आपकी प्रेरणा के लिए धुंधला पृष्ठभूमि के साथ 50 सुंदर वेबसाइट
धुंधली छवि एक फोटोग्राफी तकनीक है जिसका उपयोग वेबसाइट डिजाइन को बढ़ाने के लिए किया जा सकता है। हाल के वर्षों में धुंधली छवियों का उपयोग करना ग्राफिक डिजाइन में एक प्रवृत्ति बन गई है। में इसका उपयोग किया जा सकता है हेडर, स्लाइडर्स, बैनर या यहां तक कि पूर्ण चौड़ाई वाली वेबसाइट पृष्ठभूमि. धुंधली छवि में भी जादू की शक्ति है टाइपोग्राफी और बटन को उजागर करें और उन्हें पॉप बनाएं.
इससे पहले कि आप ट्रेंड बैंडवागन पर कूदें, आपको कई विकल्पों पर ध्यान देने की आवश्यकता है कि अन्य डिजाइनर अपने काम में धुंधली छवियों का उपयोग कैसे कर रहे हैं। हमने धुंधली छवि पृष्ठभूमि के 50 अद्भुत उदाहरणों को एक साथ रखा है जो आपको प्रेरित करने के लिए पहले से ही वहां हैं। धुंधली छवियों के साथ काम करते समय, ध्यान रखें कि इसका उपयोग पूर्ण सार पृष्ठभूमि बनाने के लिए किया जाना चाहिए
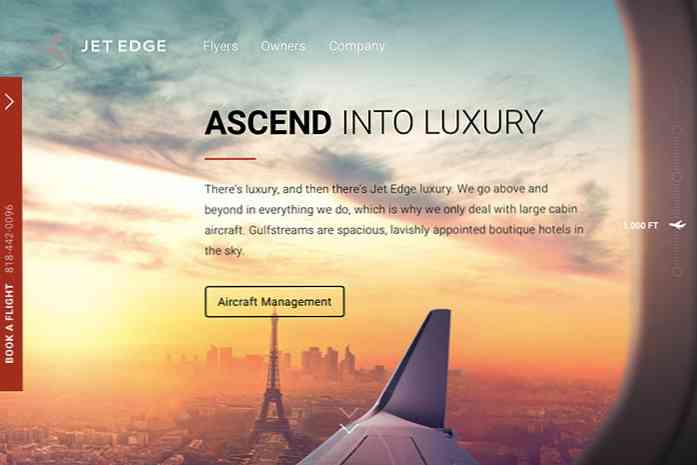
जेट एज

