एक पेशेवर दिखने वाले वर्डप्रेस व्यवस्थापक बनाने के लिए 10 कदम
चाहे आप ग्राहकों के लिए वर्डप्रेस साइटें बनाते हों, आपका अपना मल्टी-ऑथर ब्लॉग हो, या बस अपनी साइट के लिए अधिक वैयक्तिकृत रूप चाहते हों, ऐसे कई मामले हैं जब आप चाहें। वर्डप्रेस व्यवस्थापक पैनल और लॉगिन पृष्ठ का डिज़ाइन बदलें. आप सुनिश्चित करने के लिए पहले से तैयार व्यवस्थापक थीम प्लगइन स्थापित कर सकते हैं, लेकिन क्या होगा यदि आप अधिक स्वतंत्रता चाहते हैं?
वर्डप्रेस एडमिन की ब्रांडिंग सिर्फ डिजाइन के बारे में नहीं है, यह एक हो सकता है आत्म-प्रचार का स्मार्ट तरीका भी। इस पोस्ट में हम इस बात पर एक नज़र डालेंगे कि आप कैसे वर्डप्रेस डैशबोर्ड और लॉगिन पेज को कस्टमाइज़ कर सकते हैं, अपना खुद का लोगो जोड़ सकते हैं, मेनू आइटम हटा सकते हैं या बदल सकते हैं। एजी कस्टम एडमिन पैनल प्लगइन की मदद.

1. एजी कस्टम व्यवस्थापक प्लगइन स्थापित करें
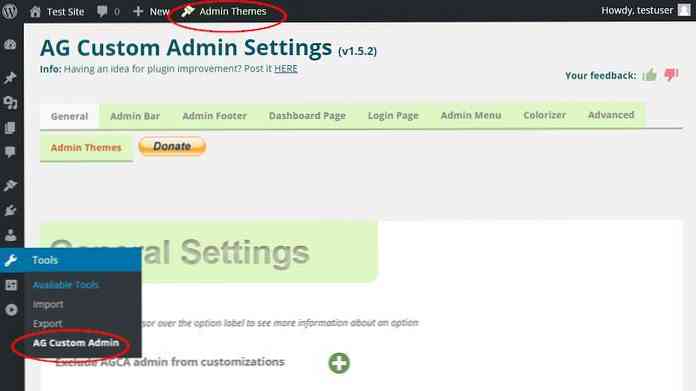
सबसे पहले, पर नेविगेट करें प्लगइन्स> नया जोड़ें अपने वर्डप्रेस डैशबोर्ड में व्यवस्थापक मेनू आइटम, के लिए खोजें एजी कस्टम व्यवस्थापक प्लगइन, स्थापित करें और इसे सक्रिय करें। प्लगइन एक नया सबमेनू कहलाता है एजी कस्टम व्यवस्थापक के अंदर उपकरण मेनू, और शीर्ष व्यवस्थापक पट्टी पर एक बटन आपको जल्दी से सेटिंग्स तक पहुंचने में मदद करने के लिए.

