वेब डेवलपर्स के लिए 10 सबसे उपयोगी एटम पैकेज
क्या आपने परमाणु की कोशिश की है? हालांकि यह काफी नया है, कई लोगों को एटम के साथ प्यार हो गया है, गीथहब द्वारा बनाया गया एक टेक्स्ट एडिटर जो कई फायदे प्रदान करता है और सबसे ऊपर उपयोग के लिए स्वतंत्र है। एटम कुछ अंतर्निहित पैकेजों के साथ आता है, जैसे कि गिट और ट्री-व्यू के साथ एकीकरण। हालांकि, विकास के प्रयोजनों के लिए आपको निश्चित रूप से अन्य पैकेजों की आवश्यकता होगी.
इस पोस्ट में हमने कुछ पैकेज उठाए हैं जो एक वेब डेवलपर के पास होने चाहिए। कुछ लोग अपने गंदे कोड को व्यवस्थित करने में मदद करने के लिए बहुत अच्छे हैं, अन्य आपकी मदद के लिए एटम को छोड़ने के बिना आपकी फ़ाइलों तक बेहतर पहुंच रखते हैं। यहां आपके 10 एटम पैकेज होने चाहिए.
रंग चयनकर्ता
जैसा कि नाम से ही स्पष्ट है, यह पैकेज आपको रंग चुनने देता है, और राइट-क्लिक और 'कलर पिकर' चुनना उतना ही आसान है। वैकल्पिक रूप से इसे CMD / CTRL + SHIFT + C दबाकर किया जा सकता है। कलर पिकर काम करता है यदि आपका कर्सर CSS / SASS / LESS फ़ाइलों पर पाठ पर है जिसमें निम्न रंग स्वरूपों में से एक है: HEX, HEXa, RGB, RGBL, HSL, HSLa, HSV, HSVa, VEC3 और VEC4, या रंग चर पास या कम। यह प्रारूपों के बीच परिवर्तित करने की क्षमता भी रखता है.

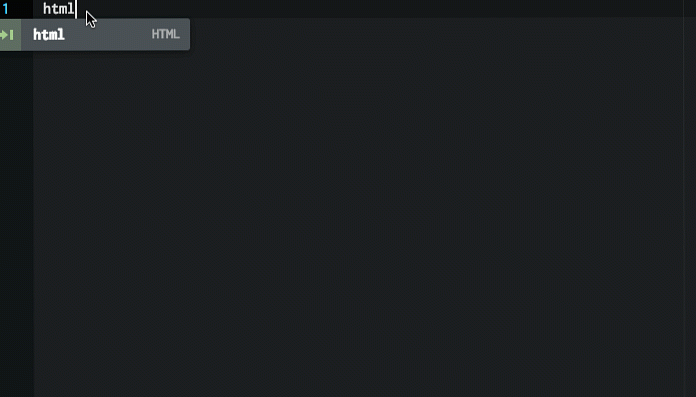
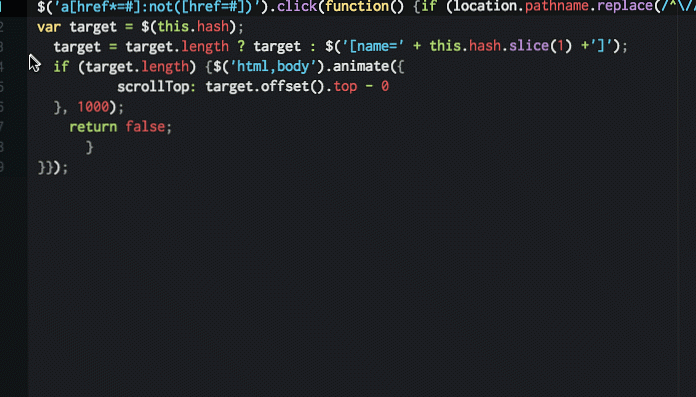
चिंउंटी
चिंउंटी एक प्लगइन लगता है जिसे आपको स्थापित करने की आवश्यकता है, जो भी आपके पाठ संपादक का वातावरण है। एम्मेट की मुख्य विशेषताएं जैसे संक्षिप्ताक्षरों का विस्तार करना और संक्षिप्ताक्षर के साथ लपेटना, आपको HTML, CSS, Sass / SCSS और LESS सिंटैक्स लिखते समय तेज़ी से काम करने की अनुमति देता है। उदाहरण के लिए, HTML में, टाइप करें p> a.mylink तब पूरा HTML टैग प्राप्त करने के लिए TAB कुंजी पर टैप करें . धोखा शीट आपको एम्मेट के संक्षिप्त नाम वाक्य रचना को जल्दी से सीखने में मदद करेगी.

