वेब डिजाइनर और डेवलपर्स के लिए नए संसाधन (दिसंबर 2012)
हम पहले से ही दिसंबर में हैं; समय बहुत तेज, सही चल रहा है? पिछले कुछ महीनों की तरह, हम वेब डिजाइनर और डेवलपर्स के लिए कुछ उपयोगी संसाधन पेश करने जा रहे हैं.
इस बार हमारे पास एक से कुछ शांत संसाधन हैं जो सक्षम हैं फ़ोटोशॉप में अपने डिज़ाइन को स्लाइस करना को कुछ नए नए jQuery प्लगइन्स तेजस्वी प्रभावों के साथ.
हमारे सभी नए संसाधन देखें (महीने के अनुसार):
- अक्टूबर 2012
- नवंबर 2012
PFold
वेब विकास की दुनिया में jQuery के साथ तह प्रभाव कोई नई बात नहीं है। ऐसे दृश्य प्रभाव बनाने के लिए कई मुफ्त प्लगइन्स उपलब्ध हैं। लेकिन PFold के साथ, हम सक्षम हैं पूर्ववत करें और लक्षित तत्व को वापस मोड़ें पसंद हम कागज पर कैसे करते हैं.
हम गुना दिशा को लक्षित करने में भी सक्षम हैं। यहाँ डेमो पर एक बेहतर नज़र है.

ग्रिड एक- licious
Pinterest अधिक लोकप्रियता प्राप्त कर रहा है और अन्य सोशल मीडिया के विपरीत यह ग्रिड में लेआउट प्रस्तुत करता है। अब, आप इसी jQuery प्लगइन के साथ समान ग्रिड लेआउट बना सकते हैं ग्रिड एक- licious. लेकिन यह प्लगइन इसे बेहतर करता है। यह अब उत्तरदायी है.

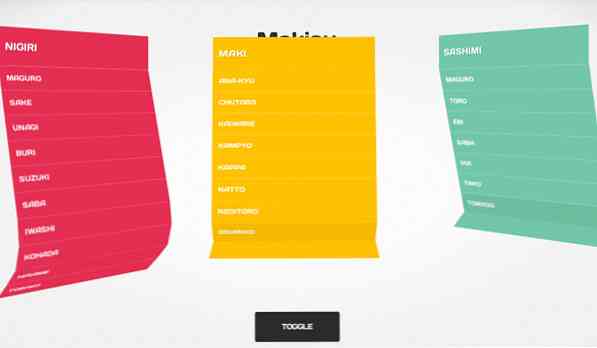
Makisu
Makisu प्रकाश jQuery प्लगइन है 3 डी ड्रॉपडाउन प्रभाव बनाने के लिए. जैसा कि नाम से ही स्पष्ट है, इसका प्रभाव माकीसू की तरह दिखता है, जब इसे तह किया जा रहा है. Makisu एक चटाई है जो बांस और कपास के तार से बुना जाता है यह भोजन तैयार करने में उपयोग किया जाता है, यह है कि आप आमतौर पर सुशी कैसे रोल करते हैं.
3 डी प्रभाव के बाद से एक बात ध्यान देने योग्य है सीएसएस 3 डी परिवर्तन पर बनाया गया, प्रभाव केवल बहुत ही आधुनिक ब्राउज़र में देखा जा सकता हैरों। डेमो यहाँ देखें.

इंटरफ़ेस रेखाचित्र
यदि हम वेबसाइट या वेबऐप बनाते हैं, तो कोड पर काम करने से पहले हमें अक्सर विचारों को कागज पर उतारना होगा। उस काम को करने के लिए, आप कर सकते हैं विशेष टेम्पलेट्स का उपयोग करें इंटरफ़ेस रेखाचित्र से.
यह विभिन्न उपकरणों और स्क्रीन के लिए स्केच टेम्पलेट प्रदान करता है: डेस्कटॉप, आईपैड, आईफोन, नेक्सस और विंडोज फोन.

jQuery के उलटी गिनती
jQuery उलटी गिनती के लिए एक jQuery प्लगइन है उन शांत फ्लिप घड़ी प्रभाव पैदा करनारों। आप इसे दिन, घंटे, मिनट और यहां तक कि दूसरे के लिए सेट कर सकते हैं। यह प्लगइन सीमित समय की पेशकश के साथ कमिंग सून पेज या प्रोडक्ट पेज जैसी चीजें बनाने के लिए एकदम सही है। आप यहां डेमो देख सकते हैं.

बहुत ताज़े
यह सब समय, हर बार जब हम सीएसएस बदलते हैं, हमें पुतला देखने के लिए ब्राउज़र को रीफ्रेश करने की आवश्यकता हैटी। सो फ्रेश यूज करके आप अब करने की जरूरत नहीं है उस.
आप यह चुन सकते हैं कि आप किस CSS फ़ाइल को संपादित कर रहे हैं, और इसलिए Fresh स्वतः ही ब्राउज़र को ताज़ा कर देगा जब भी बदलाव किए जाते हैं.

टिनी पीएनजी
हर बिट मायने रखती है और गति मायने रखती है। छवि फ़ाइल आकार का अनुकूलन करके हमारी वेबसाइट को तेज़ी से लोड करने का एक तरीका है। जैसा कि हम पहले से ही जानते थे, छोटे आकार में तेजी से लोड होता है. यदि आपकी वेबसाइट पर कुछ PNG चित्र हैं, तो आप उनके आकार को छोटा बनाने के लिए टिनी PNG का उपयोग कर सकते हैं.