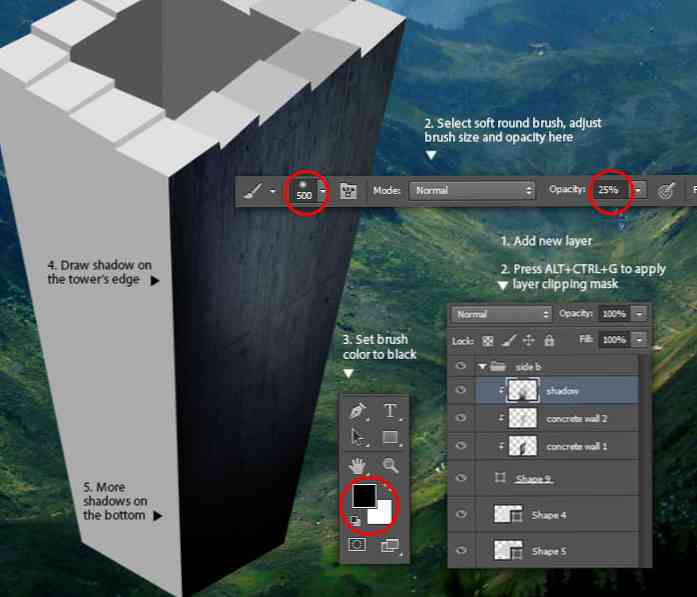
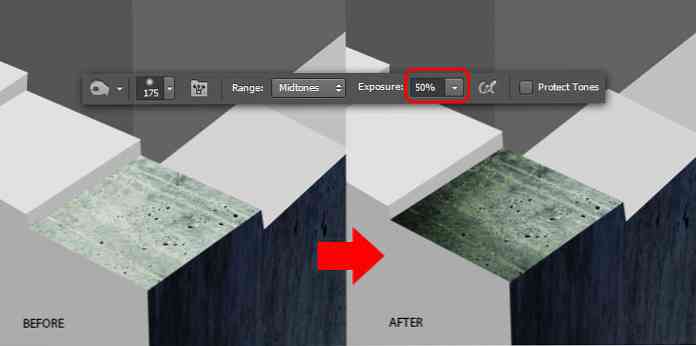
यथार्थवाद को जोड़ने के लिए, कंक्रीट की दीवार की बनावट के किनारे पर कुछ छाया की आवश्यकता होती है। उपयोग जलाना काम करने के लिए उपकरण, लेकिन एक्सपोजर सेट करें: 50% तथा प्रोटेक्ट टोन विकल्प को बंद करें.

चरण 27
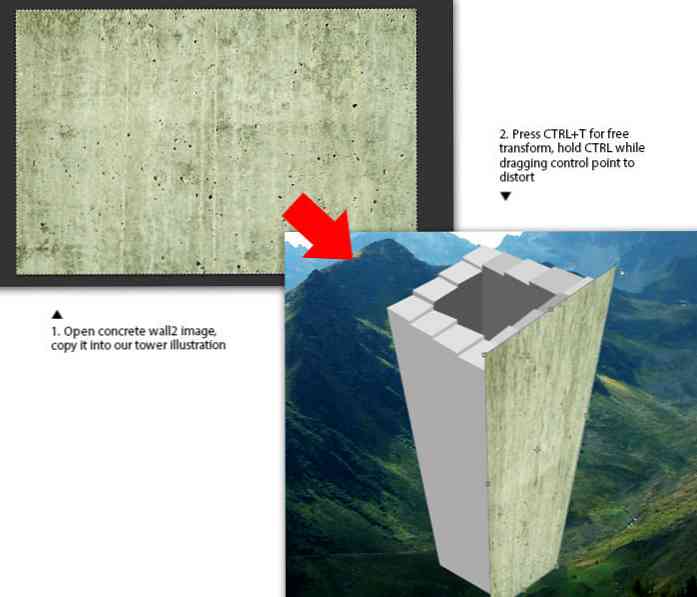
ठोस दीवार 2 छवि खोलें। दबाएँ Ctrl + A सभी का चयन करने के लिए, फिर इसे हमारे दस्तावेज़ में कॉपी करें। एक ही बनावट को पिछली बनावट के रूप में दोहराएं, इसे विकृत करें और इसे टॉवर की दीवार की बनावट के रूप में लागू करें.

चरण 28
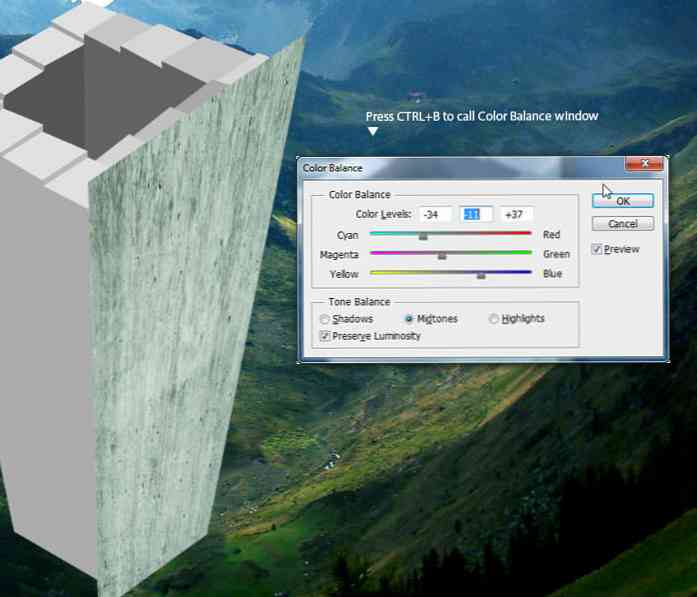
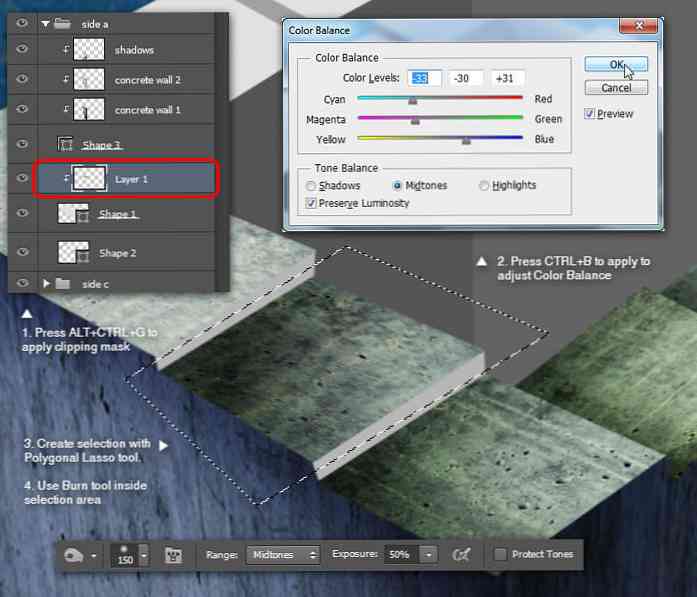
के लिए जाओ छवि> समायोजन> रंग संतुलन मेन्यू। कलर बैलेंस विंडो के भीतर, प्रत्येक रंग के स्लाइडर को बाएँ या दाएँ खींचें जब तक कि समग्र ठोस रंग नीला न हो जाए। क्लिक करें ठीक रंग संतुलन लागू करने के लिए.

चरण 29
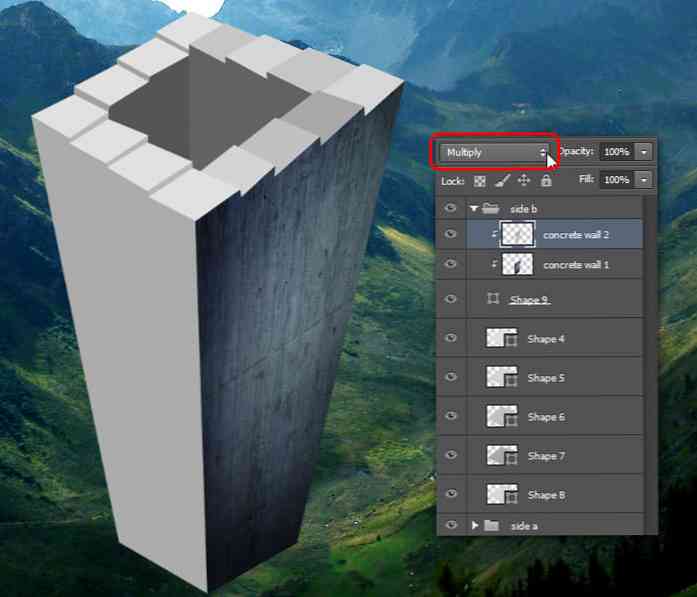
दोनों कंक्रीट बनावट को अच्छी तरह से मिश्रण करने के लिए, "कंक्रीट की दीवार 2" परत के मिश्रण मोड को बदल दें गुणा.

चरण 30
हमें गहरे रंग की छाया चाहिए। काले नरम दौर का उपयोग करके अधिक छाया जोड़कर इसे प्राप्त करें ब्रश के साथ उपकरण कम अपारदर्शिता. सुनिश्चित करें कि आप ठोस दीवार 2 परत के ऊपर एक नई कतरन मुखौटा परत में ऐसा करते हैं। अपने संदर्भ के लिए नीचे दी गई छवि देखें.

