उपयोगी वायरफ्रेमिंग और प्रोटोटाइप टूल - राउंडअप
वैश्वीकरण की अवधारणा दुनिया में युवाओं से लेकर बड़ों तक के लोगों के बीच बेजोड़ रचनात्मकता और कल्पनाशीलता से प्रभावित है। इस तथ्य को देखते हुए कि रचनात्मकता विपणन के क्षेत्र में अवसर पैदा करती है, वायरफ्रेमिंग और प्रोटोटाइप निश्चित रूप से सूची में हैं। ये ऐसे उपकरण हैं जो न केवल आपकी वेबसाइटों को अच्छे और साफ-सुथरे दिखते हैं, बल्कि आकर्षित भी करते हैं.
हमारे महान प्रयोज्य उपकरण राउंडअप से हम कई उपयोगी वायरफ्रेमिंग और प्रोटोटाइप टूल की सुविधा चाहते हैं। उपयोगकर्ता अनुभव डिजाइन पर काम करने वाले लोगों के साथ बात करने के अपने अनुभव के आधार पर, मुझे पता है कि हर किसी के लिए एक उपकरण नहीं है, इसलिए आज हम आपको कुछ बेहतर विकल्पों के साथ पेश करना चाहते हैं।.
वायरफ्रेमिंग और प्रोटोटाइपिंग: संक्षेप में
wireframing आपके (या आपके क्लाइंट) साइट के प्रारंभिक लेआउट और डिज़ाइन को बनाने में आपकी सहायता करने के लिए वास्तव में एक शानदार तरीका है। इसका मतलब है कि आप विभिन्न अवधारणाओं की एक श्रृंखला के साथ आ सकते हैं, प्रत्येक अवधारणा में समय या धन का एक बड़ा निवेश किए बिना। आप कम निष्ठा (रेखाचित्र, वास्तव में) और उच्च निष्ठा वायरफ्रेम दोनों कर सकते हैं, उन्हें उन प्रयोज्य उपकरणों में से एक के साथ परीक्षण करें जिन्हें हमने पिछली बार सूचीबद्ध किया था, और यह पता लगाने के लिए कि आपके लिए सबसे अच्छा डिजाइन क्या है,
प्रोटोटाइप विशेष प्रोटोटाइप टूल का उपयोग करके वेबसाइट का वास्तविक, कार्यात्मक संस्करण बनाना। यह आपकी अंतिम साइट के रूप में एक ही नेविगेशन संरचना और लेआउट का उपयोग करता है, इसलिए आप आसानी से देख सकते हैं कि उपयोगकर्ता आपके द्वारा बनाए गए नए डिज़ाइन के साथ कैसे इंटरैक्ट करते हैं। प्रोटोटाइप टूल का उपयोग करना आपके या आपके ग्राहकों के साथ खेलने के लिए लाइव साइट प्राप्त करने के लिए वास्तव में त्वरित और आसान तरीका है, और अंतिम साइट की तरह क्या होगा इसका एक अच्छा संकेत देता है.
इनमें से कई उपकरण वायरफ्रेमिंग और प्रोटोटाइपिंग कर सकते हैं, इसलिए हमने उन्हें अलग-अलग वर्गों में अलग नहीं किया है। बेझिझक पूछें कि क्या आप अनिश्चित हैं कि कौन क्या करता है। वास्तव में सहायक उपकरणों की एक सूची के लिए आगे पढ़ें, और टिप्पणियों में हमें यह बताने के लिए सुनिश्चित करें कि क्या कोई महान उपकरण हैं जो हम चूक गए हैं.
20+ उपयोगी उपकरण
OmniGraffle
यह उपकरण केवल मैक के लिए है, लेकिन अगर आपको मैक मिल गया है तो इसका उपयोग करना आसान है। यह उपलब्ध महान संसाधनों के टन है, और बहुत सुंदर भी लग रहा है. ($ 99.95 - $ 199.95)

Axure
एक्स्योर सबसे लोकप्रिय रैपिड प्रोटोटाइपिंग टूल में से एक है, और इसका बहुत बड़ा अनुसरण है। यह एक बेहद शक्तिशाली उपकरण है जिसके चारों ओर अच्छा समुदाय है। यह विंडोज और मैक दोनों पर चलता है. ($ 589)