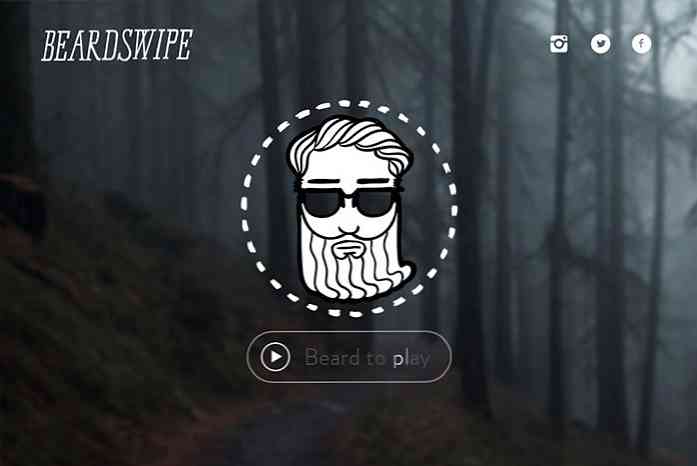
BeardSwipe

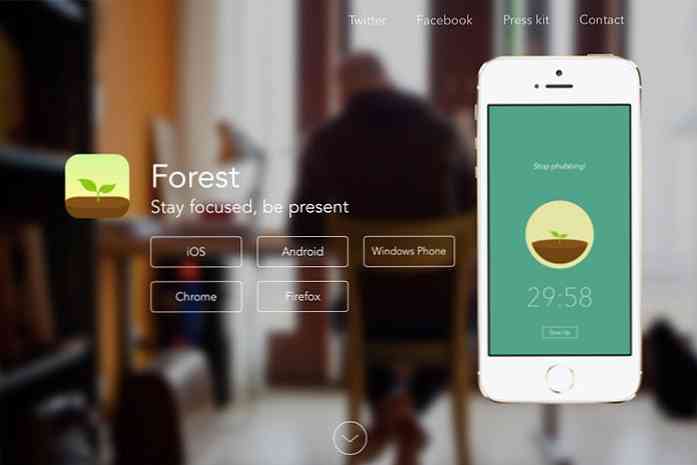
वन

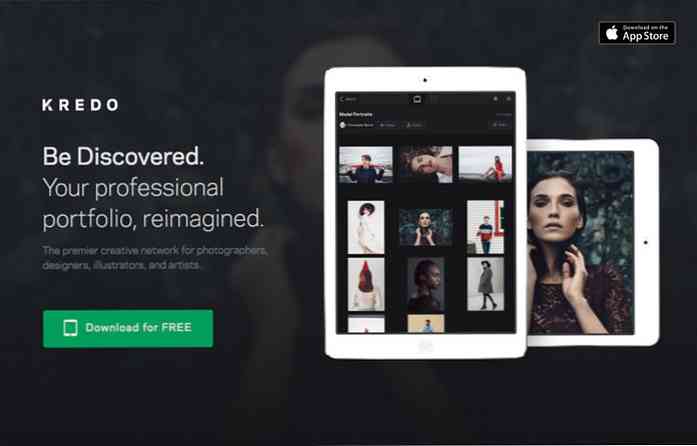
Kredo

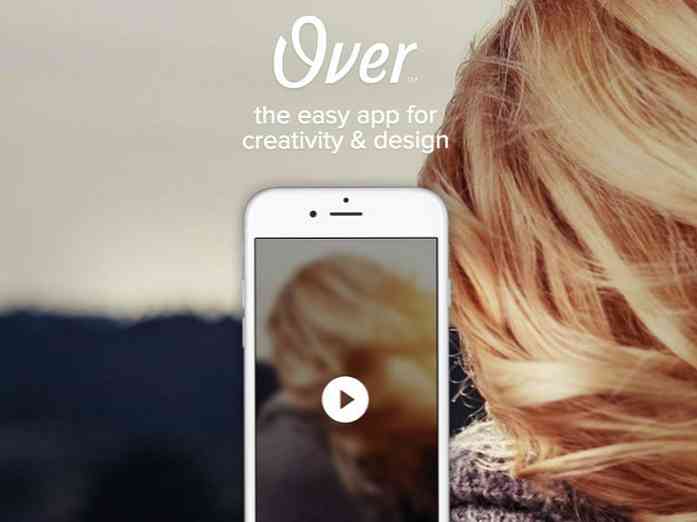
ऊपर

Stieler

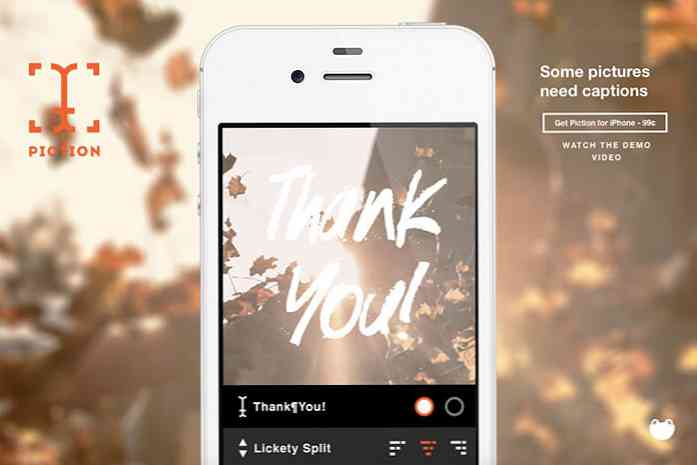
Piction App

Kimd

हार्दिक मेहता

शॉन ग्रांट

