10 उपयोगी गितुब विशेषताएं शायद आप नहीं जानते
गितुब अब वह जगह है जहाँ प्रोग्रामर और डिज़ाइनर एक साथ काम करते हैं। वे बग का सहयोग करते हैं, योगदान करते हैं और ठीक करते हैं। यह भी विभिन्न प्रोग्रामिंग भाषाओं के ओपन सोर्स प्रोजेक्ट और कोड्स का भरपूर उपयोग करता है. क्या अधिक है, गितुब ने विंडोज और ओएस एक्स दोनों के लिए एक डेस्कटॉप एप्लिकेशन भी जारी किया है जो किसी को भी अपने वर्कफ़्लो सीम के भीतर गितूब को एकीकृत करने की अनुमति देता है.
लेकिन, आंख से मिलने की तुलना में गितूब अधिक है। कई सुविधाएँ साफ-सुथरे यूजर इंटरफेस के नीचे कुछ छिपी हुई हैं और इसलिए कई द्वारा अनदेखी की जाती हैं। तो, यहाँ हैं 10 गितुब विशेषताएं जो आप नहीं जानते होंगे.
1. Gist कोड खींचें और छोड़ें
गिस्ट जीथब की बहुत ही सुविधा है जो आपको कोड स्निपेट की मेजबानी करने की अनुमति देता है। आप भी कर सकते हैं ब्राउज़ करें और विभिन्न भाषाओं की कोड स्निपेट की एक बड़ी संख्या का पता लगाएं. गिस्ट का उपयोग करना बिल्कुल आसान है और सहज होना चाहिए। लेकिन, क्या आप जानते हैं कि आप फ़ाइलों से सीधे कोड जोड़ सकते हैं? बस जिस्ट पर फ़ाइलों को खींचें और छोड़ें, फाइलों के भीतर कोड तुरंत कॉपी हो जाएंगे। यह त्वरित है और आपको बहुत समय बचाता है!

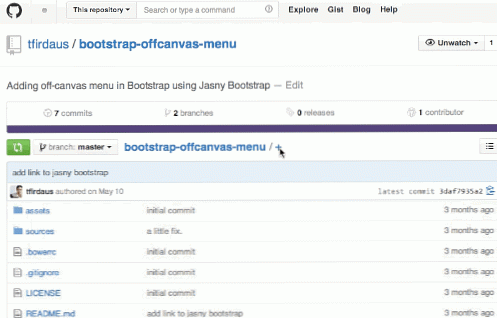
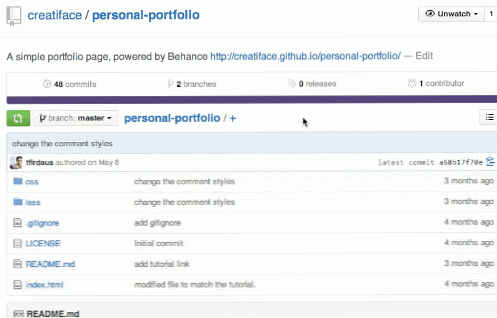
2. वेब इंटरफेस के माध्यम से एक फ़ोल्डर बनाना
जबकि हममें से कई लोग नि: शुल्क जीथूब ऐप के माध्यम से जीथब रिपॉजिटरी का प्रबंधन कर सकते हैं, जीथब ने वेबफ्लो नाम से भी बनाया है। यह हमें Github के वेब इंटरफ़ेस के माध्यम से रिपॉजिटरी का प्रबंधन करने की अनुमति देता है.
और यह आप कैसे हैं सीधे गितुब में नए फ़ोल्डर या फाइलें बनाएं. प्रत्येक नए इनपुट को ए के साथ समाप्त करें / एक नया फ़ोल्डर बनाने के लिए। या, फ़ाइल एक्सटेंशन निर्दिष्ट करें और एक नई फ़ाइल बनाने के लिए एक नई फ़ाइल प्रतिबद्ध करें.

