अपनी खुद की वेबसाइट कैसे करें (भले ही आप एक निर्माण नहीं कर सकते) Pt 2

पिछले सप्ताह हमने वर्डप्रेस का उपयोग करके एक सरल वेबसाइट खरीदने और शुरू करने के तरीके के बारे में बात की थी। आज, हम अपनी वर्डप्रेस साइट को कस्टमाइज़ करना शुरू करेंगे और एक महान गुणवत्ता, सुविधा संपन्न वेबसाइट होने के लिए आपको दाहिने पैर पर छोड़ देंगे.
हम वर्डप्रेस के मेनू के माध्यम से एक त्वरित कदम उठाएंगे और पहली बार उपयोगकर्ता पर इसे आसान बनाने में मदद करेंगे, साथ ही आपको यह भी दिखाएंगे कि कैसे अपनी नई साइट को थीम और आसानी से अद्यतन योग्य, अनुकूलित नेविगेशन के साथ शुरू करें। यह एक नई वर्डप्रेस साइट शुरू करने के लिए डराने वाला हो सकता है, लेकिन हमारे साथ दो भाग "कैसे अपनी खुद की वेबसाइट के लिए" सही आ रहा है.
एक मूल वर्डप्रेस इंस्टॉल में क्या है?

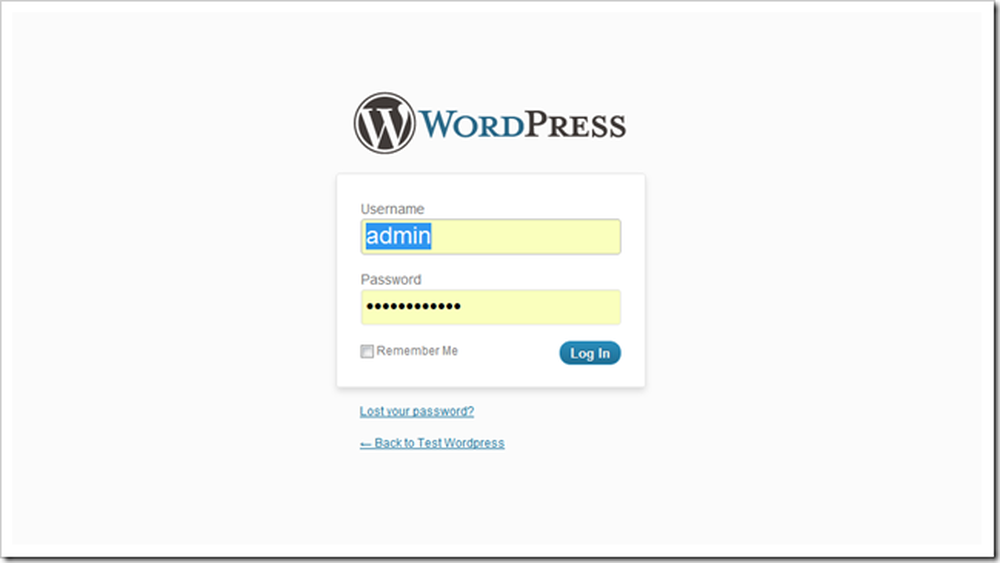
आपको अपने नए डोमेन पर जाकर और इसके अंत में wp-admin जोड़कर अपनी नई वर्डप्रेस साइट का "बैक एंड" खोजने में सक्षम होना चाहिए। आपको एक ऐसा पेज मिलना चाहिए जो इस तरह से काफी मिलता-जुलता हो, जहां आप लॉग इन कर सकते हैं और अपने नए पेज के साथ फाइड कर सकते हैं.