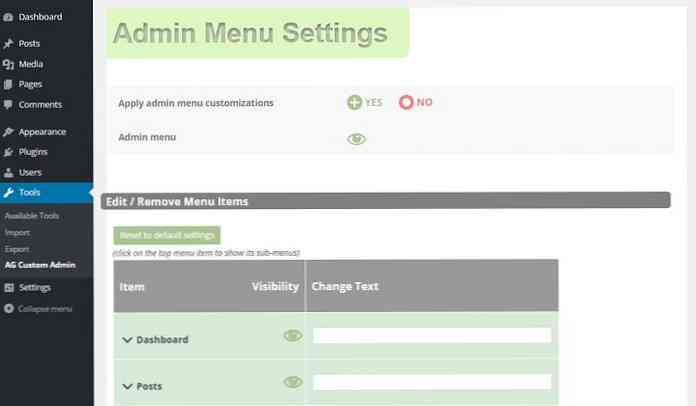
2. सामान्य सेटिंग्स
पहले टैब में आप सामान्य सेटिंग्स को कॉन्फ़िगर कर सकते हैं। इस प्लगइन के बारे में एक बड़ी बात यह है कि यदि आप विकल्प लेबल पर कर्सर ले जाते हैं, तो एक छोटा टूलटिप पॉप अप होता है जिसमें आप उस विशिष्ट विकल्प के बारे में अधिक पढ़ सकते हैं.
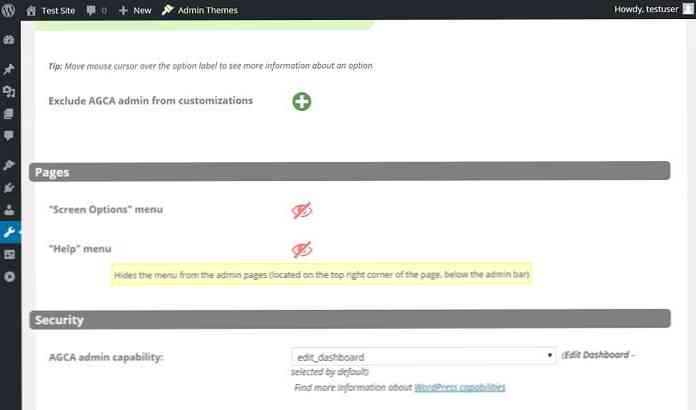
सामान्य सेटिंग्स में पहला विकल्प है “अनुकूलन से AGCA व्यवस्थापक को छोड़ दें” तुम जल्दी कहाँ हो सकते हो व्यवस्थापक उपयोगकर्ताओं के लिए अनुकूलन चालू और बंद करें. यह उपयोगी हो सकता है यदि आप चाहते हैं कि व्यवस्थापक भूमिका वाले उपयोगकर्ता देखें डिफ़ॉल्ट वर्डप्रेस डैशबोर्ड.

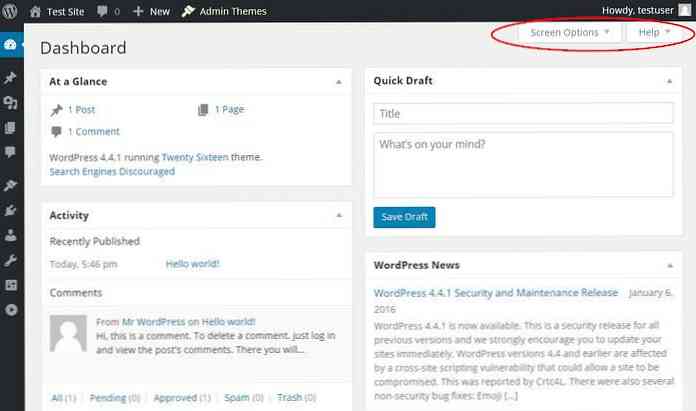
अगली दो सेटिंग्स छिपाना या प्रकट करना “स्क्रीन विकल्प” और यह “मदद” मेन्यू प्रत्येक व्यवस्थापक पृष्ठ के शीर्ष दाएं कोने पर स्थित है (नीचे देखें)। बहुत से विकल्प कम तकनीक-प्रेमी उपयोगकर्ताओं को भ्रमित कर सकते हैं, इसलिए इन दो विकल्पों से छुटकारा पाना एक अच्छा विचार हो सकता है.

सामान्य सेटिंग्स भी आपको वर्डप्रेस क्षमता चुनने की अनुमति देती है जो उपयोगकर्ताओं को प्लगइन की सेटिंग्स तक पहुंच प्रदान करती है.
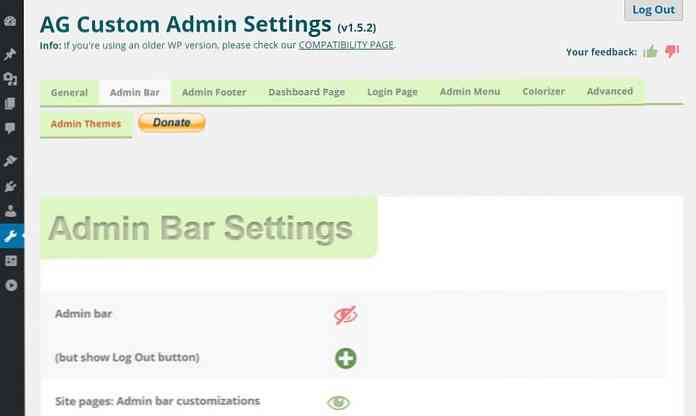
3. एडमिन बार को छिपाएं या कस्टमाइज़ करें
व्यवस्थापक बार सेटिंग्स टैब आपको व्यवस्थापक पट्टी को छिपाने या अनुकूलित करने में मदद करता है, शीर्ष पर क्षैतिज मेनू। आप इसे व्यवस्थापक पैनल से पूरी तरह से छिपा सकते हैं, और केवल एक स्टाइलिश लॉग आउट बटन दिखाएं शीर्ष दाएं कोने पर.

