Google डॉक्स में लिखें, वर्डप्रेस में प्रकाशित करें। ऐसे।
Google डॉक्स है दस्तावेज़ निर्माण उपकरण पर जाएं दोनों टीमों और व्यक्तियों के लिए। यह मुफ्त में और बिना किसी सीमा के उन्नत सहयोग और संपादन उपकरण प्रदान करता है। हालाँकि, जब यह आता है दस्तावेज़ को स्थानांतरित करना से Google डॉक्स आपकी वर्डप्रेस वेबसाइट पर, यह बहुत अच्छा नहीं खेलता है। आप प्रक्रिया में सभी छवियों और स्वरूपण खो देंगे.
हालाँकि, यह अब ऐसा नहीं होगा जैसा कि कंपनी ऑटोमैटिक ने हाल ही में एक Google डॉक्स एड-ऑन जारी किया है जो आपको सीधे अनुमति देता है ड्राफ़्ट के रूप में Google डॉक्स दस्तावेज़ सहेजें अपनी वर्डप्रेस वेबसाइट पर। इस पोस्ट में, मैं आपको दिखाऊंगा कि आप इस ऐड का उपयोग कैसे कर सकते हैं अपने WordPress.com में दस्तावेज़ों को बचाएं या अपनी स्वयं की मेजबानी wordpress.org वेबसाइट.
आवश्यक शर्तें
ऐड-ऑन के काम करने के लिए नीचे कुछ आवश्यकताएँ हैं.
Wordpress.com वेबसाइट्स के लिए
- के लिए एक Google खाता दस्तावेज़ बनाएं और कनेक्ट करें wordpress.com वेबसाइट के साथ.
- कोई भी ब्राउज़र.
- साथ में एक wordpress.com वेबसाइट व्यवस्थापक पहुंच (यानी wordpress.com अकाउंट).
Self-hosted wordpress.org वेबसाइट्स के लिए
- के लिए एक Google खाता दस्तावेज़ बनाएं और कनेक्ट करें. wordpress.org वेबसाइट के साथ.
- कोई भी ब्राउज़र.
- होना आवश्यक है व्यवस्थापक पहुंच स्व-होस्टेड wordpress.org वेबसाइट (यानी केवल मालिक ही ऐड-ऑन कनेक्ट कर सकता है).
- जेटपैक प्लगइन होना चाहिए स्थापित और सक्रिय wordpress.org वेबसाइट में। स्व-होस्ट की गई वेबसाइटों पर ऐड-ऑन काम करना अनिवार्य है.
नीचे दिए गए निर्देशों का पालन करने से पहले, सुनिश्चित करें कि आप सभी को पूरा करते हैं आपकी वेबसाइट के प्रकार के अनुसार आवश्यक शर्तें.
ऐड-ऑन इंस्टॉल करना
ऐड-ऑन का उपयोग करने से पहले, आपको करना चाहिए इसे इंस्टॉल करें और अपने वर्डप्रेस से कनेक्ट करें वेबसाइट। आरंभ करने के लिए, Google डॉक्स ऐड-ऑन पेज के लिए वर्डप्रेस.कॉम खोलें और क्लिक करें मुक्त ऐड-ऑन स्थापित करने के लिए.
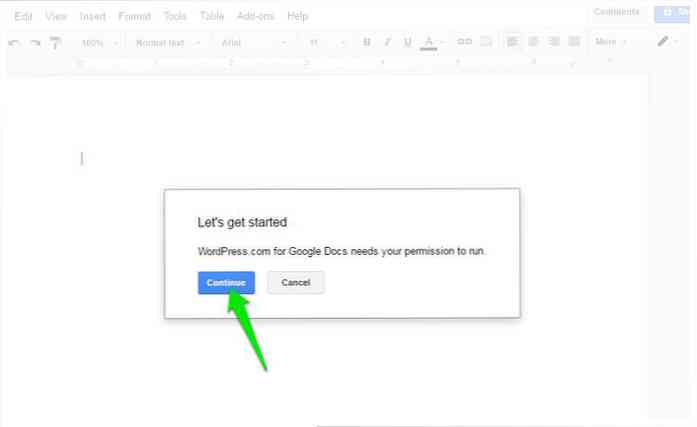
ए Google डॉक्स दस्तावेज़ खुल जाएगा एक नई विंडो में और आपको आवश्यक अनुमति प्रदान करने के लिए कहा जाएगा। बस पर क्लिक करें “जारी रहना” और फिर “अनुमति दें” अनुमतियाँ प्रदान करने और ऐड-ऑन स्थापित करने के लिए.