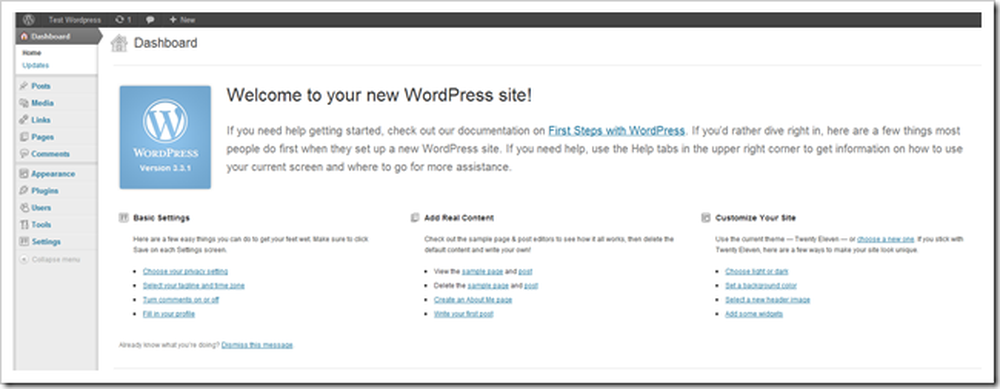
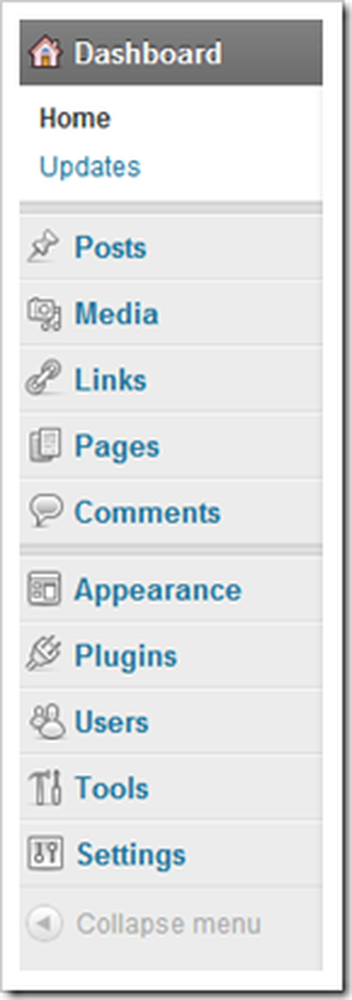
यह डैशबोर्ड है। इसमें बहुत उपयोगी जानकारी है, जिसमें नई सामग्री के लिए अपडेट और सुझाव लिखना शुरू करने के लिए, जोड़ने के लिए नए प्लगइन्स, या सेटिंग्स जो आप ट्विक कर सकते हैं। आइए इस पृष्ठ के विकल्पों पर एक नज़र डालकर शुरू करते हैं.
 | वर्डप्रेस बहुत सीधा है, लेकिन सीखने के लिए नए सामान की सरासर राशि हो सकती है वास्तव में पहली बार में भारी। यहाँ इस मेनू का एक त्वरित ब्रेकडाउन है. पोस्ट नई ब्लॉग शैली पोस्ट बनाता है। चूंकि WordPress ब्लॉगिंग एप्लिकेशन है, यह मेनू में सबसे ऊपर है. मीडिया चित्र, वीडियो और फ़ाइलें अपलोड करने के लिए है। आप यह सब अपने ब्राउज़र से कर सकते हैं, कोई एफ़टीपी प्रोग्राम की आवश्यकता नहीं है। इससे सब कुछ इतना आसान हो जाता है. लिंक वर्डप्रेस की एसईओ विशेषताओं में से एक है। अपनी सामग्री के लिए प्रासंगिक सूची लिंक बनाने के लिए इसका उपयोग करें, या जैसा कि हम करने जा रहे हैं, बस इसे अनदेखा करें. पेज वर्डप्रेस में "पोस्ट" के रूप में रजिस्टर नहीं होने वाले पेजों को नियंत्रित करता है और जोड़ता है। इसमें बहुत अंतर नहीं है, सिवाय इसके कि पेज किसी वेबसाइट की RSS फ़ीड (डिफ़ॉल्ट रूप से) में दिखाई न दें। टिप्पणियाँ आगंतुकों द्वारा आपकी वेबसाइट पर कही जा रही बातों को पढ़ने की अनुमति दें. दिखावट आप अपनी वेबसाइट और विषय की पृष्ठभूमि, मेनू, हेडर, रंग आदि को बदलने की अनुमति देता है। यह भी है जहाँ आप नए थीम या टेम्प्लेट डाउनलोड करते हैं. प्लगइन्स आपकी वेबसाइट के लिए एक्सटेंशन हैं। वे सरल से अविश्वसनीय रूप से जटिल तक हो सकते हैं। कई उपयोगी हैं, और कुछ गरीब हैं। वर्डप्रेस आपके लिए मुफ्त प्लगइन्स मिलेगा. उपयोगकर्ता आपको अपना उपयोगकर्ता नाम बदलने या अपनी साइट पर अन्य लोगों को जोड़ने की अनुमति देता है. उपकरण तथा सेटिंग्स आपकी साइट के पहलुओं को बदलने के लिए तकनीकी मेनू हैं. |

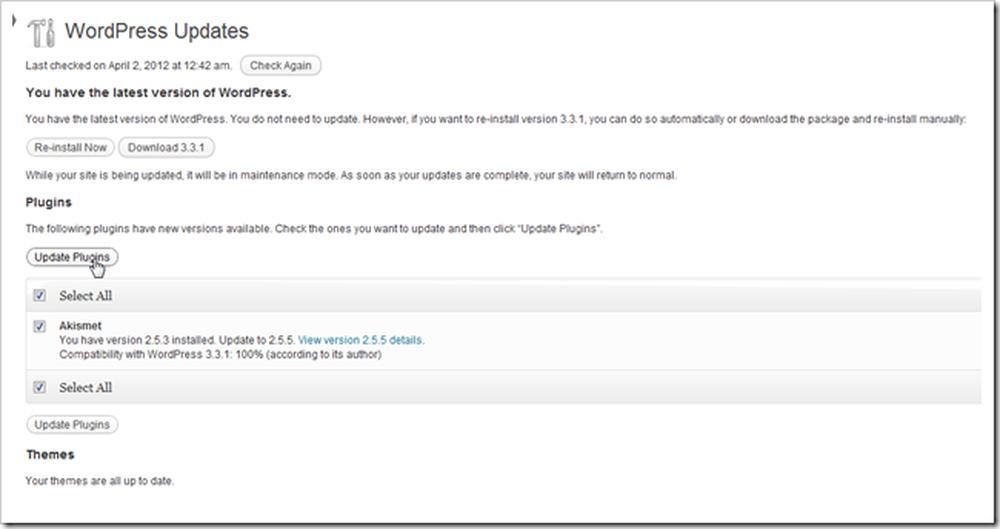
आप इस डैशबोर्ड पर अपने सॉफ़्टवेयर के अपडेट भी पा सकते हैं। यह वर्डप्रेस को नवीनतम संस्करण के साथ-साथ किसी भी प्लगइन्स, थीम या अन्य सॉफ़्टवेयर को अपडेट करने के लिए रखेगा जो आप अपने वर्डप्रेस साइट में इंस्टॉल करते हैं.

डिफ़ॉल्ट रूप से, वर्डप्रेस प्रमुख ब्लॉग निर्देशिकाओं और खोज इंजनों से संपर्क कर सकता है ताकि आपका पृष्ठ प्रासंगिक परिणाम के रूप में दिखाई दे सके। आप के तहत देखना चाहते हो सकता है सेटिंग्स> गोपनीयता और इसे "इस साइट को अनुक्रमित नहीं करने के लिए खोज इंजन से पूछें" तब तक सेट करें जब तक कि आप अपने पृष्ठ से खुश न हों और इसे वहां से निकालने के लिए तैयार हों। या अभी इसे अधूरा छोड़ दिया है-यह शायद ज्यादा मायने नहीं रखेगा.


