शुरुआती टिप्स और संसाधनों के लिए सीएसएस पोस्ट-प्रोसेसर्स
सीएसएस पूर्व प्रसंस्करण एक ऐसी अवधारणा है जिसके बारे में ज्यादातर वेब डेवलपर्स पहले ही जान चुके हैं या पढ़ चुके हैं। हमने सीएसएस प्रीप्रोसेसिंग को बहुत विस्तार से कवर किया है ताकि डेवलपर्स इस प्रचलित तकनीक पर गति प्राप्त कर सकें। लेकिन क्या बारे में बाद प्रोसेसर?
ये अपेक्षाकृत नए उपकरण इस अर्थ में समान हैं कि वे वेब विकास कार्यप्रवाह को प्रभावित करते हैं, हालांकि वे पर काम करते हैं सीएसएस विकास के दूसरे पक्ष (“पद” विकास).
इस पोस्ट में, मैं शुरू करना चाहते हैं प्रसंस्करण के बाद की बुनियादी बातें, यह कैसे काम करता है, आप इसका उपयोग क्यों करेंगे, और कुछ पुस्तकालयों / उपकरणों को साझा करें जिनका उपयोग आप अपने सीएसएस गेम को पोस्ट-प्रोसेसिंग के साथ कर सकते हैं.
पूर्व बनाम प्रसंस्करण
पूर्व-प्रसंस्करण क्रांति कब हुआ Sass / LESS ने दृश्य मारा. ये उपकरण डेवलपर्स को सीएसएस के भीतर चर, लूप, फ़ंक्शंस और मिश्रण का उपयोग करने की अनुमति देते हैं। यह लगभग बुनियादी सीएसएस विकास करता है एक प्रोग्रामिंग भाषा के समान विस्तारित कार्यक्षमता के साथ.
प्रोसेसिंग के बाद आपके द्वारा पहले से ही सादे सीएसएस का उत्पादन करने के बाद, और चाहता है इसे और बढ़ाएं स्वचालन के माध्यम से। इसमें शामिल हो सकते हैं कक्षा चयनकर्ताओं का विस्तार, या स्वतः-उपसर्ग उपसर्ग कुछ CSS गुणों के लिए.
सामान्यतया, पूर्व-प्रसंस्करण इसकी है खुद की स्टाइलशीट भाषाएँ, जैसे कि सास और लेस, वह शुद्ध सीएसएस में परिवर्तित करें. पोस्ट-प्रोसेसिंग उस बुनियादी सीएसएस, और लेता है स्वचालन / पुनरावृत्ति लागू करता है.

यहाँ एक पोस्ट से एक उद्धरण है जो ऊपर की छवि का स्रोत भी है। मुझे लगता है कि लेखक स्टीफन बॉमगार्टनर अंतर को शानदार ढंग से प्रस्तुत करता है.
एक तरह से, ये दोनों स्वचालन उपकरण की तरह लग रहे हैं, बस अलग-अलग तरीकों से काम कर रहे हैं। उदाहरण के लिए, पोस्ट-प्रोसेसिंग द्वारा हल किया गया एक सामान्य दर्द है नए CSS3 के गुणों के लिए ऑटो-अपेंडिक्स उपसर्ग.
लेकिन यह Sass में एक्सटेंशन के साथ भी किया जा सकता है. तो क्या वास्तव में अंतर है? यहाँ एक ही पोस्ट से एक और महान उद्धरण है:
हालांकि यह एक सैद्धांतिक अर्थ में सच हो सकता है, वेब विकास समुदाय अभी भी इन उपकरणों के बीच एक विभाजन बनाता है। इस कारण से, मैं अत्यधिक डेवलपर्स को कम से कम पोस्ट-प्रोसेसर के बारे में पढ़ने के लिए, और यह जानने के लिए सुझाऊंगा कि वे क्या कर सकते हैं.
अपने वर्कफ़्लो में पोस्ट-प्रोसेसिंग को फ़िट करें
लगभग हर कोई संदर्भ देता है PostCSS पोस्ट प्रोसेसिंग के लिए निश्चित संसाधन के रूप में। हालाँकि PostCSS की टीम ने ट्विटर पर खुलकर स्वीकार किया है उनका शीर्षक बदल रहा है क्योंकि क्रिया अब बहुत मायने नहीं रखती है.
पोस्टसीएसएस अब केवल प्री-सीएसएस या पोस्ट-सीएसएस टूल नहीं है। यह वास्तव में हो सकता है दोनों क्षेत्रों में काम करते हैं! यह आगे बताती है कि पहले के सभी सीएसएस उपकरण एक चीज को उबालते हैं - प्रसंस्करण.