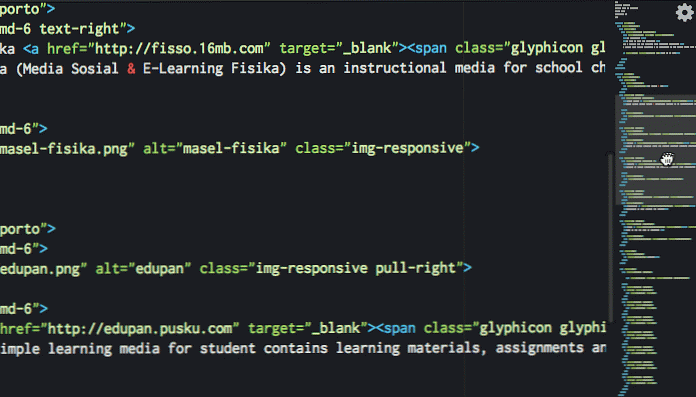
minimap
यदि आप उदात्त पाठ के आदी हैं, तो आप दाईं ओर की विंडो में मिनी पूर्वावलोकन से परिचित हो सकते हैं। विंडो ऊंचाई के लिए बहुत लंबे समय तक स्रोत कोड के माध्यम से स्क्रॉल करने के लिए यह सुविधा उपयोगी है। साथ में minimap, आपको यह एटम के लिए मिलता है। आप स्थिति को बाएं या दाएं पर सेट कर सकते हैं, कोड हाइलाइट चालू कर सकते हैं, और बहुत कुछ कर सकते हैं। मिनिमैप भी अपनी कार्यक्षमता को बढ़ाने के लिए कुछ प्लगइन्स के साथ आता है, जैसे कि रंग हाइलाइटर.

सुंदर बनाएं
सुंदर बनाएं अपने गन्दा कोड खानेवाला और अधिक पठनीय हो जाएगा। यह प्रोग्रामिंग भाषाओं, जैसे कि HTML, CSS, JavaScript, PHP, Python, Ruby, Java, C, C ++, C #, Objective-C, CoffeeScript, टाइपस्क्रिप्ट और SQL के लिए बहुत बड़ा समर्थन है। इस पैकेज को स्थापित करने के बाद, इसे चलाने के लिए, बस राइट-क्लिक करें और चुनें 'संपादक सामग्री सुशोभित करें', या के माध्यम से संकुल> परमाणु सौंदर्यीकरण> सौंदर्यीकरण.

एटम लाइनर
एटम लाइनर प्रमुख भाषाओं के लिए लाइनिंग प्लगइन्स के 'घर' के रूप में आता है, लिंटर के लिए शीर्ष स्तर एपीआई प्रदान करता है। JavaScript, CoffeeScript, CSS / SASS / SCSS / LESS / STYLUS, Ruby, Python के लिए उपलब्ध लिंटर हैं। एक भाषा में एक से अधिक प्लगइन उपलब्ध हो सकते हैं, जैसे जावास्क्रिप्ट के लिए JSHint, JSCS और JSXHint.
इस मुख्य पैकेज को स्थापित करने के बाद, आपको इसकी आवश्यकता है आपके द्वारा काम की जाने वाली भाषा के लिए विशिष्ट लिंटर स्थापित करें, उदाहरण के लिए यदि आप जावास्क्रिप्ट पर हैं और लिंटर के लिए JSHint चुनें तो आप इसे चलाकर स्थापित कर सकते हैं $ एपीएम लिंटर-जिश्ट स्थापित करें टर्मिनल पर.
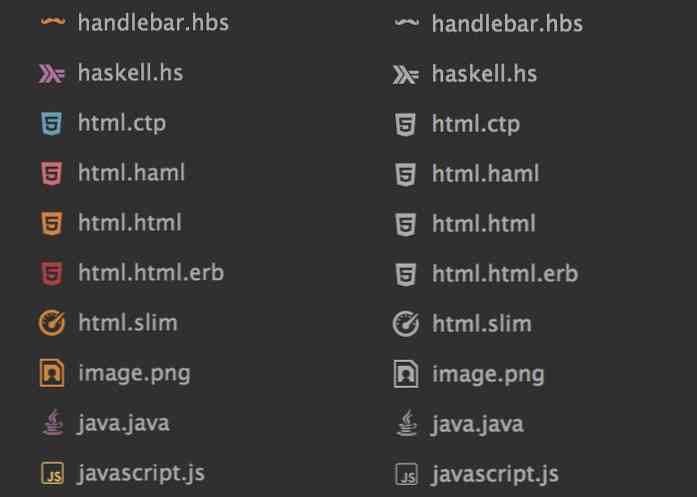
फ़ाइल आइकन
फ़ाइल आइकन इसी फ़ाइल प्रकार के आधार पर फ़ाइल नाम में आइकन जोड़ें। जब आप टैब या ट्री व्यू पर कोई फ़ाइल खोलते हैं तो यह दृश्य सुधार को जोड़ देगा। फ़ाइल आइकन अनुकूलन योग्य हैं: आप अपने स्वयं के आइकन जोड़ सकते हैं और LESS फ़ाइलों के माध्यम से रंग बदल सकते हैं संकुल / फ़ाइल-चिह्न / शैलियों निर्देशिका। डिफ़ॉल्ट आइकन 8 रंगों और 3 वेरिएंट (लाइट, मीडियम और डार्क) में आता है.