कई मेन्यू में चाइल्ड पेज होते हैं जिनमें बहुत सारे और बहुत सारे विकल्प होते हैं। वर्डप्रेस का उपयोग कैसे करना है, इसके आधार पर पहले दो आपको अपने आप से परिचित होने चाहिए, पोस्ट और पेज। यदि आप एक ब्लॉग बनाना चाहते हैं, तो "पोस्ट" संभवतः एक ऐसा स्थान बनने जा रहा है जिसमें आप बहुत समय बिताएंगे। लेकिन अगर आप स्थैतिक पृष्ठ बनाने जा रहे हैं ... तो आपने अनुमान लगाया, "पृष्ठ" है.
विषय-वस्तु को बदलते हुए वर्डप्रेस इंस्टाल करना

वर्डप्रेस लेआउट को कस्टमाइज़ करने के लिए “थीम्स” नामक स्टाइल शीट और डिज़ाइन के सेट का उपयोग करता है। यह गैर-डिजाइनरों और गैर-तकनीकी लोगों के लिए अपनी साइट को बिना अधिक प्रयास के बेहतर बनाने के लिए एक शानदार तरीका हो सकता है, और मिड-रेंज डिजाइनरों को अनुकूलन शुरू करने के लिए एक जगह दे सकता है। और उन्नत WP उपयोगकर्ता अपनी खुद की थीम बना सकते हैं, या तो बेचने के लिए या मुफ्त सॉफ्टवेयर के रूप में देने के लिए.

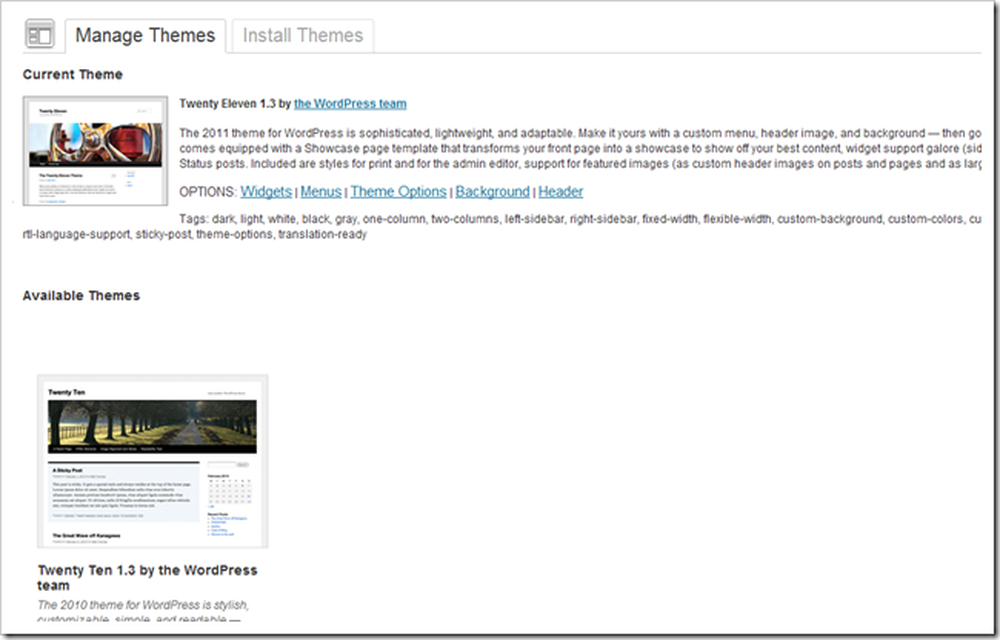
आप इस मेनू को उपस्थिति> थीम्स पर नेविगेट करके पा सकते हैं.

नए विषयों को स्थापित करना एक तस्वीर है। आप बस "थीम्स स्थापित करें" टैब पर स्विच करके वर्डप्रेस के माध्यम से नए डाउनलोड कर सकते हैं.

आप रंग और स्तंभ लेआउट सहित एक विषय खोजने के लिए आप से चुन सकते हैं श्रेणियों के टन मिल जाएगा। आज, हम इन विकल्पों को चुनने जा रहे हैं, क्योंकि हम अपनी पृष्ठभूमि, रंग, हेडर और हमारी साइट के मेनू को कस्टमाइज़ करना चाहते हैं.

वर्डप्रेस आपके लिए थीम की एक बड़ी सूची लाता है जो आपके द्वारा चुने गए मानदंडों को फिट करता है.

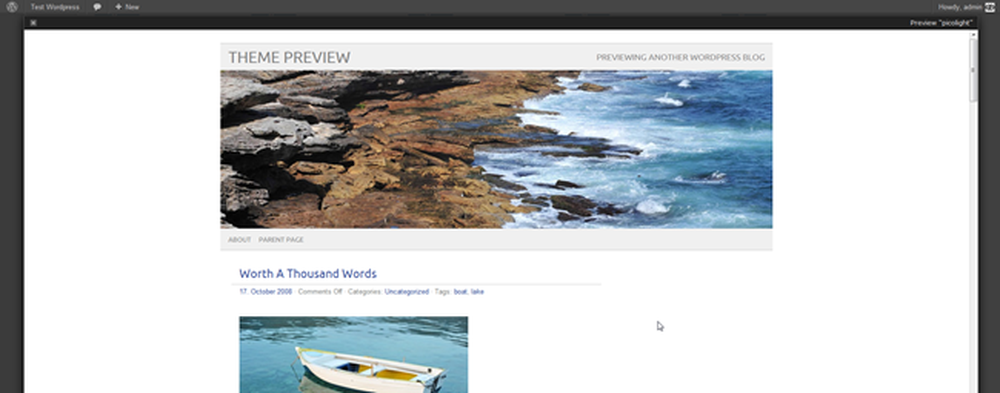
सबसे अच्छी विशेषताओं में से एक यह है कि आप किसी थीम को इंस्टॉल करने से पहले उसका पूर्वावलोकन कर सकते हैं। हम अपने प्रदर्शन के लिए इसका उपयोग करेंगे। इसे पिकोलाइट कहा जाता है.

