इन्फोग्राफिक्स में 30 ग्राफिक डिज़ाइन ट्रेंड
एक डिजाइनर या एक रचनात्मक पेशेवर के रूप में, यह गंभीर है कभी-बदलते रुझानों पर नजर रखने के लिए महत्वपूर्ण है. वे प्रौद्योगिकी, फैशन, संस्कृति, मीडिया, अतीत और वर्तमान और अन्य उद्योगों से प्रभावित हैं। बेशक, रुझानों पर लागू किया जा सकता है सिर्फ वेबसाइट या प्रिंट डिज़ाइन ही नहीं, वे इन्फोग्राफिक को भी प्रभावित करते हैं.
इन्फोग्राफिक्स ने हाल के वर्षों में एक तरह से लोकप्रियता हासिल की है डेटा की कल्पना करें और अपनी कंपनी की सेवाओं को बढ़ावा दें. यदि आप एक इन्फोग्राफिक डिजाइन करने जा रहे हैं, तो इसे बाहर खड़े करने के लिए मौजूदा रुझानों को देखना सुनिश्चित करें। यहां हमने चक्कर लगाया इन्फोग्राफिक्स में 30 संभावित ग्राफिक डिजाइन रुझान इस वर्ष पर नजर रखने के लिए.
1. फ्लैट डिजाइन
फ्लैट डिजाइन हमारे साथ रहा है अब कुछ वर्षों के लिए, और यह जल्द ही किसी भी समय दूर नहीं जा रहा है। यह प्रत्येक वर्ष थोड़ा अलग दिख सकता है, उदाहरण के लिए, इस वर्ष छायांकन, गतिशील बोल्ड रंग, और विशाल स्वच्छ टाइपोग्राफी एक प्रवृत्ति के रूप में जोड़े जाते हैं.

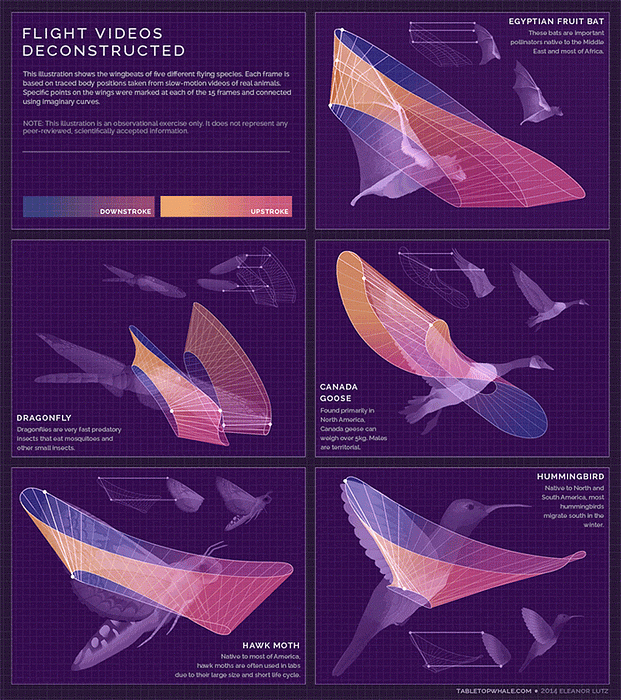
2. बोल्ड कस्टम चित्र
कस्टम ग्राफिक या हाथ से तैयार किए गए चित्र पहले इस्तेमाल की गई सामान्य स्टॉक फोटोग्राफी को मार दिया है। कस्टम चित्रण का अधिक मूल्य है, वे हैं अद्वितीय और आपके इन्फोग्राफिक को ध्यान आकर्षित करने में मदद करेगा.

3. नाटकीय टाइपोग्राफी
चंचल, बोल्ड टाइपोग्राफी अब न केवल पढ़ने के लिए, बल्कि कथन बनाने के लिए भी उपयोग किया जाता है। बड़े, बोल्ड प्रकार के लिए जाता है आकर्षण केंद्र, खासकर जब यह इन्फोग्राफिक्स की आवश्यकता होती है जहां आपको आवश्यकता होती है अपने संदेश को ठीक से रखें.

4. ज्यामितीय आकार
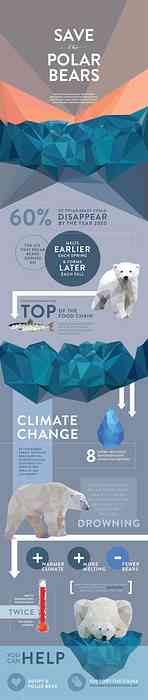
इस वर्ष ज्यामितीय आकृतियों का चलन जारी है. कम पॉली इफेक्ट, पवित्र ज्यामिति शिफ्ट और सिर्फ चंचल प्लेसमेंट विभिन्न ज्यामितीय आकार उत्तम दर्जे का और अद्वितीय डिजाइन बनाते हैं.

