WordPress साइट पर Google कस्टम खोज इंजन (CSE) स्थापित करना
यदि आप वर्डप्रेस के मूल खोज फ़ंक्शन की कमजोर फ़ंक्शनलिटी से संतुष्ट नहीं हैं, तो यहां एक वैकल्पिक समाधान है। आप उपयोग कर सकते हैं कस्टम खोज इंजन Google द्वारा आपकी वर्डप्रेस-आधारित वेबसाइट पर ही प्रदान किया गया है.
Google के खोज इंजन सुविधाओं के साथ, आपके साइट आगंतुकों को खोज करते समय एक बेहतर अनुभव होगा। आप CSE का उपयोग साइडबार / फुटर या पूरे पृष्ठ पर कर सकते हैं। यह ट्यूटोरियल आपको अपनी वर्डप्रेस वेबसाइट पर Google CSE को आसानी से लागू करने के बारे में मार्गदर्शन करेगा.
अपनी कस्टम खोज बनाना
CSE के लिए साइन अप करना उतना ही आसान है जितना कि ईमेल अकाउंट के लिए साइन अप करना। आपको अपने खोज इंजन को परिभाषित करने वाले कुछ विवरण दर्ज करने होंगे और CSE तैयार हो जाएगा। यहाँ आवश्यक कदम हैं.
Google कस्टम खोज पृष्ठ पर, पर क्लिक करें एक कस्टम खोज इंजन बनाएँ बटन। आपको CSE लॉगिन पृष्ठ पर भेज दिया जाएगा (यदि आप पहले से लॉग इन नहीं हैं)। अपने Google खाते की साख दर्ज करें और हिट करें दाखिल करना बटन। यदि आपके पास Google खाता नहीं है, तो यह एक बनाने का समय है!
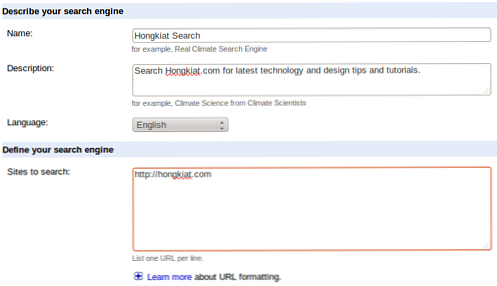
अपने खोज इंजन विवरण दर्ज करें: नाम, विवरण, भाषा और खोज करने के लिए साइटें। आपको सभी साइटों को सूचीबद्ध करना होगा खोज करने के लिए साइटें क्रॉल करने और परिणाम देने के लिए अपने कस्टम खोज इंजन के लिए पैरामीटर सेट करने के लिए बॉक्स.

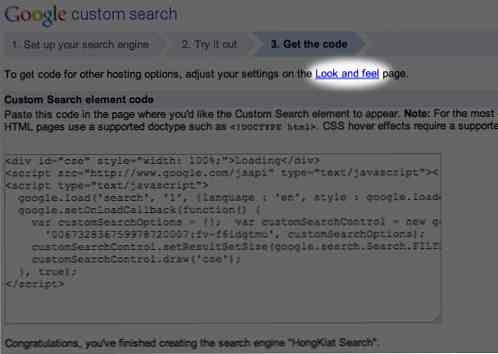
CSE के अपने संस्करण का चयन करें (मानक संस्करण की लागत कुछ भी नहीं है लेकिन साइट खोज $ 100 / वर्ष पर उपलब्ध है) फिर अगला क्लिक करके सेवा की शर्तों से सहमत हों। पर कोशिश करके देखो (डिजाइन) पेज, 'पर क्लिक करेंदेखो और महसूस', पृष्ठ की पहली पंक्ति में लिखा गया है.