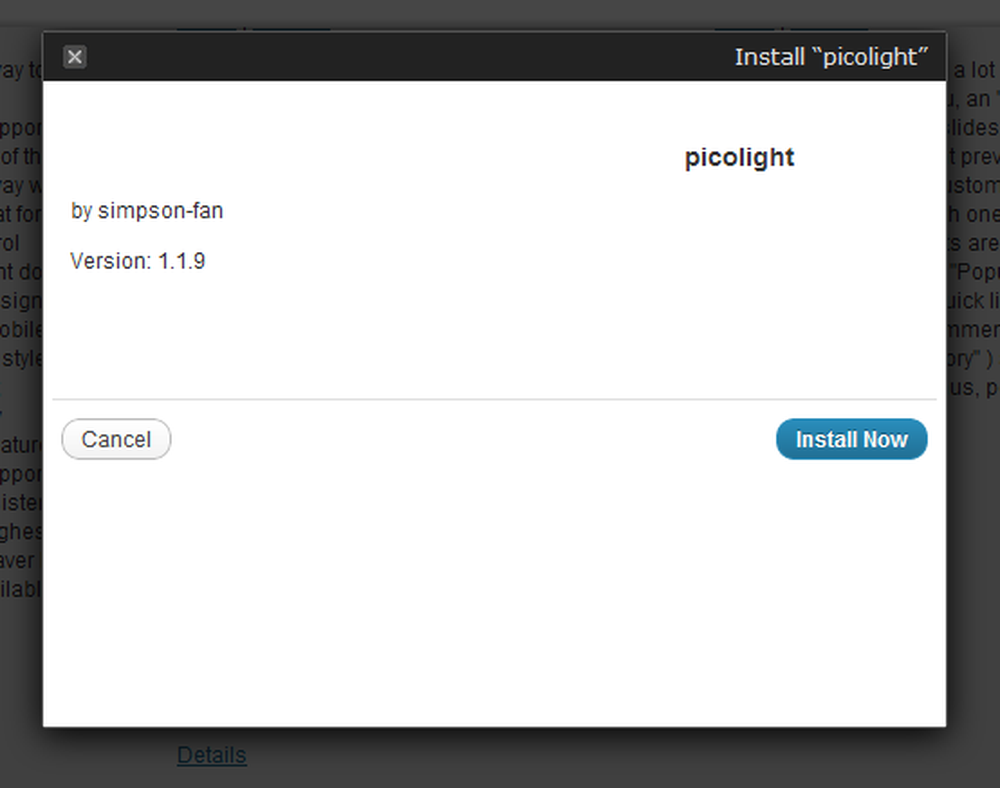
इंस्टॉल पर क्लिक करें और फिर फ़ाइलों को अपने वर्डप्रेस बैकएंड में डाउनलोड और इंस्टॉल करने के लिए क्लिक करें.

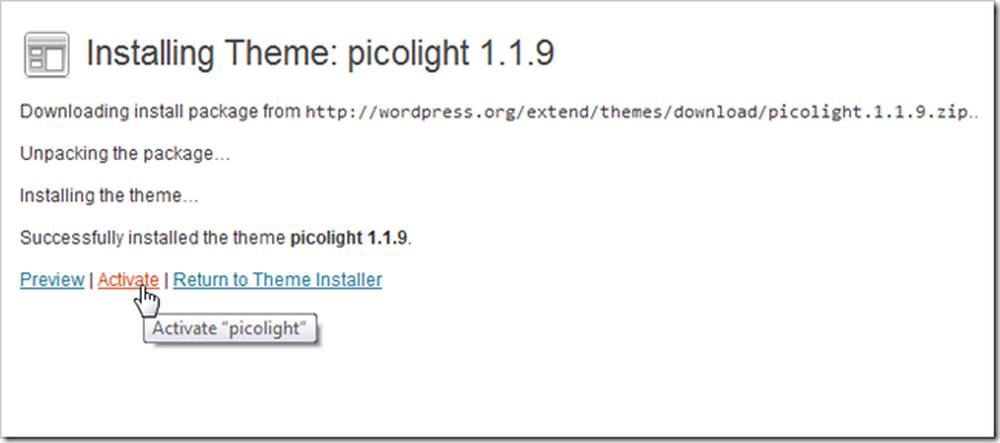
यहां तक कि सभी फ़ाइलों को डाउनलोड करने और जगह में रखने के बाद भी, आपको अभी भी थीम को उपयोग करने के लिए वर्डप्रेस को बताने के लिए इसे "सक्रिय" करना होगा.

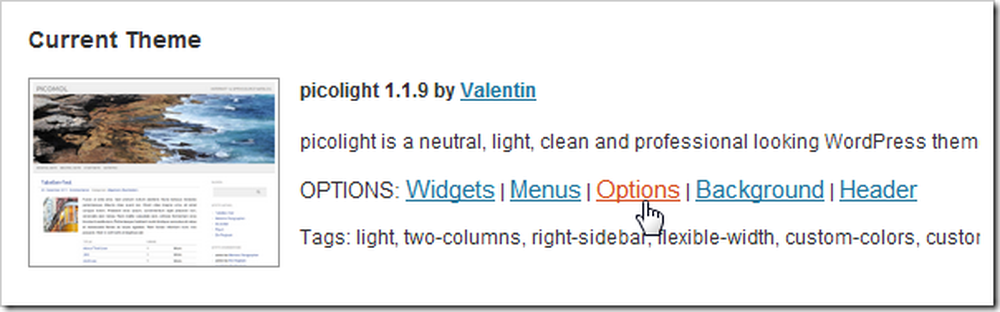
आपकी थीम इंस्टॉल और सक्रिय हो जाने पर, आपको बहुत सारे विकल्प मिलेंगे। आइए अब उन पर एक नजर डालते हैं.
आपका मुख्य नेविगेशन अनुकूलित करना

मेनू पहली बात यह है कि आप को अनुकूलित करना शुरू करना चाहिए। अधिकांश नए वर्डप्रेस थीम "कस्टम मेनू" का समर्थन करते हैं जिन्हें यहां संपादित किया जा सकता है। लेकिन एक मेनू को कस्टमाइज़ करना शुरू करने के लिए, आप पहले कुछ अन्य ट्विक्स करते हैं.

