फ़िल्टर किए गए नेविगेशन का अनुकूलन करने के लिए 10 ई-कॉमर्स यूएक्स टिप्स
फ़िल्टर किया गया नेविगेशन एक लोकप्रिय वेबसाइट सुविधा है जो इन दिनों है ई-कॉमर्स साइटों पर नियमित रूप से उपयोग किया जाता है. यह ग्राहकों की मदद करने के उद्देश्य से कार्य करता है वे जिस उत्पाद की तलाश कर रहे हैं उसे खोजें में बड़े डेटा सेट.
के बारे में सोचो फ़िल्टर आप सेट कर सकते हैं के लिए उत्पाद खोज ईबे या अमेज़ॅन पर, जैसे कि श्रेणी, सामग्री, या किसी उत्पाद का ब्रांड.
यदि आप एक परिवर्तित ऑनलाइन स्टोर चाहते हैं, तो फ़िल्टर्ड नेविगेशन होना लगभग एक आवश्यकता है, केवल इसलिए नहीं साइट पर नेविगेशन की सुविधा, तथा खोज को गति दें, लेकिन यह भी क्योंकि ऑनलाइन ग्राहकों पहले से ही इसकी आदत हो चुकी है बड़ी ई-कॉमर्स साइटों पर.
1. इष्टतम स्थान चुनें
अधिकांश ई-कॉमर्स साइटों पर, फ़िल्टर किया गया नेविगेशन है बाईं साइडबार पर रखा गया है सामग्री के बगल में, जैसे आप इसे अमेज़न या ईबे पर देख सकते हैं। हालांकि यह हमेशा सबसे अच्छा विकल्प नहीं है.
फ़िल्टरिंग पर बेयार्ड इंस्टीट्यूट के प्रयोज्य शोध में पाया गया कि ए क्षैतिज नेविगेशन सामग्री के शीर्ष पर रखा गया है कई मामलों में बेहतर प्रदर्शन कर सकते हैं.
क्षैतिज नेविगेशन आमतौर पर ई-कॉमर्स वेबसाइटों के लिए अच्छा काम करता है कम उत्पाद फ़िल्टर करें, इस तरह से उपयोगकर्ता हैं फ़िल्टर को अनदेखा करने की संभावना कम है.
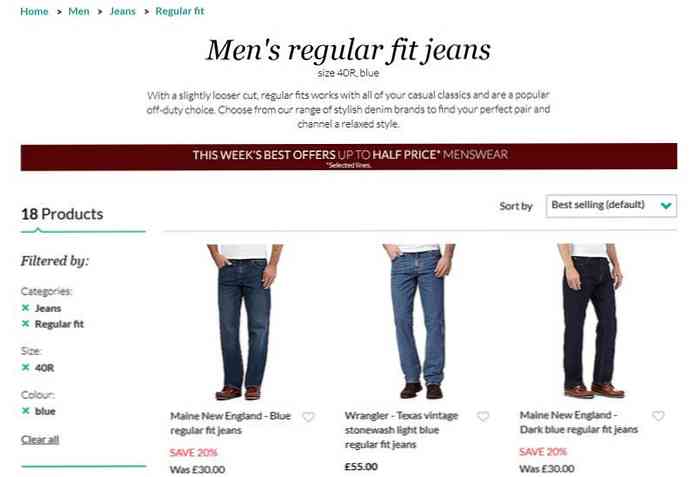
यह हमेशा परीक्षण के लायक है कि फ़िल्टर किए गए नेविगेशन को कहां रखा जाए, क्योंकि रूपांतरण दरों के बीच बड़े अंतर हो सकते हैं। एक फर्नीचर और होम डेकोर रिटेलर क्रेट एंड बैरल की वेबसाइट क्षैतिज रूप से फ़िल्टर किए गए नेविगेशन के लिए एक अच्छा उदाहरण प्रदान करती है.