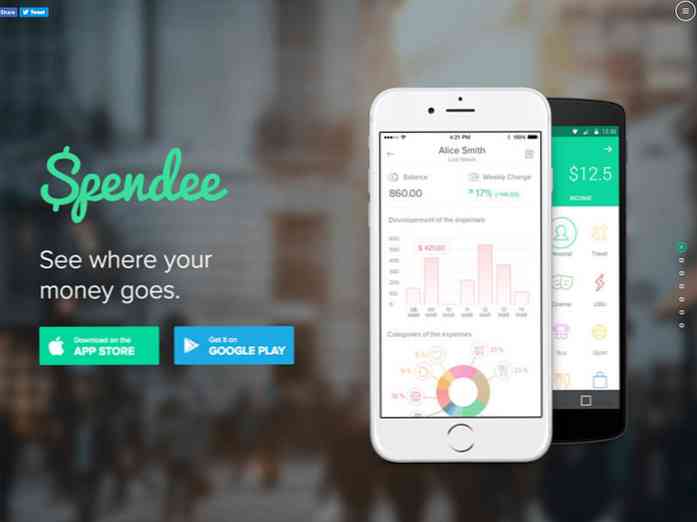
Spendee

Rodesk

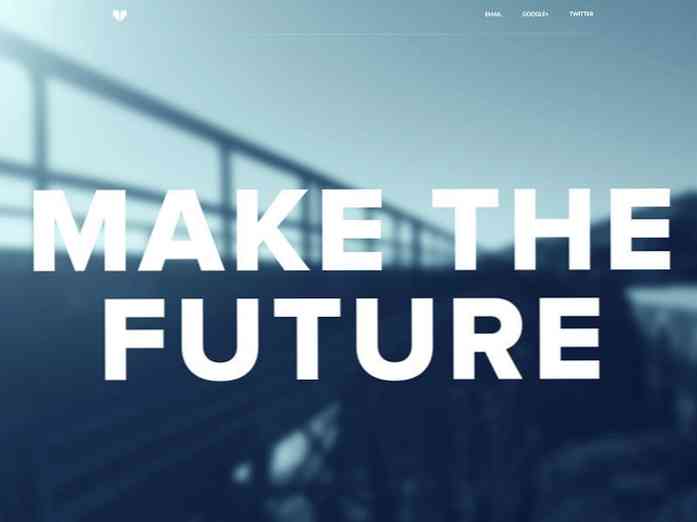
Livefront

घोड़े का अंसबंध

सलाखें

डेविड मासियानी

सुंदर

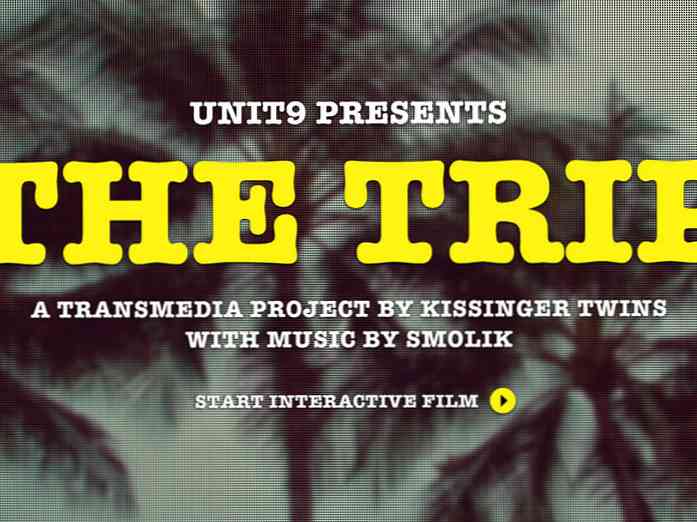
यात्रा

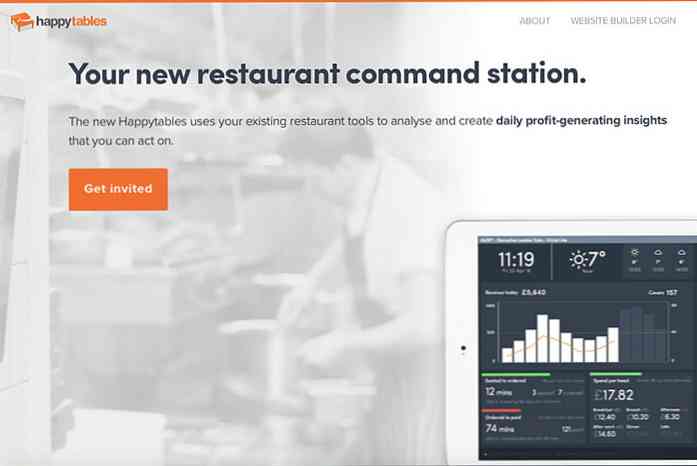
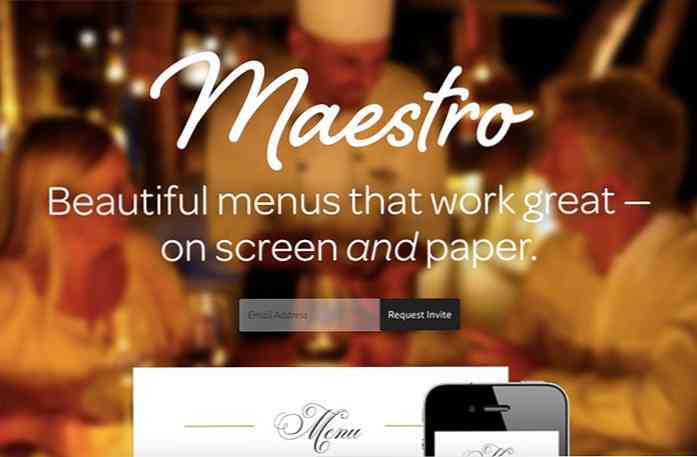
हैप्पी टेबल्स

