सुंदर HTML टेबल्स बनाने के लिए 35 उपकरण, लिपियों और प्लगइन्स
डेटा विज़ुअलाइज़ेशन भारी या जटिल जानकारी को बेहतर ढंग से समझने की कुंजी है। के कई तरीके हैं अपने डेटा की कल्पना करें यानी आप कूल इन्फोग्राफिक्स डिजाइन कर सकते हैं या इंटरेक्टिव चार्ट बना सकते हैं ‐ यह सब आपके डेटा पर निर्भर करता है और आप इसे कैसे पेश करना चाहते हैं.
हालाँकि, मेरी आज की पोस्ट पूरी तरह से टेबल के विषय पर है और कुछ वास्तव में है विभिन्न प्रकार के तालिकाओं को बनाने के लिए उपयोगी संसाधन. यहां 35 युक्तियां, उपकरण, स्क्रिप्ट और प्लगइन्स हैं जो आपके डेटा को प्रस्तुत करने के लिए विभिन्न प्रकार के टेबल बनाने में आपकी सहायता कर सकते हैं। तो, आइए प्रत्येक संसाधन पर विस्तार से चर्चा करें.
टेबल jQuery के स्निपेट्स
इन आसान स्पष्टीकरण के साथ आसान स्निपेट इंटरेक्टिव टेबल विकसित करने में आपकी मदद करें। उदाहरण के लिए, ये स्निपेट्स आपको गतिशील रूप से पंक्तियों को जोड़ने देते हैं, कोशिकाओं के मूल्यों को पुनः प्राप्त करते हैं, आदि.

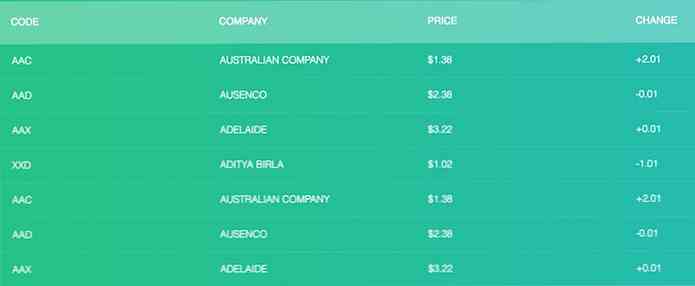
स्टाइलिंग टेबल्स
युक्तियों और ट्रिक्स का एक सेट जो आपके लेआउट, टाइपोग्राफी, पाठ संरेखण और बहुत कुछ में सुधार करके आपकी तालिकाओं को कुशलता से स्टाइल करने में मदद करता है। इसके अलावा, यह भी के बारे में बताता है रंग और ग्राफिक्स जोड़ना और कैप्शन कस्टमाइज़ करना तालिका के अन्य पहलुओं के साथ.

नो मोर टेबल्स
एक स्निपेट जो आपको बनाने में मदद करता है मोबाइल उत्तरदायी तालिकाएँ जो प्रत्येक पंक्ति को अलग से छोटी स्क्रीन पर दिखाती हैं. साथ ही, आप CSS का उपयोग करके रंग, फ़ॉन्ट और फ़ॉन्ट आकार आदि को बदल सकते हैं.

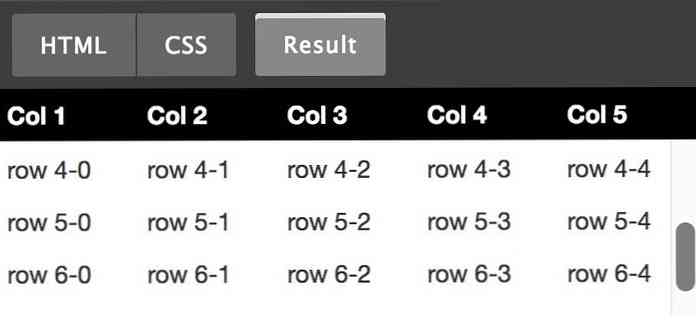
स्क्रॉल-सक्षम टेबल बॉडी
यह ट्रिक आपके टेबल बॉडी को स्क्रॉल करने योग्य बना सकती है - एक सुविधा जो Google शीट जैसे अधिकांश स्प्रेडशीट टूल में पाई जाती है। इसका मतलब है, आप कर सकते हैं टेबल हेडर को ठीक करें और टेबल बॉडी या कंटेंट स्क्रॉल हो जाएगा, हमेशा की तरह, तालिका को पहले से अधिक दिखाई दे रहा है.

