पीसी पर वेब सर्वर कैसे बनाएं, फास्ट तरीका
हर ब्लॉगर के पास एक टेस्ट साइट होनी चाहिए। मेरे पास 5, (3 ऑनलाइन 2 ऑफलाइन / लोकलहोस्ट) हैं। क्यों परीक्षण साइट, कुछ पूछ सकते हैं। परीक्षण साइटें आपको अपनी वेबसाइट (चाहे वह एक ब्लॉग, फ़ोरम, CMS, आदि हों) को किसी परीक्षण के लिए रखने की अनुमति देती हैं और स्थानीय स्तर पर (भले ही आप ऑफ़लाइन हों) नए प्लग-इन / थीम के साथ प्रयोग करती हैं ताकि आपको बीच में न आना पड़े। आपकी ऑन-रनिंग लाइव साइट हर समय.
यदि आप पहले से ही अपाचे वेब सर्वर के बारे में जानते हैं तो स्किप करने के लिए क्लिक करें.

थोड़ी पृष्ठभूमि की जानकारी…
आप स्थानीय पीसी पर परीक्षण साइट कैसे प्राप्त करते हैं और यह सुनिश्चित करते हैं कि यह आपके पे होस्टिंग की तरह ही प्रतिक्रिया करता है? इससे पहले कि मैं अपना लिखना शुरू करूं, मैंने विकी-हाउ को सिर्फ यह सुनिश्चित करने के लिए चेक किया कि उनके और मेरे परिणाम अभी भी समान होंगे.
विकी-कैसे वेब सर्वर की स्थापना को 4 भागों में तोड़ता है, की स्थापना
- अपाचे वेबसर्वर
- माई एसक्यूएल
- PHP इंजन
- phpMyAdmin
जो लोग इस बारे में अनिश्चित हैं, उनके लिए थोड़ा परिचय। मैं अपनी पूरी कोशिश कर रहा हूं कि बहुत ज्यादा तकनीकी आवाज न हो, इसलिए यहां जाता हूं. अमरीका की एक मूल जनजाति वेबसर्वर वे चीजें हैं जो आपकी डायनामिक वेबसाइट चलाती हैं; आपको ज़रूरत होगी माई एसक्यूएल यदि आपकी वेबसाइट डेटाबेस में डेटा / रिकॉर्ड रखती है; PHP इंजन आपको अपने वेबसर्वर पर PHP स्क्रिप्ट चलाने की सुविधा देता है; phpMyAdmin MYSQL के साथ बातचीत करें ताकि आप अपने डेटाबेस रिकॉर्ड को अपडेट कर सकें.
परंपरागत तरीके के साथ, इन चार घटकों को अलग से डाउनलोड करना होगा और कॉन्फ़िगर करना होगा और प्राप्त करने के लिए ठीक से लिंक करना होगा “स्थानीय होस्ट”. यह नौसिखियों के लिए थकाऊ है.
मक्खी पर वेबसर्वर बनाना

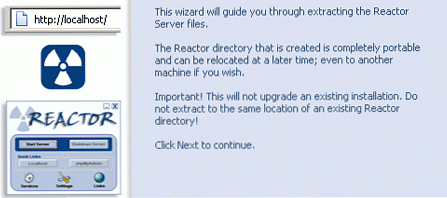
सबसे पहले और सबसे महत्वपूर्ण, रिएक्टर सर्वर डाउनलोड करें। रिएक्टर सर्वर एक एक-क्लिक-इंस्टॉलेशन है जो आपके लिए इन सभी 4 घटकों को कॉन्फ़िगर करेगा.

एक बार .exe डाउनलोड होने के बाद, इसे लॉन्च करने के लिए डबल क्लिक करें। जब तक आप फ़ाइलों की स्थापना तक नहीं पहुँचते तब तक मारते रहें। एक बार इंस्टॉलेशन हो जाने के बाद, आपके डेस्कटॉप पर रिएक्टर आइकन और फ़ोल्डर (बाएं देखें) बनाया जाएगा। डबल क्लिक करें रिएक्टर सर्वर आइकन, पर क्लिक करें सर्वर प्रारंभ करें और मूल रूप से यह बात है! आपका स्थानीय वेबसर्वर ऊपर और चल रहा है.
रिएक्टर सर्वर OpenSSL, Zend, PhpMyAdmin, Php-Nuke, Zina, Apache, PHP, Perl और MySQL के साथ आता है.
डिफ़ॉल्ट रूप से, जब आप लोकलहोस्ट पर क्लिक करते हैं तो PHP-Nuke CMS दिखाई देगा या अपने ब्राउज़र में http: // localhost / टाइप करें। PHP-Nuke को हटाने के लिए, बस अंदर की सभी फ़ाइलों को हटा दें डेस्कटॉप \ रिएक्टर \ कोर \ htdocs \. याद रखें, आप जो भी फाइल \ htdocs के अंदर रखते हैं वह वेब पेजों के रूप में सुलभ होगी.
उदाहरण \ htdocs \ index.html = http: //localhost/index.html \ htdocs \ mywebpage \ index.php = http: //localhost/mywebpage/index.php