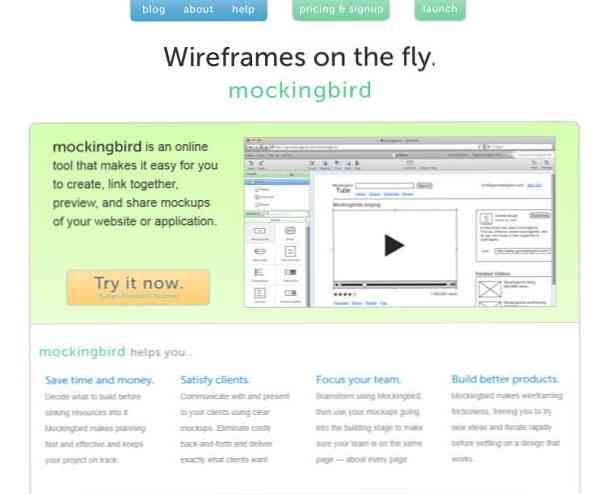
Mockingbird
मॉकिंगबर्ड वायरफ्रेम बनाने के लिए एक साफ वेब ऐप है। यह आपको अपने दस्तावेज़ों के बीच आसानी से लिंक जोड़ने की अनुमति देता है ताकि उपयोगकर्ता अधिक इंटरैक्टिव अनुभव प्राप्त कर सकें। बड़ी बात यह है कि आप अन्य उपयोगकर्ताओं के साथ भी सहयोग कर सकते हैं। चूंकि यह फ्लैश का उपयोग नहीं करता है, आप इसे अपने आईफोन या आईपैड पर भी उपयोग कर सकते हैं. (नि: शुल्क - $ 85 / माह)

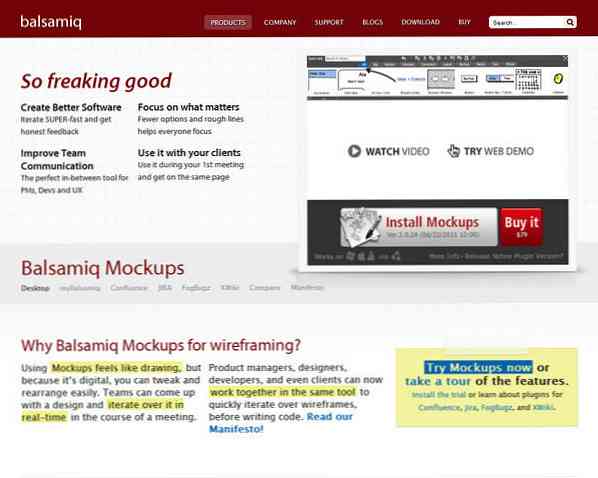
बलसामीक मॉकअप्स
बलसामीक मॉकअप एक एडोब एयर एप्लीकेशन है, इसलिए यह मैक, विंडोज और लिनक्स पर चलता है। यह कार्यक्षमता का एक भार है और इसके चारों ओर मजबूत समुदाय है। खैर, यह देखने लायक है. ($ 79)

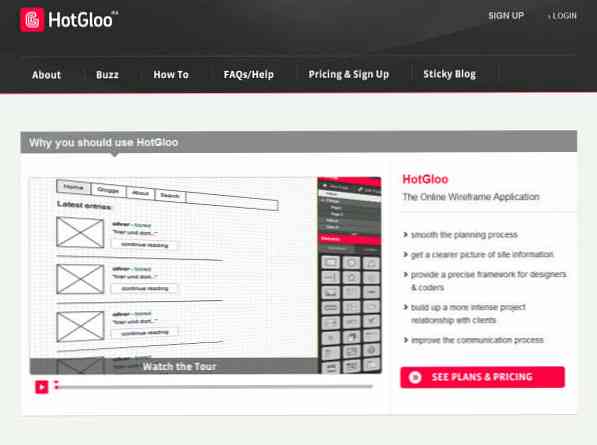
HotGloo
Hotgloo एक और वायरफ्रेमिंग वेब ऐप है जिसे ऑनलाइन सहयोग के लिए बनाया गया है। इसमें विभिन्न प्रकार की वेबसाइट को एक साथ रखने के लिए बेक किए गए विभिन्न उपकरणों की एक श्रृंखला है। मैं इनकार नहीं कर सकता, यह बहुत सुंदर है. (नि: शुल्क - $ 48 / माह)