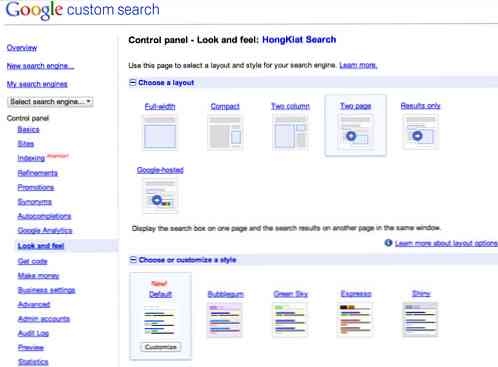
लेआउट पृष्ठ पर, साइट पर सीएसई के लिए एक लेआउट चुनें। को मारो कोड सहेजें और प्राप्त करें… बटन। इसे रखें कोड पृष्ठ प्राप्त करें आपके ब्राउज़र में खोला गया। अपने वर्डप्रेस साइट पर विभिन्न लेआउट में सीएसई को कैसे लागू किया जाए, नीचे देखें.

टेम्प्लेट लागू करना
CSE को कुछ लेआउट में लागू करने के लिए हम वर्डप्रेस पेज टेम्प्लेट का उपयोग करेंगे। आपको इस टेम्पलेट को yoru साइट पर CSE लागू करने की आवश्यकता होगी। वर्डप्रेस टेम्प्लेट डायनेमिक या प्रोग्राम की गई सामग्री दिखाने के लिए वर्डप्रेस पेजों की कार्यक्षमता बढ़ाने के उपकरण हैं.
यहां आपके सीएसई के लिए एक टेम्पलेट बनाने का एक त्वरित तरीका है। नोटपैड या टेक्स्ट एडिटर पर, इस कोड को नीचे पेस्ट करें; ध्यान दें कि एक जगह से बाहर की जगह कोड को बेकार कर सकती है। फ़ाइल को इस रूप में सहेजें पेज-टेम्पलेट cse.php आपके कंप्युटर पर.
हुक ( 'main_before'); ?>हुक ( 'content_before'); ?> / * इस लाइन के नीचे अपना सीएसई-बार-कोड पेस्ट करें। * / / * इस लाइन के ऊपर अपना सीएसई-बार-कोड पेस्ट करें। * / / * इस लाइन के नीचे अपना CSE-Results-कोड पेस्ट करें। * / / * इस लाइन के ऊपर अपना CSE-Results-कोड पेस्ट करें। * / हुक ( 'content_after'); ?>हुक ( 'main_after'); ?>
Google CSE को अपनी साइट पर लागू करना
पूर्ण चौड़ाई
पृष्ठ-टेम्प्लेट- cse.php खोलें और प्रतिलिपि की गई सामग्री को उस स्थान पर चिपकाएँ जहाँ उसे CSE-Bar-Code पेस्ट करना है। फ़ाइल सहेजें। अपने होस्टिंग खाते के फ़ाइल प्रबंधक के माध्यम से अपनी वेबसाइट की वर्डप्रेस इंस्टॉलेशन निर्देशिका पर फ़ाइल अपलोड करें.
अपनी वेबसाइट के डैशबोर्ड पर लॉगिन करें और एक नया पेज बनाएं। पेज नाम और / या एसईओ विकल्प जैसे अन्य विवरण दर्ज करें, लेकिन पेज बॉडी में कुछ भी नहीं.
के लिए देखो खाका विकल्प (दाईं ओर)। चुनें Google CSE ड्रॉपडाउन मेनू से। पेज को सेव या पब्लिश करें.
कॉम्पैक्ट / परिणाम केवल / Google द्वारा होस्ट किए गए
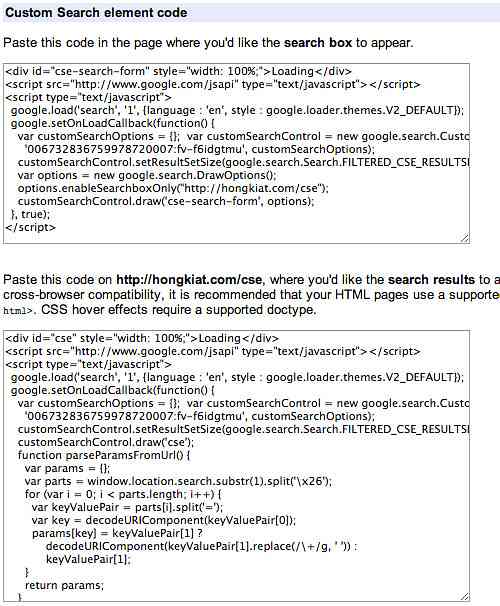
से Google खोज तत्व कोड तय करने की प्रतिलिपि बनाएँ कोड पृष्ठ प्राप्त करें. अपनी वेबसाइट के डैशबोर्ड पर लॉगिन करें और जाएं सूरत> विजेट. चुनते हैं पाठ विजेट और इसे साइडबार या फुटर में खींचें, जहाँ भी आप इसे रखना चाहते हैं। कॉपी किए गए कंटेंट को टेक्स्ट विजेट में पेस्ट करें और क्लिक करें बचाना.
दो पेज
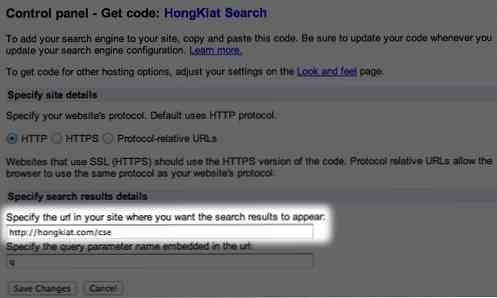
उस url को निर्दिष्ट करें जहां आपके CSE के खोज परिणाम आपकी साइट पर दिखाई देंगे। एक बार जब आप इस पृष्ठ का नाम या स्लग निर्दिष्ट करते हैं, तो आपको पेज बनाते समय उसी स्लग का उपयोग करना होगा। इसका प्रारूप http: // होना चाहिए