2. प्रासंगिक फिल्टर प्रदान करें
हालाँकि यह आपके प्रतियोगियों द्वारा उपयोग किए जाने वाले फ़िल्टर की जाँच करने के लायक है, फ़िल्टर हमेशा होने चाहिए के लिए प्रासंगिक तुंहारे उत्पादों और तुंहारे दर्शक, और कोई नहीं है। यह हमेशा उतना आसान नहीं होता जितना आप पहले सोचते हैं, जैसे कि आपको फ़िल्टर की आवश्यकता होती है ग्राहकों से पूछे जाने वाले प्रश्नों के उत्तर दें जब वे आपके उत्पादों की तलाश में हों.
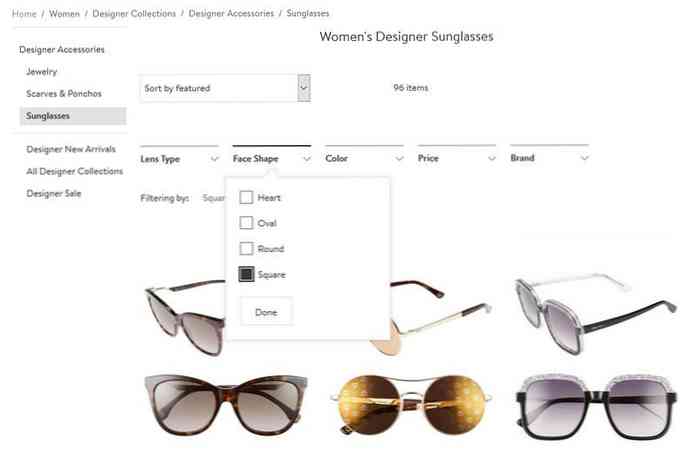
उदाहरण के लिए, नॉर्डस्ट्रॉम अपने ग्राहकों को प्रदान करता है प्रत्येक उत्पाद श्रेणी के लिए सावधानीपूर्वक चयनित फ़िल्टर, जैसे कि “लेंस प्रकार”, “चेहरे की आकृति”, “रंग”, “मूल्य”, तथा “ब्रांड” धूप के चश्मे के लिए.

3. ग्राहकों को कई फिल्टर चुनने दें
हालाँकि कुछ उपयोगकर्ता केवल आपकी साइट को बेतरतीब ढंग से ब्राउज़ करते हैं, उनमें से कई स्पष्ट-कट विचारों और अच्छी तरह से परिभाषित आवश्यकताओं के साथ आते हैं। यह ग्राहक समूह आमतौर पर एक ही समय में कई फिल्टर का उपयोग करना चाहता है क्वेरी चलाने के लिए एक साथ विभिन्न गुणों के लिए, जैसे रंग, कीमत और सामग्री.
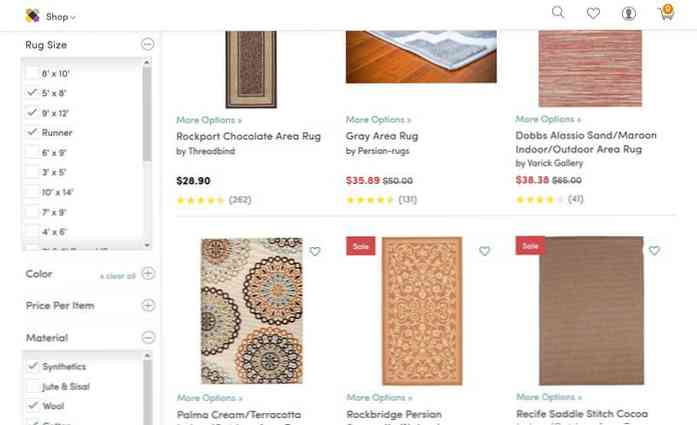
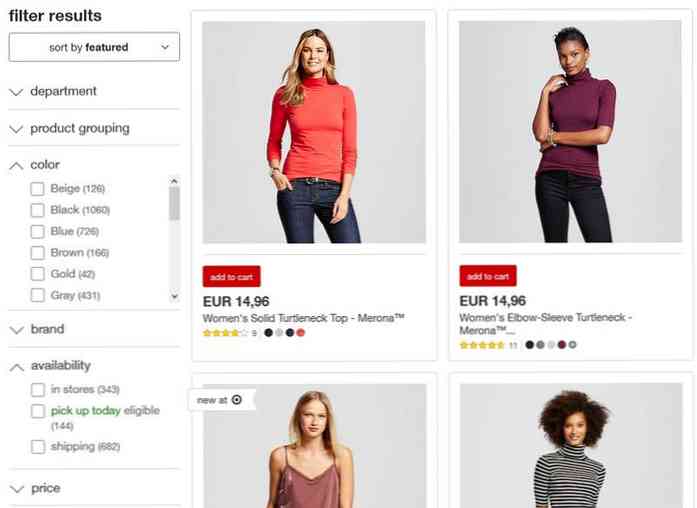
यह आवश्यक नहीं है कि उन्हें विभिन्न फ़िल्टर का चयन करने दें कई फ़िल्टर समूहों से, परंतु उसी प्रकार का भी. Wayfair ऑनलाइन होम स्टोर अपने ग्राहकों को अनुमति देकर एक पेशेवर उपयोगकर्ता अनुभव प्रदान करता है जितने चाहें उतने फिल्टर खोजें.