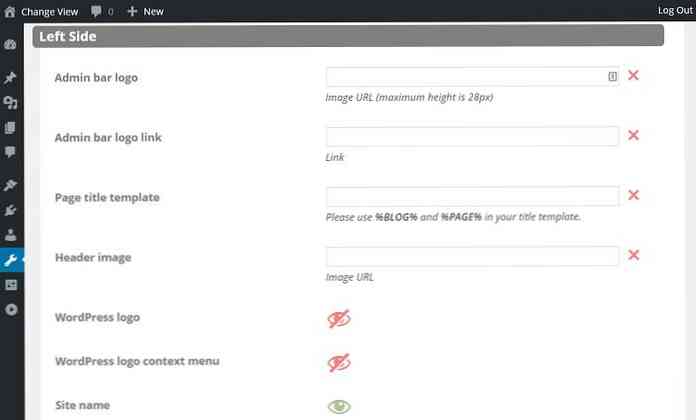
अन्य मामलों में आप अपनी कुछ कम महत्वपूर्ण वस्तुओं को हटाकर केवल व्यवस्थापक बार को सरल बनाना चाहते हैं। एडमिन बार सेटिंग्स में कई विकल्प हैं जो आपको अनुमति देते हैं प्रत्येक भाग को एक-एक करके छिपाएं, ब्लॉग हेडिंग को कस्टमाइज़ करें, अपना लोगो जोड़ें डिफ़ॉल्ट वर्डप्रेस लोगो के बजाय, या पूरी तरह से इसे हटा दो.
नीचे स्क्रीनशॉट पर मैंने ब्लॉग हेडिंग को संशोधित किया है “दृश्य बदलो” यह इंगित करने के लिए कि यह वह स्थान है जहां वे फ्रंटेंड और बैकएंड के बीच स्विच कर सकते हैं.
मैंने वर्डप्रेस लोगो को भी पूरी तरह से हटा दिया, लेकिन इसे हांगकीट लोगो के साथ प्रतिस्थापित नहीं किया, क्योंकि मैं इसे ऊर्ध्वाधर व्यवस्थापक मेनू (चरण 7) में जोड़ दूंगा। अगले चरण से मैं पूरी तरह से हटाए गए व्यवस्थापक बार के साथ जाऊंगा.

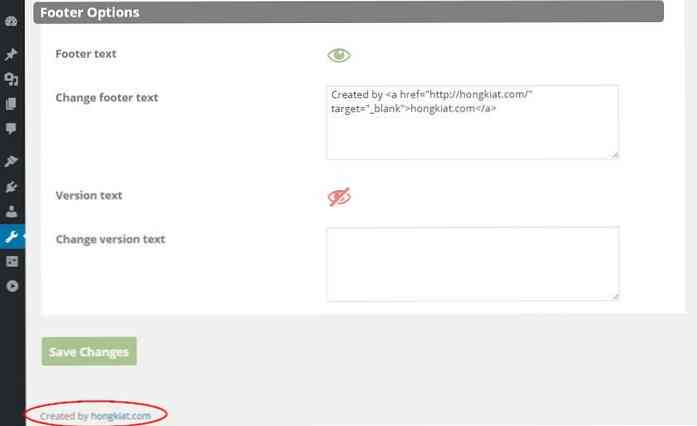
4. ब्रांड पाद
में व्यवस्थापक पाद लेख टैब आप या तो पूरी तरह से व्यवस्थापक पैनल के नीचे से पाद को हटा सकते हैं, या इसके पाठ को जो चाहें बदल सकते हैं। यह एक अच्छा विचार हो सकता है अपने व्यवसाय के मुख पृष्ठ पर एक लिंक रखें, इसलिए अगर वे कुछ सहायता की जरूरत है तो आपके ग्राहक आपसे तुरंत संपर्क कर सकते हैं.