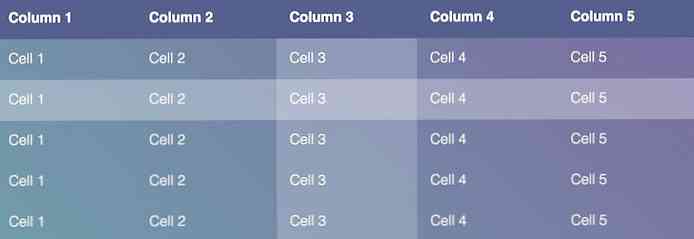
फिक्स्ड टेबल हैडर
एक से ऊपर एक और चाल, फिक्स्ड टेबल हैडर एक निश्चित हेडर और स्क्रॉल करने योग्य सामग्री के साथ एक तालिका बनाने में मदद करता है। आप ऐसा कर सकते हैं रंग और फोंट सहित तालिका को अनुकूलित करें, लेकिन यह ट्रिक विस्तृत नहीं है और इसे स्क्रॉल-सक्षम टेबल बॉडी के रूप में समझाया गया है.

शुद्ध सीएसएस टेबल हाइलाइट
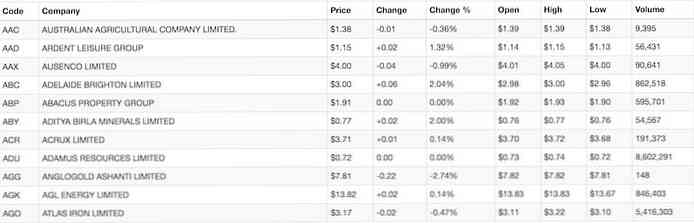
एक आसान ट्रिक जो आपको देता है होवर पर एक विशेष सेल को हाइलाइट करें - लंबवत और साथ ही क्षैतिज रूप से। इसके अलावा, अंतिम तालिका कस्टम रंग और फोंट के साथ व्यक्तिगत है। मुझे लगता है कि यह चाल सबसे उपयोगी है जब आपको मेज पर संख्या दिखाने की आवश्यकता होती है.

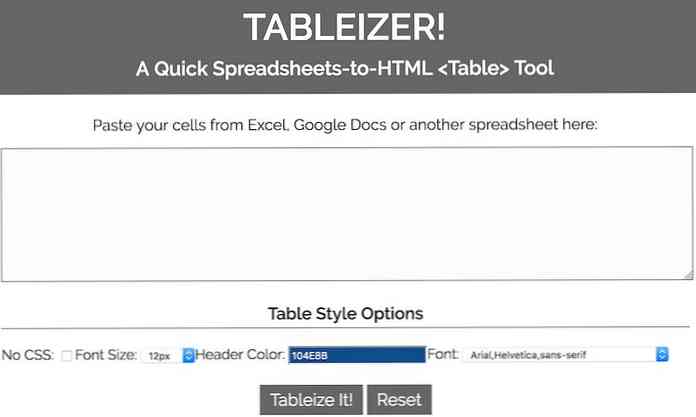
TABLEIZER!
TABLEIZER! एक ऑनलाइन टूल है जो आपको अनुमति देता है एक्सेल, गूगल शीट्स के डेटा का उपयोग करके HTML में सादे टेबल बनाएं, या कोई अन्य स्प्रेडशीट उपकरण। आप HTML में किसी भी अन्य तालिका की तरह, सीएसएस का उपयोग करके अंतिम तालिका को भी अनुकूलित कर सकते हैं.