से CSE-Bar-code कॉपी करें कोड प्राप्त करें पृष्ठ। अपनी वेबसाइट के डैशबोर्ड पर लॉगिन करें और जाएं सूरत> विजेट. चुनते हैं पाठ विजेट और इसे साइडबार या फुटर में खींचें, जहाँ भी आप इसे रखना चाहते हैं। कॉपी किए गए कंटेंट को टेक्स्ट विजेट में पेस्ट करें और क्लिक करें बचाना. से CSE-Results-code कॉपी करें कोड प्राप्त करें पृष्ठ.

आपके द्वारा सहेजे गए टेम्पलेट को खोलें पेज-टेम्पलेट cse.php और कॉपी की गई सामग्री को पेस्ट करें जहां यह CSE-Results-Code पेस्ट करने के लिए लिखा गया है। फ़ाइल सहेजें और अपलोड करें। अपनी वेबसाइट के डैशबोर्ड पर लॉगिन करें और एक नया पेज बनाएं। पेज नाम और / या एसईओ विकल्प जैसे अन्य विवरण दर्ज करें.
इसके स्लग को वैसे ही रखें जैसा आपने पेज URL बॉक्स में दर्ज किया था, लेकिन पेज बॉडी में कुछ भी दर्ज न करें। के लिए देखो खाका दाईं ओर विकल्प। चुनें Google CSE ड्रॉपडाउन मेनू से। पेज को सेव / पब्लिश करें.
निष्कर्ष
Google CSE आपकी साइट को बढ़ाने का एक अच्छा साधन है। आगंतुकों को बेहतर खोज परिणाम मिलेंगे। इसके अलावा, आप Google Adsense का उपयोग करके अपने साइट परिणामों का मुद्रीकरण कर सकते हैं। आशा है कि यह ट्यूटोरियल मददगार था और आप आसानी से अपनी वर्डप्रेस वेबसाइट पर Google CSE को लागू कर सकते थे। यदि आपको कोई समस्या आती है, तो मुझे टिप्पणियों में बताएं.




