वेब डिजाइनर और डेवलपर्स के लिए नए संसाधन (जून 2018)
ताजा संसाधनों की इस किस्त में, हमारे पास सूची में विभिन्न प्रकार के संसाधन हैं। कुछ के अलावा कोड आधारित उपकरण नए जावास्क्रिप्ट पुस्तकालयों और चौखटे की तरह, हम भी काम के एक जोड़े को शामिल किया है जीयूआई अनुप्रयोगों मुझे यकीन है कि दोनों डेवलपर्स और डिजाइनर सराहना करेंगे.
आइए सूची को विस्तार से देखें और मुझे बताएं कि नीचे टिप्पणी अनुभाग में आपका पसंदीदा कौन सा है.
अद्वितीय
को एक उपकरण अद्वितीय फ़ॉन्ट खोजें यह शायद ही कहीं और देखा जा सकता है, यूनिक लोगो बनाने के लिए उपयोगी है या बस कुछ ही क्लिक के द्वारा आसानी से अपने दस्तावेज़ के लिए एक उचित अद्वितीय फ़ॉन्ट संयोजन खोजने के लिए। एक बार जब आप अपनी प्राथमिकताएं चुन लेते हैं, तो आप कर सकते हैं डाउनलोड करें और इसे अपने स्वयं के फ़ॉन्ट का नाम दें. यह वास्तव में अच्छा है!

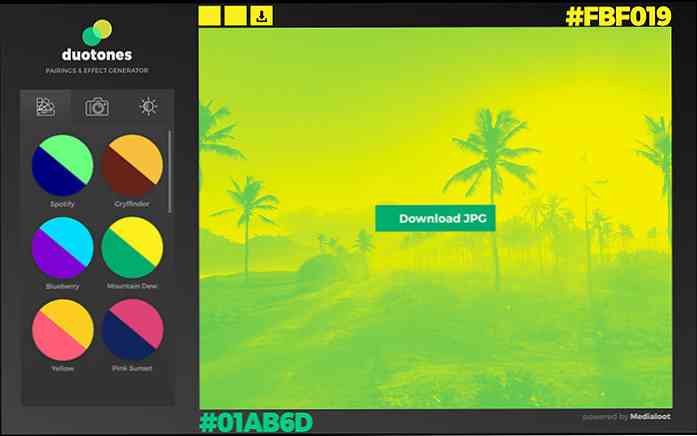
Duotones
एक साधारण वेब एप जो किसी भी फोटो को डुओटोन्स में बदलें; दो विपरीत रंगों से मिलकर एक मोनोक्रोमैटिक तस्वीर। आप अपनी स्वयं की फ़ोटो अपलोड कर सकते हैं या उन फ़ोटो का चयन कर सकते हैं जो टूल परिणाम को संपादित करने और डाउनलोड करने के लिए प्रदान करता है। एक अच्छा अपनी वेबसाइटों पर एक हड़ताली पृष्ठभूमि छवि बनाने के लिए उपकरण.

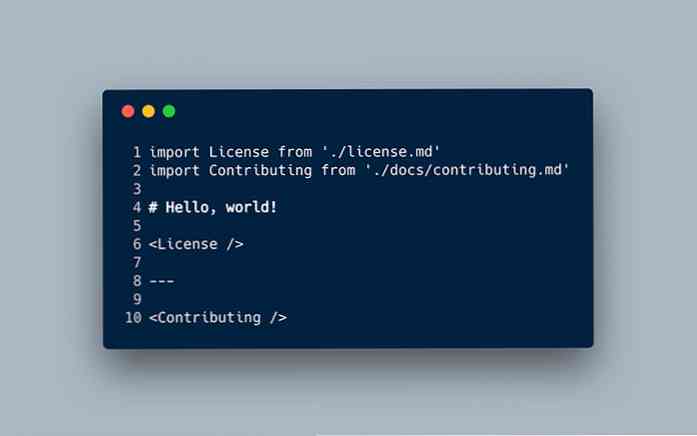
MDX
MDX एक विनिर्देशन है जो मार्कडाउन और JSX को जोड़ती है. यह आपको कुछ पागल चीजें करने की अनुमति देता है जो पहले कभी नहीं किए गए हैं, जैसे कि मार्कडाउन फाइलें आयात करना, एक स्टैंडअलोन घटक के रूप में मार्कडाउन फ़ाइल का उपयोग करें अन्य फ़ाइलों में शामिल करने के लिए, और इसमें एक प्रतिक्रिया घटक का उपयोग करें.