अपनी वर्डप्रेस वेबसाइट कनेक्ट करना
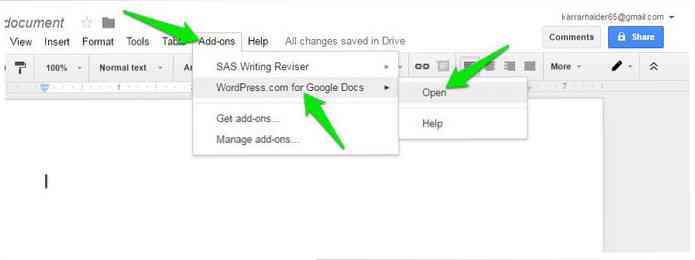
ऐड-ऑन स्थापित करने के बाद, आपको करने की आवश्यकता है अपनी वेबसाइट को Google डॉक्स से कनेक्ट करें. ऐसा करने के लिए, पर क्लिक करें “Add-ons” Google डॉक्स में मेनू का चयन करें “Google डॉक्स के लिए WordPress.com” और पर क्लिक करें “खुला”.

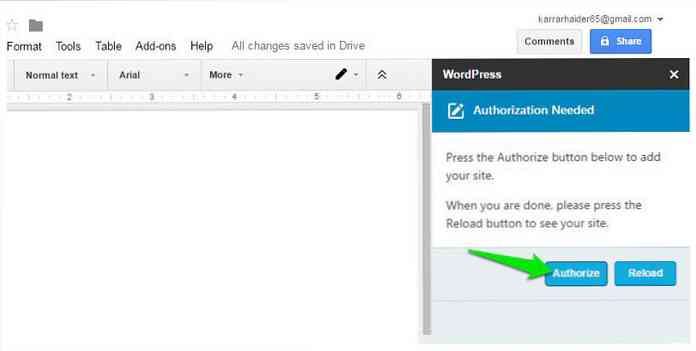
यह करेगा राइट साइडबार में ऐड-ऑन खोलें. पर क्लिक करें “अधिकृत करें” प्राधिकरण प्रक्रिया शुरू करने के लिए यहां बटन.

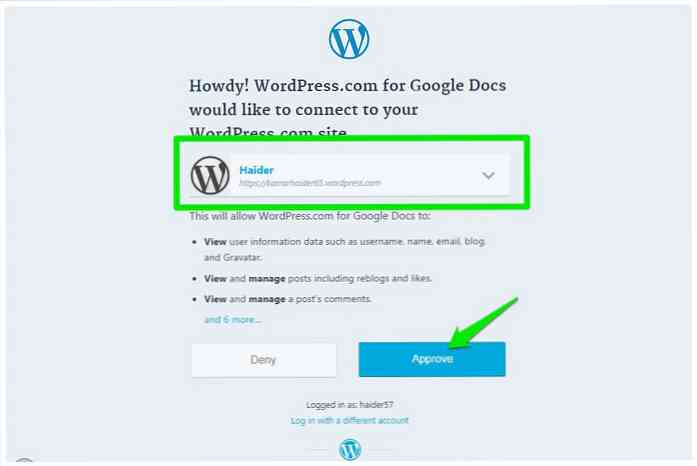
ए नया टैब खुल जाएगा तुम कहाँ रहोगे लॉगिन करने की आवश्यकता है अपने wordpress.com खाते के साथ (यदि पहले से लॉग-इन नहीं है)। आपको अपनी वेबसाइट का चयन करने के लिए कहा जाएगा ड्रॉप-डाउन मेनू सभी वेबसाइटों को सूचीबद्ध करता है जो आपके wordpress.com अकाउंट से जुड़े होते हैं। बस आवश्यक वेबसाइट का चयन करें और पर क्लिक करें “मंजूर” बटन को अधिकृत करने के लिए.