3. Git URL Shortener का उपयोग करना
इन दिनों लोग ट्विटर पर अपनी तस्वीरों, स्टेटस और खबरों की बातें शेयर करना पसंद कर रहे हैं। यदि आप एक Github उपयोगकर्ता हैं, तो आप भी चाहते हो सकता है अपने Github भंडार को साझा करें. फिर भी, रिपॉजिटरी का URL कभी-कभी ट्विटर पर साझा करने के लिए बहुत लंबा होता है, जो केवल 140 अक्षरों को स्वीकार करता है.
निश्चित रूप से Bit.ly और Goo.gl जैसे URL को छोटा करने के लिए बहुत सारे विकल्प हैं, लेकिन Github की बहुत ही सुविधा Git.io का उपयोग करने पर विचार क्यों नहीं किया जाता है? Git.io आपके Github रिपॉजिटरी के URL को छोटा कर देगा। टर्मिनल का उपयोग करके URL को छोटा करने के लिए Git.io का कमांड लाइन इंटरफ़ेस भी है Gitio आदेश.

4. फ़ाइल खोजक
नई फ़ाइलें बनाने के अलावा, आप भी कर सकते हैं किसी भी भंडार में फाइलों के माध्यम से जल्दी से नेविगेट करें. यह सुविधा स्पष्ट रूप से स्पष्ट नहीं है क्योंकि यह एक के रूप में आता है कुंजीपटल संक्षिप्त रीति.
फ़ाइल खोजक को सक्रिय करने के लिए T कुंजी को हिट करें। दबाएं ↑ तथा ↑ ऊपर और नीचे फ़ाइलों पर कूदो। या, आपके पास पहले से मौजूद किसी विशिष्ट फ़ाइल का चयन करने के लिए फ़ाइल का नाम लिखें.

5. गितुब इमोजी का उपयोग करना
एमोजिस या इमोटिकॉन्स छोटे आइकन हैं जो किसी प्रकार की अभिव्यक्ति को चित्रित करते हैं (ज्यादातर चेहरे के रूप में)। फेसबुक और ट्विटर में, लोग अक्सर इमोजीस के साथ अपनी भावनाओं को व्यक्त करते हैं.
वास्तव में, आप गितुब में इमोजी भी दिखा सकते हैं. इमोजी चीट शीट में सभी इमोजी अक्षर और कोड खोजें। Emojis को रिपॉजिटरी, Wiki और README.md फ़ाइल में समस्याएँ थ्रेड में जोड़ा जा सकता है.

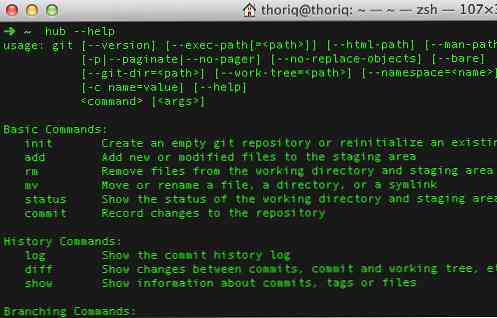
6. जीथब कमांड लाइन इंटरफेस का उपयोग करना
जबकि ज्यादातर लोग GUI का उपयोग करके काम करना पसंद करते हैं, फिर भी कुछ ऐसे हैं जो CLI (कमांड लाइन इंटरफ़ेस) का उपयोग करना पसंद करते हैं। यहीं पर गितुब सीएलआई आता है। गितुब सीएलआई के साथ पहल की जाती है हब. यह उपयोग किए जा सकने वाले अतिरिक्त आदेश लाता है इसके साथ Git आदेश देता है। सुविधाओं की पूरी सूची हब रिपॉजिटरी पेज में पाई जा सकती है.