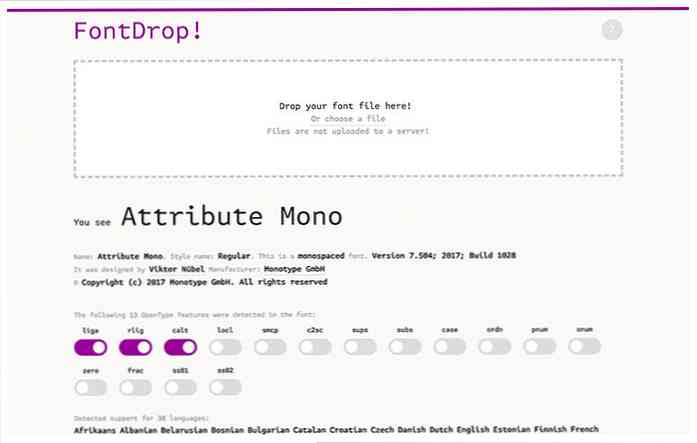
FontDrop
एक काम उपकरण फ़ॉन्ट के संबंध में विस्तृत जानकारी दिखाने के लिए. बस फ़ॉन्ट को छोड़ दें, यह अन्य चीजों के बीच नाम, शैली, संस्करण, कॉपीराइट जानकारी, ग्लिफ़, समर्थित भाषा आदि दिखाएगा.

डोम परीक्षण पुस्तकालय
DOM (दस्तावेज़ ऑब्जेक्ट मॉडल) का परीक्षण करने के लिए एक जावास्क्रिप्ट पुस्तकालय। आप इसका उपयोग कर सकते हैं अपने वेब यूआई घटकों के लिए एक परीक्षण इकाई लिखें, यह सुनिश्चित करना कि UI वास्तविक उपयोगकर्ता के रूप में काम करता है। यह आपको कोड रीफैक्टरिंग के दौरान UI की UI कार्यक्षमता को बनाए रखने में भी मदद करता है.

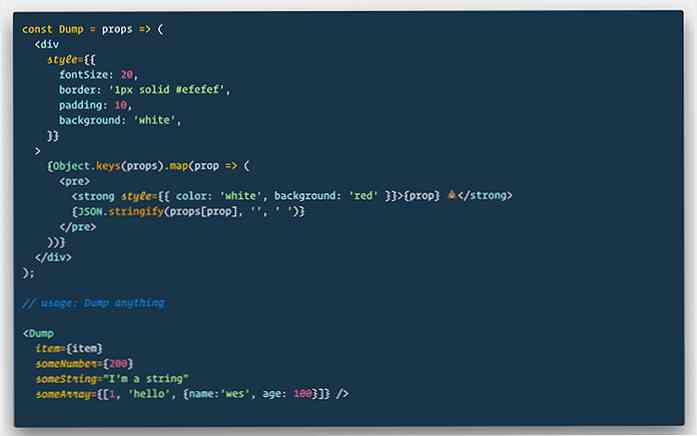
ढेर
के लिए एक सरल प्रतिक्रिया घटक ब्राउज़र कंसोल के बजाय ब्राउज़र में सही डंप या लॉग आउटपुट साथ में console.log. इस टूल को वेस बोस ने बनाया है, जो रिएक्ट के सबसे लोकप्रिय व्याख्याताओं में से एक है.