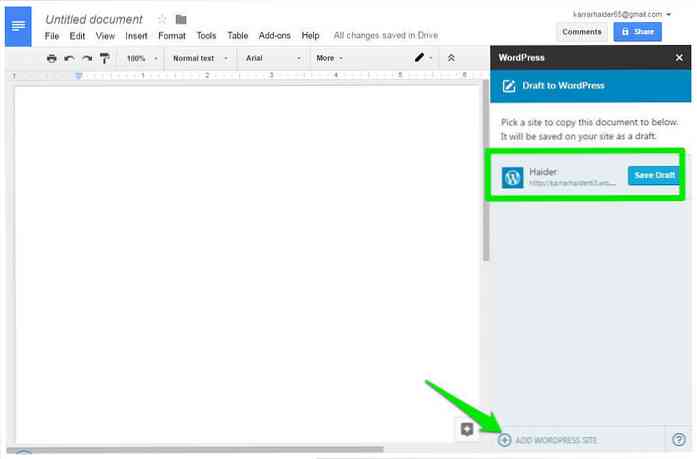
जैसे ही विंडो बंद होगी, आप देखेंगे Google डॉक्स साइडबार में अधिकृत वेबसाइट. यदि आप अधिक वेबसाइटों को अधिकृत करना पसंद करते हैं, तो बस पर क्लिक करें “वर्डप्रेस साइट जोड़ें” साइडबार के नीचे स्थित बटन और इसे अधिकृत करें। आप इस प्रक्रिया को दोहरा सकते हैं जितनी चाहें उतनी वेबसाइट जोड़ें.

एक स्व-होस्ट की गई वेबसाइट के लिए प्राधिकरण प्रक्रिया वैसे ही है। बस सुनिश्चित करें कि Jetpack प्लगइन स्थापित और सक्रिय है और फिर उपरोक्त निर्देशों का उपयोग करके इसे अधिकृत करें.
वर्डप्रेस में Google डॉक्स दस्तावेजों को सहेजना
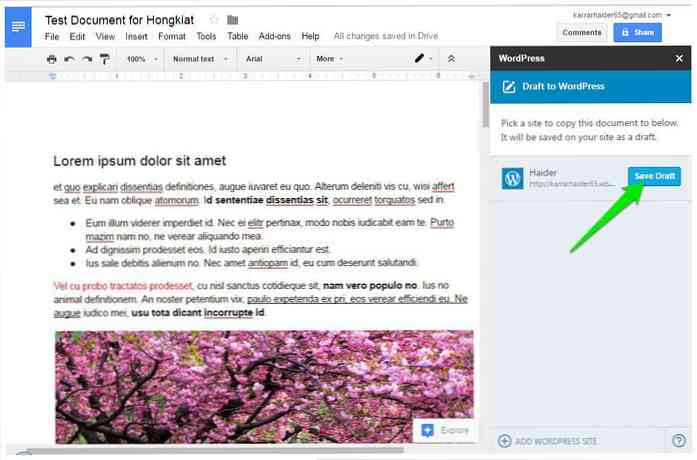
यह बहुत आसान है वर्डप्रेस में अपने दस्तावेज़ सहेजें ड्राफ्ट के रूप में। जब आप अपना दस्तावेज़ संपादित कर रहे हों, तो पर क्लिक करें “लिखित को सुरक्षित करो” वेबसाइट के नाम के बगल में साइडबार में.
