प्लगइन्स के बिना वर्डप्रेस कस्टम फ़ील्ड कैसे बनाएं
वर्डप्रेस ने डेवलपर्स के लिए इसे आसान बना दिया है अपनी कस्टम आवश्यकताओं को पूरा करने के लिए वर्डप्रेस को इतने सारे तरीकों से अनुकूलित करें, डेवलपर्स को किसी पोस्ट के भीतर नया मेटा-डेटा असाइन करने सहित। जिस तरह से डेवलपर प्रदर्शित कर सकता है अतिरिक्त परिणाम पोस्ट शीर्षक, पोस्ट सामग्री और पोस्ट लेखक जैसे मानक डेटा के शीर्ष पर उनके विषयों या प्लगइन्स के भीतर.
कस्टम मेटा बनाने के लिए कई तरीके हैं, आप एक प्लगइन का उपयोग कर सकते हैं या एक फ्रेमवर्क के ऊपर काम कर सकते हैं, या आप इसे स्क्रैच से कर सकते हैं। इस पोस्ट में, हम देखेंगे कि स्क्रैच से कस्टम मेटा कैसे बनाया जाए (यह उतना कठिन नहीं है जितना आप सोचते हैं) और एक प्रायोजित पोस्ट संदेश प्रदर्शित करने के लिए इसका उपयोग करें.
एक कस्टम मेटा डेटा जोड़ना
सबसे पहले, पोस्ट एडिटर पर जाएं। आमतौर पर आप शीर्षक, सामग्री, श्रेणी और टैग बॉक्स जैसे नियमित इनपुट फ़ील्ड पा सकते हैं। कस्टम फील्ड्स एडिटर सहित कुछ छिपे हुए फ़ील्ड भी हैं, जिनका उपयोग हम अपने कस्टम मेटा को जोड़ने के लिए कर सकते हैं.
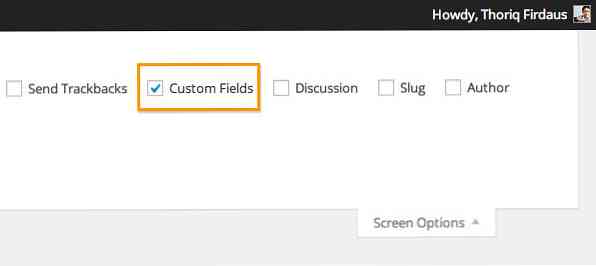
इसे प्रदर्शित करने के लिए, पर क्लिक करें स्क्रीन विकल्प और टिक करें कस्टम फील्ड्स विकल्प.

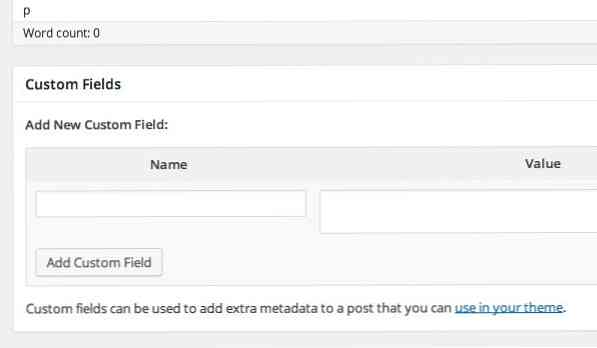
कस्टम फ़ील्ड बॉक्स अब चाहिए पोस्ट सामग्री संपादक के निचले भाग में दिखाई दें. अब, हम अपने कस्टम मेटा-डेटा को जोड़ सकते हैं.
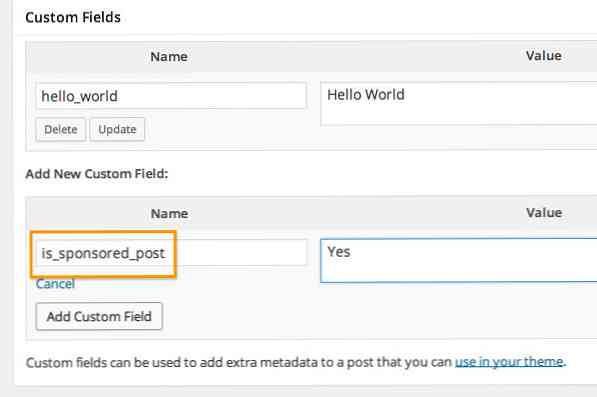
एकल मेटा-डेटा को प्रमुख नाम / मूल्य जोड़े के साथ संभाला जाता है। इसलिए, जैसा कि आप नीचे देख सकते हैं, कस्टम फ़ील्ड्स बॉक्स में दो इनपुट फ़ील्ड हैं: नाम और मान.