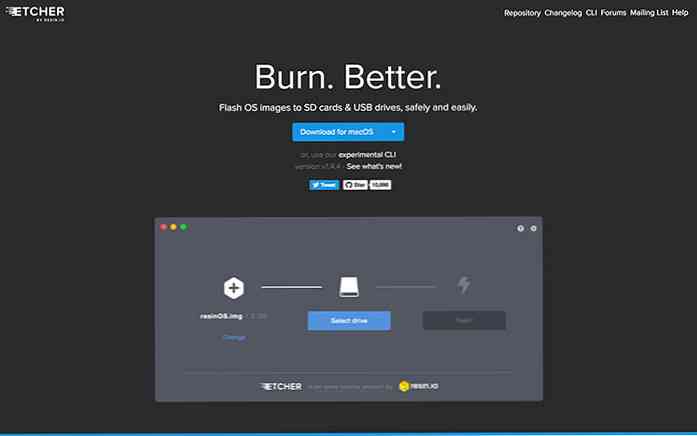
नक़्क़ाश
के लिए एक आसान अनुप्रयोग बूट करने वाली OS छवियों को बूट करने योग्य फ्लैश-डिस्क पर. इस प्रक्रिया का पालन करना काफी कठिन हुआ करता था। Etcher के साथ, यह 1-2-3 जितना आसान है। यह उपकरण विंडोज, लिनक्स और मैकओएस सहित लगभग सभी प्रमुख ओएस का समर्थन करता है.

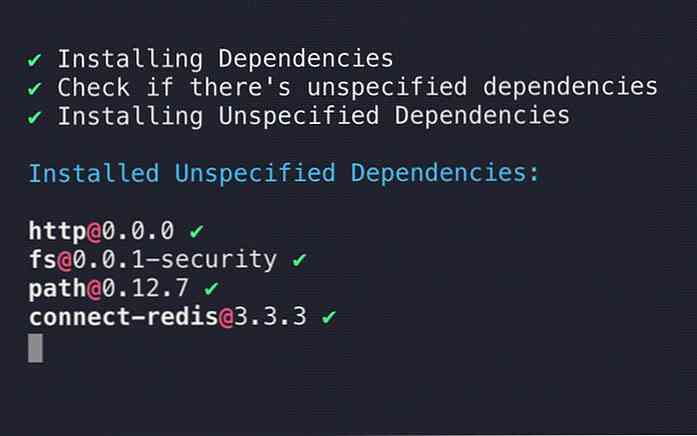
नी
एनपीएम पैकेजों को स्थापित करने का एक बेहतर तरीका, नी से लापता निर्भरताएं स्थापित कर सकते हैं package.json फ़ाइल, दर्शाए गए निर्भरताएँ दिखाएँ, और एक समग्र बेहतर इंटरफ़ेस.

Cuttlebelle
React.js के लिए एक स्थिर साइट जेनरेटर, कटलबेल एक तरह से अधिक विस्तार प्रदान करता है जो आप कर सकते हैं पृष्ठ लेआउट को रीएक्ट आधारित घटकों के साथ विस्तारित करें. यदि आप पहले से ही React.js से परिचित हैं, तो आप आसानी से एक नया लेआउट बना सकते हैं और इसे किसी भी मार्काडाउन फ़ाइल में उपयोग कर सकते हैं.

ImgBlur
आधुनिक तरीके से छवियों को लोड करने के लिए एक सरल जावास्क्रिप्ट घटक, ImgBlur एक के साथ आता है मूल छवि से धुंधली छवि उत्पन्न करने के लिए सी.एल.आई.. धुंधली छवि का एक छोटा आकार है जिसे मूल लोड करने से पहले पहले लोड किया जाएगा। इस घटक को क्रिया में देखने के लिए डेमो देखें.

