वेब डिजाइनर और डेवलपर्स के लिए नए संसाधन (नवंबर 2015)
हम 2015 के अंत में आ रहे हैं। इस पिछले एक साल के दौरान हम लगातार वेब डेवलपर्स के लिए विभिन्न उपकरणों और संसाधनों की सुविधा दे रहे हैं, बिना किसी असफलता के, हर महीने। इस नवंबर में, हमने कुछ और काम किए हैं.
इस लाइनअप में, हमारे पास एक जोड़ी है एनिमेशन लाइब्रेरी, एक जावास्क्रिप्ट पुस्तकालय करने के लिए बड़े करीने से छवियों को व्यवस्थित करें, और एक भयानक स्क्रीन सेवर app है कि आपको सुंदर हवाई दृश्य पेश करता है बड़े शहरों के। आइए देखें नवंबर का संकलन.
अधिक संसाधनों के लिए क्लिक करेंअधिक संसाधनों के लिए क्लिक करें
अनुशंसित संसाधनों और उपलब्ध सर्वोत्तम वेब डिज़ाइन और विकास टूल के हमारे पूरे संग्रह का पता लगाएं.
CSSGram
CSSGram छवि फिल्टर का एक संग्रह है अला इंस्टाग्राम, जिसे CSS3 फिल्टर के लिए व्यवहार्य धन्यवाद दिया गया है। इस CSS लाइब्रेरी में कई ड्रॉप-इन कक्षाएं हैं जो आप प्रभाव को लागू करने के लिए छवियों में जोड़ते हैं। यह कैसे काम करता है, इस बारे में अधिक जानकारी के लिए CSSGram पर हमारी पोस्ट देखें.

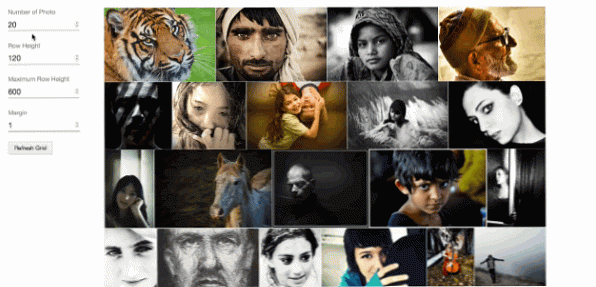
JustifiedJS
JustifiedJS एक अद्भुत जावास्क्रिप्ट पुस्तकालय है, जो आपको अपनी छवि गैलरी को एक चौकोर फ्रेम में फिट करने की व्यवस्था करने की अनुमति देता है, जबकि उनके अनुपात को बरकरार रखते हुए। पुस्तकालय विभिन्न आकार की छवियों को पुनः प्राप्त करने के लिए छवि पथ सहित कई विकल्पों के साथ आता है; यह आवश्यक होने पर सबसे छोटी छवि पेश करता है.

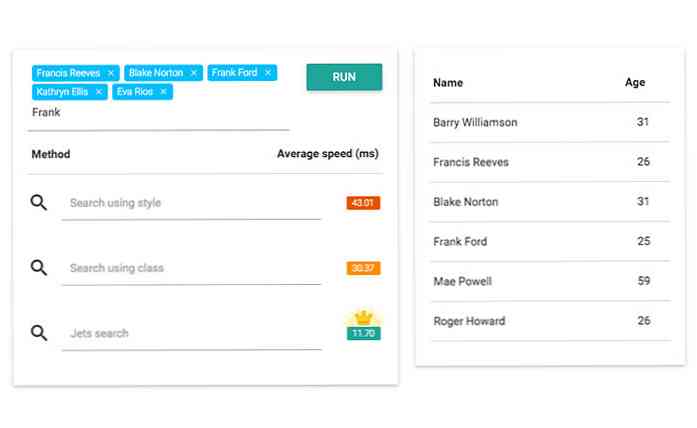
जेट
जेट एक छोटी सी लाइब्रेरी है जो हमें डेटा सेट की सूची के माध्यम से खोज करने की अनुमति देती है। इस लाइब्रेरी से मुख्य क्षमता, जैसा कि नाम से पता चलता है, गति है। कई अन्य तरीकों की तुलना में, जेट जीतता है, औसतन 10ms पर परिणाम लौटता है। यदि आपके पास डेटा सेट की एक बड़ी सूची है, तो यह लाइब्रेरी का बहुत अच्छा विकल्प है.