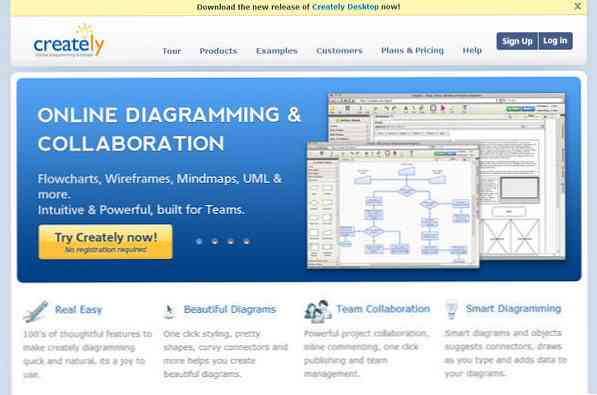
Creately
क्रिएटिविटी में वेब एप और डेस्कटॉप वर्जन और गूगल एप्स के साथ एकीकरण है। यह आपको इंटरफ़ेस को खींचने और छोड़ने की अनुमति देता है ताकि आप अपनी पसंद के अनुसार डिज़ाइन को जल्दी से सेट कर सकें, और ऐप्स के अनुसार सहयोग सुविधाओं को भी. (नि: शुल्क - $ 75)

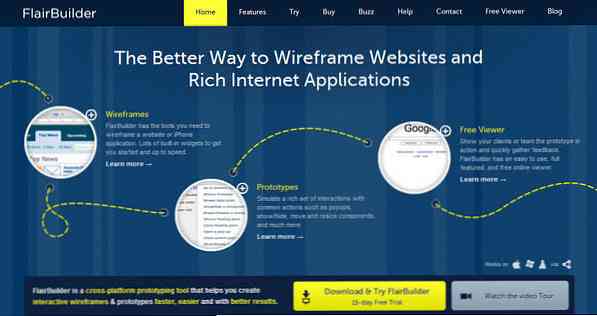
FlairBuilder
FlairBuilder Adobe Air अनुप्रयोगों में से एक है जिसे आप अपनी पसंद के किसी भी प्लेटफ़ॉर्म पर चला सकते हैं। यह वायरफ्रेमिंग और प्रोटोटाइप दोनों करता है, और यहां तक कि आपके आईफोन ऐप्स को करने के लिए एक मॉड्यूल भी है। गंधा. ($ 99)

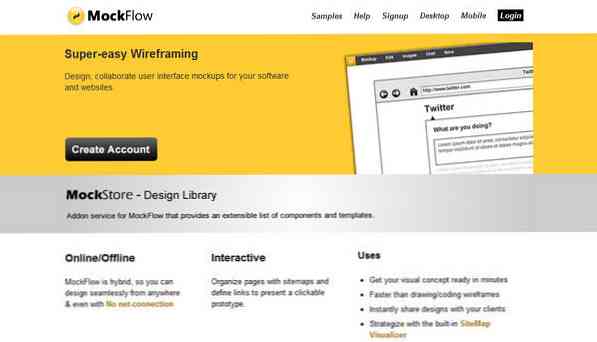
Mockflow
मॉकफ्लो में वेब और डेस्कटॉप दोनों संस्करण हैं। इसका अपना स्टोर है ताकि आप ऐप के साथ आने वाले लोगों को जोड़ने के लिए कई अतिरिक्त टेम्पलेट और बटन प्राप्त कर सकें. (नि: शुल्क - $ 69 / वर्ष)

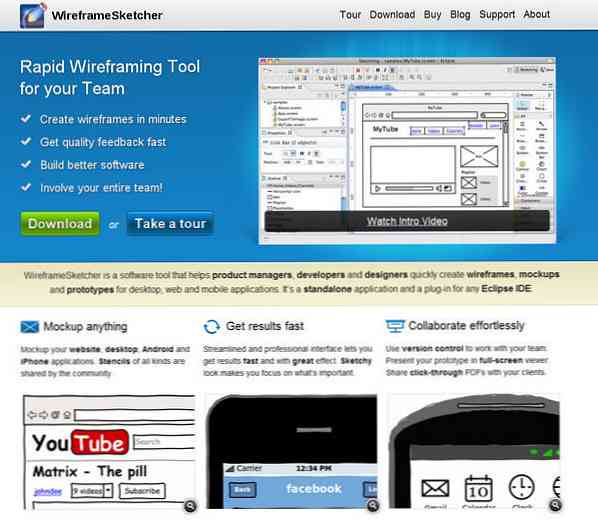
WireframeSketcher
वायरफ्रेमस्केचर एक डेस्कटॉप ऐप है जो आपको 'स्केच' वायरफ्रेम देता है, और इंटरैक्टिव प्रोटोटाइप का निर्माण करता है। आपके निपटान में UI नियंत्रणों की एक बड़ी लाइब्रेरी है, ताकि आप बहुत अच्छे समय में विभिन्न डिजाइनों का निर्माण कर सकें. ($ 75)