Dinero.js
पैसे, Dinero.s बनाने, गणना और प्रारूप करने के लिए एक जावास्क्रिप्ट पुस्तकालय. सभी अंतरराष्ट्रीय मुद्रा का समर्थन करता है. आप लाइब्रेरी को Node.js के वातावरण में उपयोग कर सकते हैं, इसे कॉमनजस या एक्मास्क्रिप्ट 6 के साथ ब्राउज़रों में लोड कर सकते हैं.

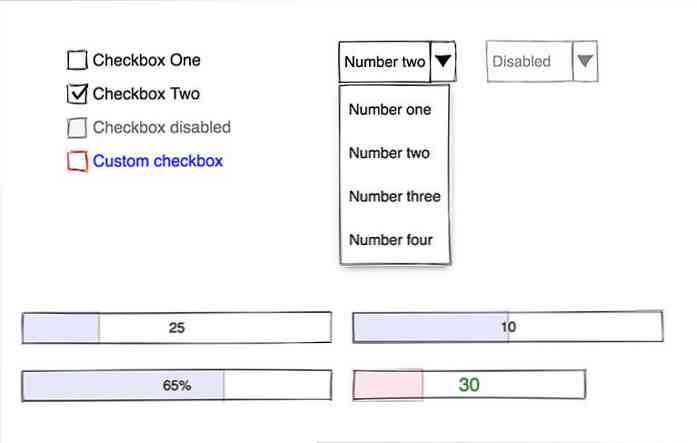
WiredJS
WiredJS को देशी के साथ बनाया गया है “वेब घटक”. यह एक अद्वितीय यूआई लाइब्रेरी है जिसमें एक स्केच लुक है। इस पुस्तकालय से जो अच्छा है वह है एलिमेंट्स स्ट्रोक को बेतरतीब ढंग से खींचा जाता है, जिसका अर्थ है कि कोई दो तत्व बिल्कुल समान नहीं होंगे. वायरफ्रेम या मॉकअप बनाने के लिए एक सही पुस्तकालय.

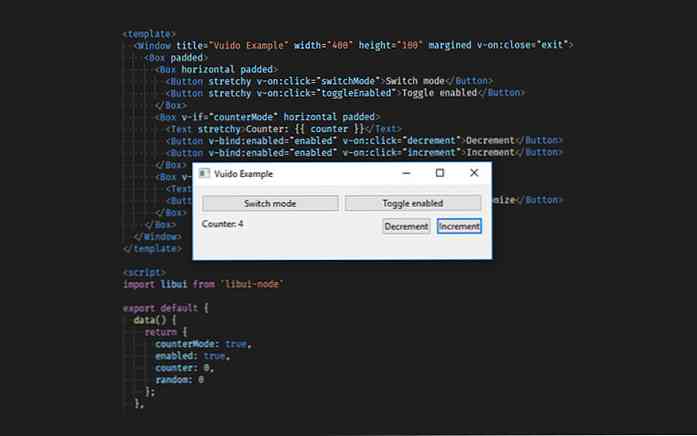
Vuido
Vuido, Vue.js. के साथ एक हल्का डेस्कटॉप अनुप्रयोग ढांचा है। आप उदाहरण के लिए, Vue.js API और इसके कई ऐड-ऑन जैसे Vuex का उपयोग कर सकते हैं विंडोज, लिनक्स और मैकओएस के लिए एक डेस्कटॉप एप्लिकेशन का निर्माण करें. यह इलेक्ट्रॉन के लिए एक बढ़िया विकल्प है.