5. कहानी
इन्फोग्राफिक्स हैं कहानी के बारे में सब. मानव स्वभाव जितना ही पुराना, भावनात्मक और अच्छी ग्राफिक डिज़ाइन के साथ आकर्षक कहानियाँ इस वर्ष और उसके बाद भी रहेगा.

6. सूचना ब्लॉक
एक ही टेम्प्लेट का उपयोग करके बनाए गए बोरिंग इन्फोग्राफिक्स का समय चला गया है. संक्षिप्त विवरण के साथ 3-4 बुलेट बिंदुओं को एक साथ रखना और प्यारा चिह्न ठीक काम करेगा। खासकर, यदि आप डेटा विज़ुअलाइज़ेशन को मिक्स करते हैं और कहानी कहने की क्षमता.

7. सामग्री डिजाइन
इस साल हर जगह मटेरियल डिजाइन हावी है, जिसमें इन्फोग्राफिक्स भी शामिल है। इसलिए, हर जगह लंबे, ठोस छाया देखने की उम्मीद है.

8. आधुनिक रेट्रो
क्या शुरू किया? लोगो डिजाइन में एक प्रवृत्ति के रूप में, पहले से ही वेब और ग्राफिक डिजाइन के लिए आगे बढ़ रहा है। आधुनिक रेट्रो कंप्यूटर गेम की प्रारंभिक आयु के बारे में है: पिक्सेल कला, पुराने वीडियो गेम, ट्रॉन, बड़े सेल फोन, आदि.

9. अमीर रंग
ए के लिए तैयार करें अमीर रंग की दुनिया. इस वर्ष आप जो कुछ भी करेंगे, बस उसके लिए ध्यान रखें धुले हुए रंग.

10. नकारात्मक स्थान
नकारात्मक या सफेद स्थान किसी भी अच्छे डिजाइन का एक अनिवार्य हिस्सा है. नकारात्मक स्थान का चतुर उपयोग आपके इन्फोग्राफिक डिजाइन को गहरा अर्थ दे सकता है और मदद कर सकता है ठीक से जानकारी प्राप्त करें.

11. सार शैली
यह प्रवृत्ति अतिसूक्ष्मवाद और पहचानने योग्य रूपों के पुनर्निर्माण पर निर्भर करता है. यह इन्फोग्राफिक अमूर्त मानव रूपों और बोल्ड रंगों का मिश्रण है.

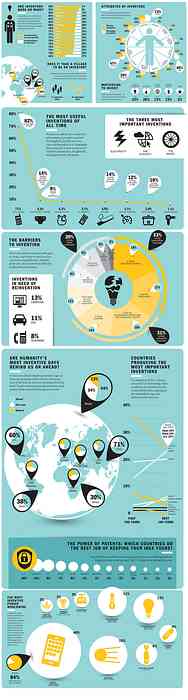
12. मजबूत डिवाइडर
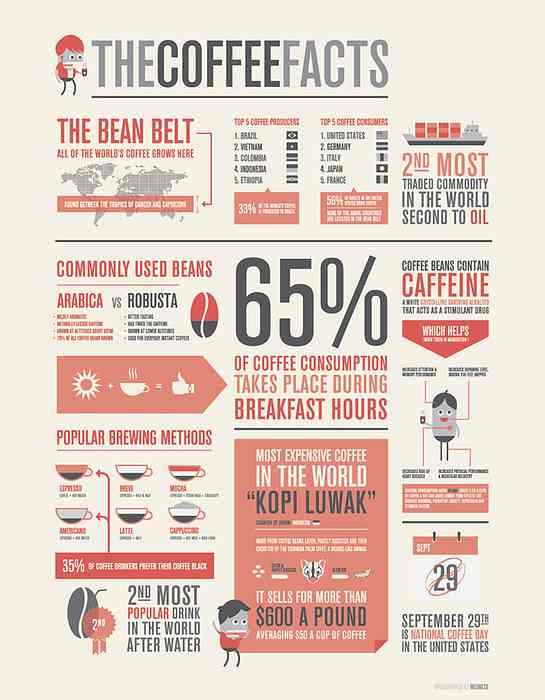
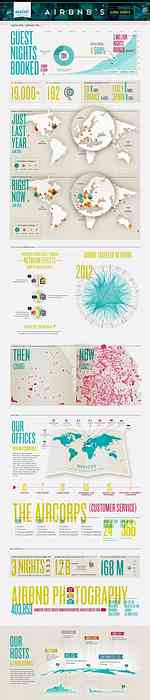
आमतौर पर इन्फोग्राफिक्स के रूप में जानकारी का विशाल हिस्सा प्रदर्शित करें, डेटा को ठीक से विभाजित करना महत्वपूर्ण है। निम्नलिखित इन्फोग्राफिक मजबूत डिवाइडर का एक आदर्श उदाहरण है - प्रत्येक मानचित्र को रंग रेखा से विभाजित किया गया है.