4. आवश्यक होने पर मैन्युअल इनपुट सक्षम करें
चेकबॉक्स फ़िल्टर मान प्राप्त करने का एक शानदार तरीका है, लेकिन कभी-कभी ग्राहकों को जाने देना भी एक अच्छा विचार है मैन्युअल रूप से फ़िल्टर सेट करें, जैसे कि मूल्य इनपुट क्षेत्रों के मामले में। प्रत्येक ग्राहक उत्पादों की तलाश करता है एक अलग मूल्य सीमा में, इसलिए मूल्य फ़िल्टर को ठीक से करना हमेशा आसान नहीं होता है.
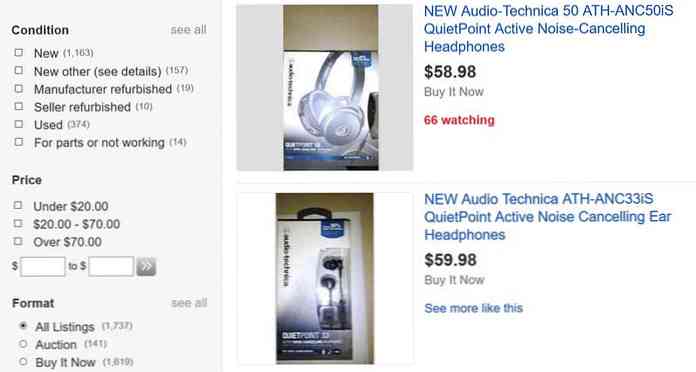
ईबे में एक मूल्य फ़िल्टरिंग यूआई है कि दो ग्राहक समूहों की सेवा करता है एक ही समय में: जो लोग ठीक हैं जल्दी से एक पूर्व निर्धारित मूल्य सीमा टिक, और जो लोग बल्कि अपनी न्यूनतम और अधिकतम कीमतें चुनें, और उन्हें दिए गए पाठ इनपुट फ़ील्ड में मैन्युअल रूप से टाइप करें.

5. एक उत्पाद काउंटर प्रदर्शित करें
उत्पाद काउंटर प्रदर्शित करके, आप न केवल अपने ग्राहकों को अच्छी तरह से सूचित करते हैं जो स्वाभाविक रूप से रखते हैं विश्वास की भावना पैदा करता है, लेकिन उन्हें यह भी बताएं कि कैसे “कुंआ” उन्होंने अपने फ़िल्टरिंग प्रयासों के साथ प्रदर्शन किया। प्रत्येक ग्राहक के पास कई सारे उत्पाद होते हैं, जिन्हें वे चाहते हैं एक खरीद निर्णय से पहले बाहर की जाँच करें. आदर्श रूप से, फ़िल्टरिंग उन्हें इस संख्या के करीब लाता है. यदि आप उन्हें एक उत्पाद काउंटर प्रदान करते हैं जो वे तुरंत जानते हैं यदि वे पर्याप्त फिल्टर सेट करते हैं या करने की आवश्यकता है क्वेरी फिर से चलाएँ.
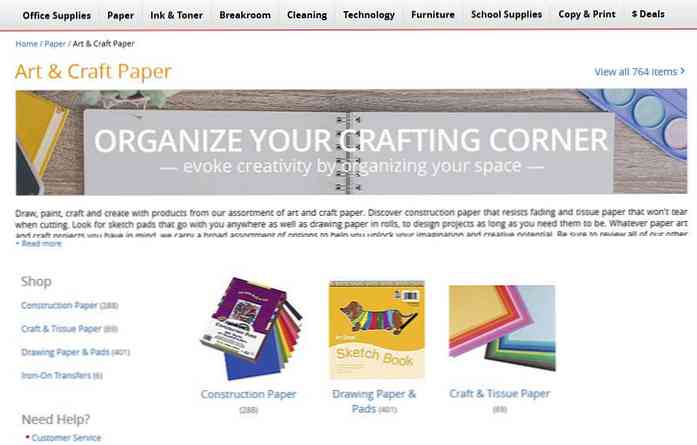
कितने उत्पादों को दिखाना महत्वपूर्ण है एक निश्चित फ़िल्टर कॉन्फ़िगरेशन से संबंधित है हर ई-कॉमर्स साइट पर। ऑफिस डिपो इस सुविधा को अगले स्तर तक ले जाता है, और एक उत्पाद काउंटर प्रदर्शित करता है प्रत्येक उपलब्ध श्रेणी के बगल में, जो ग्राहकों को उनके उत्पाद खोज के साथ आगे बढ़ने के लिए एक प्राकृतिक धक्का देता है.