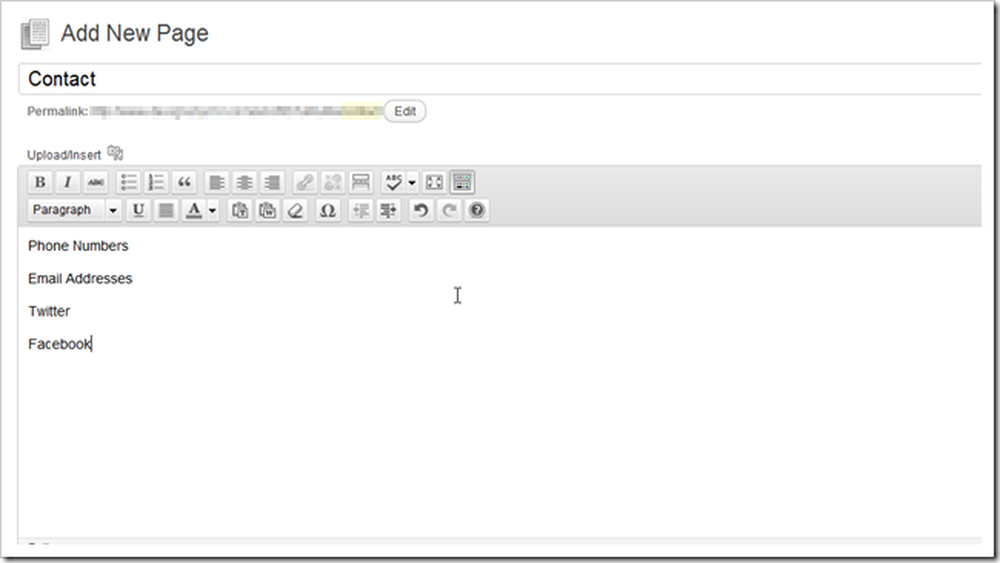
पृष्ठ ढूंढें> नया पृष्ठ जोड़ें और अपने मेनू में इच्छित सभी पृष्ठ बनाना शुरू करें। आप उन सभी पृष्ठों को भी हटा सकते हैं जिन्हें आप अपनी साइट पर भी नहीं दिखाना चाहते हैं.

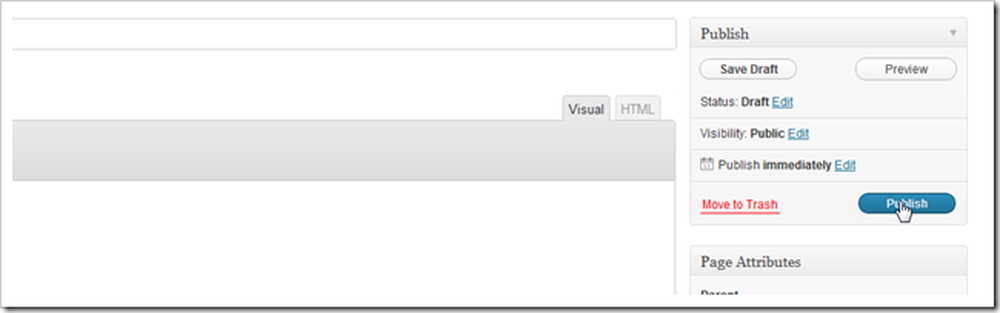
जब आप अपने पृष्ठ समाप्त कर लें, तो उन्हें दुनिया में लाने के लिए प्रकाशित बटन पर क्लिक करें.

जब तक आप अपने मेनू को आबाद करने के लिए पर्याप्त नहीं हो जाते, या आप उन्हें बनाते नहीं थक जाते, तब तक पृष्ठ बनाना जारी रखें.

