सुंदर टाइपोग्राफी के साथ वेब डिजाइन का प्रदर्शन
टाइपोग्राफी, एक डिजाइन में टाइप की कला होने के नाते, निस्संदेह अच्छे वेब डिजाइन के सबसे आवश्यक तत्वों में से एक है। यह है दृश्य कला जो हमें एक सुंदर और साफ डिजाइन बनाने में मदद करती है जो बस काम करती है. हालांकि, यह तथ्य यह है कि यह शीर्षक पर हो सकता है कि सबसे महत्वपूर्ण तत्वों में से एक होने के नाते, यह अभी भी कई लोगों द्वारा अनदेखी की गई है.
अच्छी टाइपोग्राफी एक डिज़ाइन को अधिक आकर्षक बनाती है, जो विभिन्न पाठ के महत्व के अनुसार पूरे वेब पेज पर एक पाठक का नेतृत्व करती है, लेकिन यह फ़ॉन्ट की शैली, आकार और परिवार के बारे में नहीं है। इसके बारे में दृश्य पदानुक्रम के उच्च स्तर को साकार करना कि टाइपोग्राफी के उपयोग के साथ पहुँचा जा सकता है.
हजार शब्दों के स्क्रीनशॉट के बाद से, इस पोस्ट में हम आपको अपने वेब डिज़ाइन में टाइपोग्राफी में सुधार के लिए सुझाव देने के लिए तैयार हैं और अंततः 16 वेबसाइट स्क्रीनशॉट महान टाइपोग्राफी के साथ लागू होते हैं, और संसाधन जो आपके टाइपोग्राफी कौशल को उच्च स्तर पर निर्देशित करेंगे।.
शुद्ध टाइपोग्राफी (छवि-कम)
यद्यपि अधिकांश सुंदर वेबसाइट टाइपोग्राफी और ग्राफिक्स के मिश्रण के साथ खेलती हैं, फिर भी शुद्ध टाइपोग्राफी के साथ सुंदर वेबसाइट बनाने के लिए जगह है। इसके पीछे का कारण 'सादगी'कारक। यह डिजाइन में बहुत प्रभावी है, लेकिन फिर भी महान टाइपोग्राफी के साथ एक शानदार डिजाइन बनाना आसान काम नहीं है, और ज्यादातर मामलों में यह वास्तव में अधिक चुनौतीपूर्ण है, क्योंकि आप कम से अधिक बनाने के लिए जाते हैं.

वेब डिज़ाइन में मास्टर टाइपोग्राफी करने के लिए डिज़ाइनर के लिए एक अच्छी टिप हो सकती है टाइपोग्राफी की बुनियादी संरचना सीखें के लिए यह एक वेब डिजाइन के दृश्य के लिए एक महान सौदा की पेशकश कर सकते हैं। अगली बात होगी सभी डिजाइन तत्वों और टाइपोग्राफी के बीच संबंध को समझें. यह आपको एक अच्छा डिज़ाइन बनाने के लिए सही रंग, चित्र, प्रकार और इसके आकार को चुनने में मदद करेगा। की कोशिश प्रयोग करें और सभी प्रकार के प्रभाव का एहसास करें एक वेब डिजाइन में.
कुछ वेबसाइट पठनीयता बढ़ाने के लिए सफेद पृष्ठभूमि में काले रंग की पृष्ठभूमि और बड़े फोंट का उपयोग करती हैं, जबकि कुछ हेडलाइन पर जोर देने के लिए मजबूत या चमकीले रंग का उपयोग करती हैं। इसके अलावा हर आधुनिक डिजाइन में कुछ है कम से कम इसमें, न्यूनतम वेब डिजाइन के लिए टाइपोग्राफी को सामग्री के प्रति पाठक का ध्यान आकर्षित करने और बाहर निकालने की अनुमति देता है.
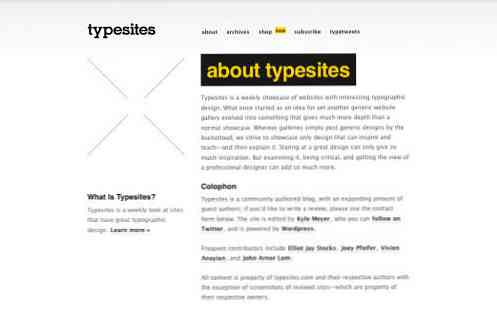
एक वेब डिज़ाइन केवल और अधिक आकर्षक है जब डिजाइनर टाइपोग्राफी का अच्छा उपयोग करता है। टाइपोग्राफी अध्ययन के लिए, आई लव टाइपोग्राफी और टाइप साइट्स की सिफारिश की जाती है। यदि आप टाइपोग्राफी सीखना चाहते हैं तो आप फॉन्ट गेम को आज़मा सकते हैं। और भी अधिक संसाधनों के लिए खोज रहे हैं? आधुनिक वेबसाइटों के लिए बेहतर टाइपोग्राफी और फिर टाइपोग्राफी के लिए त्वरित गाइड के लिए हमारे व्यावहारिक गाइड को देखें!
टाइपोग्राफी की कला
सुंदर टाइपोग्राफी के साथ वेबसाइट का अध्ययन करेंगे एक डिजाइनर की रचनात्मकता में वृद्धि और उसे जाने दो अधिक कुशल तरीके से रंगों, प्रकारों और अन्य वस्तुओं का उपयोग करके अपने डिजाइनों में सुधार करें. उस ने कहा, चलो अद्वितीय दृश्य विशेषताओं के साथ सुंदर टाइपोग्राफी के साथ डिज़ाइन की गई 16 वेबसाइटों का पता लगाएं.
Helveticons
सुंदर टाइपोग्राफी के साथ बनाया गया, यह वेबसाइट प्रीमियम गुणवत्ता के साथ आइकन प्रदान करती है, और डेस्कटॉप फ़ोल्डर आइकन, सोशल मीडिया आइकन और हेल्वेटीकॉन वॉलपेपर जैसे उपहार भी देती है।.