6. फ़िल्टर समूह बनाएं जो समझ में आए
एक अच्छी तरह से परिवर्तित ई-कॉमर्स साइट पर यह सभी फ़िल्टर के साथ ग्राहकों को प्रदान करना होगा उन्हें एक जिम्मेदार खरीद निर्णय लेने की आवश्यकता है-यदि आप प्रीमियम उत्पादों का विपणन करते हैं तो यह विशेष रूप से महत्वपूर्ण है। फ़िल्टर किए गए नेविगेशन को साफ और उपयोगकर्ता के अनुकूल रखने के लिए, यह महत्वपूर्ण है फ़िल्टर समूह एक तरह से जो समझ में आता है.
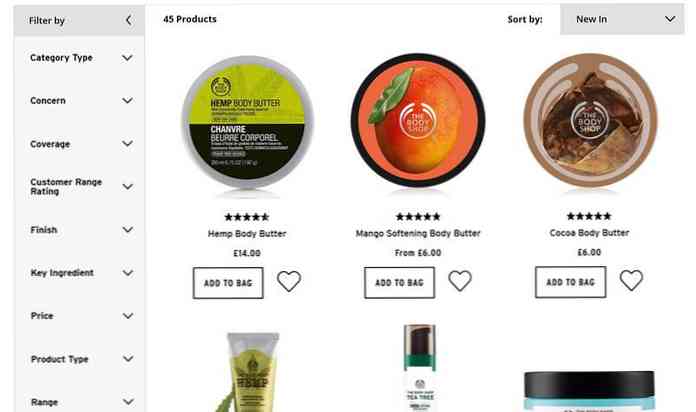
द बॉडी शॉप का ऑनलाइन स्टोर शायद थोड़ा अधिक फिल्टर है जो आवश्यक होगा लेकिन जैसे-जैसे फिल्टर अच्छी तरह से समूहीकृत होते हैं, उपयोगकर्ता का अनुभव सुपरलॉन्ग और अयोग्य फिल्टर सूचियों से टूट नहीं जाता है.

7. फिल्टर ग्रुप को टॉगल करें
यदि आपके पास बहुत अधिक विकल्प हैं, तो यह विचार करने योग्य है फ़िल्टर समूह बनाना संभव है उपयोगकर्ताओं को जल्दी से अलग-अलग समूहों को खोलने और बंद करने की अनुमति देने के लिए। यह भी एक अच्छा समाधान है मोबाइल लेआउट, के रूप में छोटे परदे पर फ़िल्टर किया गया नेविगेशन रास्ता बहुत लंबा हो सकता है, यहां तक कि गैर-प्रयोज्य के खतरनाक बिंदु तक.
लक्ष्य का फ़िल्टर किया गया नेविगेशन उपयोग करता है ऊपर और नीचे तीर के प्रसिद्ध पैटर्न टॉगलबिलिटी को इंगित करने के लिए, इसके अलावा जब एक समूह के अंदर फिल्टर सूची बहुत लंबी हो जाती है (जैसे कि रंगों के मामले में), ए स्क्रॉलिंग बार जोड़ा जाता है भी। ये दोनों विशेषताएं मोबाइल प्रयोज्यता में वृद्धि.

8. विषयगत फिल्टर पर विचार करें
विषयगत फिल्टर एक अलग प्रकार के उत्पाद फ़िल्टर हैं जो ग्राहकों को क्वेरी चलाने में मदद करते हैं विभिन्न विषयों पर आधारित है उस लगातार अनुरोधों का जवाब दें, जैसे कि “गर्मियों का आगमन”, “बिक्री पर”, “लापरवाह शैली”, या “अंतिम मिनट के सौदे”. बेमार्ड इनसेन्ट्स की प्रयोज्य शोध ने स्मैशिंग पत्रिका पर संक्षेप में पाया कि विषयगत फ़िल्टरिंग है हमेशा बड़े ई-कॉमर्स साइटों पर भी उपयोग नहीं किया गया.
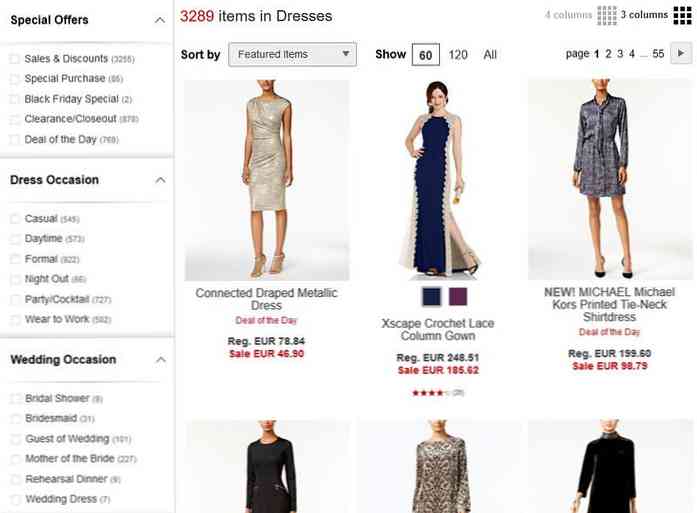
यह हमेशा विचार करने योग्य है कि क्या कोई विषयगत फ़िल्टर हैं जो आप कर सकते हैं अपने स्वयं के स्टोर में उपयोग करें. मेसी की बारीक फ़िल्टर्ड नेविगेशन के लिए एक अच्छा उदाहरण हो सकता है। में “कपड़े” श्रेणी, यह प्रदान करता है ध्यान से चयनित विषयों के लिए फिल्टर, जैसे कि “खास पेशकश”, “पोशाक अवसर”, तथा “शादी का अवसर”. यदि आप मेसी के फ़िल्टरिंग यूआई पर गहराई से विश्लेषण पढ़ना चाहते हैं तो इस शोध को देखें.