13. कुछ रंगों का उपयोग करना
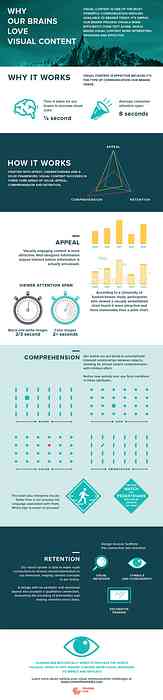
यह शांत है बस कुछ रंगों का उपयोग करके कुछ डिज़ाइन करना मुश्किल है, हालाँकि, यह अलग और आकर्षक दिखता है। नीचे दिए गए इन्फोग्राफिक में केवल तीन रंग हैं: पृष्ठभूमि के रूप में बैंगनी, हरा और बेज.

14. फोटोग्राफी का उपयोग करना
फोटोग्राफी एक ग्राफिक डिजाइन में सर्वश्रेष्ठ लाता है। इस साल डेटा का वर्णन करने के लिए बोल्ड तस्वीरों का उपयोग करना आवश्यक है.

15. मोशन
हम देखने के आदी हैं सरल स्थैतिक इन्फोग्राफिक्स, हालांकि, आधुनिक प्रौद्योगिकियां एनिमेटेड और इंटरैक्टिव इन्फोग्राफिक्स के निर्माण की अनुमति देती हैं। इन्फोग्राफिक्स गति में भयानक लग रहा है, इस बात पर निर्भर करता है कि छवि के किन हिस्सों को स्थानांतरित करना है. जीआईएफ प्रारूप इस उद्देश्य के लिए एकदम सही काम करता है.

16. ढाल का उपयोग करना
का उपयोग करते हुए छवि की पृष्ठभूमि में सूक्ष्म ग्रेडर इस साल भी एक बड़ा चलन है। आश्चर्यजनक ढाल का उपयोग विभक्त के रूप में भी किया जा सकता है। प्रमुख कारक है उचित रंग संयोजन चुनें.

17. उद्धरण का उपयोग करना
अच्छे उद्धरण आपके इन्फोग्राफिक्स ला सकते हैं क्षेत्र के विशेषज्ञों के विचारों से अपने डेटा को प्राप्त करना और उसकी पुष्टि करना। यहाँ एक है इन्फोग्राफिक विशेषता उद्धरण के भयानक उदाहरण.

18. फोटोग्राफी पृष्ठभूमि
का उपयोग करते हुए सटीक पृष्ठभूमि तस्वीर पूरे वातावरण को सेट कर सकती है आपके इन्फोग्राफिक्स के। उचित छवि का चयन करना या इसे और अधिक गहरा बनाना महत्वपूर्ण है ग्रंथों को पठनीय रखें.

19. मजेदार चित्र
का उपयोग करते हुए मजाकिया चित्र जीवन के लिए सबसे उबाऊ डेटा भी ला सकते हैं. जब इन्फोग्राफिक्स की बात आती है, तो कभी-कभी आपको दिलचस्प तथ्यों को शामिल करने की आवश्यकता नहीं होती है, इसलिए चित्रण आपको इसे और अधिक आकर्षक बनाने में मदद कर सकते हैं.

20. 'हाउ-टू' इन्फोग्राफिक्स
लोग प्यार करते हैं¢Â ??  ?? कैसे-TOA¢Â ??  ?? लेख और उसी के बारे में कहा जा सकता है¢Â ??  ?? कैसे-TOA¢Â ??  ?? आलेख जानकारी। लोगों को समझाएं रचनात्मक चार्ट, चित्र और रंगों का उपयोग करके कुछ कैसे करें आसान तरीके से.

21. पेस्टल रंग
बोल्ड ब्राइट कलर्स के साथ-साथ ए ग्राफिक डिजाइन में पेस्टल रंगों का उपयोग करने की प्रवृत्ति. पेस्टल और चमकीले रंगों का एक उचित मिश्रण एक अद्भुत प्रभाव पैदा कर सकता है, ठीक इसी तरह नीचे इन्फोग्राफिक पर.

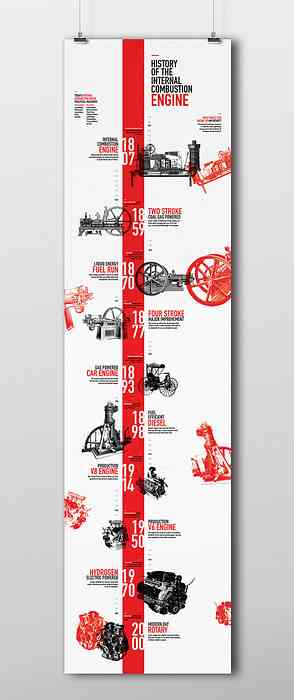
22. समयरेखा
समयरेखा दिखाने के लिए एक महान उपकरण हो सकता है चीजों की कुछ प्रगति या कालानुक्रमिक क्रम. उदाहरण के लिए, आपकी कंपनी को शुरू से ही विकसित करना या कुछ ऐतिहासिक तथ्य.