दैनिक लिखें
टाइप डेली वास्तव में वेब पर अन्य टाइपोग्राफी से संबंधित सामग्री का एक संग्रह है। ऑनलाइन फ़ीड प्राप्त करते ही RSS नवीनतम के साथ सामग्री को अपडेट करता है.

अनुरूप
एनालॉग उन डिजाइनों में से एक हो सकता है जो डिजाइनर विपरीत कारक को समझता है और उस प्रकार का उपयोग करता है जो साइट के विषय से बहुत अच्छी तरह से मेल खाता है। साइट में टाइपोग्राफी ने जो बड़ी भूमिका निभाई है, वह रंगों और प्रकारों के स्वाद को बढ़ाती है.

SimpleBits
इस उपयोगकर्ता के अनुकूल साइट ने इस तरह के एक संगठित तरीके के साथ उपयोग किया कि यह एक बहुत साफ और आकर्षक लग रहा है। ऊपरी मेनू में नेविगेशन में बोल्ड अपरकेस प्रकार लगाया गया है जो विवरण प्रकार के साथ वास्तव में अच्छी तरह दिखता है.

सूचना राजमार्गकर्ता
कभी-कभी इसमें टाइपोग्राफी कला डालकर पृष्ठभूमि को बहुत बढ़ाया जा सकता है, जिससे साइट और भी कलात्मक और आकर्षक लगती है.

जेसन सांता मारिया
टाइपोग्राफी एकमात्र ऐसा उपकरण है, जिसके साथ आपके पास एक न्यूनतम डिज़ाइन है। लेखों के बड़े शीर्षक आसानी से ध्यान आकर्षित करते हैं.

एलिसियम बर्न्स
आप देख सकते हैं कि इस डिज़ाइन में कई तत्व हैं लेकिन उन्हें इस तरह से व्यवस्थित किया गया है कि पूरा डिज़ाइन इतना साफ और स्वच्छ दिखता है.

न्यू यॉर्क वाला
यह पत्रिका वेबसाइट अपने डिजाइन पर प्रकारों के ऐसे अच्छे उपयोगों की मदद से अपने ब्रांड की सद्भावना बनाए रखती है। प्रकारों के उपयोग से पाठक को यह एहसास होता है कि पत्रिका लंबे समय तक स्थापित है फिर भी स्टाइलिश है.

ब्लैक एस्टेट
गहरे रंग के साथ सफेद रंग का प्रकार न्यूनतम डिजाइन में सबसे अच्छे संयोजनों में से एक है। नीचे दिखाए गए एक की तरह डिजाइन भी पाठ पठनीयता को बढ़ाता है.

एक सूची के अलावा
टाइपोग्राफी ए लिस्ट में प्रेरणादायक है। इसके अलावा इसके डिजाइन तत्वों को केंद्रित करने और न्यूनतम डिजाइन के लिए इसके दृष्टिकोण के लिए। रिक्ति का शानदार उपयोग पाठक को रंगों और शीर्षकों को आसानी से पहचानने की अनुमति देता है.

अच्छा
एक सुंदर और पठनीय डिजाइन बनाने के लिए स्वच्छ और उत्कृष्ट रूप से स्थान प्रकार के अच्छे उपयोग.

डार्लिंग ट्री
डार्लिंग ट्री के विभिन्न प्रकार के शानदार उपयोग डिजाइन में बहुत योगदान करते हैं.

उन्मत्त बुद्धि
काली पृष्ठभूमि और बोल्ड टाइपोग्राफी वास्तव में अच्छी तरह से काम करते हैं जब वे सही ढंग से उपयोग किए जाते हैं.

Mediaworks स्विच करें
टाइपोग्राफी और दृश्य तत्वों का अविश्वसनीय मिश्रण बहुत कम तरीके से, कम से अधिक प्राप्त करने की बात कर रहा है.

भूखा व्यक्ति
भूखा आदमी नौकरी के लिए भी भूखा लगता है। थोड़ा सा रेट्रो-लुक के साथ वास्तव में विशिष्ट डिजाइन.

एल्म की लकड़ी
प्रचारक उद्देश्यों के लिए टाइपोग्राफी का प्रभावी उपयोग। सब के बाद, यह लोगों को प्रभावित करने के बारे में है, ठीक है?

अधिक
टाइपोग्राफी से अधिक प्रेरणा और ज्ञान की तलाश है? यहां ऐसे संसाधन पोस्ट हैं जो आपकी रचनात्मकता को जगमगाएंगे, प्रेरित होने का आनंद लेंगे!
- आधुनिक वेबसाइटों के लिए बेहतर टाइपोग्राफी
- क्रिएटिव टाइपोग्राफी प्रिंट विज्ञापनों में
- टाइपोग्राफी सीखें और प्रेरित हों
- वर्डप्रेस साइट के लिए बेस्ट टाइपोग्राफी प्लगइन्स
- टाइपोग्राफी: सुंदर हेलवेटिका प्रेरित कलाकृति