PostCSS जावास्क्रिप्ट प्लगइन्स का उपयोग करता है अपने सीएसएस वर्कफ़्लो को स्वचालित करें, और आप PostCSS लाइब्रेरी का विस्तार करने के लिए अपना स्वयं का JS प्लगइन भी लिख सकते हैं। यदि आप PostCSS के साथ शुरुआत करना चाहते हैं तो स्मैशिंग मैगज़ीन पर इस इंट्रो ट्यूटोरियल की जाँच करें। यदि आप पहले से ही सैस का उपयोग करते हैं और समझते हैं तो आप पोस्ट सीएसएस को जल्दी से उठा लेंगे.
अपने पूर्व / सीएसएस प्रसंस्करण वर्कफ़्लो के निर्माण के लिए, द्वारा शुरू करें अपने दर्द बिंदुओं की सूची बनाना, जैसे कि:
- ऑटो-प्रीफ़िक्सिंग सीएसएस ग्रेडिएंट्स
- सीएसएस नियमों के लिए ऑटो-संगठन
- कुछ गुणों के लिए पॉलीफ़िल को जोड़ना
- पृष्ठभूमि छवियों के लिए छवि आयाम उत्पन्न करना
ध्यान दें कि ये सभी चीजें की जा सकती हैं पूर्व और बाद के प्रसंस्करण दोनों में. यह समझना महत्वपूर्ण है कि सीएसएस प्री / पोस्ट प्रोसेसिंग जल्दी बनने के लिए विलय कर रहा है एक ही चीज में.
प्रसंस्करण के विभिन्न चरणों में अपने लक्ष्यों को तोड़ने के बजाय, यह बेहतर है उन्हें उद्देश्यों के रूप में सूचीबद्ध करें, तो एक पर जाओ सही उपकरण के लिए खोज.
सर्वश्रेष्ठ पोस्ट-प्रोसेसिंग टूल
मैंने इस खंड में एक्सटेंशन का उल्लेख करने से बचने की कोशिश की है, क्योंकि Sass और PostCSS के पास चुनने के लिए बहुत सी चीजें हैं। ईमानदारी से आप कर सकते थे बस उन पुस्तकालयों के साथ जाओ, लेकिन मैं कुछ पेश करना चाहता हूं अधिक विशिष्ट समाधान के लिए विकल्प.
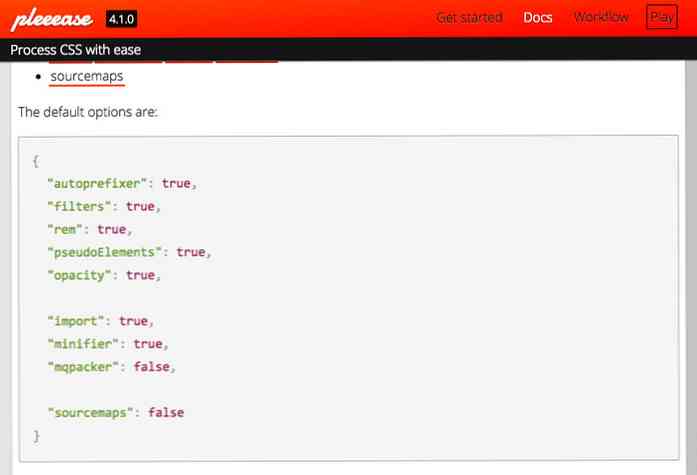
Pleeease
यदि आप पहले से ही Node.js के साथ काम करते हैं, तो प्लीज एक स्पष्ट पसंद की तरह लगता है। इसके पास कई हैं विशिष्ट सीएसएस-प्रसंस्करण सुविधाएँ, जैसे कि एसवीजी जैसे नए तत्वों के लिए फ़ाइलें, चर / फ़ंक्शन, ऑटो-मिनिमाइज़िंग और फ़ॉलबैक समर्थन आयात करना.

वेबसाइट भी एक है इंटरैक्टिव खेल का मैदान जो कोई भी स्थानीय रूप से प्रतिलिपि डाउनलोड किए बिना लाइब्रेरी को ऑनलाइन आज़माना चाहता है.
आशीर्वाद देना
मुझे याद है जब Internet Explorer 6 अभी भी एक उपद्रव था, और यह जानना अच्छा है कि IE विकास में सुधार हुआ है - लेकिन बहुत अधिक नहीं। जबकि मैं आपको बताना चाहता हूँ कि IE उपयोग मूल रूप से चला गया है, यह सिर्फ सच नहीं लगता है.
शुक्र है, आशीर्वाद सीएसएस एक समाधान है कि संभावित IE संबंधित समस्याओं का पता लगाता है अपने CSS में, और पोस्ट-प्रोसेसिंग के साथ समाधान बनाता है। यह Node.js पर चलता है, इसलिए यह विशिष्ट NPM / गुल वर्कफ़्लो में अच्छी तरह से फिट बैठता है.

CSSNext
यहाँ एक बहुत अच्छा पुस्तकालय है जो आपको अनुमति देता है अधिक उन्नत कार्यक्षमता के साथ सीएसएस का निर्माण करें यह वर्तमान में समर्थित नहीं है। CSSNext लाइब्रेरी में शामिल हैं विषम CSS4 कार्यों के लिए समर्थन, जैसे कि ग्रे (), यह वर्तमान में केवल W3C ड्राफ्ट में मौजूद है.

