WordPress में rel = noopener क्या है और इसे कैसे हटाएं
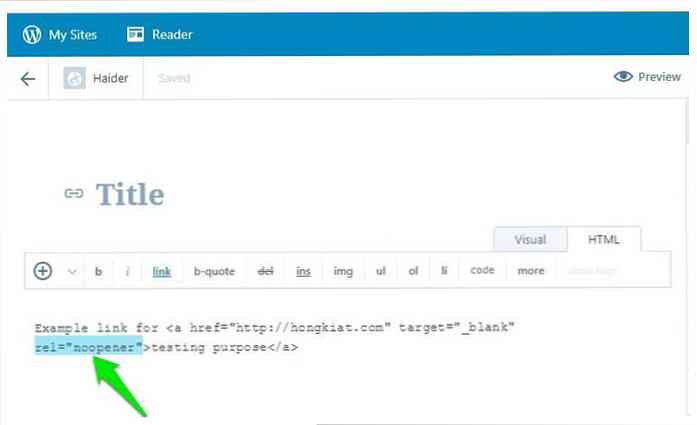
यदि आपके पास है वर्डप्रेस 4.7.4 संस्करण या नए में अपग्रेड किया गया, तब आपने एक नया टैग देखा होगा rel = "noopener" साथ में target = "_ blank" HTML संपादक में टैग। टैग है स्वचालित रूप से सभी आंतरिक और बाह्य लिंक में जोड़ा गया जब आप उन्हें एक नए टैब में खोलते हैं.
किसी भी अन्य संबंधित वेब डेवलपर की तरह, आप सोच रहे होंगे कि यह टैग क्या करता है और क्या यह आपकी वेबसाइटों को किसी भी तरह से नकारात्मक रूप से प्रभावित करता है?
खैर, इस पोस्ट में मैं आपको बताऊंगा कि क्या है rel = "noopener" वर्डप्रेस में और जरूरत पड़ने पर इसे कैसे हटा सकते हैं.
क्या rel = है”noopener”?
के रूप में घुसपैठ के रूप में यह लग सकता है, यह है वास्तव में एक सुरक्षा तय है एक खुले टैब पर नियंत्रण लेने से दुर्भावनापूर्ण लिंक को रोकने के लिए। आमतौर पर, window.opener जावास्क्रिप्ट ऑब्जेक्ट का उपयोग किया जा सकता है एक मूल विंडो को नियंत्रित करें (आपका वर्तमान टैब) एक बच्चे की खिड़की का उपयोग कर (नया खोला टैब).
हैकर इस सुविधा का उपयोग कर सकते हैं उपयोगकर्ता की वर्तमान में खोली गई वेबसाइट को नकली के साथ स्विच करें और चोरी जानकारी, जैसे लॉगिन विवरण। यहाँ एक उदाहरण वेबसाइट दिखाया गया है कि कैसे window.opener आपके टैब को हाईजैक कर सकता है.
इसे रोकने के लिए, rel = "noopener" टैग है कि window.opener जावास्क्रिप्ट ऑब्जेक्ट के उपयोग को अवरुद्ध करता है. अगर window.opener काम नहीं करेगा, तो एक टैब दूसरे टैब को नियंत्रित नहीं कर सकता है.
यह सुरक्षा सुधार 23 नवंबर 2016 को TinyMCE प्लगइन में जोड़ा गया था। वर्डप्रेस TinyMCE को अपने पाठ संपादक के रूप में उपयोग करता है, यह भी वर्डप्रेस संस्करण 4.7.4 में इस सुविधा के साथ अद्यतन किया गया.

क्या यह आपकी वेबसाइट के लिए बुरा है?
संक्षेप में, नहीं.
कई वर्डप्रेस उपयोगकर्ता चिंतित हैं rel = "noopener" सभी आंतरिक और बाहरी लिंक "nofollow" बना सकते हैं, जो कि SEO के लिए बहुत बुरा है. वास्तविक में, rel = "noopener" उपयोगकर्ता के ब्राउज़र के लिए window.opener Javascript ऑब्जेक्ट का उपयोग रोकने के लिए सिर्फ एक निर्देश है.