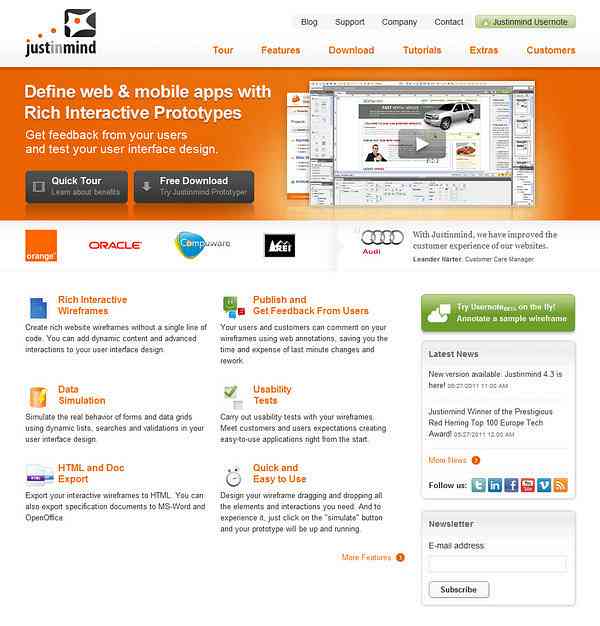
Justinmind
जस्टिनमिंड मैक और विंडोज दोनों संस्करणों के साथ एक रैपिड प्रोटोटाइप टूल है। आपके द्वारा अपने डिज़ाइन तैयार करने के बाद, आप जो चाहें उसे परीक्षण करने या साझा करने के लिए उन्हें HTML में निर्यात कर सकते हैं. ($ 495)

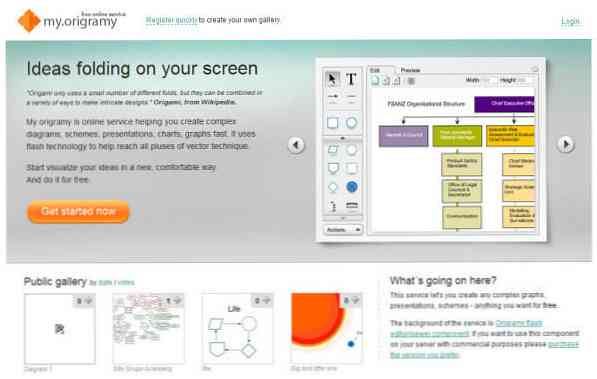
Origramy
मूल रूप से एक वायरफ्रेमिंग टूल के रूप में कल्पना नहीं की गई है, लेकिन निश्चित रूप से उन समय के लिए एक अच्छा मुफ्त विकल्प है जब आपको एक त्वरित बैंडविड्थ की आवश्यकता होती है. (मुक्त)

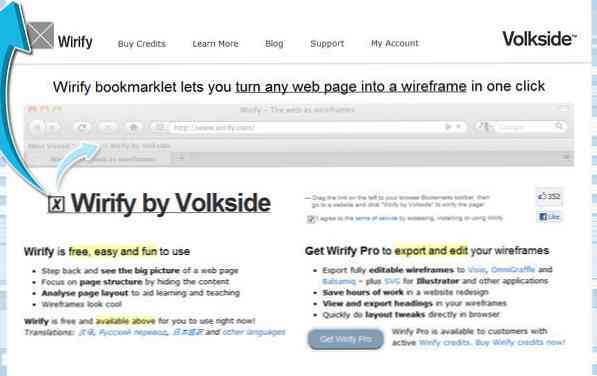
Wirify
व्यक्तिगत रूप से, Wirify मेरा पसंदीदा है। यह एक बुकमार्कलेट है जो आपको किसी भी साइट के वायरफ्रेम उत्पन्न करने में सक्षम बनाता है। नि: शुल्क संस्करण आपको उन्हें ऑनलाइन देखने देता है (और आप हमेशा उन लोगों के स्क्रीनशॉट को कैप्चर कर सकते हैं), या यदि आप कुछ क्रेडिट खरीदते हैं, तो आप फिर ओमनीग्राफल, बालसामी, एसवीजी या विसिओ को वायरफ्रेम निर्यात कर सकते हैं। यह वास्तव में अच्छा उपकरण है! (नि: शुल्क या प्रो - मूल्य भिन्न होता है)