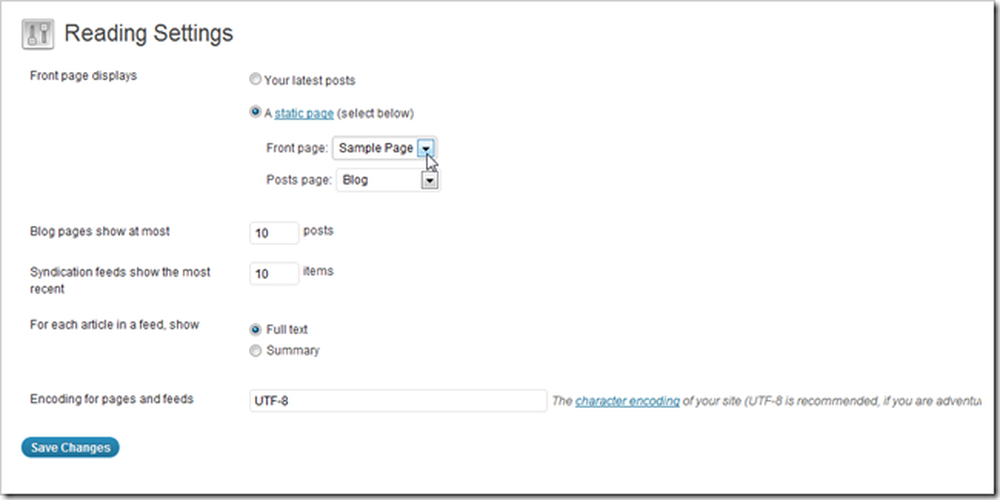
आपका अगला चरण सेटिंग> रीडिंग सेटिंग्स के तहत "रीडिंग सेटिंग्स" को खोजना है। यहां आप अपनी साइट के "होम" पेज को स्थैतिक पेज में बदल सकते हैं, न कि डिफॉल्ट ब्लॉग फ्रंटपेज (यदि आपकी नाव तैरती है)। आप अपने ब्लॉग के फ्रंटपेज को किसी भी मौजूदा स्टैटिक पेज पर भी सेट कर सकते हैं। जब आप उन सेटिंग्स के साथ कर रहे हैं, तो "परिवर्तन सहेजें" मारो.
(लेखक का नोट: मैंने गलती से "नमूना पृष्ठ" का उपयोग स्थैतिक फ्रंट पेज के रूप में किया था, बाद में इसका नाम बदलकर "होम" कर दिया। आप यह भी कर सकते हैं, लेकिन मैंने मूर्खतापूर्ण ढंग से यह नहीं दिखाया कि "पेजों पर वापस जाकर इसे कैसे करें।" "और नमूना पृष्ठ का नाम बदलना।"

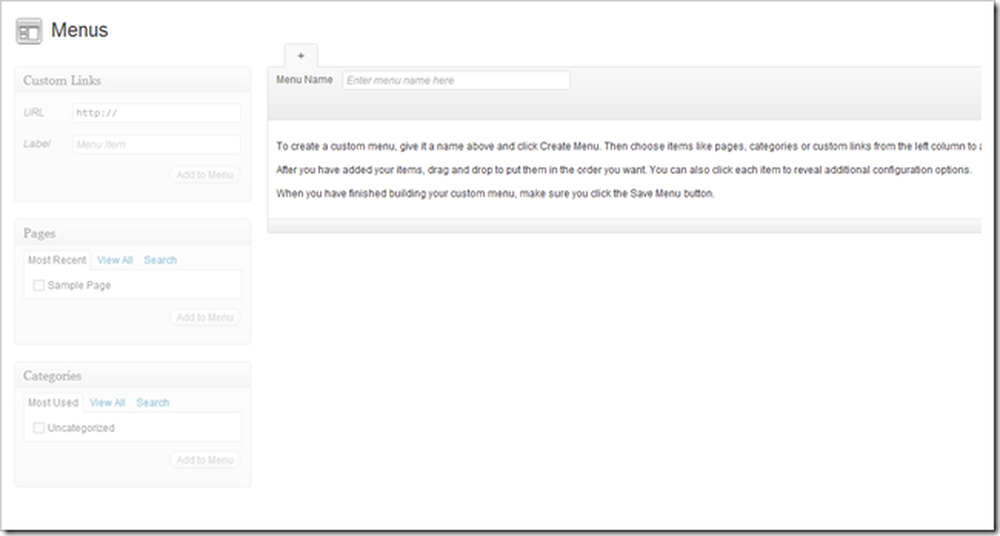
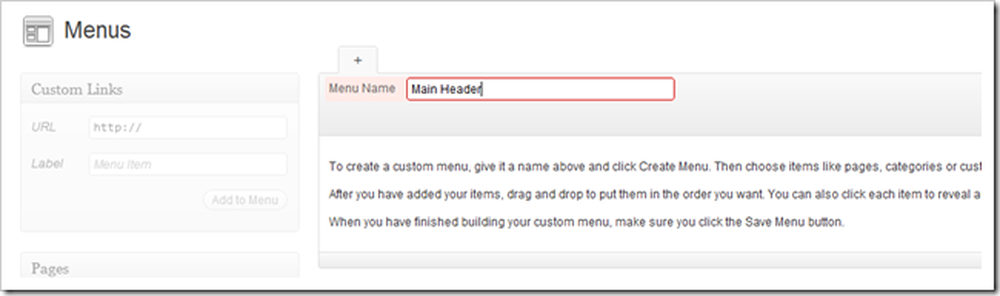
प्रकटन> मेनुस पर नेविगेट करके मेनुस पर लौटें। आप मेनू बनाने के लिए सीधे "मेनू नाम" टाइप कर सकते हैं। कोई भी नाम ठीक है, बस याद रखें कि यह बाद में क्या था.