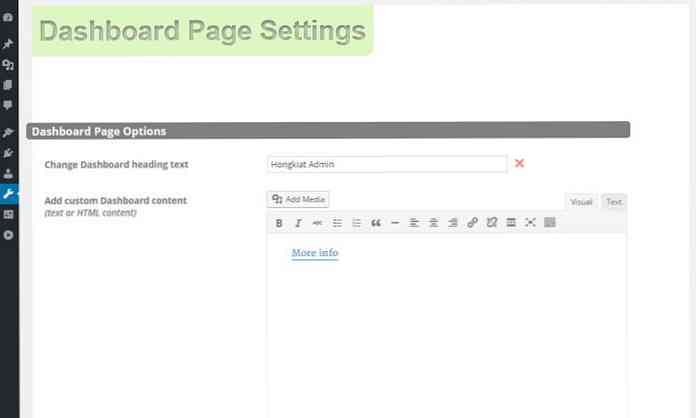
5. डैशबोर्ड को साफ करें
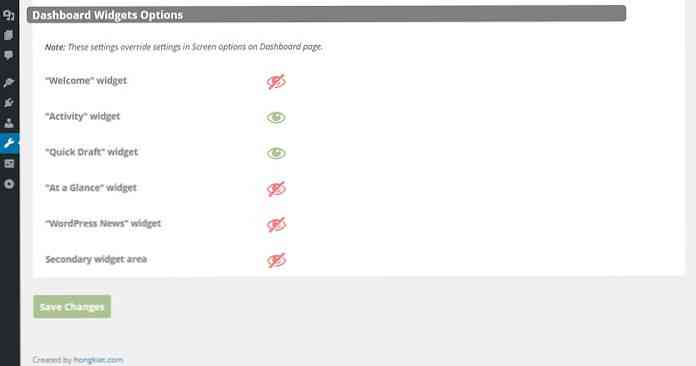
डैशबोर्ड पेज सेटिंग्स आपको अपने व्यवस्थापक पैनल के मुख पृष्ठ को संशोधित करने की अनुमति देता है। यह डैशबोर्ड विजेट जैसी स्क्रीन है “एक नजर में” तथा “वर्डप्रेस समाचार” जब आप एक व्यवस्थापक के रूप में लॉग इन करते हैं तो आप पहली बार देखते हैं.
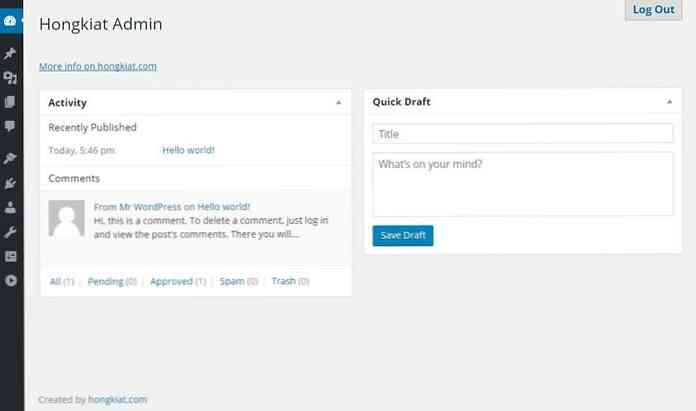
पहली सेटिंग में आप कर सकते हैं हेडिंग का टेक्स्ट बदलें शब्द से “डैशबोर्ड” अपने खुद के ब्रांड नाम के लिए, और आप इसके नीचे अपनी कस्टम सामग्री भी जोड़ सकते हैं.
यदि आप यह निश्चित रूप से उपयोगकर्ताओं की मदद कर सकते हैं एक रखें “और जानकारी” शीर्षक के नीचे लिंक (जैसा कि मैंने नीचे स्क्रीनशॉट पर किया था)। इस तरह वे आसानी से आप तक पहुँच सकते हैं। एक तेज़ “हमारे व्यवस्थापक क्षेत्र में आपका स्वागत है” इंट्रो उपयोगी भी हो सकता है.

एजी कस्टम एडमिन प्लगइन भी इसे संभव बनाता है डैशबोर्ड विजेट्स को छिपाएं एक एक करके। मैं केवल दो छोड़ देता हूं, अपने ब्रांडेड व्यवस्थापक को कम अव्यवस्थित बनाने के लिए। यदि आप यहां विगेट्स छिपाते हैं वे उपयोगकर्ताओं के लिए उपलब्ध नहीं होंगे “स्क्रीन विकल्प” मेन्यू.

