Google Doc का उपयोग करके WordPress पर कैसे प्रकाशित करें
Google डॉक्स है टीमों और व्यक्तियों दोनों के लिए दस्तावेज़ निर्माण उपकरण पर जाएं. यह बिना किसी सीमा के मुफ्त में उन्नत संपादन और सहयोग उपकरण प्रदान करता है। हालाँकि, जब दस्तावेज़ को Google डॉक्स से आपकी वर्डप्रेस वेबसाइट पर ले जाने की बात आती है, तो यह बहुत अच्छा नहीं खेलता है. आप प्रक्रिया में सभी छवियों और स्वरूपण खो देंगे. खैर, अब और नहीं.
ऑटोमैटिक ने हाल ही में एक Google डॉक्स एड-ऑन जारी किया है जो आपको अनुमति देता है Google डॉक्स दस्तावेजों को सीधे अपनी वर्डप्रेस वेबसाइट पर ड्राफ्ट के रूप में सहेजें.
इस पोस्ट में, मैं आपको दिखाऊंगा कि आप अपने दस्तावेज़ों को सहेजने के लिए इस ऐड का उपयोग कैसे कर सकते हैं wordpress.com या अपनी स्वयं की मेजबानी wordpress.org वेबसाइट.
आवश्यक शर्तें
ऐड-ऑन के काम करने के लिए नीचे कुछ आवश्यकताएँ हैं.
Wordpress.com वेबसाइट्स के लिए
- दस्तावेज़ बनाने और इसे wordpress.com वेबसाइट से जोड़ने के लिए Google खाता.
- कोई भी ब्राउज़र.
- व्यवस्थापक के साथ एक wordpress.com वेबसाइट (यानी wordpress.com खाता).
Self-hosted wordpress.org वेबसाइट्स के लिए
- दस्तावेज़ बनाने और wordpress.org वेबसाइट के साथ इसे जोड़ने के लिए एक Google खाता.
- कोई भी ब्राउज़र.
- स्वयं-होस्टेड wordpress.org वेबसाइट पर प्रशासक की पहुंच होनी चाहिए (यानी केवल मालिक ही ऐड-ऑन कनेक्ट कर सकता है).
- Jetpack plugin को wordpress.org वेबसाइट में इनस्टॉल और एक्टिव होना चाहिए। स्व-होस्ट की गई वेबसाइटों पर ऐड-ऑन काम करना अनिवार्य है.
नीचे दिए गए निर्देशों का पालन करने से पहले, सुनिश्चित करें कि आप अपनी वेबसाइट के प्रकार के आधार पर उपरोक्त सभी आवश्यकताओं को पूरा करते हैं.
ऐड-ऑन स्थापित करें
ऐड-ऑन का उपयोग करने से पहले, आपको इसे इंस्टॉल करना होगा और इसे अपने वर्डप्रेस से जोड़ना होगा वेबसाइट। आरंभ करने के लिए, Google डॉक्स ऐड-ऑन पेज के लिए वर्डप्रेस.कॉम खोलें और क्लिक करें "मुक्त" ऐड-ऑन स्थापित करने के लिए। Google डॉक्स दस्तावेज़ एक नई विंडो में खुलेगा और आपसे आवश्यक अनुमतियां प्रदान करने के लिए कहा जाएगा। बस पर क्लिक करें "जारी रहना" और फिर "अनुमति दें"अनुमतियाँ प्रदान करने और ऐड-ऑन स्थापित करने के लिए.

अपनी वर्डप्रेस वेबसाइट से कनेक्ट करें
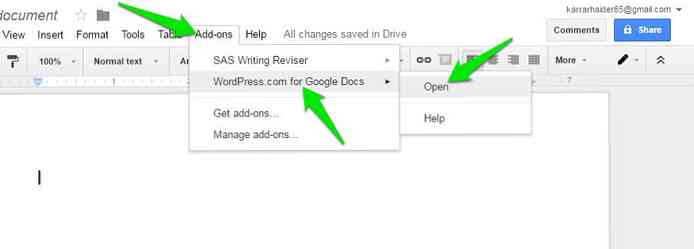
ऐड-ऑन स्थापित करने के बाद, आपको करने की आवश्यकता है अपनी आवश्यक वेबसाइट कनेक्ट करें. ऐसा करने के लिए, "पर क्लिक करेंAdd-ons"Google डॉक्स में मेनू और चुनें"खुला"में"Google डॉक्स के लिए WordPress.com" ऐड ऑन.