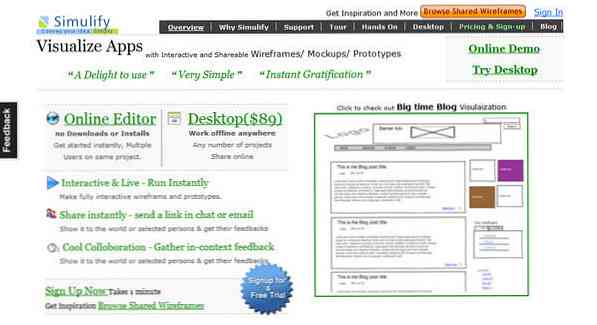
Simulify
Simulify में वेब और डेस्कटॉप संस्करण (एक एडोब एयर ऐप) दोनों हैं। इसमें सहयोग की विशेषताएं हैं, और जो भी आपको पसंद है, उसके साथ आप अपने डिजाइनों को ऑनलाइन साझा करते हैं. (नि: शुल्क - $ 99 / माह वेब, $ 80 डेस्कटॉप)

JustProto
JustProto, जैसा कि नाम से पता चलता है, एक रैपिड प्रोटोटाइप टूल है। यह उपयोगी तत्वों की एक लाइब्रेरी के साथ आता है जिसे आप किसी भी डिजाइन, सहयोग विकल्प और लाइव पूर्वावलोकन में खींच सकते हैं ताकि आपके ग्राहक आपको वास्तविक समय में काम कर सकें. (नि: शुल्क - $ 99 / माह)

Napkee
नैप्की Balsamiq Mockups के साथ मिलकर काम करता है ताकि आप अपने डिजाइनों को HTML या फ्लेक्स में तेज़ी से निर्यात कर सकें। यदि आप बाल्सामीक प्रशंसक हैं, तो यह वास्तव में एक बहुत ही उपयोगी उपकरण है. ($ 49 - $ 79)

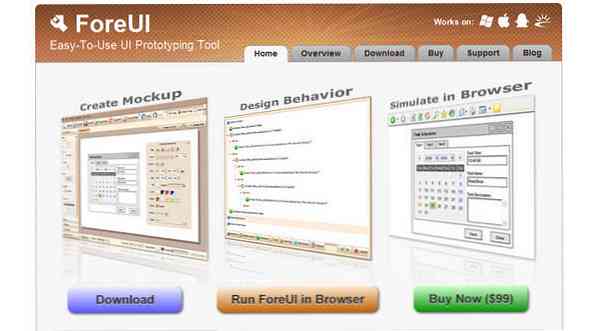
ForeUI
फ़ोरयूआई आपको जल्दी से मॉकअप को इकट्ठा करने देता है, और उन्हें लाइव सिमुलेशन में बदल देता है जिसे आप वेब पर प्रकाशित कर सकते हैं। यह आपके या आपके उपयोगकर्ताओं के लिए एक त्वरित और आसान तरीका है जिससे आप जान सकते हैं कि आपकी लाइव साइट कैसी हो सकती है. ($ 99 +)

Jumpchart
जम्पचार्ट एक बहुत ही सुंदर ऐप है जो न केवल आपको वायरफ्रेम और प्रोटोटाइप को एक साथ रखने देता है, बल्कि आपको उन्हें HTML में निर्यात करने की भी अनुमति देता है, और यदि आप उच्च योजनाओं में से एक के लिए भुगतान करते हैं, तो यह वर्डप्रेस निर्यात का भी समर्थन करेगा।. (नि: शुल्क - $ 50 / माह)