चरण 31
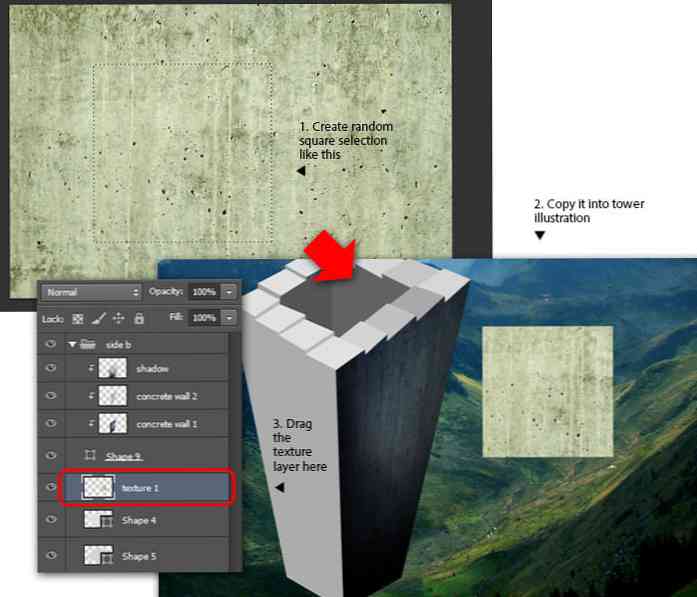
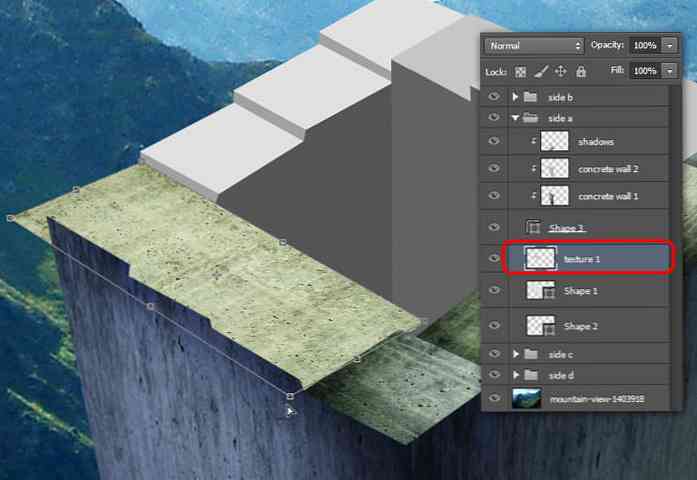
"कंक्रीट की दीवार 2" खिड़की पर वापस जाएं। उपयोग आयताकार मार्क्वी उपकरण एकल वर्ग चयन बनाने के लिए, फिर चयनित क्षेत्र को हमारे दस्तावेज़ में कॉपी करें। परत को "बनावट 1" में बदलें और फिर इसे आकृति 9 परत के नीचे खींचें.

चरण 32
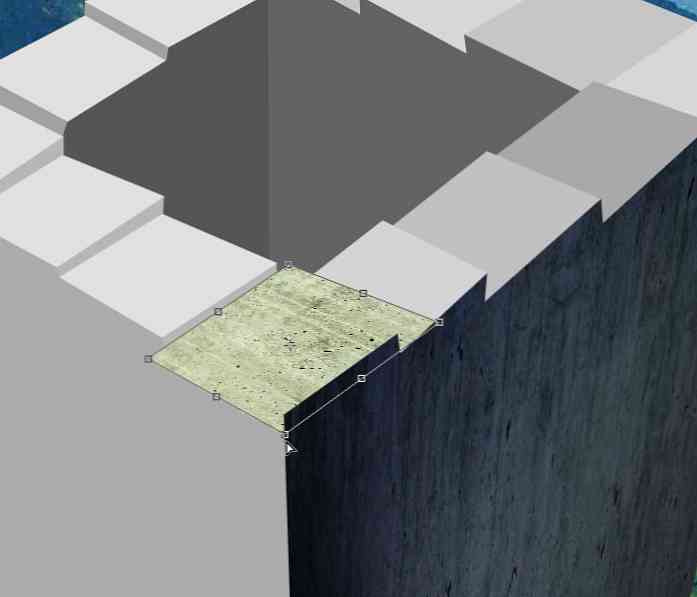
उपयोग संपादित करें> रूपांतरण> विकृत करें बनावट को विकृत करने के लिए मेनू 1. उद्देश्य इस बनावट के साथ परत समूह "साइड बी" में पहले सीढ़ी-चरण को कवर करना है, और सही कोण के साथ भी है.

चरण 33
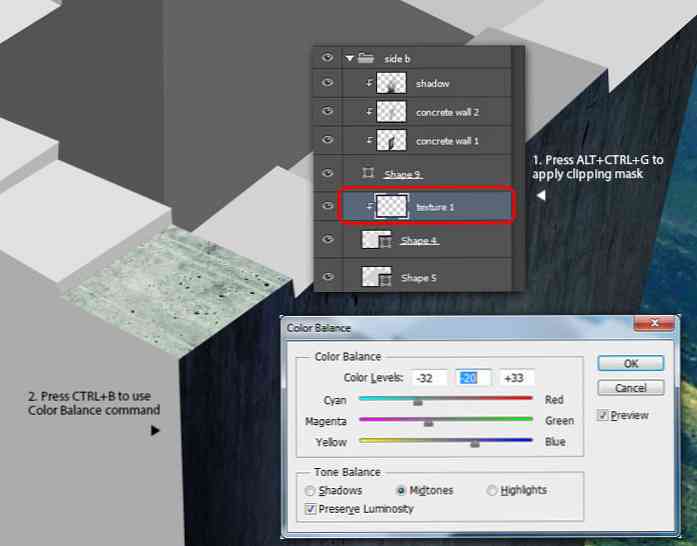
"बनावट 1" परत को क्लिपिंग मास्क में परिवर्तित करें, फिर कलर बैलेंस विंडो का उपयोग करके रंग टोन नीले रंग को बदलें.

चरण 34
उपयोग जलाना उपकरण की बनावट को गहरा करने के लिए उपकरण। संदर्भ के लिए नीचे दी गई छवि देखें.

चरण 35
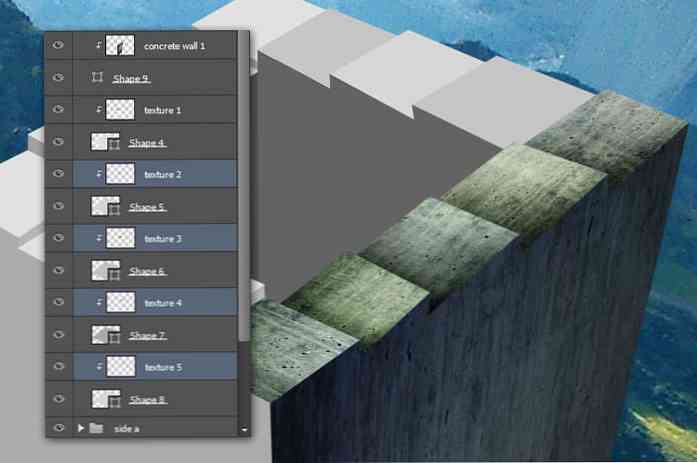
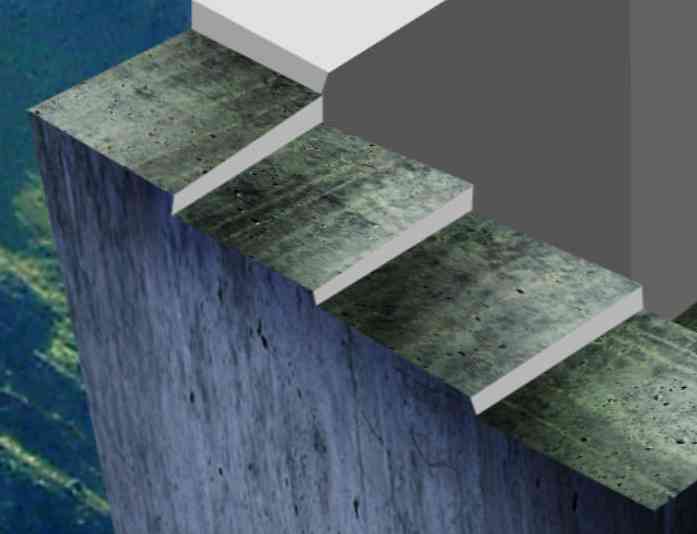
समूह "साइड बी" के अंदर सीढ़ी-चरणों के बाकी हिस्सों के लिए टेक्सचरिंग प्रक्रिया को दोहराएं। प्रत्येक सीढ़ी को विशिष्ट बनाने के लिए एक अलग बनावट के साथ कदम बढ़ाएं। संदर्भ के लिए इस छवि को नीचे देखें.

चरण 36
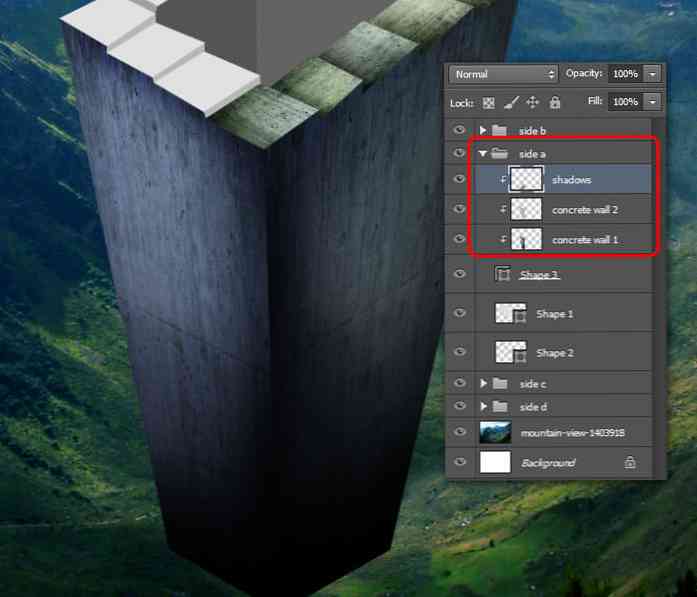
अब हम "साइड" ए लेयर ग्रुप में जाते हैं। बनावट लागू करें और दीवारों के लिए छाया जोड़ें (चरण 27 से 30 दोहराएं)। संदर्भ के रूप में नीचे दी गई छवि देखें.