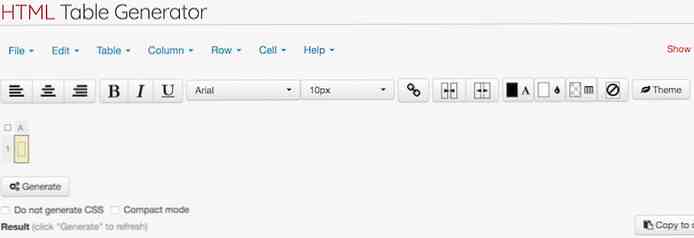
HTML टेबल जेनरेटर
HTML टेबल जेनरेटर एक साधारण टेबल जनरेटर है जो आपकी मदद करता है ऑन-स्क्रीन विकल्पों का उपयोग करके तालिका के लगभग हर पहलू को बनाएं और कस्टमाइज़ करें. मुझे क्या पसंद है आप मैन्युअल रूप से एक टेबल बना सकते हैं, एक सीएसवी फ़ाइल अपलोड कर सकते हैं या एक्सेल जैसे स्प्रेडशीट टूल से डेटा आयात कर सकते हैं। आप टेम्प्लेट के सेट से थीम चुनकर टेबल को स्टाइल भी कर सकते हैं.

HTML तालिका जेनरेटर छोड़ें
एक और ऑनलाइन टेबल जनरेटर जो आपको कस्टमाइज़ेबिलिटी विकल्पों के सेट के साथ टेबल बनाने में मदद करता है। स्टाइल विकल्पों में आकार, रंग, सीमा शामिल हैं, हालांकि, डेटा आयात करने का विकल्प गायब है, उपरोक्त तालिका जनरेटर के विपरीत.

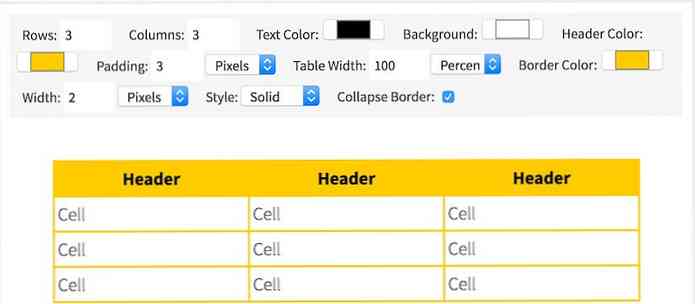
रैपिड टेबल्स HTML टेबल जेनरेटर
रैपिड टेबल्स द्वारा HTML टेबल जेनरेटर अभी तक उपरोक्त दो टूल की तरह एक और टूल है। यह प्रावधान अधिक अनुकूलन विकल्प उपरोक्त टूल की तुलना में, जैसे आकार, सीमा, रंग, संरेखण, और कुछ और। हालांकि, उपरोक्त उपकरण की तरह, यह केवल समर्थन करता है मैन्युअल रूप से तालिका बनाना और फ़ाइलों को आयात करने की अनुमति नहीं देता है या Google डॉक्स जैसे स्प्रैडशीट टूल से डेटा लें.