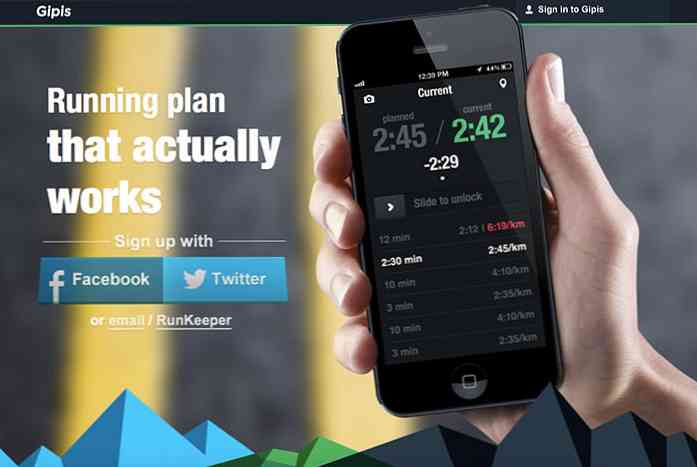
Gipis

Employour

बहुआयामी अनुभव

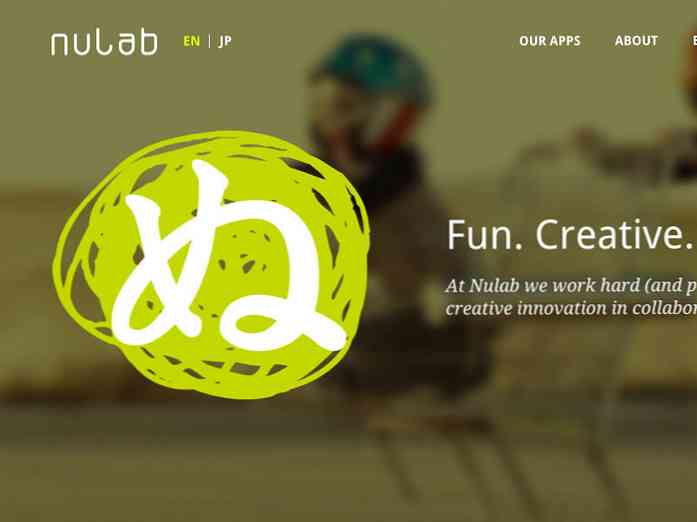
Nulab

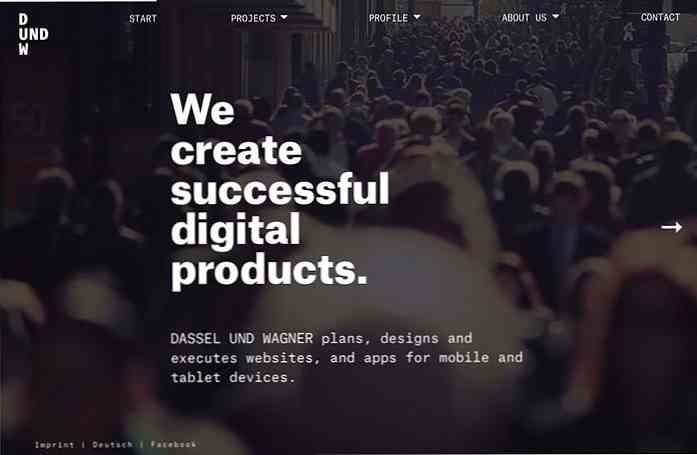
डसेल अन वागनर

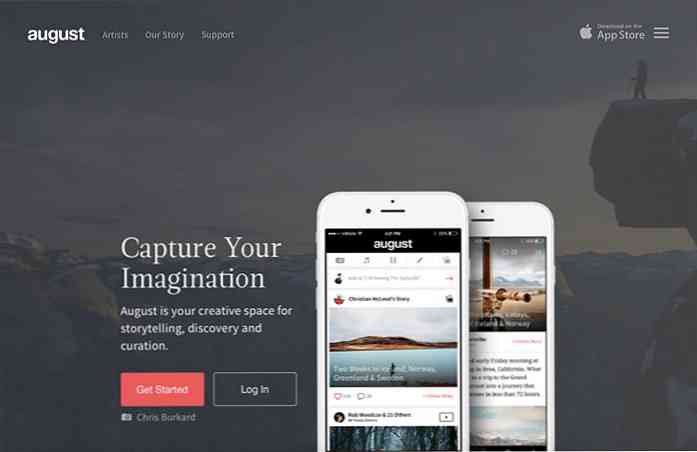
अगस्त

काफिले