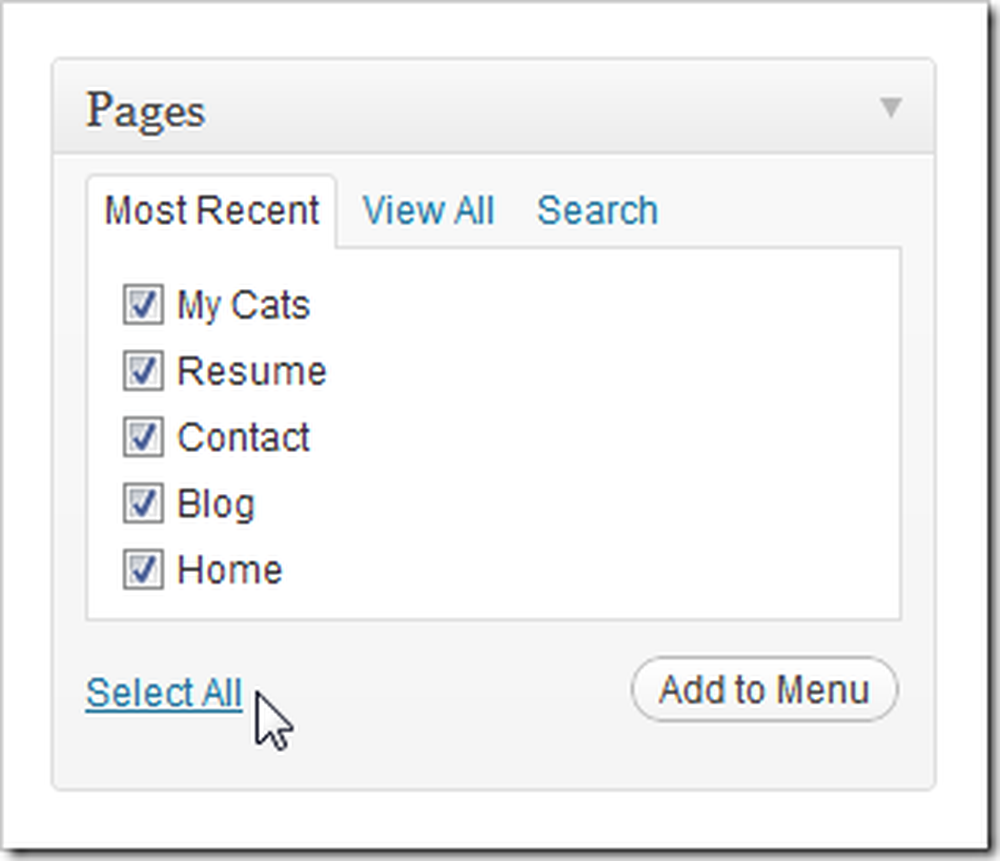
अपने इच्छित पृष्ठों की जाँच करें और "मेनू में जोड़ें" पर क्लिक करें।

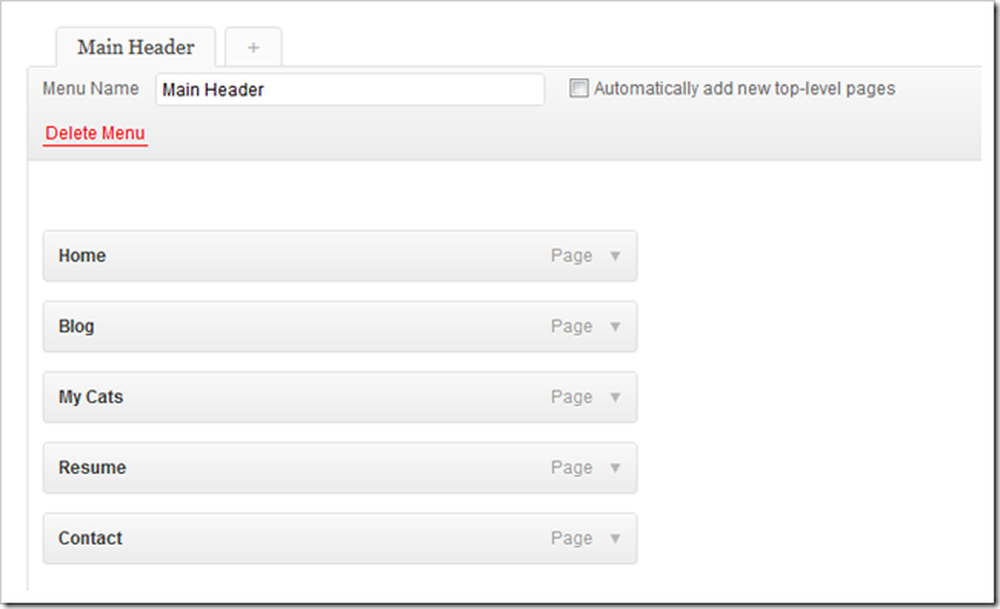
सबसे ऊपरी पृष्ठ पहले नेविगेशन में दिखाई देगा और बॉटलमॉस्ट अंतिम दिखाई देगा। आप उन्हें पुनः व्यवस्थित करने के लिए उन्हें चारों ओर क्लिक और खींच सकते हैं.