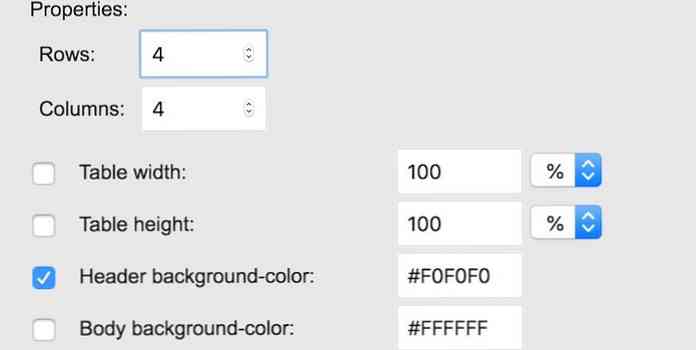
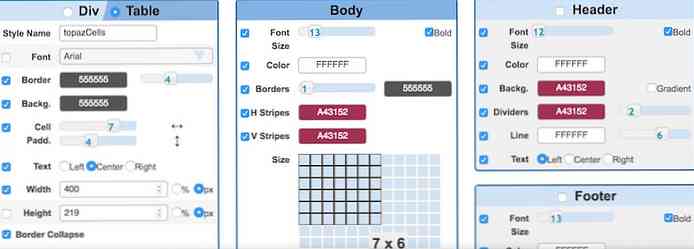
HTML तालिका स्टाइलर
एक टेबल अनुकूलन उपकरण, HTML टेबल स्टाइलर, आपको अपनी तालिकाओं का उपयोग करने की शैली देता है ऑन-स्क्रीन विकल्प जो HTML में आपकी तालिका के लिए सीएसएस उत्पन्न करते हैं. यह उपकरण, आश्चर्यजनक रूप से, तालिका का लाइव पूर्वावलोकन दिखाता है, जिससे आप स्टाइल विकल्पों का परीक्षण और प्रयास कर सकते हैं। इसके अलावा, यह प्रदान करता है एक तालिका को त्वरित स्टाइल करने के लिए थीम, जिसे आप अनुकूलित भी कर सकते हैं.

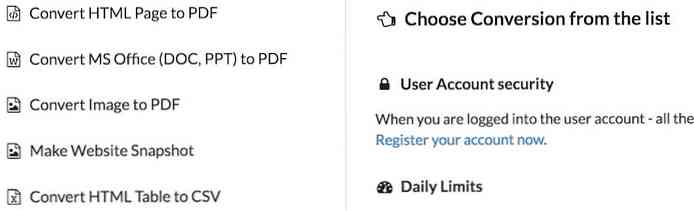
रूपांतरण उपकरण
रूपांतरण उपकरण एक है दैनिक आधार पर टेबल और स्प्रेडशीट से निपटने के लिए किसी के लिए उपयोगी वेबसाइट. यह आपको एक एचटीएमएल टेबल को सीएसवी फाइल में बदलने के लिए सहायता करता है, एक एक्सेल फाइल को एक एचटीएमएल टेबल में, एक एक्सेल फाइल को एक सीएसवी फाइल में बदलने के लिए, और बहुत अधिक रूपांतरण करते हैं।.

एचटीएमएल टेबल टू डिव कन्वर्टर
एक ऑनलाइन कन्वर्टर टूल, HTML टेबल टू डिव कन्वर्टर आपको पारंपरिक टेबल को डिव टेबल, यानी 'डिव' तत्वों का उपयोग करके बनाई गई तालिकाओं में बदलने की सुविधा देता है। आपको बस इतना करना है अपने पेज पर एक टेबल को कॉपी और पेस्ट करें और डिव टेबल बनाने के लिए कन्वर्ट बटन दबाएं.

Handsontable
हैंड्सटेबल एक है वेब ऐप्स के लिए अभिनव स्प्रेडशीट घटक इससे आप अपने ऐप्स में स्प्रेडशीट को तेज़ी से विकसित और प्रस्तुत कर सकते हैं। यह कई तरह की सुविधाएँ प्रदान करता है, जैसे कि इसके लिए समर्थन कई चौखटे, भारी मात्रा में डेटा के साथ उच्च प्रदर्शन, आवश्यक क्षमताएं जैसे खोज, फ़िल्टरिंग, आदि, जिससे डेवलपर्स जल्दी से निर्माण कर सकें.

Dynatable.js
एक इंटरैक्टिव टेबल प्लगइन, Dynatable.js तालिकाओं और अन्य तालिका जैसी संरचनाओं को बनाने के लिए HTML, jQuery और JSON का उपयोग करता है. आप सीधे JSON से टेबल बना सकते हैं और खोज, फ़िल्टर, रिकॉर्ड गणना और पृष्ठांकन जैसे सभी आवश्यक कार्यों को शामिल कर सकते हैं.