चरण ३ 37
सीढ़ी के कदम "साइड ए" के लिए एक ही बनावट लागू करें। इस बार, "कंक्रीट की दीवार 2" छवि से पूर्ण टेक्सचर का उपयोग करें। उपयोग विकृत आदेश को बदलना बनावट लागू करने के लिए.

चरण 38
अभी भी एक ही बनावट की परत में, इसे क्लिपिंग मास्क में परिवर्तित करें (सुनिश्चित करें कि ऐसा करने से पहले बनावट परत को आकृति 1 परत के ऊपर रखा गया है)। चूंकि हम केवल तीन सीढ़ी-चरणों के लिए एक बनावट का उपयोग करते हैं, इसलिए हमें किनारे को काला करने से पहले पहले एक चयन करना होगा जलाना साधन.

चरण 39
चयन को दोहराएं और संयोजन के उपयोग से सीढ़ी-चरणों के बाकी हिस्सों के लिए बनावट को गहरा करें बहुभुज लसो उपकरण और जलाना उपकरण। संदर्भ के लिए नीचे दी गई छवि देखें.

चरण 40
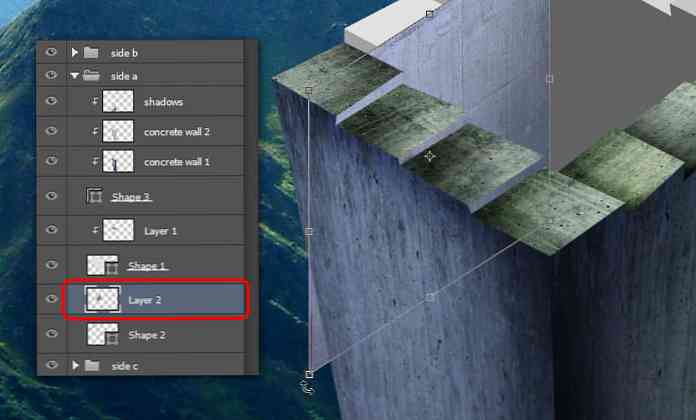
अब हम सीढ़ी-सीढ़ी की ऊंचाई पर बनावट लागू करते हैं। "कंक्रीट की दीवार 1" बनावट का उपयोग करें, इसे आकृति 2 परत के ऊपर रखें और कॉपी करें। फिर, सीढ़ी-कदम की ऊंचाई और परिप्रेक्ष्य के बाद फिर से बनावट के आकार को विकृत करें.

चरण 41
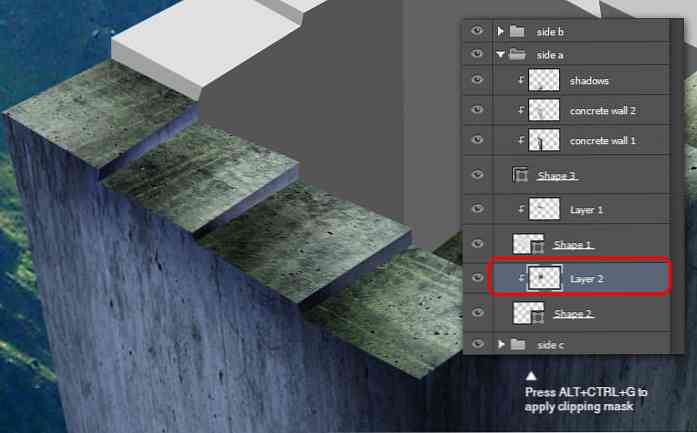
अभी भी बनावट की परत में, इसे क्लिपिंग मास्क में परिवर्तित करें। पकड़ लो जलाना उपकरण फिर से, ताकि आप एक सरल "नकली छाया" बनाने के लिए बनावट को गहरा कर सकें। संदर्भ के लिए नीचे दी गई छवि देखें.

चरण 42
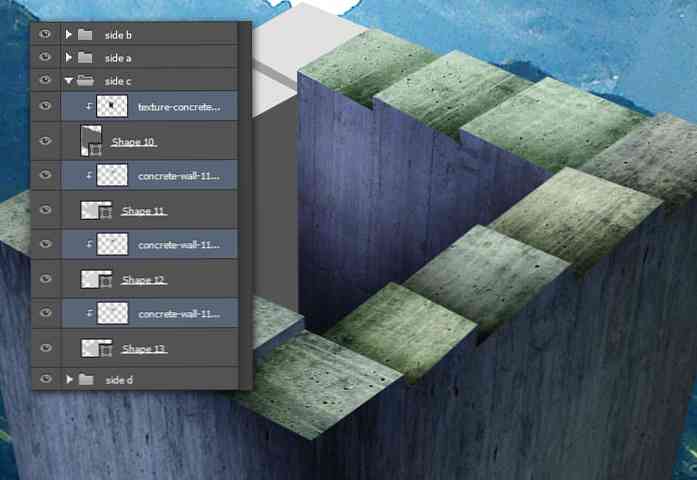
फ़ोल्डर "साइड सी" में सीढ़ी-कदम के लिए बनावट लागू करना जारी रखें। क्लिपिंग मास्क तकनीक के साथ प्रत्येक सीढ़ी-अपनी-अपनी बनावट परत दें। के साथ बनावट को काला करने के लिए मत भूलना जलाना साधन.

चरण 43
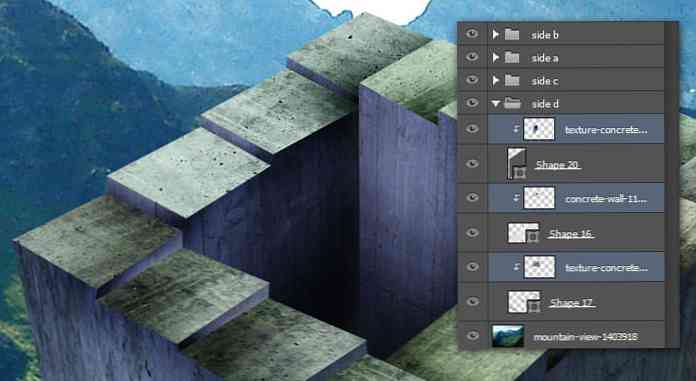
और अंत में, "साइड डी" फ़ोल्डर में सीढ़ी-कदम के लिए बनावट लागू करें (चरण 37 से 41 के साथ).

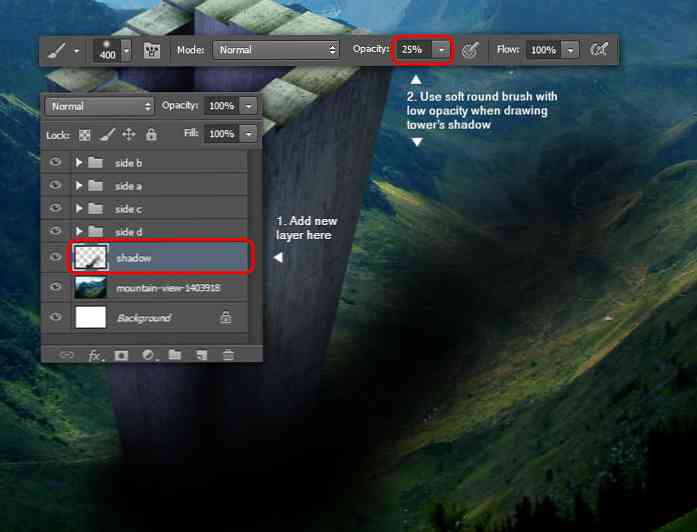
चरण 44
पर्वत-दृश्य परत के ऊपर नई परत जोड़ें। काले रंग के नरम गोल का उपयोग करके टॉवर की छाया बनाएं ब्रश के साथ उपकरण कम अपारदर्शिता. संदर्भ के लिए नीचे दी गई छवि देखें.

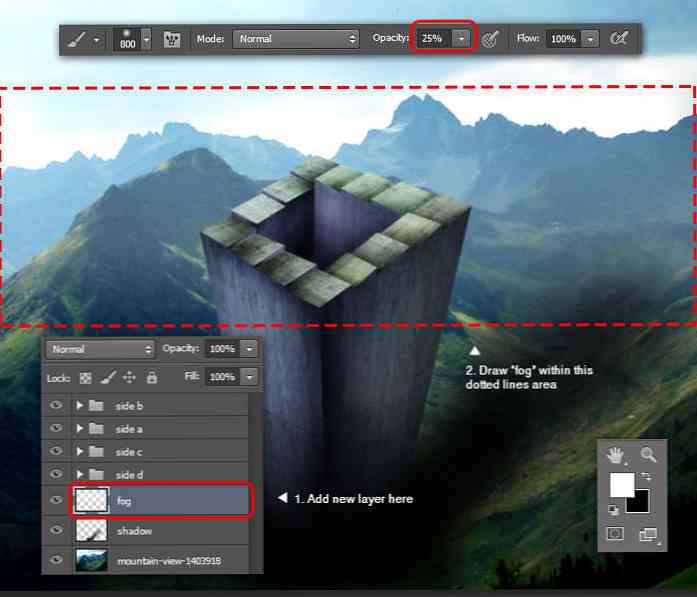
चरण 45: धूमिल वायुमंडल को जोड़ना
छाया परत के ऊपर एक नई परत जोड़ें। ठीक ब्रश रंग सफेद और आकार: 800 पीएक्स. लाल बिंदीदार वर्ग (नीचे देखें) के भीतर क्षैतिज रूप से "कोहरा" खींचें। बाएं से दाएं खींचें। यदि कोहरा बहुत घना हो जाता है, तो परत की अस्पष्टता को कम करने का प्रयास करें.