मेरा अनुकूलित वर्डप्रेस डैशबोर्ड अभी इस तरह दिखता है, WordPress.org का प्रत्येक संदर्भ गायब हो गया है, और यह क्लीनर और अधिक सीधा दिखता है.

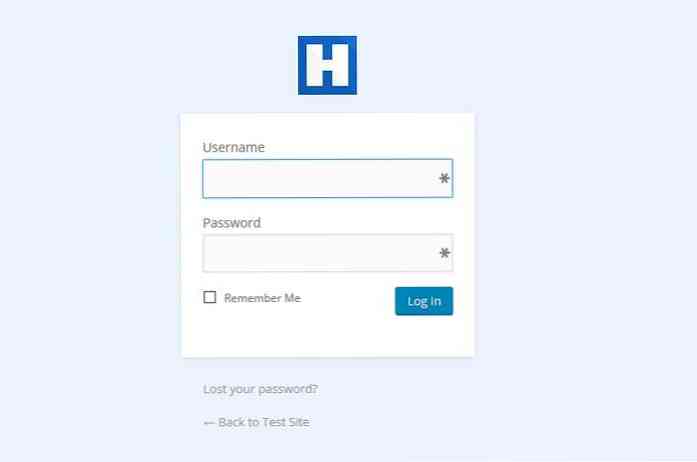
6. लॉगिन पेज पर अपना लोगो जोड़ें
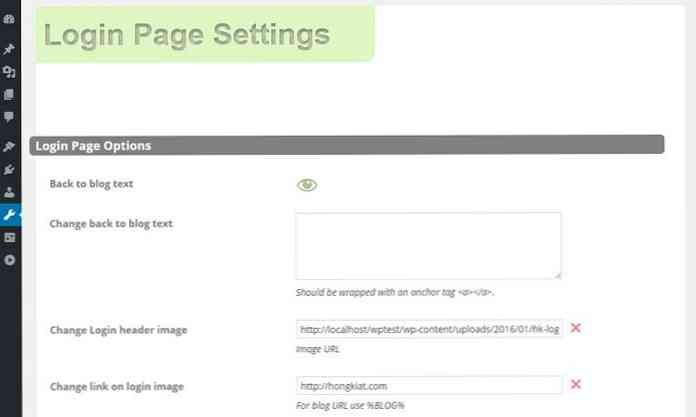
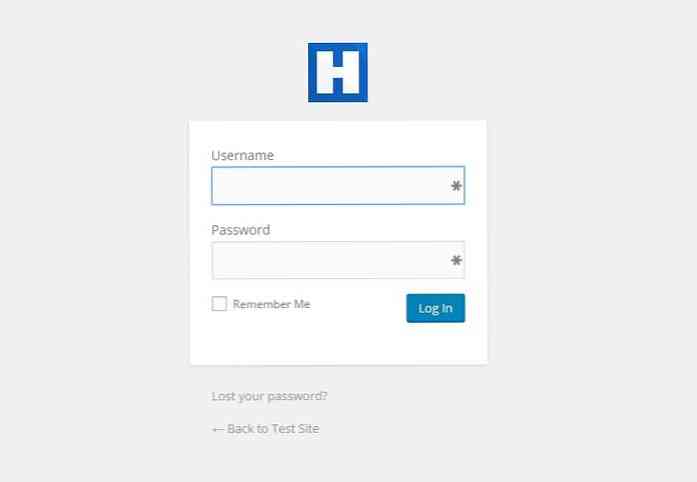
पेज सेटिंग्स लॉगिन करें आपको अनुमति देता है लॉगिन पेज को कस्टमाइज़ करें अपनी साइट के लिए, अपने खुद के ग्राफिक्स के साथ वर्डप्रेस लोगो को बदलें, और छिपाएं या प्रकट करें “वापस ब्लॉग पर”, “रजिस्टर”, तथा “पासवर्ड खो गया” लिंक.

नीचे दिए गए स्क्रीनशॉट पर आप देख सकते हैं कि बस लोगो को बदलने और अपनी खुद की साइट के पीछे के लिंक को इंगित करके लॉगिन पृष्ठ को एक अनुकूलित रूप दे सकते हैं, और निश्चित रूप से आपके ब्रांड को बढ़ावा देने में मदद कर सकते हैं।.