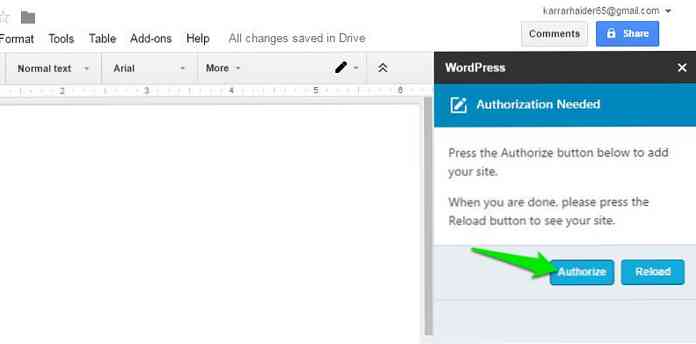
यह करेगा राइट साइडबार में ऐड-ऑन खोलें. पर क्लिक करें "अधिकृत करें"प्राधिकरण प्रक्रिया शुरू करने के लिए यहां बटन.

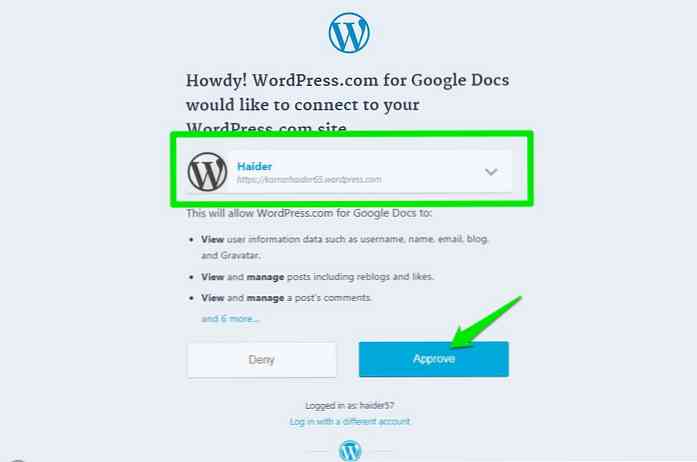
एक नया टैब खुल जाएगा जहां आप होंगे अपने wordpress.com अकाउंट से लॉगिन करना होगा (यदि पहले से लॉग-इन नहीं है)। आपको अपनी वेबसाइट चुनने के लिए कहा जाएगा एक ड्रॉप-डाउन मेनू उन सभी वेबसाइटों को सूचीबद्ध करता है जो आपके wordpress.com खाते से जुड़ी हैं. बस आवश्यक वेबसाइट का चयन करें और पर क्लिक करें "मंजूर" बटन को अधिकृत करने के लिए.

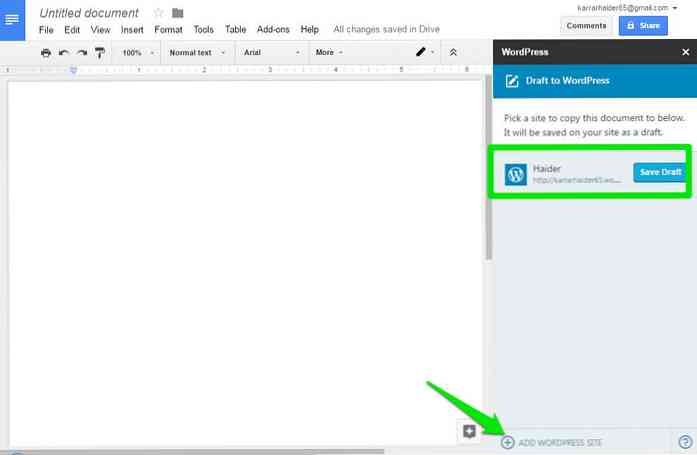
विंडो बंद हो जाएगी और आप अधिकृत वेबसाइट देखेंगे Google डॉक्स साइडबार में। यदि आप और अधिक वेबसाइटों को अधिकृत करना चाहते हैं, तो पर क्लिक करें "जोड़ें WordPress साइट " साइडबार के नीचे स्थित बटन और इसे अधिकृत करें। आप जितनी चाहें उतनी वेबसाइट जोड़ने की प्रक्रिया दोहरा सकते हैं.

एक स्व-होस्ट की गई वेबसाइट के लिए प्राधिकरण प्रक्रिया भी समान है. बस सुनिश्चित करें कि Jetpack प्लगइन स्थापित और सक्रिय है और फिर उपरोक्त निर्देशों का उपयोग करके इसे अधिकृत करें.
वर्डप्रेस में Google डॉक्स दस्तावेज़ सहेजें
आईटी इस ड्राफ्ट के रूप में वर्डप्रेस में अपने दस्तावेज़ों को सहेजना बहुत आसान है. जब आप अपना दस्तावेज़ संपादित कर रहे हों, तो पर क्लिक करें "लिखित को सुरक्षित करो" वेबसाइट के नाम के बगल में साइडबार में। दस्तावेज़ आपकी वर्डप्रेस वेबसाइट पर भेजा जाएगा और एक के रूप में बचाया "प्रारूप".
यदि आपको मसौदे को अपडेट करने की आवश्यकता है, तो बस Google डॉक्स दस्तावेज़ को संपादित करें और उस पर क्लिक करें "अपडेट ड्राफ्ट" साइडबार में बटन.