बूटस्ट्रैप तालिका
बूटस्ट्रैप टेबल बूटस्ट्रैप के साथ पेश की गई तालिका का एक विस्तारित संस्करण है। यह टेबल बनाने में आपके समय और प्रयास को कम करता है और एक उत्तरदायी डिजाइन प्रदान करता है। यह जैसी सुविधाएँ लाता है स्क्रॉल और फिक्स्ड हेडर और फ़ंक्शंस जैसे सॉर्ट, पेजिनेशन, आदि.

List.js
List.js एक सरल और शक्तिशाली जावास्क्रिप्ट प्लगइन है जो आपको सूची बनाने और फिल्टर, खोज और सॉर्ट जैसी लचीली और कार्यात्मक विशेषताओं वाली तालिकाएं, मुझे यह पसंद आया कि यह वैनिला जावास्क्रिप्ट का उपयोग करके बनाया गया है, इसलिए आपको किसी भी तीसरे पक्ष के पुस्तकालय की आवश्यकता नहीं है.

jExcel
jExcel एक हल्का jQuery प्लगइन है जो आपको अनुमति देता है अपने वेब पेज में एक्सेल के साथ संगत किसी भी स्प्रेडशीट को एम्बेड करें. प्लगइन एक्सेल जैसी तालिका बनाने में मदद करता है, जिससे आप स्थानांतरित करते हैं, आकार बदलते हैं, कॉपी करते हैं, पेस्ट करते हैं, और शीट डेटा के साथ बहुत कुछ करते हैं.

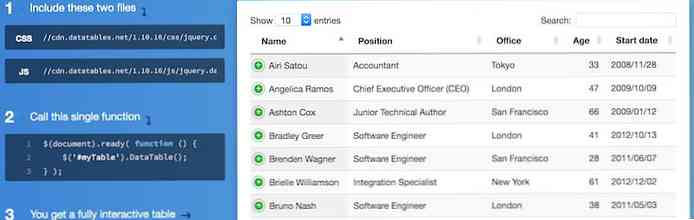
DataTables
JQuery के लिए एक सुपर लचीला प्लगइन, डेटा टेबल्स आपको किसी भी HTML तालिका में उन्नत इंटरैक्शन नियंत्रण जोड़ने देता है। यह पेजिंग, खोज सुविधा, थीम आदि जोड़ने में आपकी सहायता करता है। इसके अलावा, यह अधिक कार्यक्षमता जोड़ने के लिए बड़ी संख्या में एक्सटेंशन प्रदान करता है.

jQuery के बूटग्रेड
jQuery का बूटग्रिड टेबल की तरह ग्रिड बनाने और प्रबंधित करने के लिए एक चिकना और सहज ज्ञान युक्त प्लगइन है। यह अनुकूलन योग्य टेम्पलेट के साथ खोज, पृष्ठांकन आदि जैसी सुविधाएँ प्रदान करता है.

jQuery-TablEdit
jQuery-TABLEit बूटस्ट्रैप संगत HTML तालिकाओं के लिए एक ऑनलाइन संपादक है जो उपयोगकर्ताओं को तालिकाओं के भीतर डेटा संपादित करने देता है। आप प्रदान कर सकते हैं बटन दृश्य और संपादन मोड के बीच स्विच करने के लिए, बटन हटाएं और पुनर्स्थापित करें, और सीएसएस का उपयोग करके तालिकाओं को अनुकूलित करें.

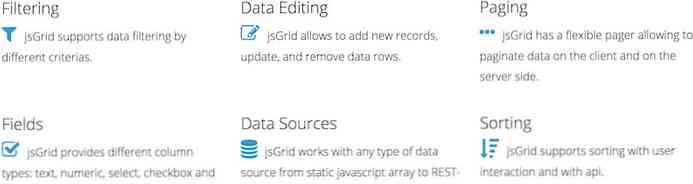
jsGrid
jsGrid एक हल्का jQuery प्लगइन है जो मदद करता है डेटा ग्रिड बनाएं और प्रबंधित करें. यह फ़िल्टरिंग, पेजिंग, सॉर्टिंग इत्यादि जैसे ग्रिड पर विभिन्न ऑपरेशनों का समर्थन करता है। यह आपको टेबल की उपस्थिति को अनुकूलित करने की सुविधा भी देता है अंतर्राष्ट्रीयकरण का समर्थन करता है भी.