दस्तावेज होगा अपनी वर्डप्रेस वेबसाइट पर भेजा और एक के रूप में बचाया प्रारूप. यदि आपको मसौदे को अपडेट करने की आवश्यकता है, तो बस Google डॉक्स दस्तावेज़ को संपादित करें और उस पर क्लिक करें “ड्राफ्ट अपडेट करें” साइडबार में बटन.

ऐड-ऑन सुनिश्चित करेगा अधिकांश स्वरूपण और सभी छवियां इसे वैसा ही रखें जैसा कि वर्डप्रेस वेबसाइट के संपादक को दिया गया है इसलिए आपको कोई बदलाव नहीं करना पड़ेगा बेशक, ऐड-ऑन अभी भी सही समाधान नहीं है और कुछ उन्नत स्वरूपण (जैसे डिजाइन) को छोड़ सकते हैं। हालांकि, अधिकांश सामान्य स्वरूपण बरकरार है.
परीक्षण उद्देश्य के लिए, मैं डमी टेक्स्ट के साथ Google डॉक्स दस्तावेज़ बनाया और कुछ चित्र। मैंने यह भी देखा कि वे किस तरह से गुजरते हैं, यह देखने के लिए अधिकांश सामान्य प्रारूपण लागू होते हैं हेडिंग, बुलेट पॉइंट, बोल्ड, इटैलिक और अंडरलाइन, आदि.
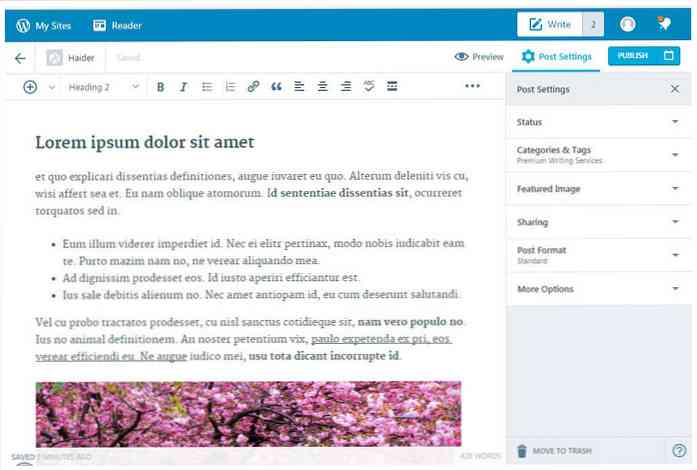
जब मैं वर्डप्रेस संपादक में ड्राफ्ट खोला, लगभग सभी स्वरूपण उस पाठ को छोड़कर पूरी तरह से माइग्रेट किए गए थे जिन्हें मैंने रंग दिया था। छवियों को भी पूरी तरह से संरेखित किया गया था.

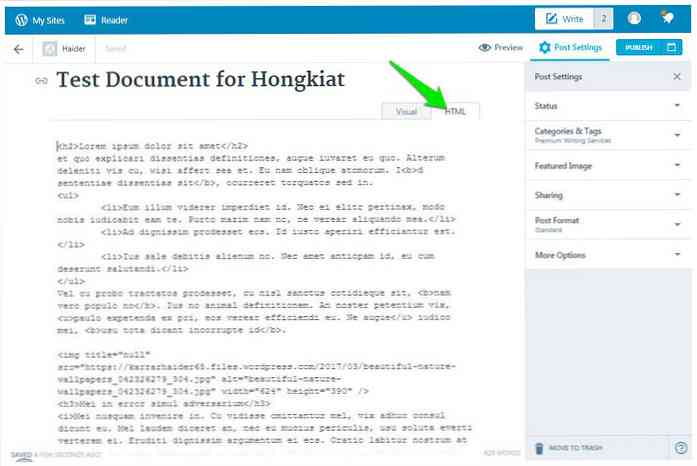
मैंने भी चेक किया पोस्ट का HTML कोड और यह पूरी तरह से ठीक था, और बिना किसी प्रविष्टि के नहीं था। आप इसे नीचे स्क्रीनशॉट में देख सकते हैं.