चरण 46: ज़ेपेलिन जोड़ना
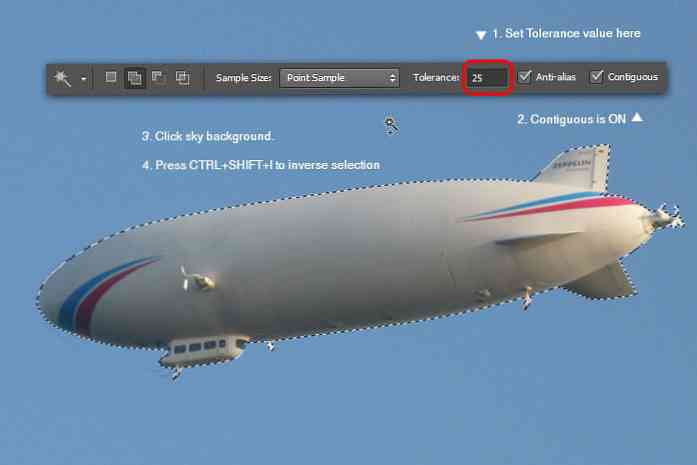
जीपेलिन छवि खोलें। ज़ेपेलिन का चयन करने का सबसे तेज़ तरीका है जादूई छड़ी सादे पृष्ठभूमि के कारण उपकरण। सबसे पहले, सहिष्णुता सेट करें: 25 (कम मूल्य का अर्थ है चयन करने के लिए छोटी रंग सीमा), चालू करें विरोधी उर्फ तथा मिला हुआ विकल्प। आकाश पृष्ठभूमि का चयन करें, फिर चयन के साथ उलटा करें चयन करें> उलटा करें.

चरण 47
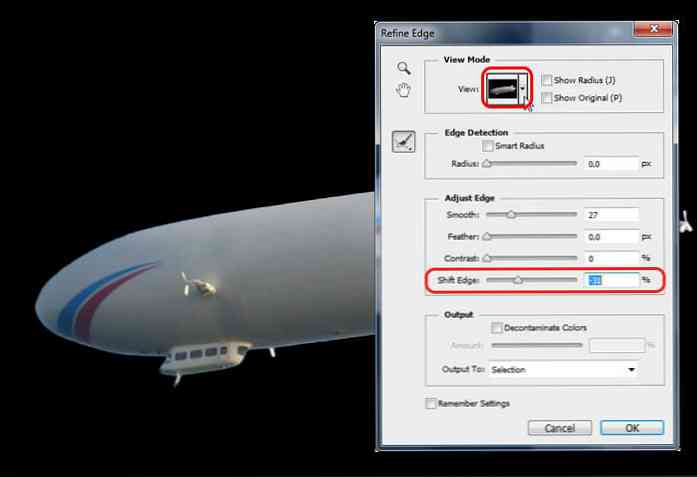
के लिए जाओ > एज को परिष्कृत करें चुनें या दबाएँ Alt + Ctrl + आर. मुझे लगता है कि जब दृश्य मोड काली पृष्ठभूमि पर सेट किया जाता है तो चयन किनारे के परिणाम को देखना आसान होगा। के अंदर धार को परिष्कृत खिड़की, खींचें शिफ्ट एज बाईं ओर स्लाइडर, चारों ओर -31.
क्लिक करें ठीक रिफाइन एज सेटिंग्स को लागू करने के लिए। दबाएँ Ctrl + C चयनित जेपेलिन को कॉपी करने के लिए.

चरण ४ 48
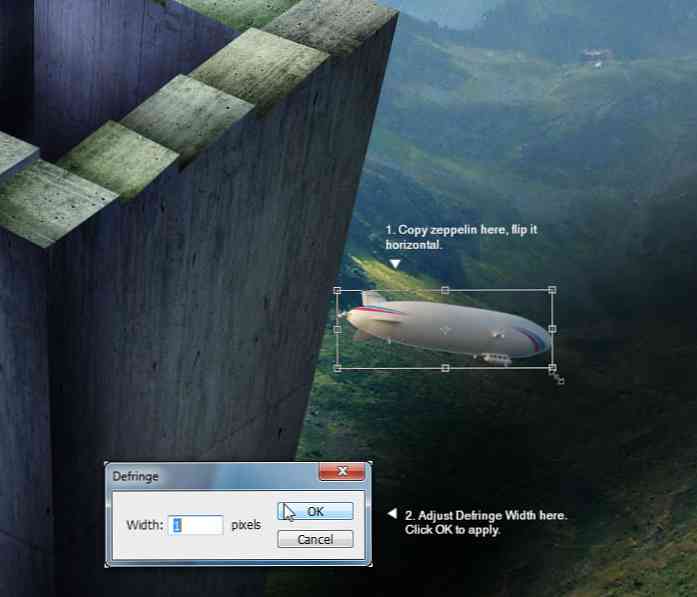
हमारे दस्तावेज़ में ज़ेपेलिन पेस्ट करें। उपयोग परिवर्तन इसके आकार को समायोजित करने और इसे टॉवर के दाईं ओर रखने की आज्ञा दें। के लिए जाओ Edit> Transform> Flip Horizotal ज़ेपेलिन को क्षैतिज रूप से फ्लिप करने के लिए.
के लिए जाओ परत> चटाई> Defringe. के अंदर Defringe खिड़की, सेट चौड़ाई मान: 1 फिर ठीक पर क्लिक करें। डीफ़्रैगिंग का उपयोग फ़ोटोशॉप को जीपेलिन के किनारों पर शेष अवांछित पिक्सल को हटाने के लिए बताएगा। डिफ्रिंग चौड़ाई मान जितना बड़ा होगा, निकालने का क्षेत्र उतना ही बड़ा होगा.

चरण 49
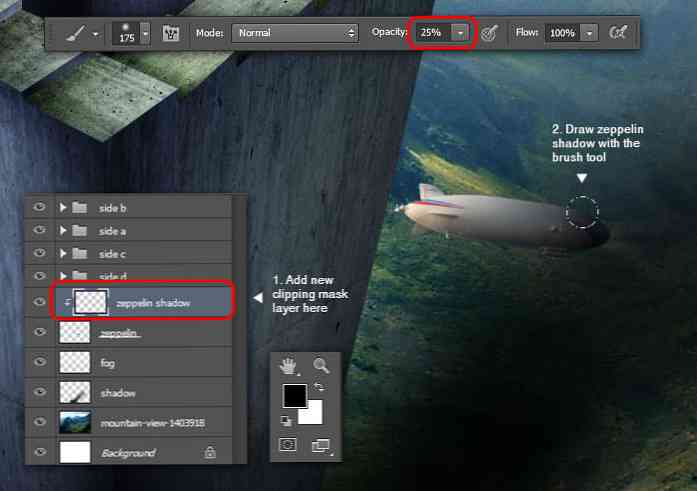
ज़ेपेलिन परत के ऊपर एक नई कतरन मुखौटा परत जोड़ें, इसे "ज़ेपेलिन छाया" नाम दें। एक काले नरम दौर का उपयोग करें ब्रश के साथ उपकरण कम अपारदर्शिता ज़ेपरेलिन के सामने के हिस्से को "कवर" करने के लिए टॉवर की छाया खींचना.

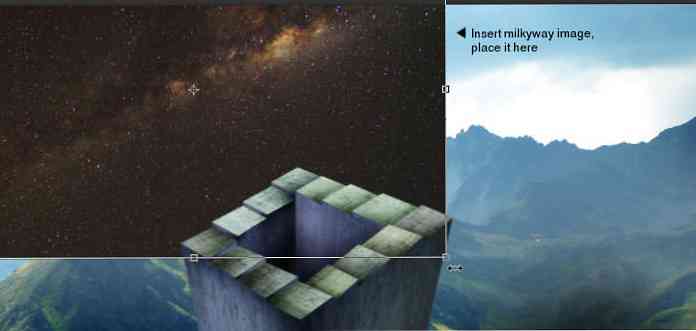
चरण 50: तारों का आसमान जोड़ना
दूधिया छवि खोलें, फिर इसे हमारे दस्तावेज़ में कॉपी करें। आकार बदलें और इसे कैनवास के शीर्ष-बाईं ओर रखें.

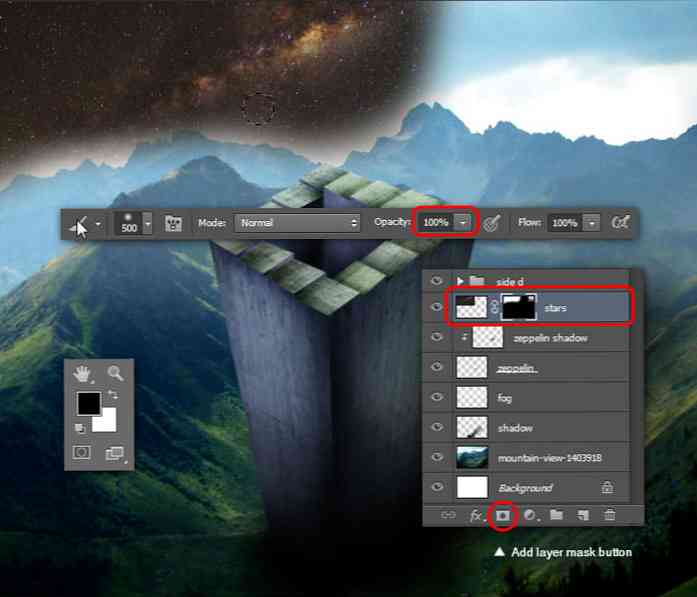
चरण 51
"सितारों" के लिए दूधिया रास्ता परत का नाम बदलें। इस लेयर में Adda लेयर मास्क, फिर काले रंग के सॉफ्ट राउंड का उपयोग करें ब्रश के साथ उपकरण 100% अपारदर्शिता पहाड़ों को कवर कर रहे तारों के हिस्सों को छिपाने के लिए.