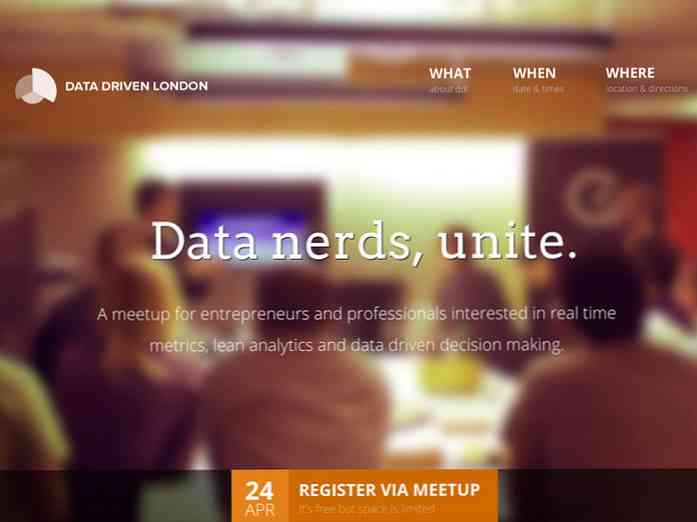
डेटा प्रेरित लंदन

हिपस्टैमेटिक ओगल

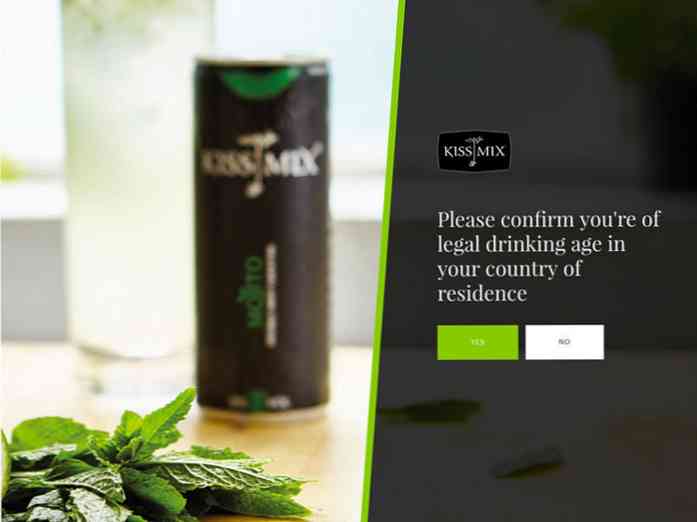
चुम्मा

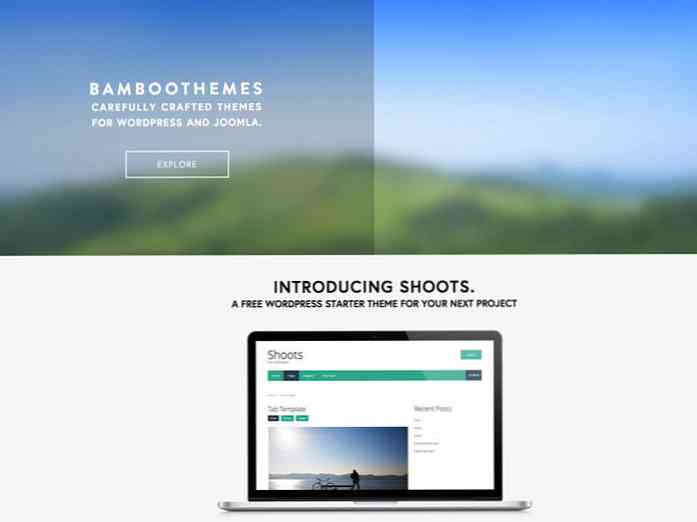
Bamboothemes

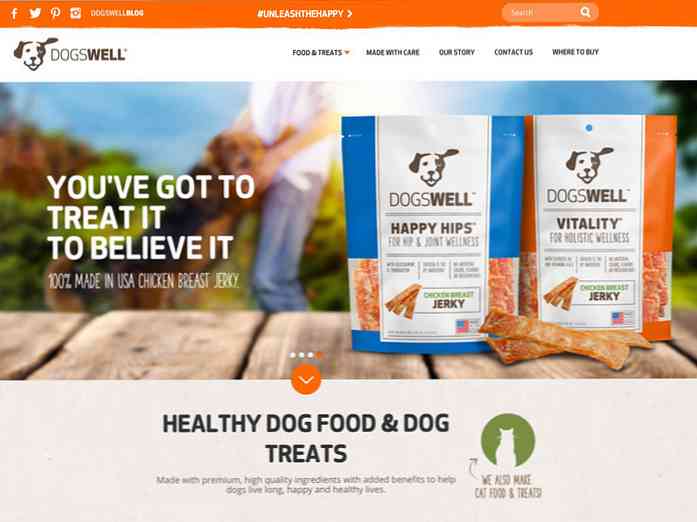
Dogswell

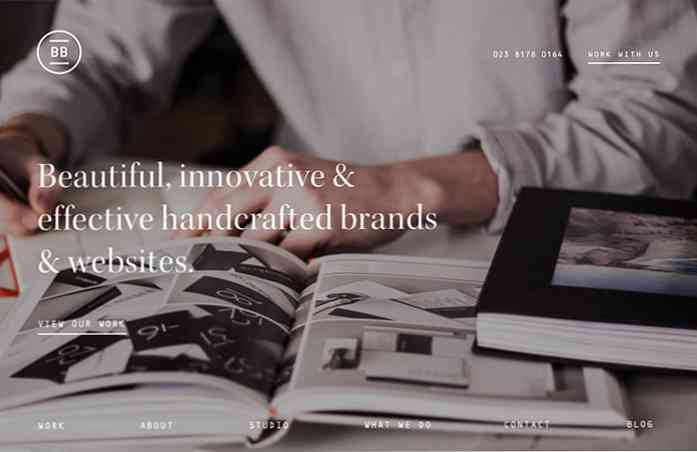