स्मार्ट टेबल
एक मजबूत लाइब्रेरी, स्मार्ट टेबल आपको किसी भी HTML टेबल को विकल्प जैसे विकल्पों के साथ स्मार्ट तरीके से बदलने में मदद करती है फ़िल्टर, खोज, सॉर्ट करें, आदि यह अपने plugins के साथ एक उपयोगी और पेशेवर दिखने वाली मेज या डेटा ग्रिड बनाने में मदद करने के लिए और अधिक सुविधाओं के साथ युग्मित है.

HighchartTable
HighchartTable HTML तालिकाओं को चार्ट और ग्राफ़ में ऑटो-कनवर्ट करता है. तालिकाओं में संख्यात्मक डेटा के साथ-साथ ग्राफ में प्रोजेक्ट एनालिटिक्स और आंकड़ों का प्रतिनिधित्व करना आदर्श है.

TableExport
TableExport एक साधारण लाइब्रेरी है CSV, TXT या Excel फ़ाइलों में HTML तालिका निर्यात करें. इस लाइब्रेरी का उपयोग करके, आप निर्यात-से-फ़ाइल सुविधा के साथ आसानी से तालिकाओं का निर्माण कर सकते हैं.
टैबुलाटर
Tabulator एक jQuery प्लगइन है इंटरैक्टिव तालिकाओं का निर्माण HTML तालिका, जावास्क्रिप्ट सरणी, JSON, आदि से यह खोज, सॉर्ट, फ़िल्टर आदि जैसे लगभग सभी मानक तालिका कार्यों का समर्थन करता है और कई सुविधाएँ प्रदान करता है जैसे कि थीम, कॉलबैक और स्थानीयकरण.

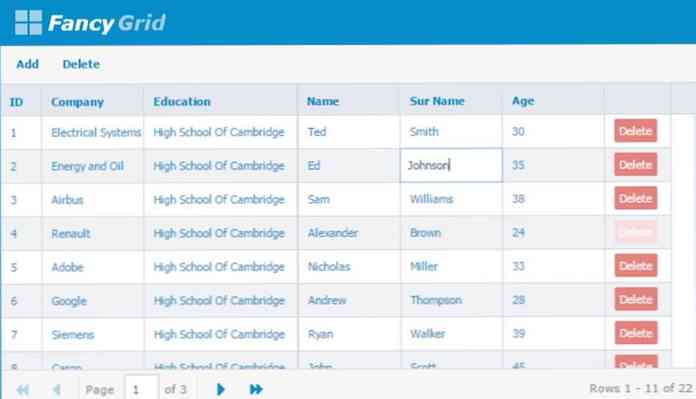
FancyGrid
एक ग्रिड लाइब्रेरी, फैंसीग्रिड आपको चार्ट और ग्राफ़ के साथ-साथ सुंदर टेबल बनाने की अनुमति देता है। यह JSON सहित बहुत से डेटा स्रोतों का समर्थन करता है, जिसमें विभिन्न कार्यों जैसे सॉर्ट, खोज आदि शामिल हैं, अनुमति देता है थीमिंग और संशोधन, और कई और सुविधाएँ लाता है.