वेबसाइट एसईओ खोज इंजन से प्रभावित है और वे साथ बातचीत नहीं करते हैं rel = "noopener" टैग। उसी के लिए जाता है विश्लेषिकी सॉफ्टवेयर जो इस टैग को पूरी तरह से अनदेखा करता है.
जब वर्डप्रेस पहली बार जुड़ता है तो यह एक समस्या हो सकती है rel = "noopener noreferrer" टैग फिक्स जारी होने से पहले वर्डप्रेस संस्करण 4.7.4 के साथ। पूर्व संस्करण में, "नॉरफेररर" ने लिंक को यह जानने से रोक दिया कि यह वास्तव में कहां से आया है.
हालाँकि यह SEO को प्रभावित नहीं करता था, लेकिन कुछ एनालिटिक्स टूल और एफिलिएट प्रोग्राम प्रभावित हुए थे। हालाँकि, ऐसा लगता है वर्डप्रेस ने अब "noreferrer" टैग हटा दिया है और आपको कोई समस्या नहीं होनी चाहिए rel = "noopener" टैग। बस आप सुनिश्चित करें वर्डप्रेस के नवीनतम संस्करण के लिए अद्यतन.
Rel = कैसे हटाएं”noopener”
मुझे हटाने का कोई अच्छा कारण नहीं दिख रहा है rel = "noopener" अपने पोस्ट से। यह एसईओ को प्रभावित नहीं करता है, एनालिटिक्स टूल पर कोई प्रभाव नहीं पड़ता है, और संबद्ध लिंक भी नहीं टूटेंगे। यह केवल अपने उपयोगकर्ताओं को संभावित दुर्भावनापूर्ण लिंक से बचाता है जो उनके टैब को हाईजैक कर सकता है.
के रूप में यह केवल खिड़की का उपयोग बंद कर देता है। जेनर जावास्क्रिप्ट वस्तु, मुझे विश्वास है कि आप केवल चाहते हैं जब आप window.opener सुविधा का लाभ लेना चाहते हैं तो इसे हटा दें किसी भी उद्देश्य के लिए.
निकाला जा रहा है rel = "noopener" थोड़ा मुश्किल हो सकता है क्योंकि यह वर्डप्रेस टेक्स्ट एडिटर में एकीकृत है। यहां तक कि अगर आप इसे मैन्युअल रूप से HTML कोड से हटाते हैं, तो यह होगा जब आप दस्तावेज़ को सहेजेंगे, तब फिर से जोड़ा जाएगा. तो आपका सबसे अच्छा शर्त यह है कि इस सुविधा को TinyMCE प्लगइन से ही अक्षम किया जाए.
ऐसा करने के लिए आपको करना पड़ेगा में कोड की कुछ पंक्तियाँ जोड़ें functions.php फ़ाइल अपने WordPress विषय के.
में functions.php फ़ाइल, नीचे दिए गए कोड को कॉपी और पेस्ट करें और इसे सहेजें:
// ध्यान दें कि यह जानबूझकर एक छोटे MMC सुरक्षा सुविधा को निष्क्रिय करता है। // इस कोड का उपयोग अनुशंसित नहीं है ।add_filter ('small_mce_before_init', 'tinymce_allow_unsafe_link_target'); function tinymce_allow_unsafe_link_target ($ mceInit) $ mceInit ['allow_unsafe_link_target'] = true; $ mceInit लौटाएँ; यह करेगा वर्डप्रेस को स्वचालित रूप से जोड़ने से रोकें rel = "noopener" टैग आपके पोस्ट में हालाँकि, यह पहले से जोड़े गए टैग को नहीं हटाएगा, इसलिए आपको करना होगा वर्डप्रेस 4.7.4 अपडेट के बाद सहेजे गए पोस्ट से मैन्युअल रूप से उन्हें हटा दें.
जीतना
इससे डरने की कोई जरूरत नहीं है rel = "noopener" टैग के रूप में यह आपकी वेबसाइट के आगंतुकों की सुरक्षा के लिए एक कदम आगे है. जब तक आप window.opener सुविधा का उपयोग नहीं करना चाहते, आपको सुरक्षा सुविधा के इस नए संस्करण को अपनाना चाहिए.
अगर कोई और कारण है जिसे आप दूर करना चाह रहे हैं rel = "noopener" टैग, तो नीचे टिप्पणी में हमें बताए.