9. लागू फिल्टर प्रदर्शित करें
बहुत से लोग भूल जाते हैं कि उन्होंने क्या खोजा है, उन्होंने जो फ़िल्टर लगाए हैं, उन्हें प्रदर्शित करना क्वेरी परिणामों के बगल में एक सुविधा है जो उपयोगकर्ता के अनुभव में काफी सुधार कर सकती है। इस तरह से आपके ग्राहक करेंगे कम खोया हुआ महसूस करो, के रूप में वे किसी भी समय वे पहले चयनित फिल्टर की जाँच कर सकते हैं, और जब आवश्यक हो तो उन्हें संशोधित कर सकते हैं.
Debenhams ही नहीं है लागू फ़िल्टर दिखाएं फ़िल्टर किए गए नेविगेशन के ऊपर, लेकिन यह भी उन्हें समूह जब कई फ़िल्टर लागू होते हैं, तो एक और अधिक आंख को पकड़ने वाला दृश्य क्यू भी प्रदान करता है.

10. शीर्ष पर लोकप्रिय फ़िल्टर प्रदर्शित करें
प्रत्येक ई-कॉमर्स साइट इसके लोकप्रिय विषय हैं, जैसे कि एक प्रवृत्ति, एक मौसम, या एक विशेष प्रस्ताव। आप ऐसा कर सकते हैं एक विषयगत फ़िल्टर लागू करें इन विषयों में से प्रत्येक के लिए, और इसे फ़िल्टर किए गए नेविगेशन के शीर्ष पर रखें अपने ग्राहकों को उन्हें खोजने में मदद करने के लिए.
यदि आप और भी अधिक पेशेवर होना चाहते हैं, तो आप कर सकते हैं समय के साथ अपने लोकप्रिय फ़िल्टर बदलें, परिवर्तन के आधार पर ग्राहक की आदतों के पैटर्न अपनी साइट पर.

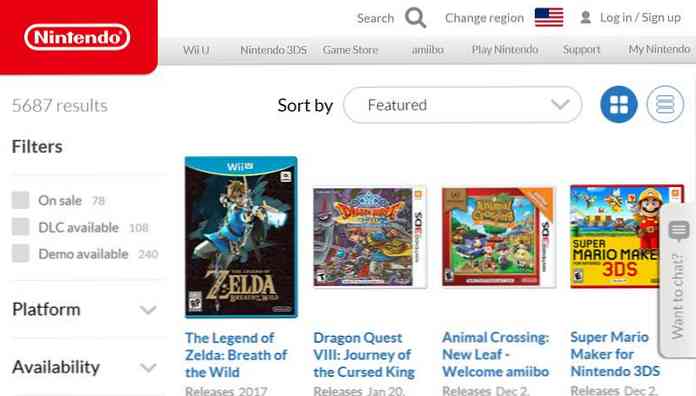
निन्टेंडो गेम स्टोर वर्तमान में तीन लोकप्रिय फिल्टर प्रदान करता है, “बिक्री पर”, “डीएलसी उपलब्ध है”, तथा “डेमो उपलब्ध है”, और उन्हें अन्य सभी विकल्पों में से शीर्ष पर प्रदर्शित करता है ताकि उपयोगकर्ताओं को भी संकोच न हो एक त्वरित क्वेरी चलाएँ वही बहुत कम प्रयास की लागत.