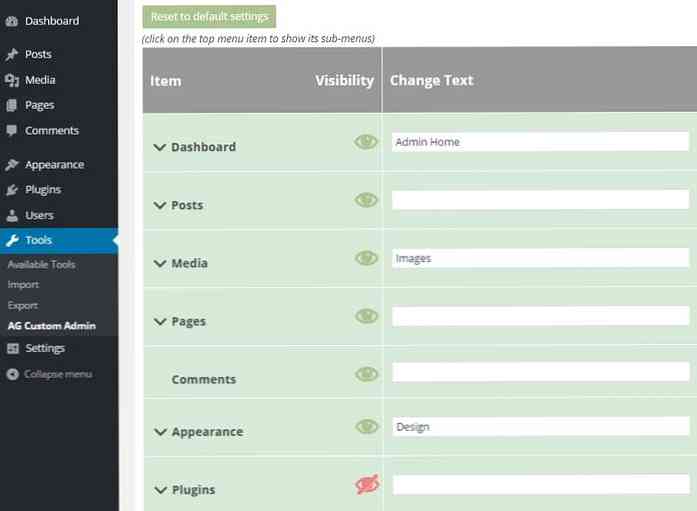
7. बाईं ओर व्यवस्थापक मेनू बदलें
व्यवस्थापक मेनू व्यवस्थापक पैनल के बाईं ओर पाया जा सकता है। इसमें कई आइटम हैं, और यहां तक कि अधिक उप-विषय भी हैं, जिनमें से कई में वास्तव में सबसे आत्म-व्याख्यात्मक लेबल नहीं है। यह गैर-तकनीकी लोगों के लिए सीखने की अवस्था को मजबूत बना सकता है.
व्यवस्थापक मेनू सेटिंग्स आप जल्दी से व्यवस्थापक मेनू को साफ करने में मदद करें। यदि आप चाहें, तो आप पूरे व्यवस्थापक मेनू को हटा सकते हैं, लेकिन यह केवल उन वस्तुओं को छिपाने के लिए बेहतर है जिन्हें आपके उपयोगकर्ताओं की आवश्यकता नहीं होगी.

आप न केवल शीर्ष मेनू आइटम को अदृश्य बना सकते हैं, बल्कि सबमेनस भी; बस शीर्ष-स्तरीय मेनू पर क्लिक करें, और एक आसान ड्रॉपडाउन सूची दिखाई देगी। इसके अलावा, आप कर सकते हैं लेबल को ऐसी चीज़ में बदलें जो समझने में आसान हो छंटनी के लिए, जैसे मैंने इसके साथ किया था “डैशबोर्ड”, “मीडिया”, तथा “दिखावट” नीचे लेबल.

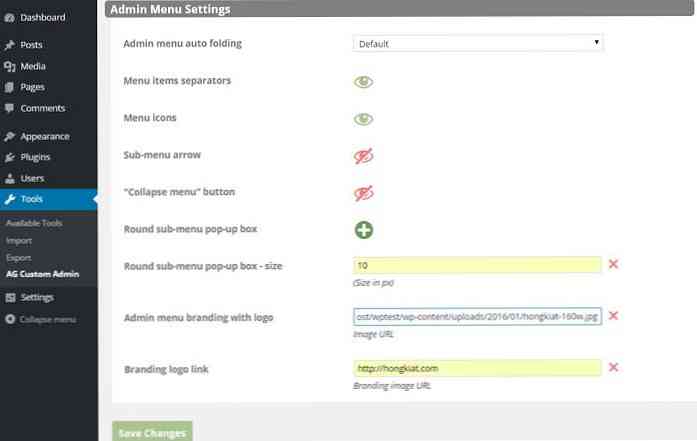
आप भी कर सकते हैं व्यवस्थापक मेनू के मूल डिज़ाइन को बदलें अगर तुम चाहो। आप आइकन, मेनू आइटम विभाजक, सबमेनू तीर, और छिपा सकते हैं “मेनू को संक्षिप्त करें” बटन, सबमेनस की सीमा को जोड़ें, और व्यवस्थापक मेनू के शीर्ष पर अपना खुद का लोगो डालें.