ऐड-ऑन ज्यादातर फॉर्मेटिंग को सुनिश्चित करेगा और सभी इमेजेज वैसी ही होंगी जैसी हैं वर्डप्रेस वेबसाइट के संपादक के लिए ले जाया गया ताकि आपको कोई बदलाव नहीं करना पड़ेगा. बेशक, ऐड-ऑन अभी भी सही नहीं है और कुछ उन्नत स्वरूपण (जैसे डिज़ाइन) को छोड़ सकता है। हालाँकि, अधिकांश सामान्य स्वरूपण बरकरार रहता है.
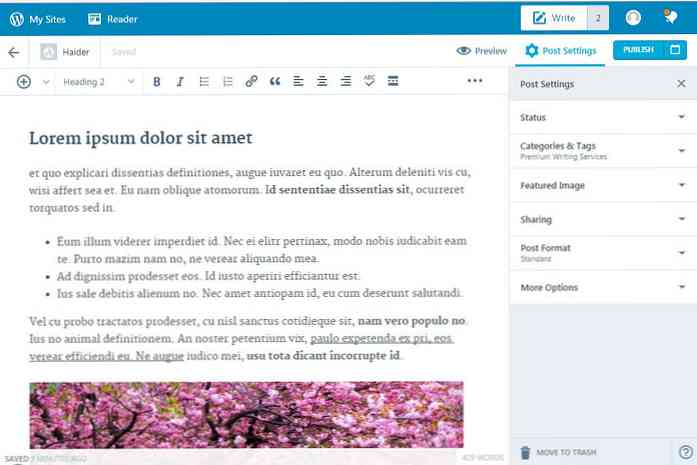
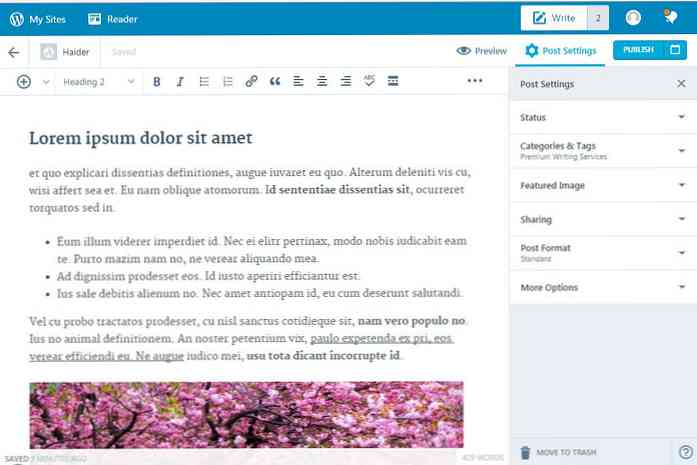
परीक्षण उद्देश्य के लिए, मैंने डमी टेक्स्ट के साथ एक Google डॉक्स दस्तावेज़ बनाया और कुछ चित्र। मैंने यह भी देखा कि वे किस तरह से गुजरते हैं, जिसमें हेडिंग, बुलेट पॉइंट, बोल्ड, इटैलिक और अंडरलाइन शामिल हैं, आदि.
जब मैंने वर्डप्रेस संपादक में ड्राफ्ट खोला, तो लगभग सभी स्वरूपण पाठ को छोड़कर पूरी तरह से माइग्रेट किए गए थे, जिन्हें मैंने रंग दिया था। छवियों को भी पूरी तरह से गठबंधन किया गया था.

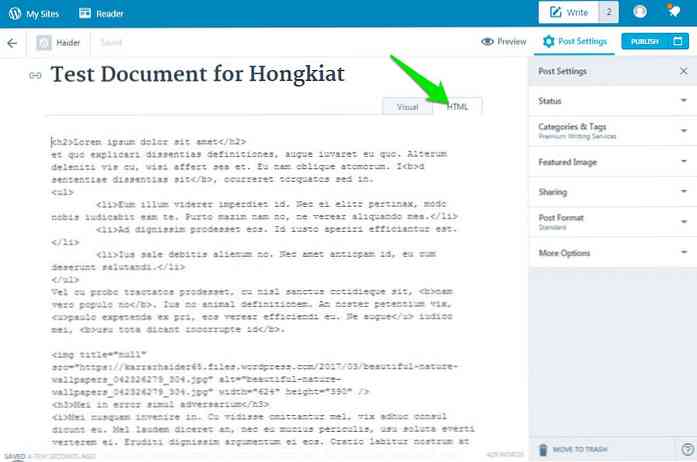
मैंने पोस्ट का HTML कोड भी चेक किया और बिना किसी एंट्री के पूरी तरह से ठीक था. आप इसे नीचे स्क्रीनशॉट में देख सकते हैं.