समस्या निवारण
WordPress.com वेबसाइटें अधिकृत होने में कोई समस्या नहीं होनी चाहिए. हालांकि, कई उपयोगकर्ता हैं समस्याओं का सामना करना पड़ा प्रयास करते समय Jetpack इंस्टॉल के साथ उनकी स्व-होस्टेड wordpress.org वेबसाइट कनेक्ट करें.
ऐड-ऑन अभी भी नया है और इसमें कई बग हैं, और यह अब के लिए Jetpack प्लगइन पर भी निर्भर करता है। इसलिए, कई उपयोगकर्ताओं को उनके आधार पर समस्याओं का सामना करना पड़ेगा वेबसाइट कॉन्फ़िगरेशन, जेटपैक प्लगइन कॉन्फ़िगरेशन, और अन्य कारण.
नीचे मैं कुछ का उल्लेख करने जा रहा हूं सामान्य समाधान कि ज्यादातर उपयोगकर्ताओं के लिए काम किया है प्राधिकरण समस्या को ठीक करें. यदि आप ऐसी समस्याओं का सामना करते हैं, तो आप उन्हें आज़मा सकते हैं.
- सुनिश्चित करें कि जिस वेबसाइट पर आप परीक्षण कर रहे हैं, वह कम से कम 3 दिन (72 घंटे) पुरानी है। जेटपैक प्लगइन समस्या का सामना करता है डोमेन नाम अधिकृत करना जो हाल ही में पंजीकृत हैं.
- पुष्टि करें कि Jetpack प्लगइन का नवीनतम संस्करण स्थापित है.
- अन्य सभी प्लगइन्स को अक्षम करें जेटपैक को छोड़कर, और प्रयास करें। यदि यह काम करता है तो आप उन्हें फिर से सक्षम कर सकते हैं.
- Cloudflare सुरक्षा अक्षम करें यदि आप इसका उपयोग कर रहे हैं। आप इसे बाद में फिर से सक्षम कर सकते हैं.
- अपनी थीम को वर्डप्रेस डिफ़ॉल्ट में बदलें (यदि संभव हो) और देखें कि क्या यह ठीक करता है। यह विषय के साथ एक समस्या हो सकती है.
- सुरक्षा समाधान को प्राधिकरण समस्या का कारण माना जाता है। प्रयत्न आपके सुरक्षा समाधानों को अस्थायी रूप से अक्षम करना और अधिकृत करने का प्रयास करें.
- यहां उन त्रुटियों की एक सूची दी गई है जो जेटपैक प्लगइन से जुड़े हैं। अगर आप किसी का सामना करते हैं, बस दिए गए निर्देशों का पालन करें ठीक करना.
- जेटपैक समर्थन से संपर्क करें यदि आप अभी भी समस्या को हल करने में असमर्थ हैं.
- आपको भी करना पड़ सकता है अपनी होस्टिंग सेवा से संपर्क करें यह सुनिश्चित करने के लिए कि उनके अंत में कोई समस्या नहीं है। हालाँकि, मैं आपको पहले Jetpack समर्थन से संपर्क करने और उनकी सलाह लेने की सलाह दूंगा.
क्रूज़ और निष्कर्ष
Google डॉक्स ऐड-ऑन के लिए WordPress.com निश्चित रूप से वर्डप्रेस समुदाय में एक सफलता है। अब आपको नहीं करना है वर्डप्रेस में दस्तावेज़ को स्वरूपित करने में अतिरिक्त समय खर्च करें या HTML कोड के साथ खिलवाड़.
हालांकि, मैं अभी भी आपको सलाह देता हूं अपने आयातित दस्तावेज़ को दोबारा जांचें यह देखने के लिए कि क्या सब कुछ ठीक है या नहीं। ऐड नया है और इसमें कुछ गलतियाँ हो सकती हैं। हालाँकि, इससे आपको पलायन नहीं करना चाहिए, ऐड-ऑन में सुधार होता रहेगा और जल्द ही सभी उपयोगकर्ताओं के लिए उपयोगी होना चाहिए.