23. रेखांकन और चार्ट
ग्राफ और चार्ट इन्फोग्राफिक्स का एक अनिवार्य हिस्सा है जब यह आता है अपने डेटा की कल्पना करना. बस आसानी से समझने वाले चार्ट बनाना सुनिश्चित करें.

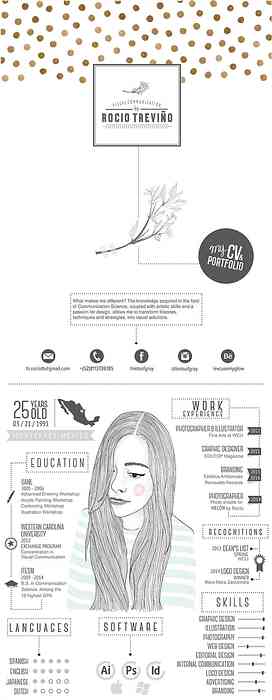
24. इन्फोग्राफिक्स-शैली फिर से शुरू
यदि आप नौकरी खोजने जा रहे हैं, और अपने संभावित नियोक्ता का ध्यान आकर्षित करना नहीं जानते हैं, तो ए इन्फोग्राफिक-स्टाइल फिर से शुरू कर सकता है. यह आपके रेज़्यूमे को बाकी हिस्सों से अलग करने का एक शानदार तरीका है, और निश्चित रूप से ए इस वर्ष की लोकप्रिय प्रवृत्ति.

25. नक्शे
नक्शे या कुछ का उपयोग करना नक्शे के समान ग्राफिक डिजाइन तत्व इस वर्ष भी एक अद्भुत प्रवृत्ति है। नक्शे एक हो सकते हैं एक इन्फोग्राफिक में स्थान या क्षेत्र दिखाने के लिए महान तत्व.

26. आइकन का उपयोग
इन्फोग्राफिक्स को आइकनों के उपयोग की आवश्यकता होती है, हालाँकि, सावधान रहें और उन आइकनों का चयन करें, जो आपके डेटा में सबसे उपयुक्त हों. सिर्फ मूड सेट करने के लिए आइकन मौजूदा डिज़ाइन के अतिरिक्त भी हो सकते हैं.

27. इन्फोग्राफिक चीट शीट
धोखा पत्र एक हो सकता है किसी भी प्रकार के व्यवसाय के लिए जीवन रक्षक और लगभग हर मामला। इन्फोग्राफिक के रूप में बनाई गई एक चीट शीट एक शानदार तरीका है इन दो शक्तिशाली उपकरणों को एक में मिलाएं.

28. इतिहास
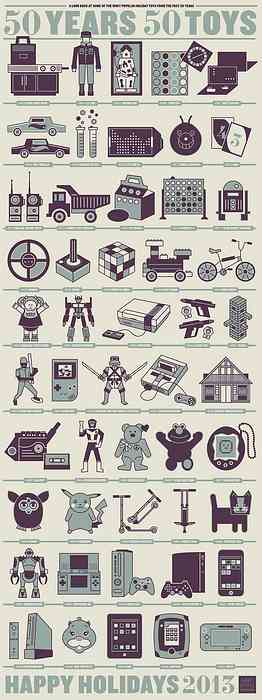
ऐतिहासिक तथ्यों को याद रखना काफी मुश्किल हो सकता है, लेकिन एक अच्छी तरह से किया इन्फोग्राफिक ऐतिहासिक तथ्यों को एक में प्रस्तुत करने में मदद कर सकता है यादगार और समझने योग्य तरीका.

29. आकर्षक हेडर
बहुत पहली बात एक उपयोगकर्ता आपके इन्फोग्राफिक्स में देखता है एक हेडर है, इसलिए इसे स्पष्ट और ठंडा बनाना महत्वपूर्ण है। एक शीर्षक और एक महान चित्रण रखें अपने डिजाइन बाहर खड़े हो जाओ.

30. रचनात्मक स्क्रॉल
मॉड्यूलर स्क्रॉलिंग न केवल वेबसाइटों पर लागू किया जा सकता है, बल्कि इन्फोग्राफिक्स के लिए भी। यदि आप इस प्रभाव को स्वयं देखना चाहते हैं, तो इसे कार्रवाई में देखने के लिए नीचे दिए गए इन्फोग्राफिक पर क्लिक करें.