अपने लिए, मैंने hongkiat.com के होमपेज की ओर इशारा करते हुए इसके पीछे एक लिंक के साथ एक Hongkiat लोगो जोड़ा, जो स्पष्ट रूप से पूरे व्यवस्थापक पैनल को ब्रांड करता है, लेकिन एक घुसपैठ तरीके से नहीं।.
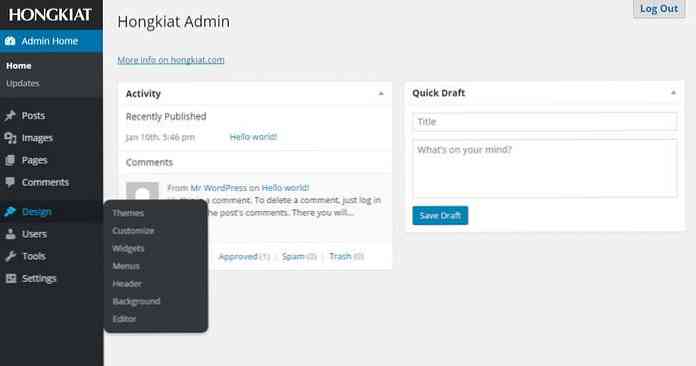
मैंने 3 मेनू आइटम का नाम बदला (नए वाले हैं) “व्यवस्थापक होम”, “इमेजिस”, तथा “डिज़ाइन”), निकाला गया “लगाना” पूरी तरह से मेनू, और सबमेनू पॉपअप के कोनों में एक 10px त्रिज्या जोड़ा.
यहाँ है कि यह कैसा दिखता है:

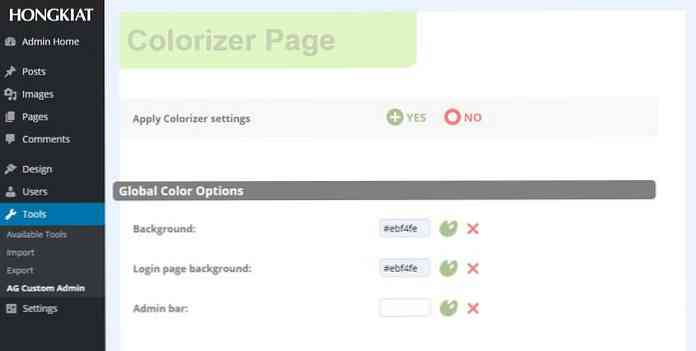
8. व्यवस्थापक को रंगीन करें
Colorizer टैब आपको अपने WordPress व्यवस्थापक द्वारा मसाला करने की अनुमति देता है मुख्य तत्वों का पाठ और पृष्ठभूमि रंग बदलना. Colorizer फ़ंक्शन वास्तविक समय है, इसलिए जब आप एक नया रंग चुनते हैं, तो आप सेटिंग्स को सहेजे बिना एक बार में परिवर्तन देख सकते हैं.
यहां मैंने केवल डिफ़ॉल्ट पृष्ठभूमि के रंग को हल्का नीला करने के लिए संशोधित किया है, इसलिए अब यह Hongkiat लोगो के शाही नीले रंग से मेल खाता है, लेकिन आप चाहें तो अन्य चीजों को बदल सकते हैं। यह रंगों के साथ खेलने के लिए शायद एक अच्छा विचार है, यह देखने के लिए कि सबसे अच्छा कहाँ दिखता है.

आप न केवल व्यवस्थापक पैनल के रंग बदल सकते हैं, बल्कि लॉगिन पृष्ठ की पृष्ठभूमि का रंग भी बदल सकते हैं.