न्यूट्रॉन
न्यूट्रॉन एक नया सैस-आधारित ढांचा है जो सिमेंटिक डोम संरचना पर केंद्रित है। के बजाय कॉलम संख्या को परिभाषित करने में div तत्व, उदाहरण के लिए, हम बस स्टाइलशीट के माध्यम से मिक्सिन्स को शामिल कर सकते हैं और तत्व को अव्यवस्था से मुक्त कर सकते हैं जो अतिरिक्त कक्षाओं से आता है.

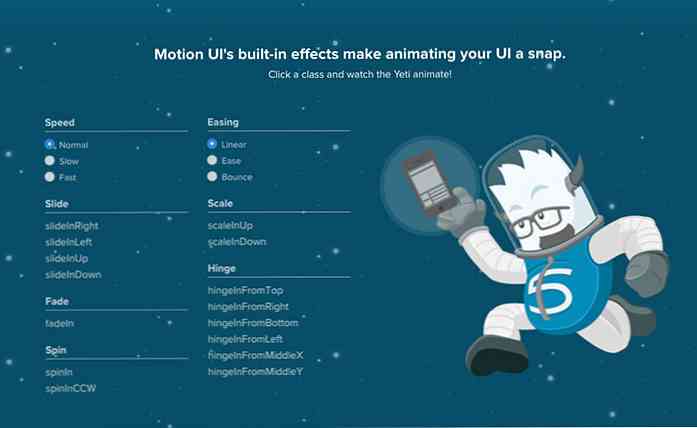
मोशन यूआई
मोशन यूआई, पहले केवल Zurb पर आंतरिक रूप से उपयोग किया जाता था, अब जनता के लिए जारी किया गया है। यह एनिमेशन का एक संग्रह है: CSS3 के रूपांतरण, परिवर्तन और एनीमेशन। आवेदन ड्रॉप-इन कक्षाओं, मिक्सिन्स या जावास्क्रिप्ट के माध्यम से किया जा सकता है.

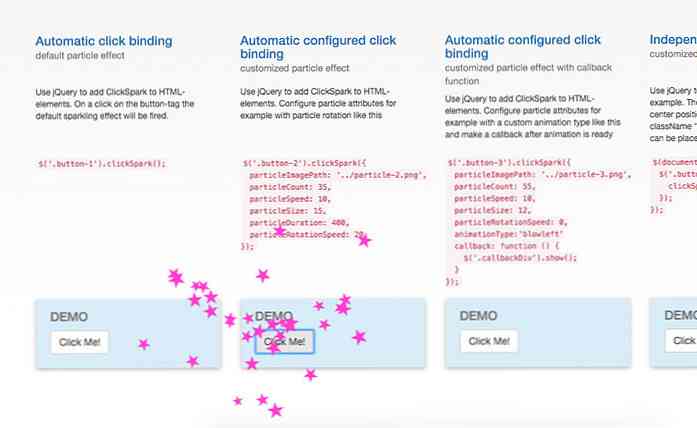
ClickSpark
यह पुस्तकालय बल्कि अद्वितीय है। यह सितारों के साथ आपके बटन को चमक देगा। एक अच्छा पुस्तकालय यदि आप अपनी वेबसाइट पर बटन को आश्चर्य का तत्व देना चाहते हैं.