समस्या निवारण
WordPress.com वेबसाइटों को अधिकृत होने में कोई समस्या नहीं होनी चाहिए. हालांकि, कई उपयोगकर्ताओं को अपने स्वयं के होस्टेड wordpress.org वेबसाइट को Jetpack इंस्टॉल करने से जोड़ने की कोशिश करते समय समस्याओं का सामना करना पड़ा है। ऐड-ऑन है अभी भी नया है और कई कीड़े हैं, और यह भी पर निर्भर करता है "जेटपैक" अब के लिए प्लगइन.
कई उपयोगकर्ता करेंगे उनकी वेबसाइट कॉन्फ़िगरेशन के आधार पर समस्याओं का सामना करना पड़ता है, Jetpack प्लगइन कॉन्फ़िगरेशन, और अन्य कारण। नीचे मैं कुछ का उल्लेख करने जा रहा हूं अधिकांश समाधान जो अधिकांश उपयोगकर्ताओं को प्राधिकरण को ठीक करने के लिए काम करते हैं संकट। यदि आप इसी तरह की समस्या का सामना करते हैं तो आप उन्हें संदर्भित कर सकते हैं.
- सुनिश्चित करें कि जिस वेबसाइट पर आप परीक्षण कर रहे हैं वह है कम से कम 3 दिन (72 घंटे) पुराना. जेटपैक प्लगइन को हाल ही में पंजीकृत डोमेन नाम को अधिकृत करने में समस्या का सामना करना पड़ता है.
- पुष्टि करें कि Jetpack प्लगइन का नवीनतम संस्करण स्थापित है.
- Jetpack को छोड़कर अन्य सभी प्लगइन्स को अक्षम करें और कोशिश। यदि यह काम करता है तो आप उन्हें फिर से सक्षम कर सकते हैं.
- यदि आप इसका उपयोग कर रहे हैं तो Cloudflare सुरक्षा अक्षम करें। आप इसे बाद में फिर से सक्षम कर सकते हैं.
- अपनी थीम को वर्डप्रेस डिफ़ॉल्ट में बदलें (यदि संभव हो) और देखें कि क्या यह ठीक करता है। यह विषय के साथ एक समस्या हो सकती है.
- सुरक्षा समाधान को प्राधिकरण समस्या का कारण माना जाता है। अपने सुरक्षा समाधानों को अस्थायी रूप से अक्षम करने और अधिकृत करने का प्रयास करें.
- यहां उन त्रुटियों की एक सूची दी गई है जो जेटपैक प्लगइन से जुड़े हैं। यदि आप किसी भी सामना करते हैं, तो इसे ठीक करने के लिए दिए गए निर्देशों का पालन करें.
- जेटपैक समर्थन से संपर्क करें यदि आप अभी भी समस्या को हल करने में असमर्थ हैं.
- आपको भी करना पड़ सकता है अपनी होस्टिंग सेवा से संपर्क करें यह सुनिश्चित करने के लिए कि उनके अंत में कोई समस्या नहीं है। हालाँकि, मैं आपको पहले Jetpack समर्थन से संपर्क करने और उनकी सलाह लेने की सलाह दूंगा.
संक्षेप में
Google डॉक्स ऐड-ऑन के लिए WordPress.com निश्चित रूप से एक सफलता है WordPress समुदाय में। अब आपको वर्डप्रेस या दस्तावेज़ में फ़ॉर्मेटिंग के लिए अतिरिक्त समय नहीं देना पड़ेगा HTML कोड के साथ खिलवाड़.
हालांकि मैं अब भी आपको अपने आयातित दस्तावेज़ को दोबारा जाँचने की सलाह देता हूँ यह देखने के लिए कि क्या सब कुछ ठीक है या नहीं। ऐड नया है और इसमें कुछ गलतियाँ हो सकती हैं। हालांकि, इससे आपको पलायन नहीं करना चाहिए, ऐड-ऑन में सुधार होता रहेगा और जल्द ही सभी उपयोगकर्ताओं के लिए उपयोग करने योग्य होना चाहिए.