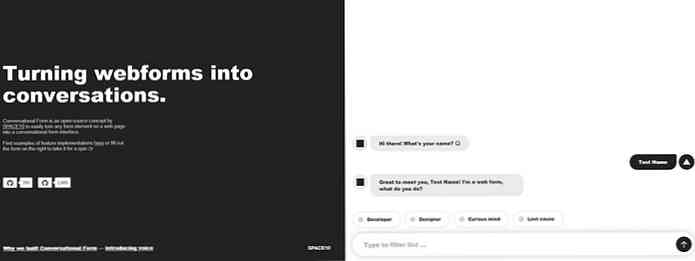
इस स्क्रिप्ट के साथ बातचीत में पारंपरिक वेब रूपों को चालू करें
अगर तुमने कभी चाहा है अपने वेब रूपों का मानवीकरण करें तब आप SPACE10 द्वारा बनाई गई वार्तालाप प्रपत्र स्क्रिप्ट को मानेंगे.
यह लिपि स्वचालित रूप से आपके सभी इनपुट फ़ील्ड को Q & A प्रकार चैट संदेशों में परिवर्तित कर देता है. इंटरफ़ेस एक एसएमएस-प्रकार के पाठ क्षेत्र में भी बदलता है जहां उपयोगकर्ता अपने उत्तर टाइप करता है और चैट स्क्रिप्ट प्रतिक्रिया करता है.
मैं यह कहने वाला पहला व्यक्ति हूँ सभी के लिए उपयोगी नहीं होने वाला है. यह हर साइट के लिए सबसे अच्छा उपयोगकर्ता अनुभव प्रदान नहीं करता है, लेकिन यह निश्चित रूप से एक अनूठा विचार है जिसे मैंने अभी तक कहीं और नहीं देखा है.

आप लाइव डेमो पर एक नज़र रख सकते हैं कि यह कैसे काम करता है और आपकी साइट पर कैसा दिखेगा.
इस चैट स्क्रिप्ट के साथ आप क्या कर सकते हैं इसका केवल एक उदाहरण है, और यह निश्चित रूप से है डेवलपर्स के लिए बहुत सारे अनुकूलन प्रदान करता है.
आपको बस एक जेएस स्क्रिप्ट को अपने पेज (कोई निर्भरता) में शामिल करने की आवश्यकता नहीं है और फिर कस्टम विशेषताओं का उपयोग करके अपने फॉर्म को सेट करें। ये मुख्य GitHub रेपो पर विस्तार से कवर किए गए हैं, जिसमें संपूर्ण स्क्रिप्ट के लिए एक डाउनलोड लिंक भी शामिल है.
चैटबॉट स्वचालित रूप से प्रत्येक प्रश्न से प्रतिक्रियाओं को बचाता है, फिर उन प्रतिक्रियाओं को HTML इनपुट फ़ील्ड के अंदर संग्रहीत करता है। बहुत अच्छा सही?
आप कंपनी के परिचयात्मक ब्लॉग पोस्ट पर इस प्रक्रिया के बारे में अधिक पढ़ सकते हैं कि उन्हें यह विचार कैसे मिला और उन्होंने यह स्क्रिप्ट कैसे बनाई.

कस्टम विकल्पों के साथ, आप कर सकते हैं इमोजीस, संबंधित चित्र जोड़ें, या यहां तक कि कस्टम पाठ को परिभाषित करें बोल्ड आइटम या एंकर लिंक जैसी शैलियों के साथ.
यह वास्तव में मेरे द्वारा देखे गए सबसे गतिशील वेब फॉर्म अनुभवों में से एक है। यह कस्टम UI डिज़ाइन को नए स्तर पर ले जाता है। और यह निश्चित रूप से दिखाता है कि एक दो दशकों में वेब कितना आगे बढ़ चुका है.
लाइव डेमो के लिए संवादी रूपों पृष्ठ को देखना सुनिश्चित करें जिसमें GitHub रेपो और लाइव डाउनलोड लिंक का लिंक शामिल है.
प्लस पूरी बात है एमआईटी लाइसेंस के तहत जारी किया गया इसलिए यह किसी भी वेबसाइट पर उपयोग करने के लिए स्वतंत्र है.