ब्राइटबाइट स्टूडियो

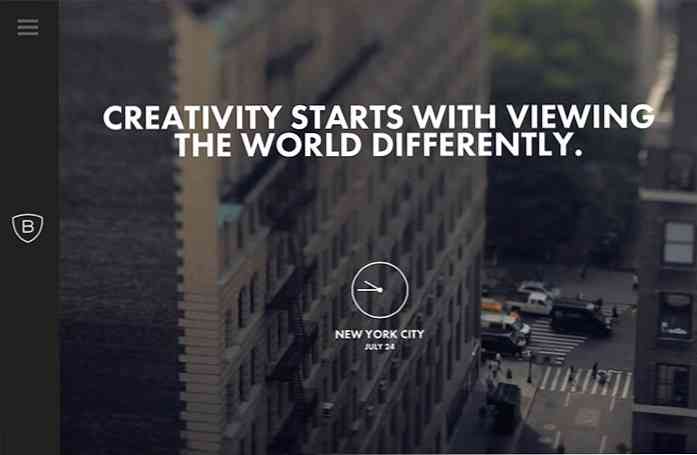
SRGtechnologies

Bienville Capital

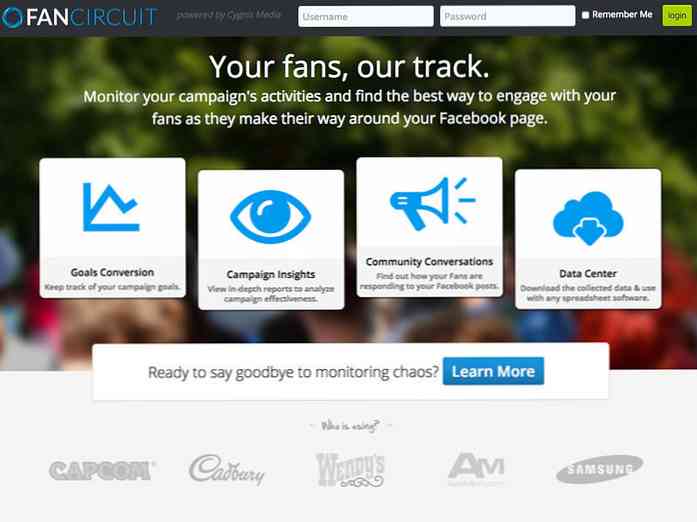
Fancircuit

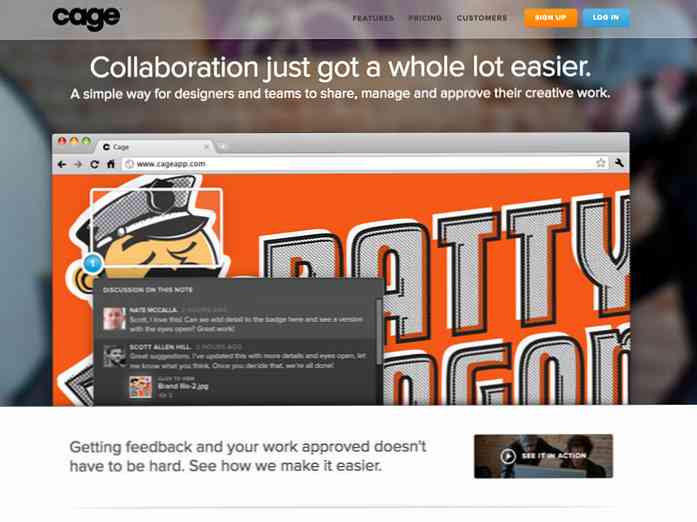
केज ऐप

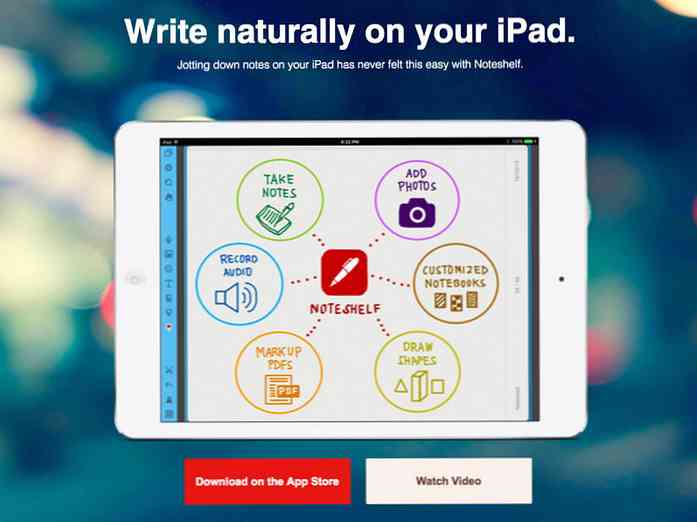
Noteshelf