KingTable
KingTable आपको निर्माण करने देता है न्यूनतम कोडिंग के साथ प्रशासनिक टेबल. यह क्लाइंट- या सर्वर-साइड खोज, सॉर्ट, फ़िल्टर और अधिक सामान्य कार्यों सहित सुविधाओं की एक उल्लेखनीय राशि के साथ आता है। आप तालिका के रूप और अनुभव को अनुकूलित कर सकते हैं, कस्टम फ़िल्टर जोड़ें, और CSV, JSON और Excel जैसे विभिन्न स्वरूपों में डेटा निर्यात करें.
stacktable.js
तालिकाओं के लिए एक jQuery प्लगइन, stacktable.js आपको देता है किसी भी विस्तृत दिखने वाली तालिका को 2-कॉलम की / मान तालिका में बदलें. यह मोबाइल उपकरणों की तरह छोटे स्क्रीन पर बड़ी तालिकाओं को प्रदर्शित करने के लिए एक आदर्श समाधान है। इसके अलावा, आप आवश्यकतानुसार पंक्तियों या स्तंभों को स्टैक कर सकते हैं.

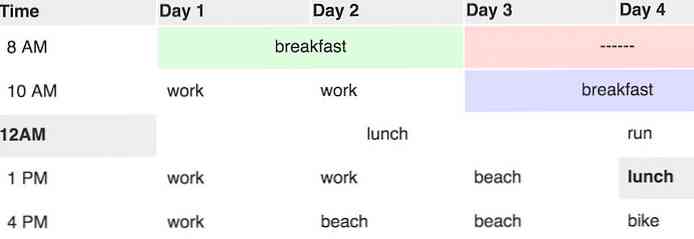
Tabella.js
Tabella.js आपको निश्चित हेडर और स्क्रॉल करने योग्य डेटा के साथ उत्तरदायी तालिकाओं का निर्माण करने में मदद करता है - यहां तक कि क्षैतिज रूप से आमतौर पर बहुत अधिक कॉलम शामिल करने के लिए। इसके अलावा, आप कर सकते हैं एक ही पृष्ठ पर कई तालिकाएँ शामिल करें और बहुउद्देश्यीय तालिकाएँ भी बनाएँ.

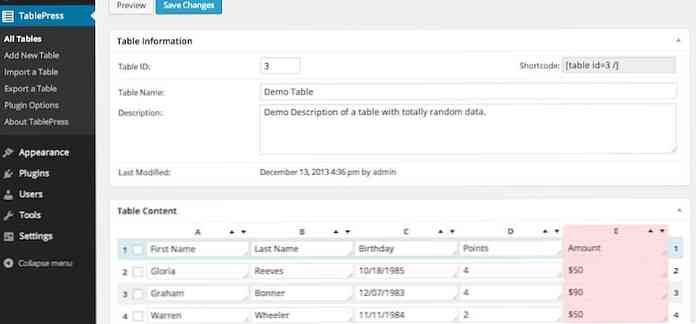
TablePress
टेबलप्रेस वर्डप्रेस के लिए एक शानदार प्लगइन है जो आपको देता है शोर्ट का उपयोग करके पोस्ट, पेज और टेक्स्ट विजेट में टेबल बनाएं और एम्बेड करें. टेबल एक स्प्रेडशीट-जैसे इंटरफ़ेस में संपादन योग्य हैं और इसमें सभी प्रकार के डेटा शामिल हो सकते हैं, साथ ही सूत्र भी। आप विभिन्न स्वरूपों में खोज और सॉर्ट और निर्यात डेटा जैसी सुविधाएँ भी जोड़ सकते हैं.

सुपरसिस्टिक द्वारा डेटा टेबल्स जेनरेटर
डेटा टेबल्स जनरेटर एक फ्रंटएंड टेबल एडिटर का उपयोग करके व्यवस्थापक पैनल से सीधे टेबल बनाने और प्रबंधित करने में मदद करता है। हैरानी की बात है, आप भी शामिल कर सकते हैं कैप्शन, हेडर और पाद लेख के साथ अपनी तालिका में चार्ट और ग्राफ़. मुझे जो अधिक दिलचस्प लगा वह यह है कि टेबल पूरी तरह से संपादन योग्य होने के साथ-साथ सीएसवी, एक्सेल या पीडीएफ फॉर्मेट के लिए भी निर्यात योग्य हैं.