Protoshare
Protoshare आपको ग्राहकों के साथ सहयोग करने, इंटरेक्टिव प्रोटोटाइप बनाने की अनुमति देता है, और एक अच्छा ड्रैग और ड्रॉप इंटरफ़ेस है। कुछ बड़े नाम ग्राहक भी, अगर ऐसा है तो आप अंदर हैं. ($ 29 - $ 179 / माह)

iPhoneMockup
यह एक त्वरित iPhone वायरफ्रेम बनाने के लिए एक स्वतंत्र और बहुत सरल उपकरण है। अगर आपको इस बात का अंदाजा हो गया है कि आप क्या काम करना चाहते हैं या कुछ ऐसा जिसकी आप कल्पना करना चाहते हैं, तो यह आपके लिए उपकरण है। कोशिश करो! (मुक्त)

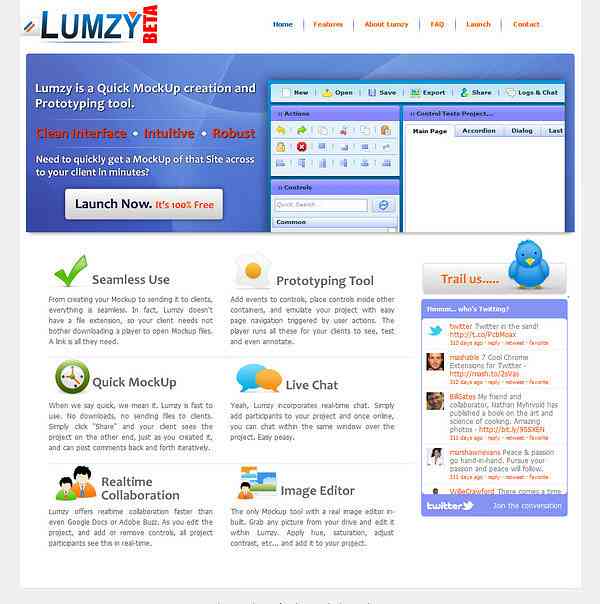
Lumzy
हालाँकि Lumzy कुछ समय के लिए अपडेट नहीं किया गया है, लेकिन यह एक मुफ्त विकल्प के रूप में उल्लेख के लायक है। यह आपको मॉकअप, प्रोटोटाइपिंग करने की सुविधा देता है, और इसमें कई अलग-अलग सहयोग विशेषताएं हैं. (मुक्त)

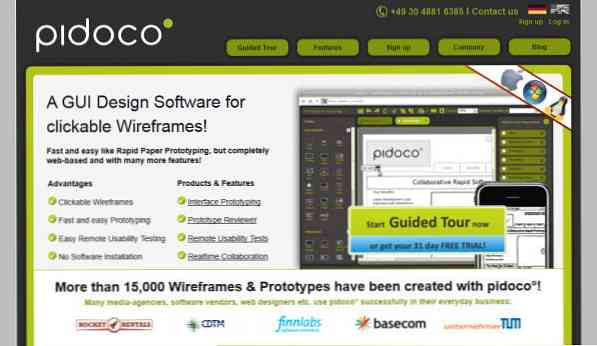
Pidoco
पिडोको आपको वायरफ्रेम, प्रोटोटाइप बनाने, ग्राहकों के साथ सहयोग करने और यहां तक कि कुछ बुनियादी प्रयोज्य परीक्षण कार्यक्षमता बनाने की सुविधा देता है. ($ ९ - $ ९९ / माह)

तो अब क्या?
उम्मीद है कि आप इस पोस्ट को पढ़ने के बाद प्रेरित महसूस कर रहे हैं, और आपको कुछ पता है कि वायरफ्रेमिंग और प्रोटोटाइप आपकी मदद कैसे कर सकते हैं। एक बार जब आप अपने डिजाइन तैयार कर लेते हैं, तो आप उन सभी प्रयोज्य उपकरणों के साथ चल सकते हैं, जिनका हमने परीक्षण किया है.
यदि आप वायरफ्रेमिंग और प्रोटोटाइपिंग के बारे में थोड़ी और जानकारी चाहते हैं, तो हमने नीचे कुछ उपयोगी लिंक शामिल किए हैं.
- वायरफ्रामिंग के लिए एक गाइड (Papermashup.com)
- वेबसाइट वायरफ्रेम (विकिपीडिया)
- कैसे एक प्रभावी प्रोटोटाइप विकसित करने के लिए (Newfangled.com)
क्या आपके पास कोई अन्य ऐप है जिसे आप सुझाएंगे? आपका पसंदीदा उपकरण क्या है? हमें नीचे टिप्पणी में अवश्य बताएं.