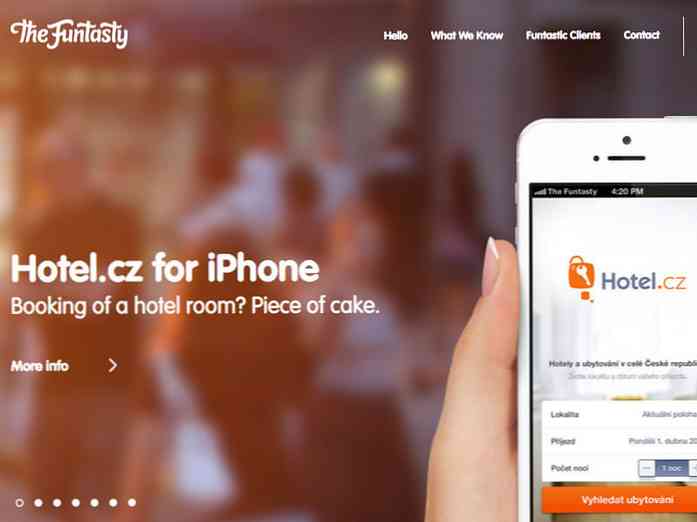
द फंटास्टी

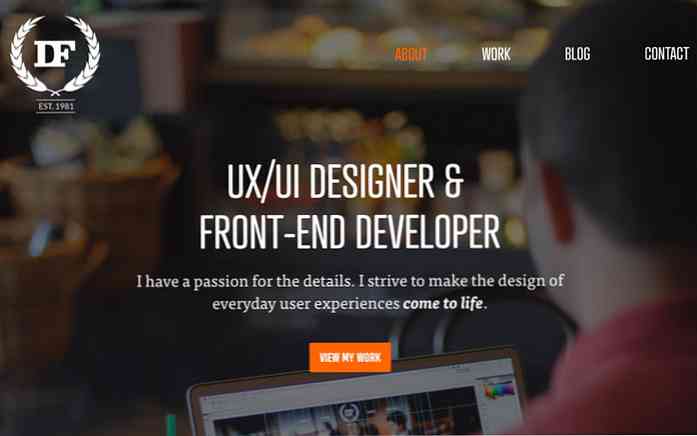
डैनियल फिलर

शरण विपणन

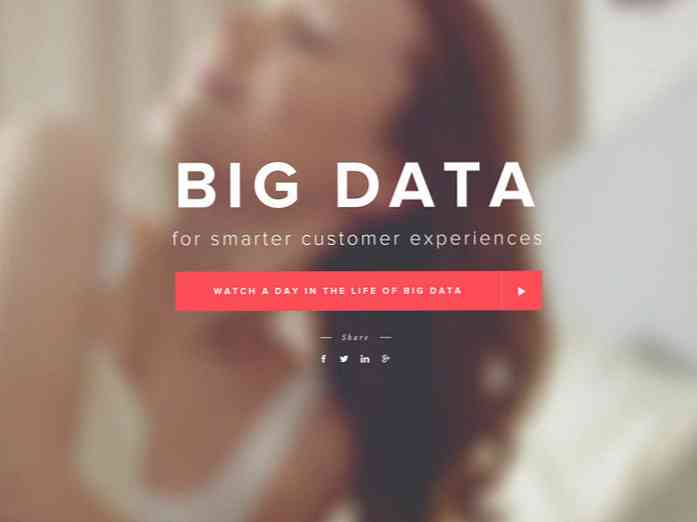
बड़ा डाटा

डिक्सन फोंग

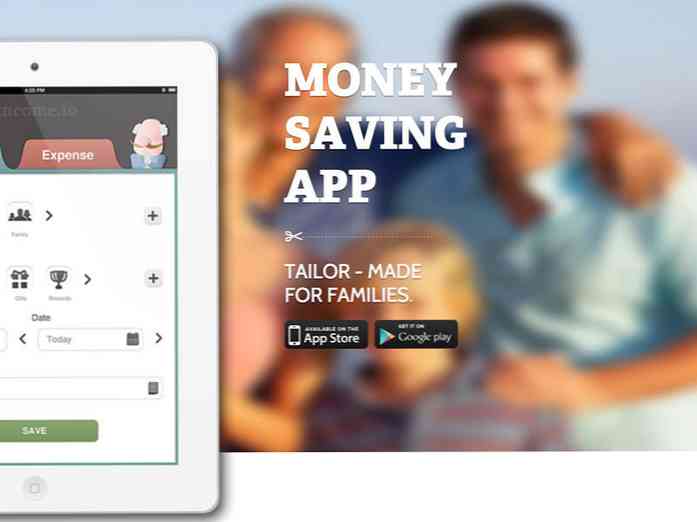
Income.io

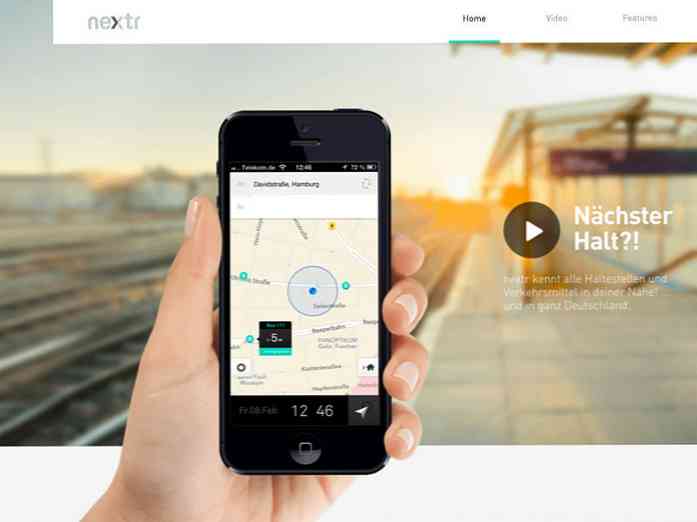