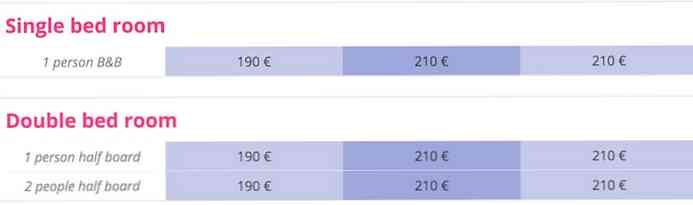
Supsystic द्वारा मूल्य निर्धारण तालिका
Supsystic, Pricing Table द्वारा एक और प्लगइन आपको बिना किसी बाधा के मूल्य निर्धारण तालिका बनाने की सुविधा देता है। आप ऐसा कर सकते हैं एक टेम्प्लेट चुनें, मूल्य-निर्धारण सामग्री को संपादित करें, और अपने वर्डप्रेस पर प्रकाशित करें. साथ ही, इस प्लगइन का उपयोग करके बनाई गई तालिकाएँ उत्तरदायी होने के साथ-साथ सभी उपकरणों पर सुरुचिपूर्ण हैं.

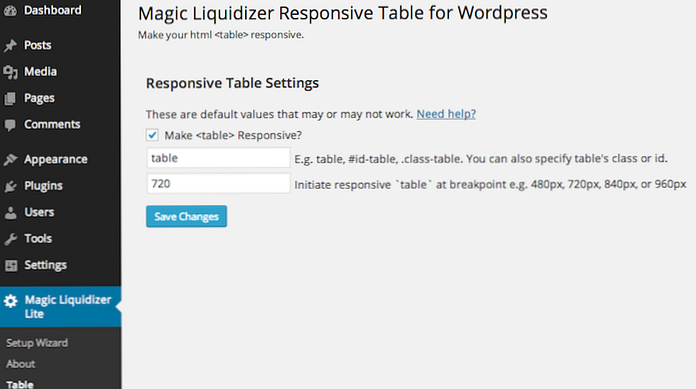
जादू परिसमापक उत्तरदायी तालिका
वर्डप्रेस के लिए एक टेबल प्लगइन, मैजिक लिक्विलाइज़र रिस्पॉन्सिव टेबल किसी भी साधारण तालिका को मोबाइल उत्तरदायी तालिका में बदल देता है. आप अपनी तालिकाओं में चित्र, पाठ इत्यादि सम्मिलित कर सकते हैं और उन्हें दिखा सकते हैं जैसा कि सभी उपकरणों पर है - यहां तक कि छोटे स्क्रीन वाले भी.

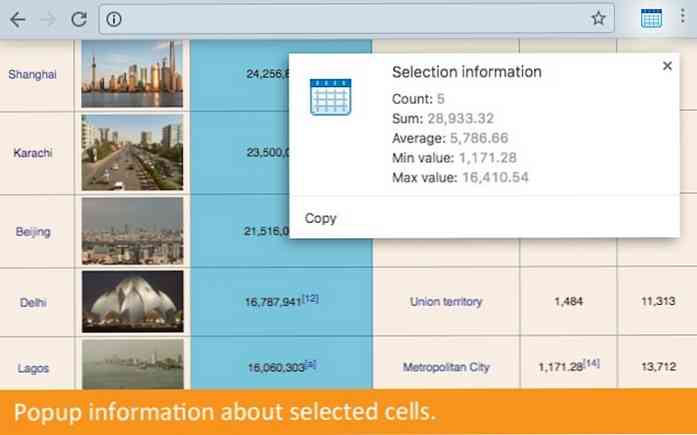
Copytables
Copytables Google Chrome के लिए एक एक्सटेंशन है जो वेब पृष्ठों से तालिकाओं को कॉपी करने की अनुमति देता है। आप ऐसा कर सकते हैं किसी भी वेब पेज पर टेबल सेल, पंक्तियों, या कॉलमों का चयन करें और उन्हें सीधे कॉपी करें .