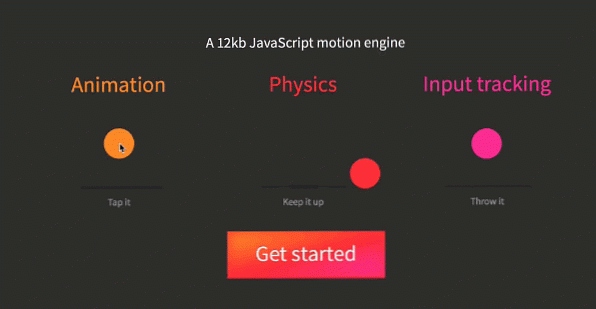
Popmotion
Popmotion एक एनीमेशन इंजन है। पॉपमोशन के साथ आप यूआई को बहुत ही प्राकृतिक एनीमेशन के साथ बना सकते हैं, जिससे यूआई तरल और जीवित हो जाएगा.

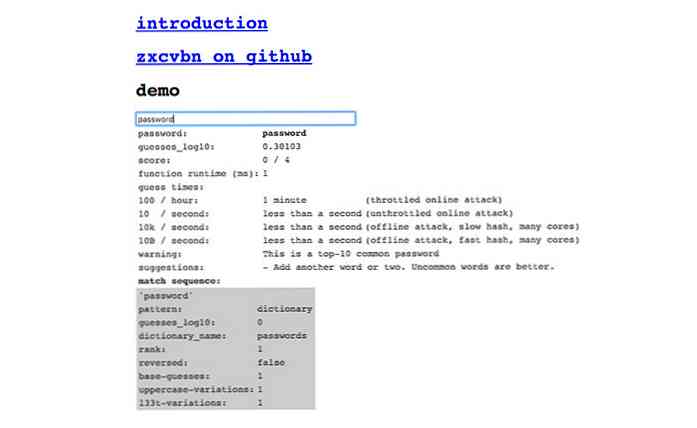
सकते हैं zxcvbn
zxcvbn कीबोर्ड की निचली पंक्ति में अक्षर हैं, और यह ड्रॉपबॉक्स से एक पासवर्ड शक्ति मूल्यांकनकर्ता है। यह मूल्यांकन करता है कि हैकिंग के खिलाफ पासवर्ड कमजोर है या पर्याप्त रूप से मजबूत है यानी हमें बिना पासवर्ड का उपयोग करने के लिए मजबूर करने के लिए मजबूर करना है।.

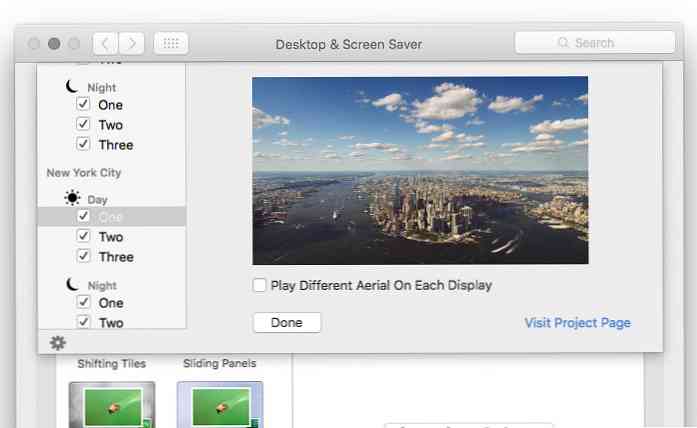
हवाई
हवाई OS X के लिए एक स्क्रीन सेवर ऐप है। Apple TV से प्रेरित होकर, जब आपका मैक बेकार होता है, तो यह एरियल दृश्य दिखाएगा। आप सैन फ्रान्सिस्को, न्यूयॉर्क, टोक्यो, हवाई और चीन जैसे लोकप्रिय शहरों के दृश्य चुन सकते हैं और रात या दिन का नजारा भी चुन सकते हैं।.

CodeFace
यहाँ कोड जैसे पूर्व-स्वरूपित पाठ को प्रस्तुत करने के लिए मोनोस्पेस टाइपफेस का संग्रह है। सूची में काफी कुछ हैं, शायद सभी की वरीयताओं को कवर करने के लिए पर्याप्त से अधिक, कोड संपादक, आईडीई और ओएस है.