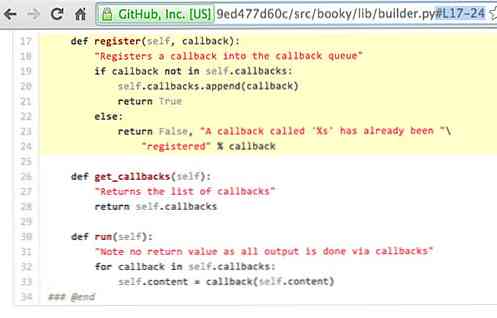
7. लिंकिंग लाइन्स
कभी-कभी, आप चाहते हो सकता है अपनी रिपॉजिटरी की फ़ाइल के भीतर विशिष्ट लाइनों को साझा करें और इंगित करें. गितुब आपको जोड़कर ऐसा करने की अनुमति देता है #L फ़ाइल URL के अंत में पंक्ति संख्या के बाद (नीचे दिए गए उदाहरण पर एक नज़र डालें).
आप भी कर सकते हैं आरंभ और अंत लाइनों को निर्दिष्ट करके लाइनों की एक श्रृंखला का चयन करें के अंदर #L पैरामीटर। # L10-15, एक उदाहरण के रूप में, लाइन 10 से 15 का चयन करता है.

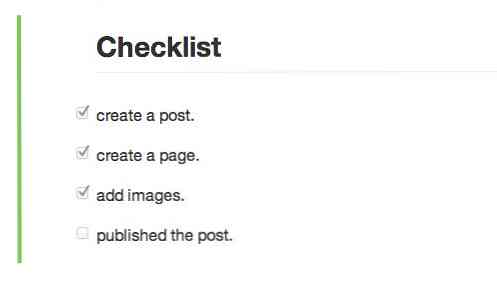
8. टास्क चेकलिस्ट
Github अपनी जरूरत को पूरा करने के लिए मार्कडाउन का विस्तार करता है. अब आप Github का उपयोग करके चेकबॉक्स की सूची जोड़ सकते हैं - [] या - [एक्स] एक चेक किए गए आइटम को निरूपित करना। कृपया ध्यान दें कि चेकबॉक्स केवल एक सूची आइटम में दिखाई देगा; [] साइन को डैश साइन के साथ शुरू करना होगा ‐. यहाँ एक उदाहरण है:
- [x] एक पोस्ट बनाएं। - [x] एक पेज बनाएं। - [x] चित्र जोड़ें। - [] पोस्ट प्रकाशित किया.
इस कोड में बदल जाएगा:

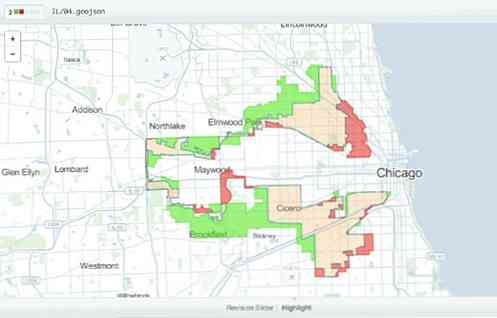
9. नक्शा, सीएसवी और 3 डी रेंडरिंग
गिहब CSV का समर्थन करता है। यदि आप एक .csv फ़ाइल शामिल करते हैं, तो Github करेगा अपनी CSV फ़ाइल को एक इंटरैक्टिव सारणीबद्ध डेटा प्रारूप में प्रस्तुत करें. यह आपको इसके माध्यम से खोजने की अनुमति भी देता है। CSV के अलावा, Github स्वचालित रूप से एसटीएल विस्तार के साथ भू-प्रारूप और 3 डी के साथ मानचित्र को प्रस्तुत करेगा.

10. ऑक्टोडेक्स प्राप्त करें
अंतिम लेकिन कम से कम, क्या आप नहीं जानते कि गितूब के पास है विभिन्न प्रकार के संस्करण इसके शुभंकर के, Octocat? Google के पास अपना Doodle है, जबकि Github में Octodex है। ऑक्टोडेक्स ऑक्टोकैट के रचनात्मक वैकल्पिक संस्करण का एक संग्रह है। वहां, आप लैबटोकैट, फेमलकोडरटोकैट, ऑक्टोलिबर्टी, स्पिडर्टोकैट, मेगाकैट और अन्य शांत ऑक्टोकैट्स का एक गुच्छा पा सकते हैं। आप व्यक्तिगत अवतार के रूप में ऑक्टोडेक्स का उपयोग कर सकते हैं। ऑक्टोडेक्स की उपयोग नीति के बारे में अधिक जानकारी के लिए FAQ पृष्ठ देखें.