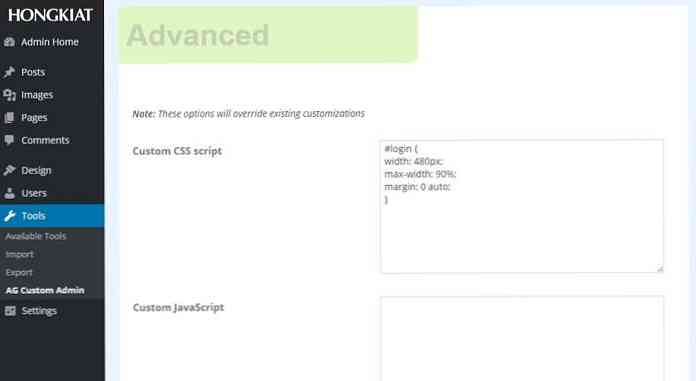
9. अपना कस्टम कोड जोड़ें
यदि आप एक अनुभवी फ्रंट-एंड डेवलपर हैं, तो आप कर सकते हैं व्यवस्थापक क्षेत्र में अपने कस्टम सीएसएस और जावास्क्रिप्ट कोड जोड़ें भी। अपने ब्राउज़र के डेवलपर टूल की मदद से आप उस एलिमेंट के CSS चयनकर्ता को आसानी से हड़प सकते हैं जिसे आप संशोधित करना चाहते हैं.
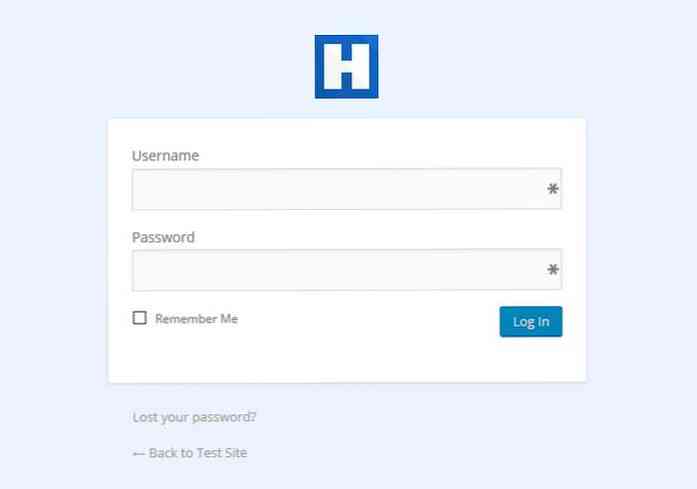
इस चरण में, मैं निम्न कोड स्निपेट की सहायता से लॉगिन पृष्ठ पर पैनल को थोड़ा चौड़ा करता हूं:
#login चौड़ाई: 480px; अधिकतम-चौड़ाई: 90%; मार्जिन: 0 ऑटो;

जैसा कि आप देख सकते हैं, लॉगिन पैनल व्यापक हो गया है लेकिन अभी भी उत्तरदायी है अधिकतम चौड़ाई राज करते हैं। सबसे अधिक संभावना है कि यह परिवर्तन अधिकांश उपयोगकर्ताओं के लिए एक बेहतर अनुभव प्रदान करेगा। आप इसे निर्यात करके अपने कस्टम कोड को भी सहेज सकते हैं .Agca फ़ाइल, और बाद में इसे अन्य वर्डप्रेस साइटों पर आयात करना.

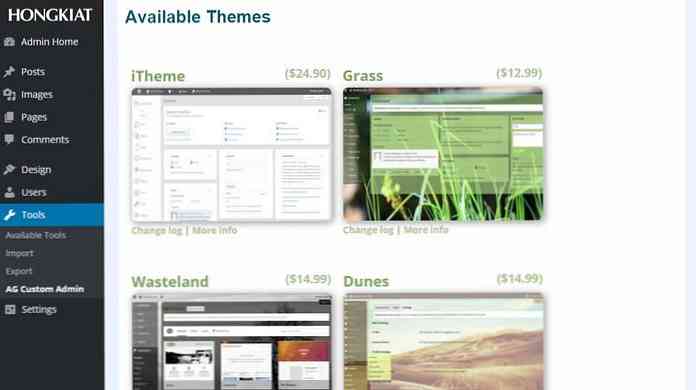
10. एक पूर्व-तैयार व्यवस्थापक थीम स्थापित करें
अंतिम टैब कहा जाता है व्यवस्थापक विषय-वस्तु आपको अपनी सेटिंग्स के शीर्ष पर पूर्व-तैयार व्यवस्थापक विषय स्थापित करने की अनुमति देता है। यदि आप ऐसा करते हैं, तो आप Colorizer टैब में आपके द्वारा निर्धारित कस्टम रंग खो देंगे, लेकिन फिर भी अन्य सेटिंग्स रख सकते हैं.
यहाँ पर अधिकांश व्यवस्थापक विषय निःशुल्क नहीं हैं (यहाँ 10 WordPress व्यवस्थापक विषय हैं जो हैं), लेकिन एक खरीदना इस भयानक प्लगइन के लेखकों का समर्थन करने का एक शानदार तरीका हो सकता है.