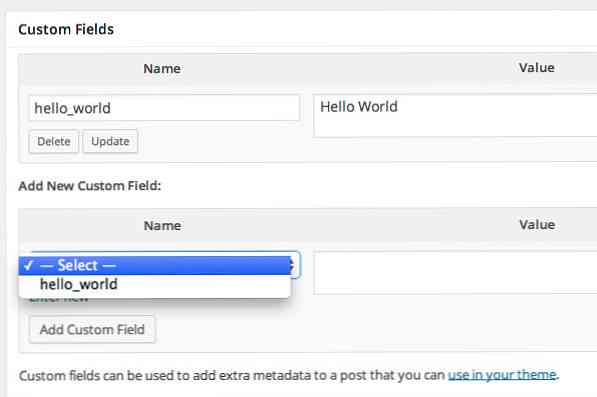
इस निम्नलिखित उदाहरण में, मैं उस पोस्ट के लिए एक नया मेटा-डेटा निर्दिष्ट करूंगा, जिसे मैं वर्तमान में संपादित कर रहा हूं नमस्ते दुनिया कुंजी के रूप में और नमस्ते दुनिया मान के रूप में.
उन्हें पोस्ट में जोड़ने के लिए कस्टम फ़ील्ड जोड़ें पर क्लिक करें। आप बाद में इस मेटा-डेटा को अपडेट या हटा सकते हैं। इसके अलावा, जैसा कि आपने पहले एक महत्वपूर्ण नाम दर्ज किया है, वर्डप्रेस ड्रॉपडाउन विकल्प में नाम को संग्रहीत और सूचीबद्ध करेगा, ताकि आप कुंजी को फिर से टाइप किए बिना फिर से उपयोग कर सकें।.

मेटा डेटा पुनर्प्राप्त कर रहा है
मेटा-डेटा सेट होने के बाद, अब आप अपनी थीम सिंगल.php फ़ाइल प्रदर्शित कर सकते हैं, जो कि सिंगल पोस्ट कंटेंट प्रदर्शित करने के लिए फाइल है। आप मूल्य से बाहर कॉल कर सकते हैं नमस्ते दुनिया कुंजी का उपयोग कर get_post_meta () समारोह। इस तरह.
लेकिन ध्यान रखें कि यह मेटा-डेटा सभी पोस्ट में उपलब्ध नहीं होगा, इसलिए हमें एक सशर्त विवरण के भीतर यह फ़ंक्शन चलाना होगा; दूसरे शब्दों में, हमें इस फ़ंक्शन को केवल तभी कॉल करना चाहिए जब मेटा-डेटा पोस्ट में सेट किया गया हो, अन्यथा यह एक त्रुटि लौटाएगा.
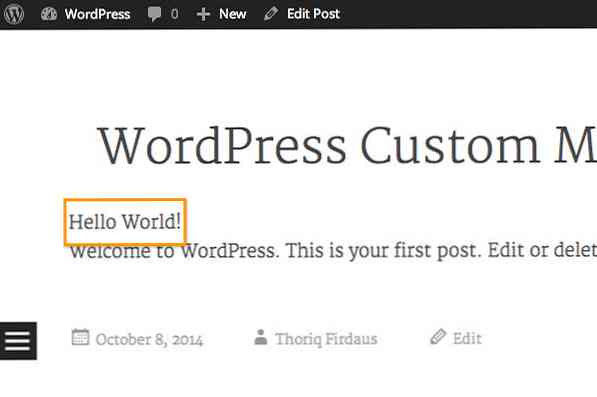
उपरोक्त कोड स्निपेट को देखते हुए, आपको देखना चाहिए नमस्ते दुनिया! पोस्ट सामग्री के ऊपर प्रदर्शित कुंजी मूल्य का.

प्रदर्शन “प्रायोजित पोस्ट” डिब्बा
अब इसे एक वास्तविक दुनिया उदाहरण में उपयोग करते हैं। यह मानते हुए कि हम एक प्रायोजित पोस्ट प्रकाशित करने जा रहे हैं, और हम पोस्ट सामग्री के ऊपर एक बॉक्स में एक अस्वीकरण दिखाना चाहते हैं, हम यह कर सकते हैं कि मेटा-डेटा नाम का निर्माण करके is_sponsored_post और उसके बाद मान फ़ील्ड सेट करना हाँ, इस तरह.

जब मूल्य होगा तब हम बॉक्स प्रदर्शित करेंगे is_sponsored_post इस पर लगा है हाँ सशर्त विवरण के माध्यम से, पिछले उदाहरण की तरह.
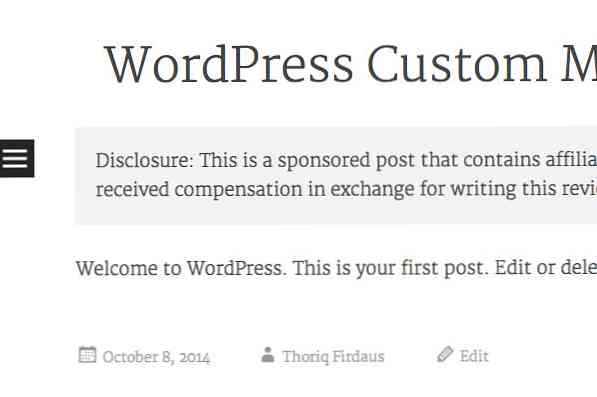
प्रकटीकरण: यह एक प्रायोजित पोस्ट है जिसमें सहबद्ध लिंक होते हैं। पोस्ट का अंत: मुझे इस समीक्षा को लिखने के बदले में मुआवजा मिला.
और जब संदेश प्रदर्शित होता है तो ऐसा ही दिखता है.