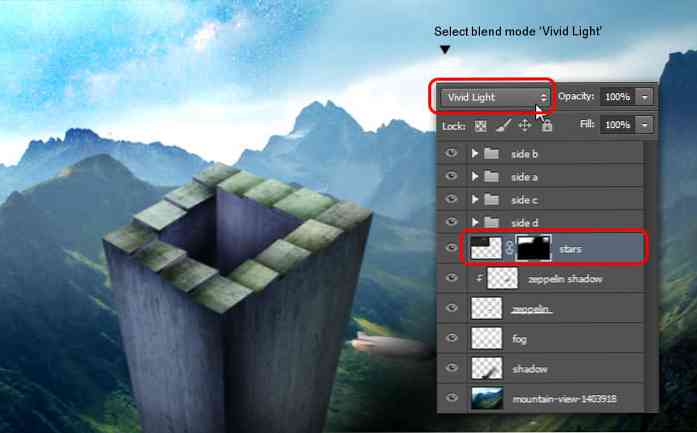
चरण 52
सितारों की परत मिश्रण मोड में बदलें ज्वलंत प्रकाश. यह कदम सितारों को नीले आकाश में मिलाएगा, जो एक सपने जैसा दृश्य बना देगा.

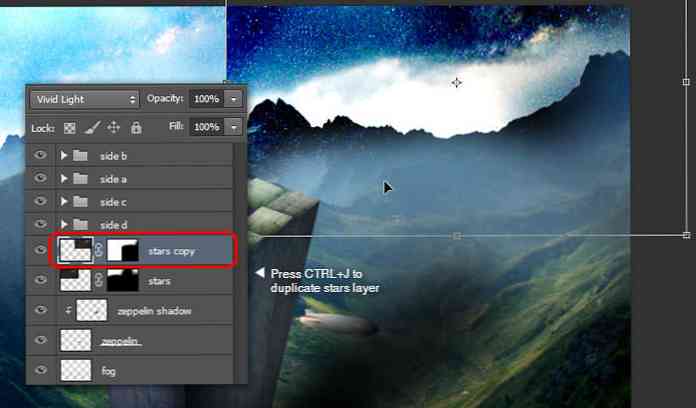
चरण 53
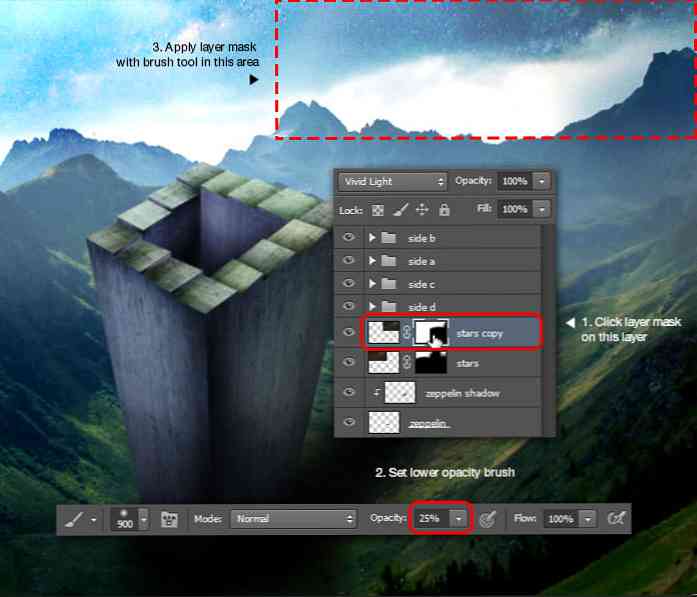
दबाकर तारों की परत को दोहराएं Ctrl + J. सितारों की प्रतिलिपि दाईं ओर ले जाएं.

चरण 54
इसे सक्रिय करने के लिए स्टार्स कॉपी लेयर मास्क थंबनेल पर क्लिक करें। सितारों को अर्ध-पारदर्शी बनाने के लिए 25% अस्पष्टता के साथ काले रंग के नरम गोल ब्रश टूल का उपयोग करें.

चरण 55
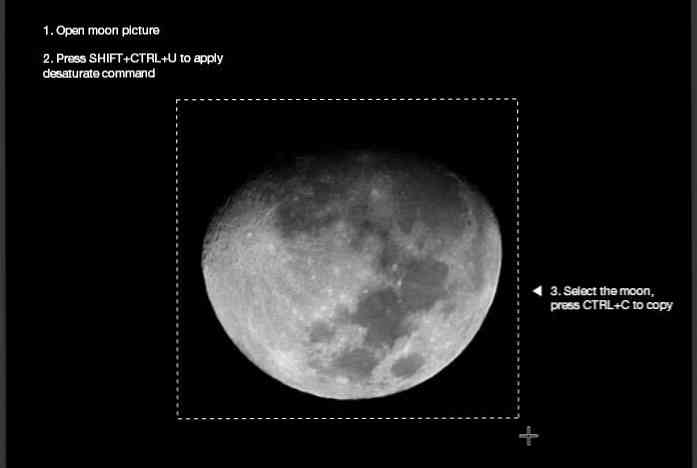
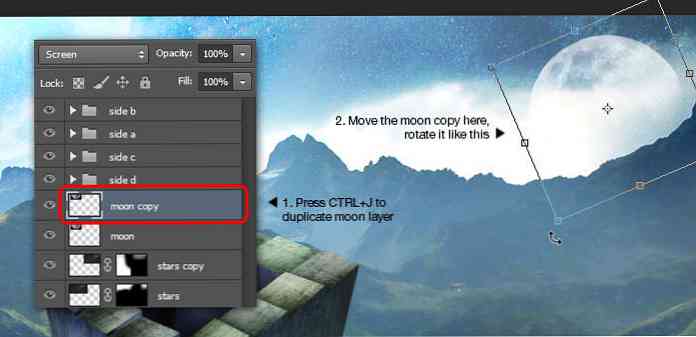
चंद्र चित्र खोलें। का उपयोग करते हुए आयताकार मार्क्वी उपकरण, चंद्रमा का चयन करें.

चरण 56
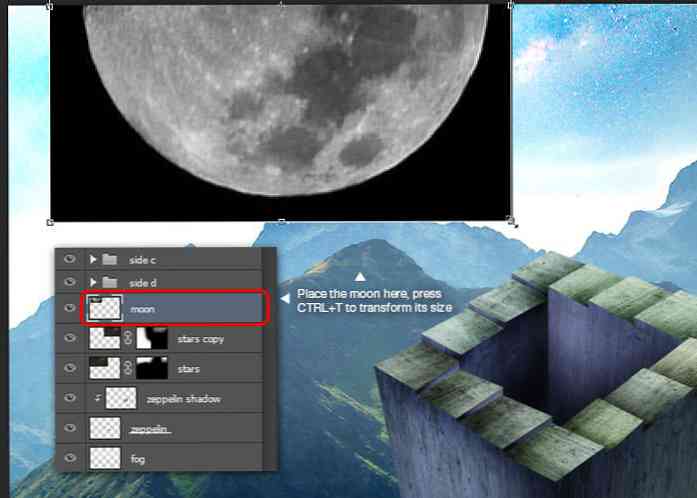
हमारे दस्तावेज़ में चंद्रमा को कॉपी और पेस्ट करें। इसके आकार को समायोजित करें और इसे पहाड़ों के ऊपर रखें.

चरण 57
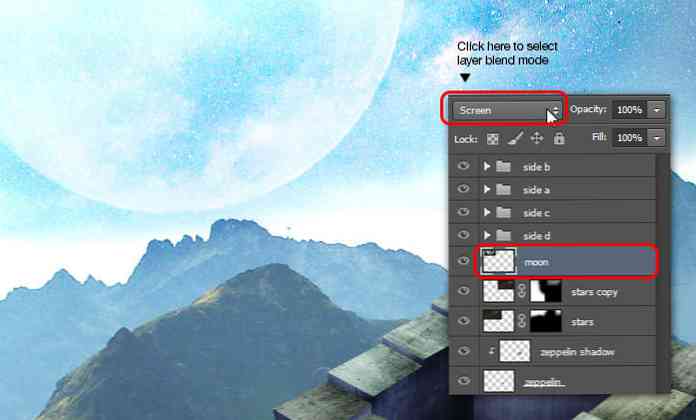
करने के लिए चाँद परत मिश्रण मोड सेट करें स्क्रीन. यह चंद्रमा को नीले आकाश के साथ "मिश्रित" करेगा और इसके पीछे सितारे होंगे.

चरण 58
चंद्रमा की परत को डुप्लिकेट करें। इसे दाईं ओर ले जाएं। चंद्रमा कॉपी को घुमाने और नीचे करने के लिए फ्री ट्रांसफॉर्म कमांड का उपयोग करें.

चरण 59: पक्षियों को जोड़ना
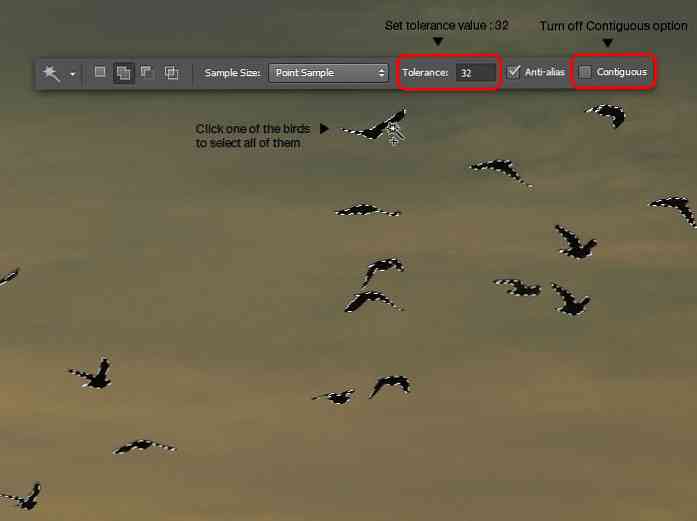
ओपन फ्लाइंग बर्ड इमेज, हमें सभी पक्षियों का चयन करना होगा। ऐसा करने का सबसे तेज़ तरीका है जादूई छड़ी उपकरण। सबसे पहले, सहिष्णुता मूल्य निर्धारित करें: 32 तथा कंटीजेंट को बंद कर दें विकल्प (इस विकल्प को बंद करने के बाद, मैजिक वैंड टूल छवि में उसी रेंज के रंग का चयन करने में सक्षम होगा, भले ही वह रंग कनेक्ट न हो).
पक्षियों में से एक पर क्लिक करें जादूई छड़ी उपकरण, सभी पक्षियों को अब चुना जाना चाहिए। इसे अभी तक कॉपी न करें.