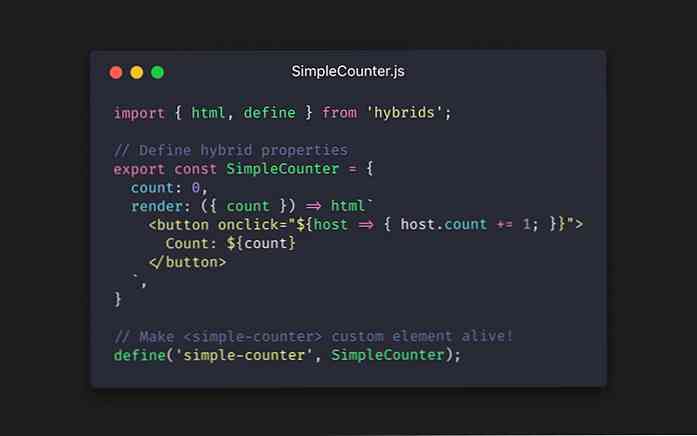
संकर
एक जावास्क्रिप्ट लाइब्रेरी जिसमें मित्रवत एपीआई के साथ देशी वेब घटकों का उपयोग करके एक कस्टम HTML तत्व बनाया जाता है। पुस्तकालय Vue.js या React.js में एक के समान एक सरल एपीआई प्रदान करता है.

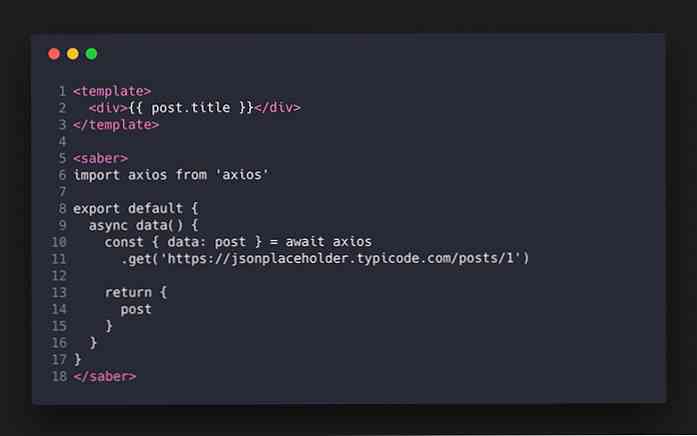
Saber.js
ए स्थिर साइट जनरेटर Vue.js के लिए बनाया गया है. Saber.js फैंसी सामान जैसे Nuxt.js. के साथ नहीं आते हैं विकल्प और कॉन्फ़िगरेशन न्यूनतम हैं जो इसे एक बढ़िया विकल्प बनाता है यदि आप एक स्थिर वेबसाइट रखना चाहते हैं जिसे बनाए रखना आसान होगा.

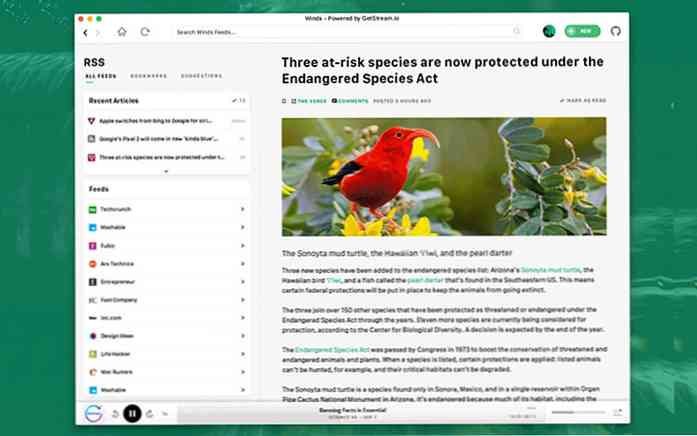
हवाओं
एक आधुनिक आरएसएस और पॉडकास्ट रीडर, विंड्स विंडोज, मैकओएसवी और लिनक्स के लिए उपलब्ध है। एप सुंदर दिखने और आधुनिक दिखने वाले बॉक्स-शैडो, राउंड-कॉर्नर, ग्रेडिएंट्स और क्या नहीं। यह एक अच्छा है एप्लिकेशन को इस तेजी से बदलते उद्योग के साथ बनाए रखने के लिए आपकी साइट सदस्यता का प्रबंधन करने के लिए.