जावास्क्रिप्ट स्निपेट्स
जावास्क्रिप्ट स्निपेट्स आपको जेएस स्रोत कोड का एक हिस्सा जल्दी से लिखने देता है। परिभाषित संक्षिप्त नाम के साथ आपको शब्द के लिए कोड शब्द लिखने की जरूरत नहीं है, उदाहरण के लिए बस टाइप करें सीएल बनाना console.log तथा गी के लिये getElementById. यह कार्यक्षमता Emmet के समान है, लेकिन यह JavaScript कोड पर चलती है। यह एटम पैकेज फंक्शन, कंसोल, और लूप जैसे कई जावास्क्रिप्ट सिंटैक्स प्रदान करता है.

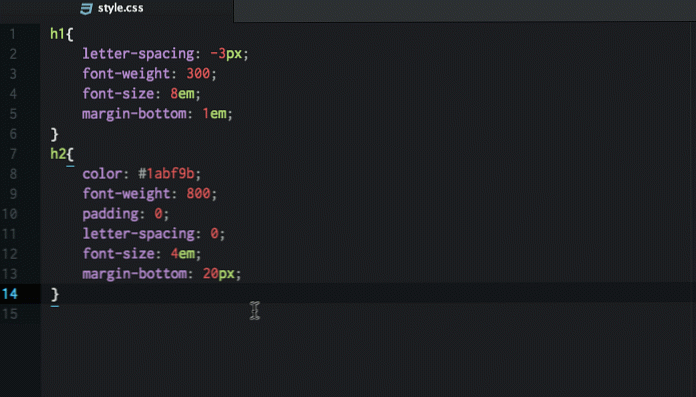
सीएसएस कंघी
सीएसएस कंघी आपके स्टाइलशीट कोड को लगातार स्वरूपित किया जाता है, जो साफ और सुंदर दिखता है। आप यांडेक्स, ज़ेन या सीएसएसकॉम्ब के आधार पर पूर्व-निर्मित सॉर्टिंग वरीयताओं का उपयोग कर सकते हैं, या आप सॉर्टिंग नियम बनाने के लिए अपनी पसंद का उपयोग भी कर सकते हैं। इस पैकेज को स्थापित करने के बाद, CTRL + ALT + C दबाकर सॉर्टिंग कार्य किया जा सकता है या संदर्भ मेनू से एक्सेस किया जा सकता है संकुल> सीएसएस कंघी> कंघी.

गिट प्लस
गिट प्लस आप एटम संपादक को छोड़ने के बिना गिट के साथ काम करने की अनुमति देता है। संपादक के भीतर आप एक Git कमिट, चेकआउट, पुश / पुल, डिफरेंट और अन्य git कमांड बनाने में सक्षम हैं। आपको अपना सेटअप करना होगा उपयोगकर्ता नाम तथा user.email सभी कार्यों को करने के लिए आपके git config फाइल पर। सभी git कमांड को एक्सेस करने के लिए, CMD + SHIFT + H के साथ पैलेट खोलें या चुनें पैकेज> गिट प्लस.

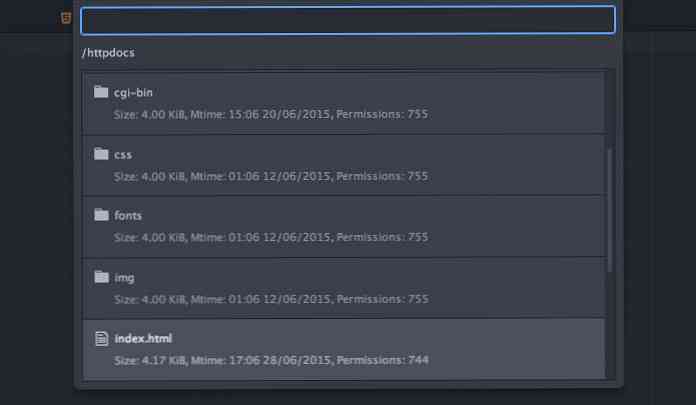
रिमोट एडिट
रिमोट एडिट संपादक को छोड़ने या अन्य एफ़टीपी अनुप्रयोगों के उपयोग के बिना अपनी दूरस्थ फ़ाइलों को देखने और संपादित करने में आपकी सहायता करता है। शुरू करने के लिए, पहले एक नया होस्ट बनाएं, फिर मेनू के माध्यम से जोड़ें संकुल> दूरस्थ संपादन> नया होस्ट जोड़ें और अपनी लॉगिन जानकारी डालें। अब आप अपनी दूरस्थ फ़ाइलों को ब्राउज़ कर सकते हैं, पंजीकृत होस्ट ब्राउज़ करने और फ़ाइलों को देखने के लिए CTRL + ALT + B का उपयोग कर सकते हैं.