चरण 60
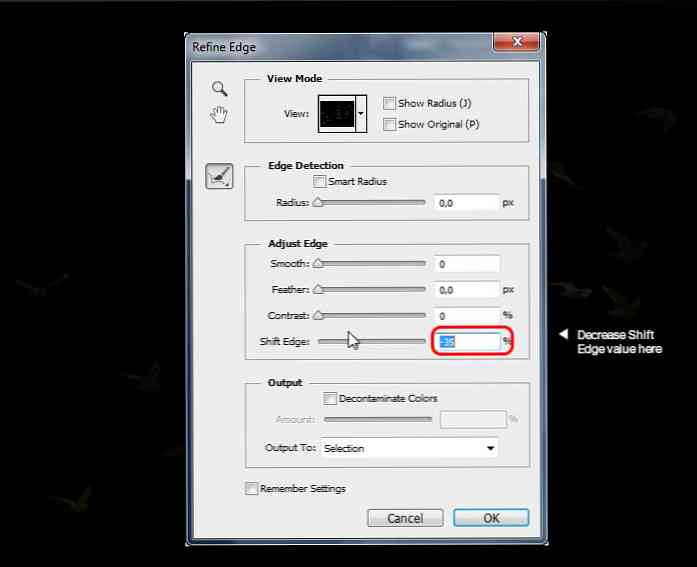
दबाएँ Alt + Ctrl + आर रिफाइन एज विंडो दिखाने के लिए। इसे खींचें शिफ्ट एज बाईं ओर स्लाइडर, चारों ओर -35, इससे चयन में कमी आएगी। क्लिक करें ठीक रिफाइन एज लगाने के लिए। अब आप कॉपी करने के लिए स्वतंत्र हैं.

चरण 61
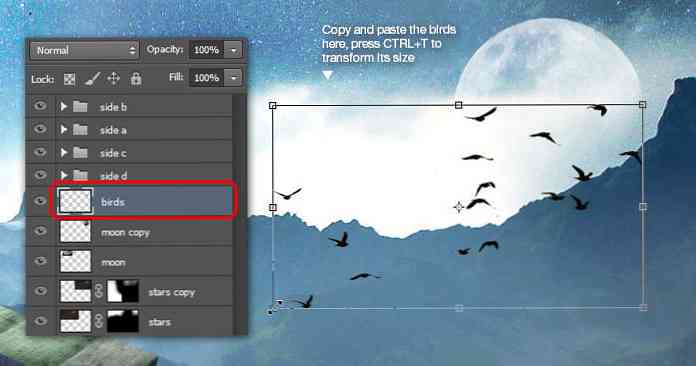
पक्षियों को हमारे दस्तावेज़ में रखें। फ्री ट्रांसफ़ॉर्म कमांड के साथ इसके आकार और स्थिति को समायोजित करें। त्वरित टिप: छवि अनुपात को बनाए रखने के लिए कोने की ट्रांस्फ़ॉर्मेशन बिंदु को खींचते समय शिफ्ट को दबाए रखें। संदर्भ के लिए नीचे दी गई छवि देखें.

चरण ६२: हॉट एयर बैलून जोड़ना
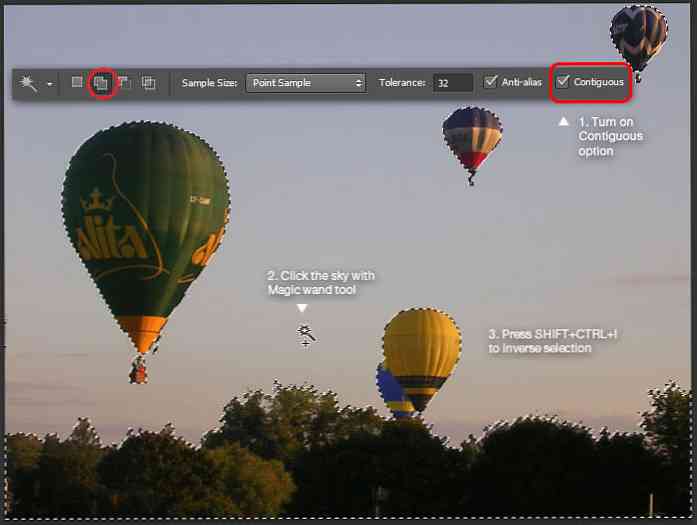
ओपन एयर बैलून इमेज। फिर से, हम उपयोग करेंगे जादूई छड़ी तेजी से चयन करने के लिए उपकरण. कंटिग्यूस को चालू करें विकल्प, उसके बाद आकाश पर क्लिक करें जादूई छड़ी उपकरण बनाने के लिए चयन के लिए जाओ चयन करें> उलटा करें चयन क्षेत्रों को पलटना.

चरण 63
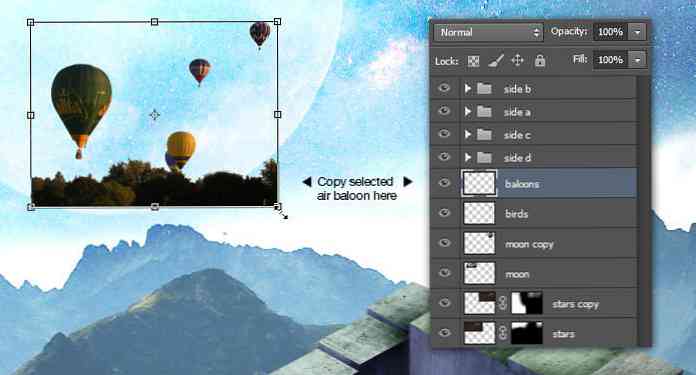
हमारे दस्तावेज़ में चयनित वायु गुब्बारे कॉपी करें। इसे चंद्रमा के सामने रखें। उन पेड़ों के बारे में चिंता न करें, हम उनसे अगले चरण में निपटेंगे.

चरण 64
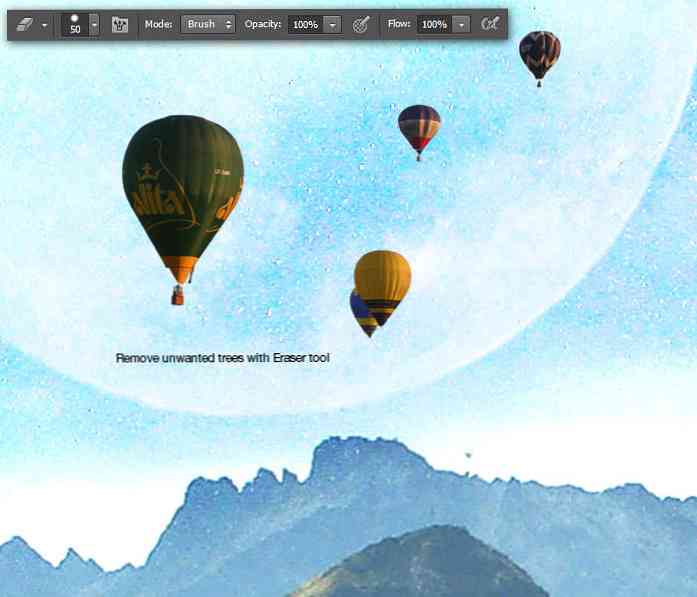
उन कष्टप्रद पेड़ों को हटाने का समय। उसके साथ रबड़ उपकरण, अवांछित पेड़ों को हटा दें.

चरण ६५
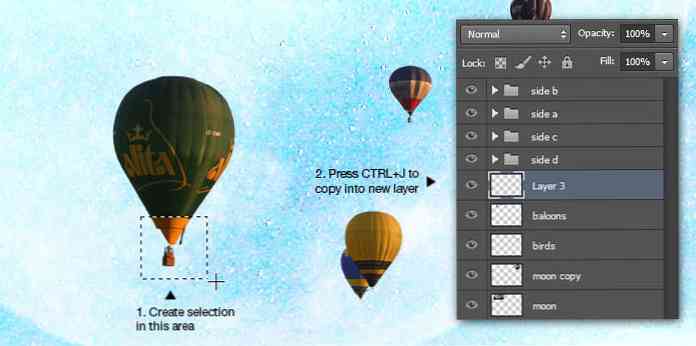
आपने शायद गौर किया कि पीले गर्म हवा के गुब्बारे और उसके पीछे नीले रंग की, यात्री टोकरी नहीं है। हम इसे हरे हवा के गुब्बारे से टोकरी को कॉपी करके ठीक कर देंगे। का उपयोग करते हुए आयताकार मार्क्वी उपकरण, यात्री टोकरी के चारों ओर वर्ग चयन बनाएँ। चयनित क्षेत्र को एक नई परत में दबाकर कॉपी करें Ctrl + J.

चरण 66
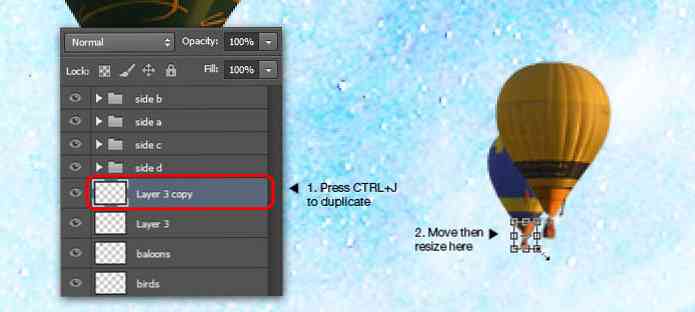
यात्री टोकरी कॉपी लेयर को स्थानांतरित करें, इसे पीले गुब्बारे के नीचे रखें। फ्री ट्रांसफॉर्म कमांड के साथ इसके आकार को समायोजित करें.