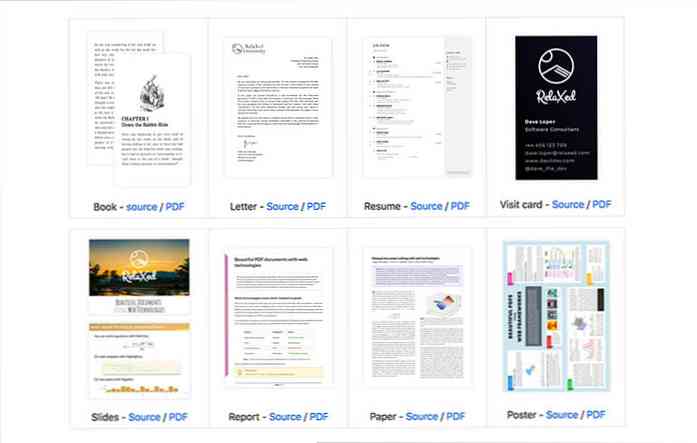
आराम
एक कनवर्टर जो HTML या Pug को PDF में बदल देगा। आप एक बनाने में सक्षम हैं HTML, CSS, JavaScript का उपयोग करके जटिल लेआउट और मार्कडाउन का उपयोग करें मुख्य सामग्री लिखने के लिए। उस के शीर्ष पर, आप एक जावास्क्रिप्ट लाइब्रेरी का उपयोग भी कर सकते हैं, जैसे चार्ट.जेएस आरेख जोड़ने के लिए और गणित फॉर्मेटिंग को जोड़ने के लिए MathJax.

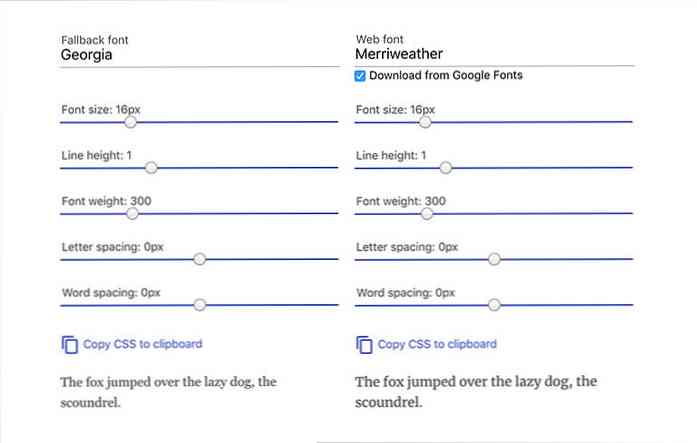
फ़ॉन्ट शैली मिलान
कंप्यूटर में दो Google फ़ॉन्ट्स और देशी फ़ॉन्ट का चयन करने के लिए एक उपकरण जो एक जैसे दिखते हैं। यह वेब डेवलपर के लिए एक आसान साधन है कि Google फोंट को पूरी तरह से लोड नहीं किए जाने पर उस बदसूरत FOUC (अस्थिर सामग्री के फ्लैश) को कम करने के लिए।.

PWA WP
के लिए एक पहल वर्ड कोर में PWA (प्रोग्रेसिव वेब एप्लिकेशन) लाएं. इस लेखन के समय, यह परियोजना अपने प्रारंभिक चरण में है। यदि आप मुख्य रूप से वर्डप्रेस पारिस्थितिकी तंत्र में काम कर रहे हैं तो यह विशेष रूप से अनुसरण करने के लिए एक दिलचस्प परियोजना है.

Blueprint.js
एक रिएक्ट-आधारित यूआई लाइब्रेरी, ब्लूप्रिंट.जेएस में नियमित रूप से बटन और टैब की तरह एक गुच्छा शामिल है, और अन्य यूआई घटक हैं जो आमतौर पर आधुनिक वेब अनुप्रयोगों के निर्माण के लिए आवश्यक हैं; ए macOS में स्पॉटलाइट या अल्फ्रेड ऐप की तरह फ्लोटिंग सर्च बॉक्स.