मुझे नहीं लगता कि प्रत्येक डेवलपर को इस पुस्तकालय की आवश्यकता होगी। यह बहुत विशिष्ट है, और दिन-प्रतिदिन की समस्याओं को हल नहीं करेगा, हालांकि यह आपको दे सकता है आने वाले CSS4 चश्मे का स्वाद सिंटैक्स को आधुनिक CSS3 में परिवर्तित करते समय.
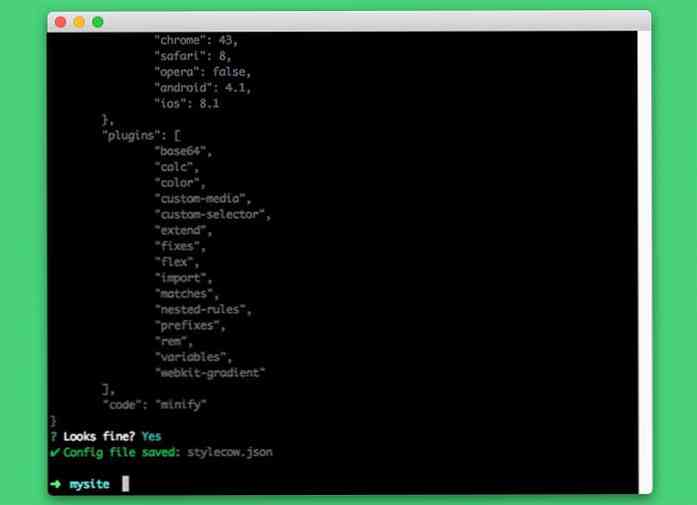
Stylecow
अगर ब्राउज़र का समर्थन आप के लिए एक मुद्दा है, तो Stylecow एक आवश्यकता है। यह शक्तिशाली पुस्तकालय आपको सीएसएस विकसित करने की अनुमति देता है सिर्फ अपने पसंदीदा ब्राउज़र के लिए. फिर, आप नोड के माध्यम से कमांड लाइन टूल चला सकते हैं, और आपका सीएसएस होगा आपके द्वारा समर्थित सभी ब्राउज़रों के लिए अपडेट किया गया.
आप स्टाइलबुक को GitHub से डाउनलोड कर सकते हैं, और यह कुछ अविश्वसनीय रूप से विस्तृत प्रलेखन के साथ आता है.

-उपसर्ग से मुक्त
अन्त में मैं इसे साझा करना चाहता हूं -उपसर्ग से मुक्त पुस्तकालय जो सीएसएस विकास का एक प्रिय उपकरण है, क्योंकि यह आपको अनुमति देता है उपसर्ग सीएसएस गुणों का उपयोग करें. हर कोई आधुनिक CSS गुणों का उपयोग करना चाहता है, जैसे एनिमेशन और ग्रेडिएंट, लेकिन कोई भी मैन्युअल रूप से वर्बोज़ कोड को कॉपी / पेस्ट नहीं करना चाहता है.
इस प्लगइन के साथ आपको अपने कंप्यूटर पर एक पोस्टप्रोसेसर के माध्यम से अपने सीएसएस को चलाने की आवश्यकता नहीं है। यह एक ब्राउज़र के रूप में भी काम कर सकता है जिसमें उपयोगकर्ता के कंप्यूटर पर चलने वाले उपकरण शामिल हैं स्वचालित रूप से सीएसएस फ़ाइलों को अद्यतन करें.

ऑटोप्रेक्सिफ़र, जो कि पोस्टसीएसएस लाइब्रेरी का हिस्सा है, शायद इसके लिए एक बेहतर विकल्प है स्थानीय पोस्ट-प्रोसेसिंग. इसलिए मैंने पहले कहा था कि अगर आप PostCSS के साथ LESS या Sass का उपयोग करते हैं, तो आपके पास एक प्रभावशाली सीएसएस वर्कफ़्लो कार्यप्रवाह के लिए आवश्यक सब कुछ होगा.
समेट रहा हु
पोस्ट-प्रोसेसिंग एक वास्तविक तकनीक की तुलना में एक कैच वाक्यांश से अधिक है, हालांकि सीएसएस वर्कफ़्लो में इसकी जगह है, जैसे आधुनिक सीएसएस लिखने की पूरी प्रक्रिया को नाटकीय रूप से इन उपकरणों द्वारा बढ़ाया गया है. मैं केवल यह सुझा सकता हूं कि डेवलपर्स जो कुछ भी उनके लिए सबसे अच्छा काम करता है उसे खोजने के लिए गहराई से खुदाई करें.
यदि आप पोस्ट-प्रोसेसिंग पर और भी अधिक जानकारी की तलाश कर रहे हैं, तो इन संबंधित लेखों पर एक नज़र डालें:
- सीएसएस प्री-प्रोसेसर्स के डार्क साइड से हमें क्या बचाएगा?
- PostCSS और cssnext के साथ भविष्य के सीएसएस लिखने पर एक नज़र
- CSS Preprocessing (SASS या LESS) बनाम CSS Postprocessing