चरण 67
दबाएँ Ctrl + J एक बार फिर से नकल करने के लिए इस बार, नीले रंग के गुब्बारे के नीचे यात्री टोकरी को स्थानांतरित करें। इसके आकार को फिर से समायोजित करने के लिए मत भूलना.

चरण 68
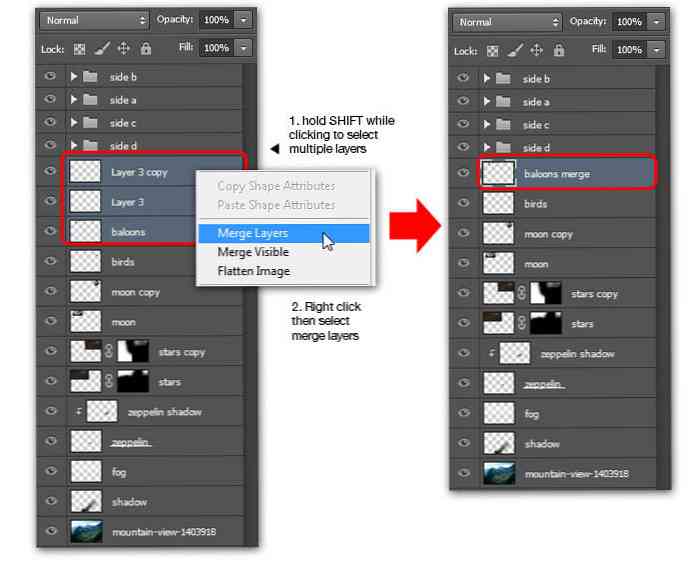
यदि आप तीन पिछले चरणों का पालन करते हैं, तो आपको हवा के गुब्बारे से 3 परतें मिलनी चाहिए। सभी तीन परतों का चयन करें, फिर उन्हें एक में मर्ज करें.

चरण 69
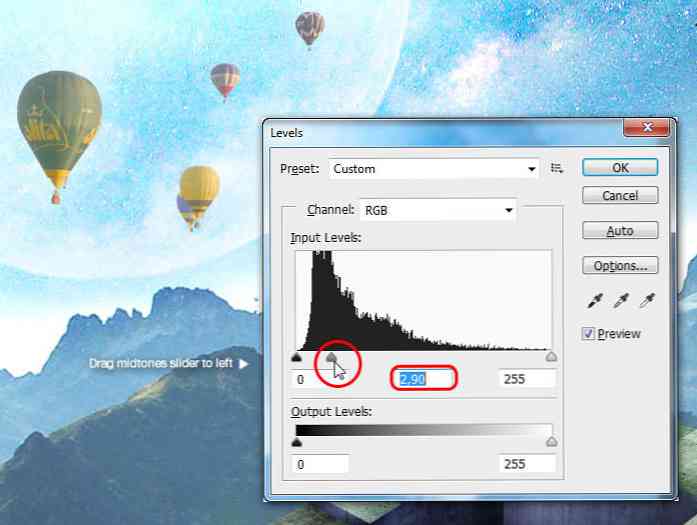
दबाएँ Ctrl + L दिखाना स्तर खिड़की। खींचें midtones स्लाइडर बाईं ओर, चारों ओर 2.90 मूल्य। इससे एयर बैलून का रंग हल्का दिखेगा। हम फोटोग्राफी में दूर की वस्तु के नियमों की नकल करने के लिए ऐसा करते हैं: रंग पीला पड़ जाता है क्योंकि वस्तुएं पृष्ठभूमि में आगे बढ़ जाती हैं.

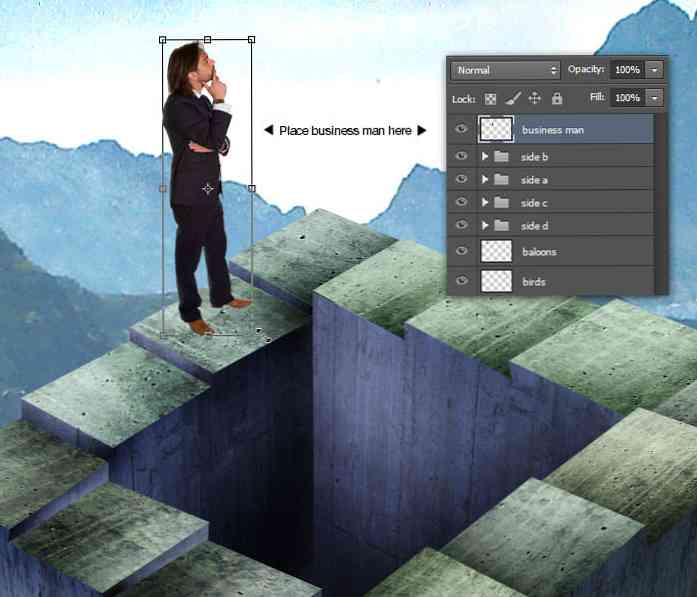
चरण 70: बिजनेस मैन और बादलों को सम्मिलित करना
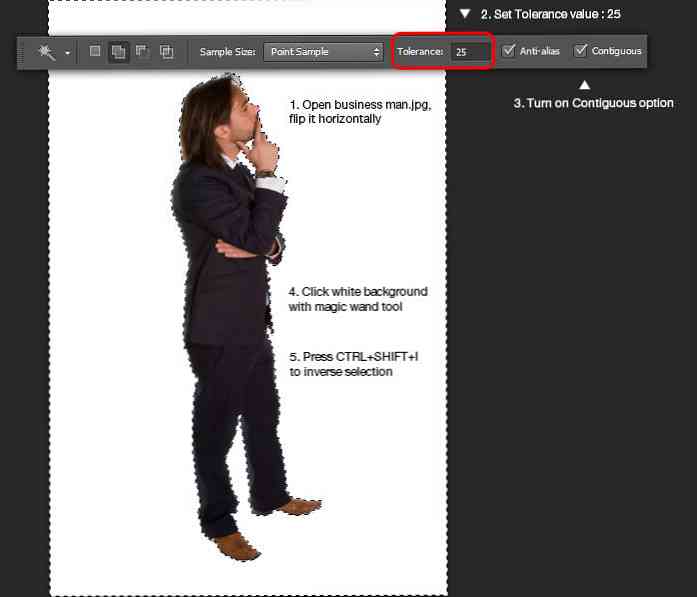
बिजनेस मैन छवि खोलें। क्षैतिज रूप से उपयोग करके छवि को पलटें संपादित करें> रूपांतरण> फ्लिप क्षैतिज मेन्यू.
उसी चाल को दोहराएं जादूई छड़ी व्यापार आदमी का चयन करने के लिए उपकरण। सबसे पहले, सहिष्णुता को निर्धारित करें 25 तथा Contiguous को चालू करें विकल्प। सफेद पृष्ठभूमि का चयन करें, फिर चयन को उल्टा करें.

चरण 71
चयनित व्यवसाय आदमी की प्रतिलिपि बनाएँ, उसके आकार को समायोजित करें और फिर इसे सीढ़ी-चरणों में से एक पर रखें.

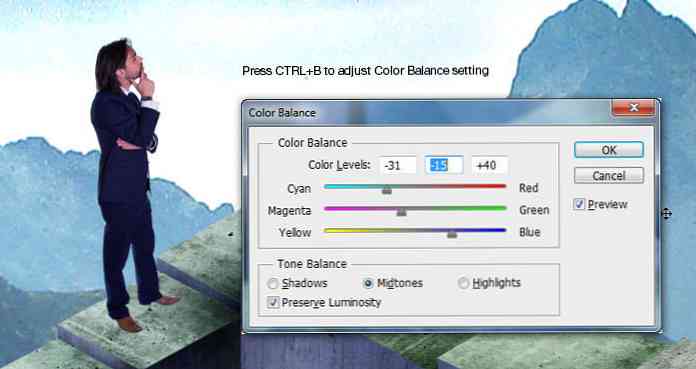
चरण 72
दिखाओ रंग संतुलन खिड़की, रंग के स्तर को चारों ओर समायोजित करें -31, -15 तथा +40 जब तक व्यवसायी का रंग नीला नहीं दिखता.

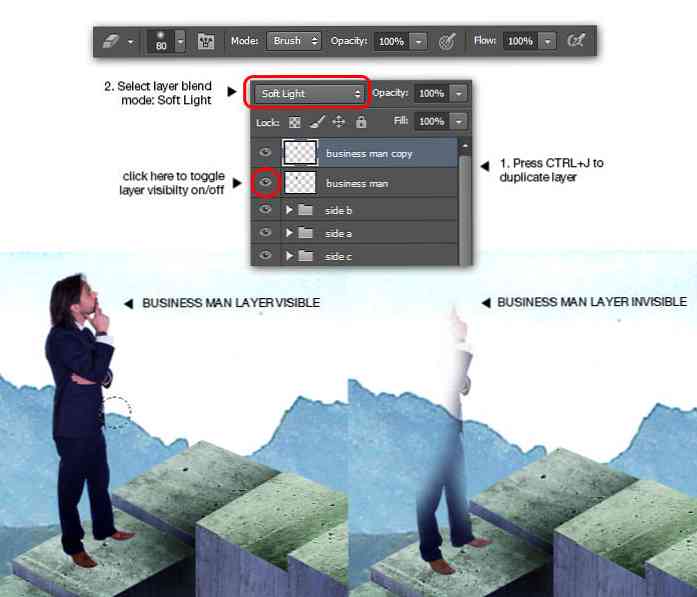
चरण 73
बिजनेस मैन लेयर को डुप्लीकेट करें। व्यवसाय मैन कॉपी लेयर ब्लेंड मोड को बदलें नरम रोशनी. हालाँकि, यह व्यवसायिक व्यक्ति को बहुत गहरा दिखाई देता है। हमें इसे ठीक करने की आवश्यकता है, विशेष रूप से ऊपरी शरीर के क्षेत्र पर। उपयोग रबड़ अवांछित क्षेत्रों को हटाने के लिए उपकरण। संदर्भ मिटाने के लिए नीचे दी गई छवि देखें.