Nextr

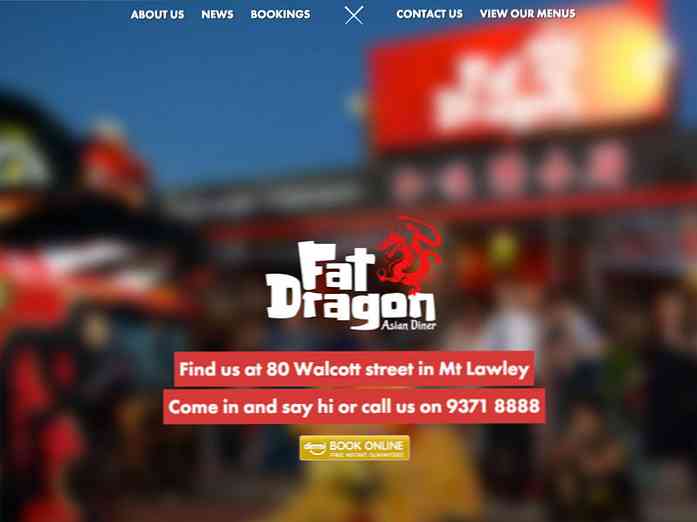
मोटा ड्रैगन

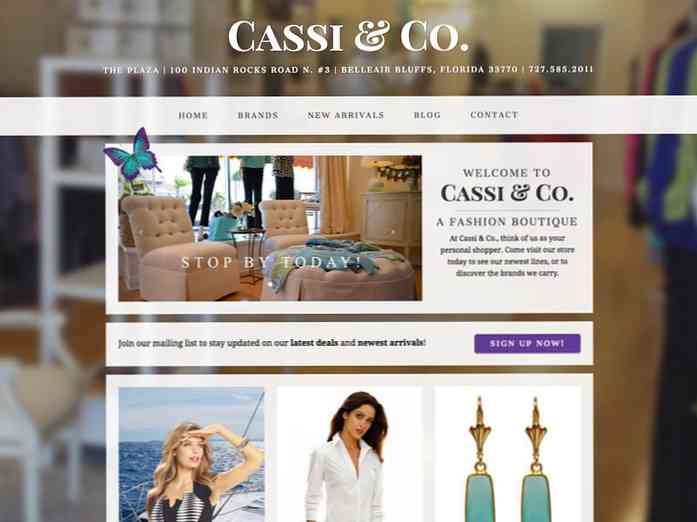
कैसी एंड कंपनी

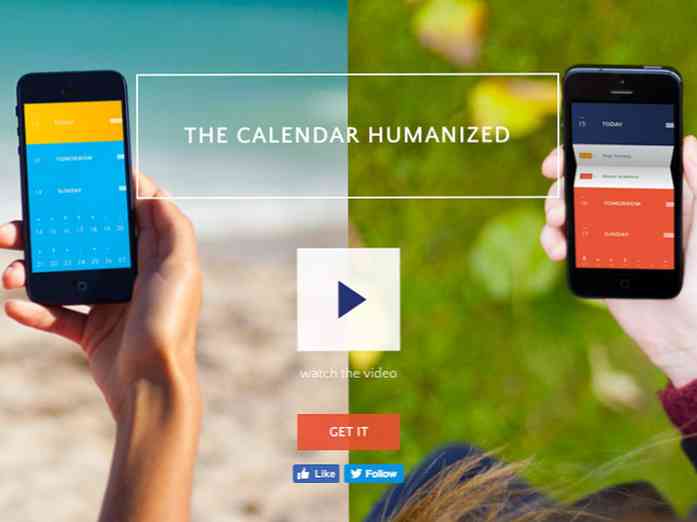
पीक कैलेंडर

कुक ऐप

कलाकार

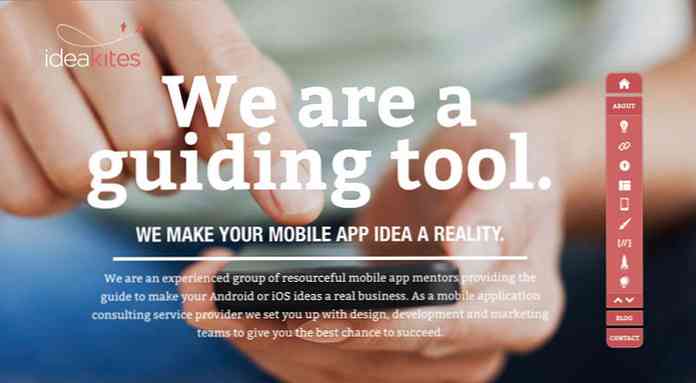
Ideakites