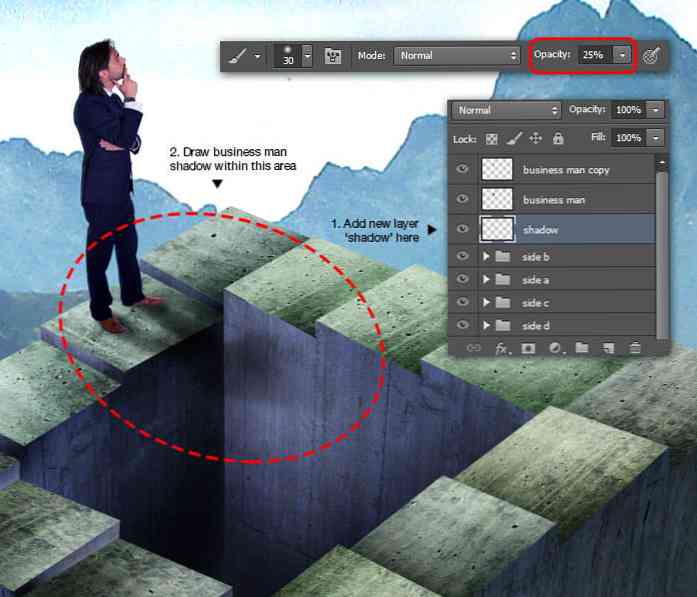
चरण 74
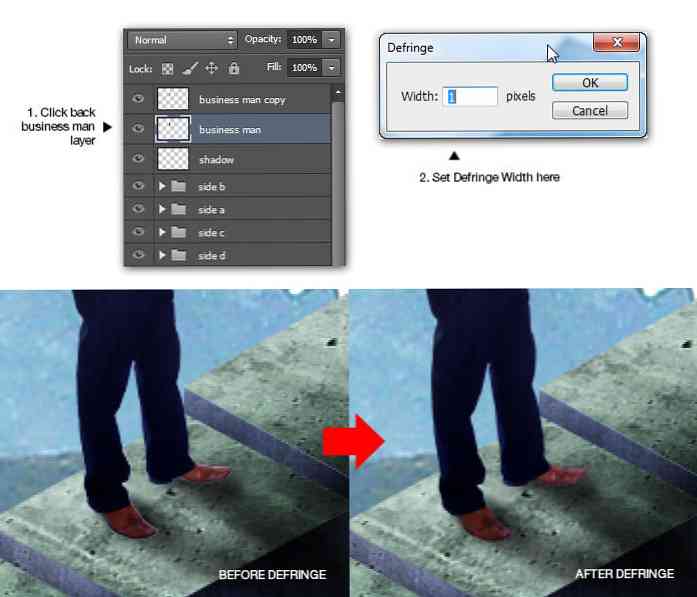
बिजनेस मैन लेयर के नीचे एक नई लेयर जोड़ें, इसे "शैडो" नाम दें। काले नरम दौर का उपयोग करें ब्रश कम अपारदर्शिता वाला उपकरण मैन्युअल रूप से व्यवसायी व्यक्ति की छाया को आकर्षित करता है। मेरा सुझाव है कि अधिक सटीक छाया प्राप्त करने के लिए एक छोटे ब्रश आकार का उपयोग करें.

स्टेप 75
संभवत: आपको बिजनेस मैन के जूतों के नीचे सफेद पिक्सल दिखाई देते हैं। यह वह शेष पिक्सेल है जो हमें तब मिलता है जब हम पिछले चरण में कारोबारी आदमी का चयन करते हैं.
हम इस अनचाहे पिक्सेल को आसानी से हटा सकते हैं, बिजनेस मैन लेयर पर जाकर, फिर उपयोग करें परत> चटाई> Defringe मेन्यू। Defringe चौड़ाई सेट करें: 1 पिक्सेल पर्याप्त से अधिक है। क्लिक करें ठीक लागू करने के लिए.

चरण 76
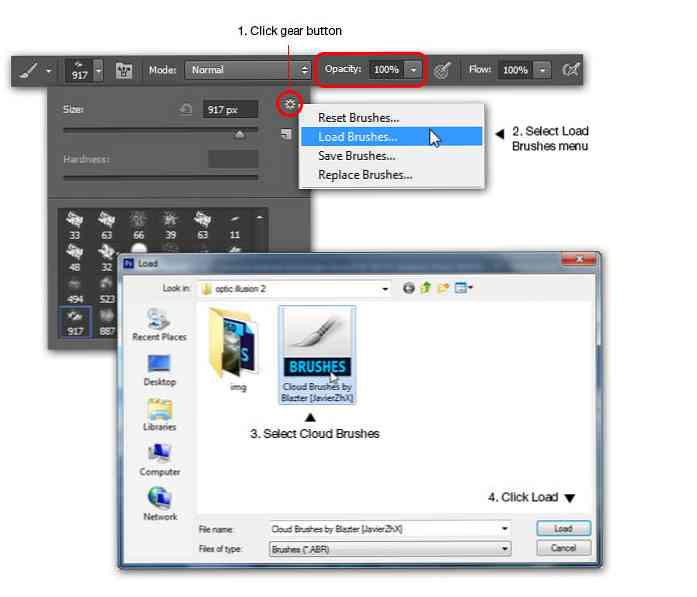
यह कदम कस्टम ब्रश लोड करने के बारे में है, यदि आप पहले से ही जानते हैं कि यह कैसे करना है तो आप इसे छोड़ सकते हैं और बस क्लाउड ब्रश लोड कर सकते हैं जो हमें यहां से मिला है.
कस्टम ब्रश लोड करने के लिए, क्लिक करें गियर बटन तो चयन करें लोड ब्रश मेन्यू। अपने कंप्यूटर से क्लाउड ब्रश ढूंढें और चुनें, फिर लोड बटन पर क्लिक करें.

चरण 77
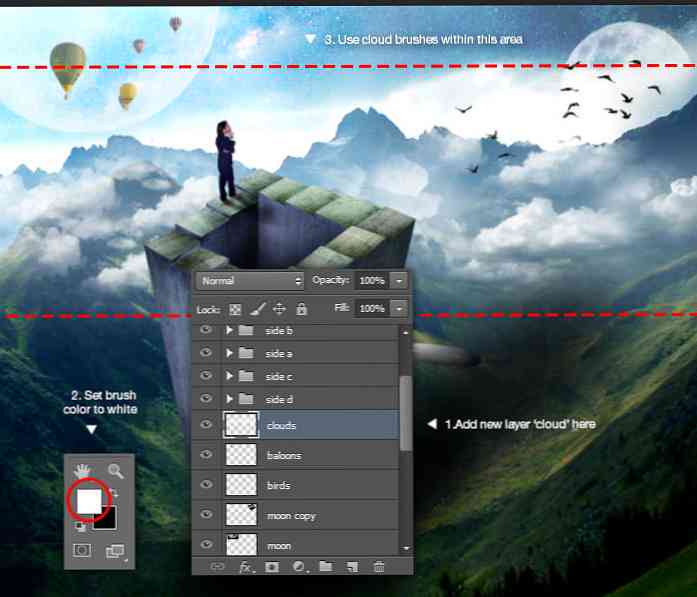
क्लाउड ब्रश लोड होने के साथ, अब आप आसानी से उनमें से किसी एक को चुन सकते हैं और आज़मा सकते हैं भयानक बादल रचनाएँ बनाएँ. "साइड डी" समूह के नीचे "बादलों" नामक एक नई परत बनाने के लिए मत भूलना और ब्रश का रंग सेट करें सफेद बादलों को जोड़ने से पहले.

चरण 78
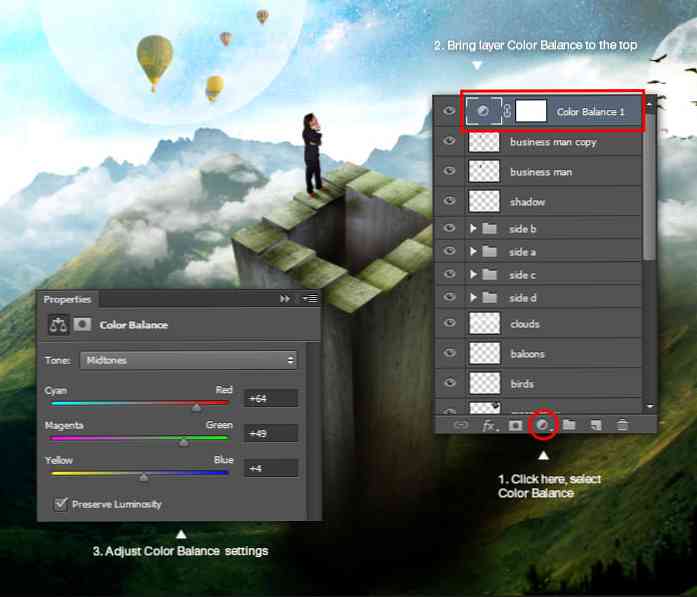
परतों के शीर्ष पर एक नया समायोजन परत रंग संतुलन जोड़ें। चारों ओर रंग मूल्य निर्धारित करें +64, +49, +4. इस चरण को करने का एक कारण समग्र रंग टोन से मेल खाना है, रचना को अच्छी तरह मिश्रित करना.

बधाई! आपने ट्यूटोरियल पूरा कर लिया है
बचाने के लिए मत भूलना! यदि आपके कोई प्रश्न हैं, तो मुझे टिप्पणी अनुभाग में बताएं.