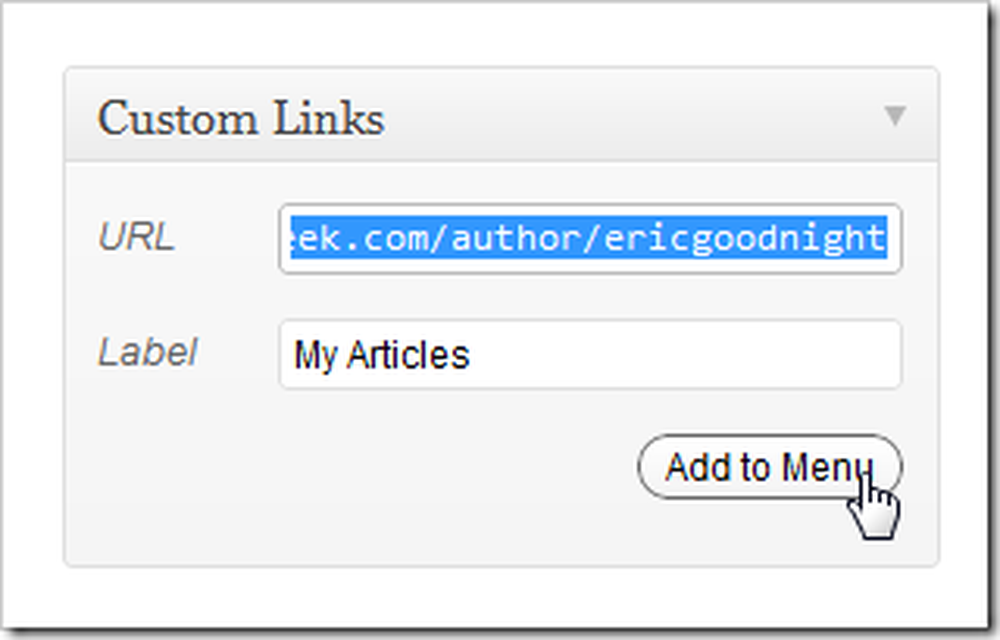
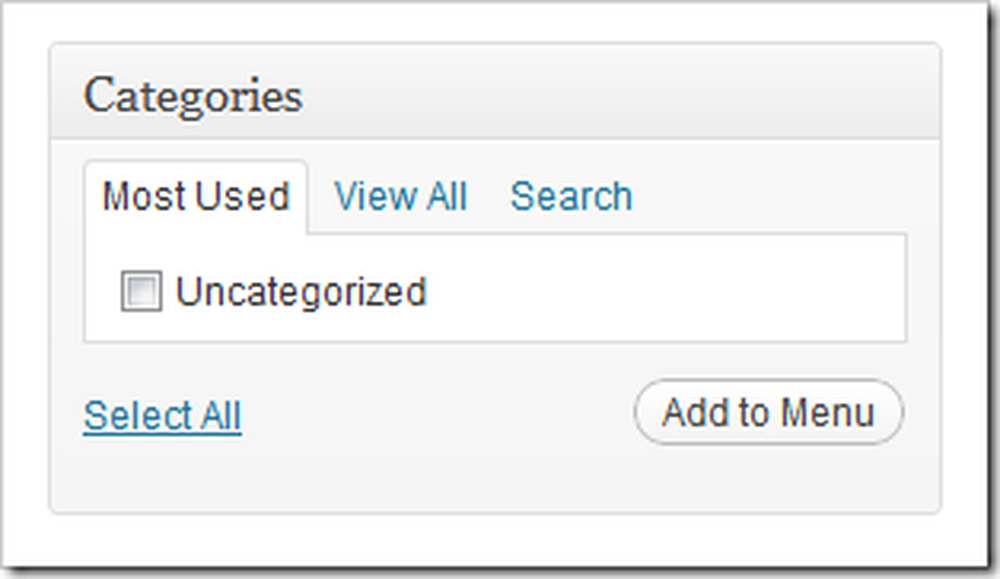
आपके पास अपने मेनू में बाहरी लिंक और आंतरिक श्रेणियां जोड़ने का विकल्प भी है, सभी सुंदर काम के अतिरिक्त.

परिवर्तनों को अंतिम रूप देने के लिए पृष्ठ के नीचे दाईं ओर "मेनू सहेजें" खोजें.

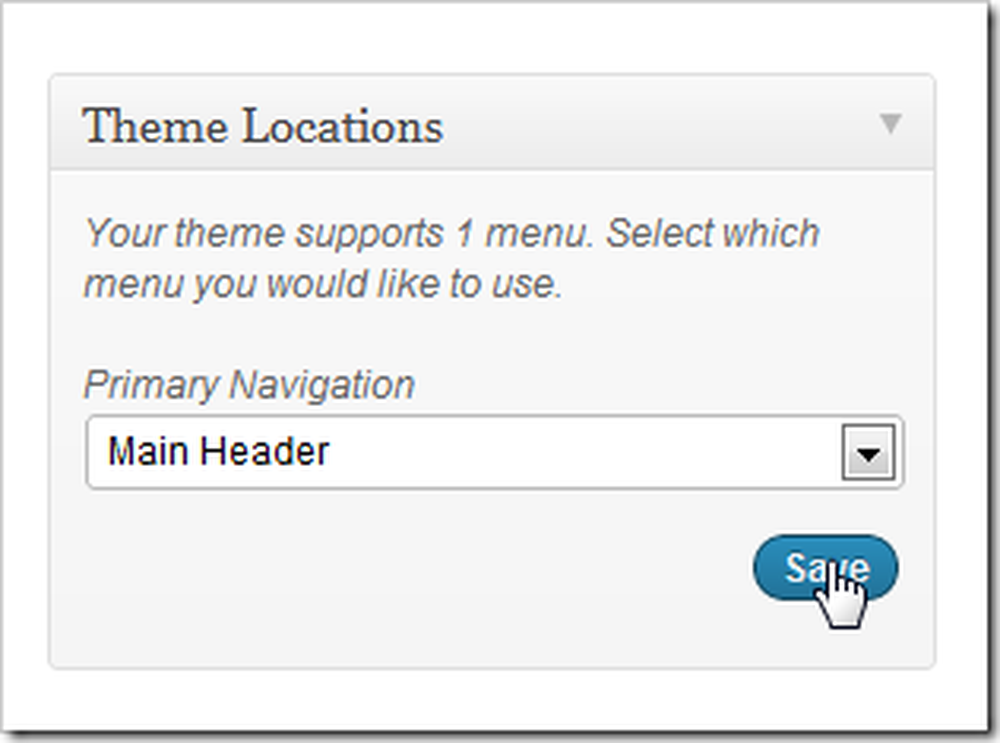
फिर बस उसी मेनू पेज के "स्थान" अनुभाग को ढूंढें। Picolight केवल डिफ़ॉल्ट रूप से एक मेनू का समर्थन करती है, इसलिए हम बस अपने मेनू का चयन करते हैं (हमने इसे "मुख्य हैडर" पहले नाम दिया था) और सहेजें.

और जब हम अपने फ्रंटपेज की जांच करते हैं, तो हम पाते हैं कि हमारा नया मेनू इंस्टॉल हो गया है और नेविगेट होने की प्रतीक्षा कर रहा है। यह मेनू इस बैकएंड से अपडेट होता है-यदि आप पृष्ठों को जोड़ना या हटाना चाहते हैं, तो 50 html फ़ाइलों को संपादित करने की कोई आवश्यकता नहीं है.
अधिक भाग 3 में आने के लिए
वर्डप्रेस में खुदाई करने के लिए अभी भी बहुत कुछ है। यदि आप रोमांच महसूस कर रहे हैं, तो अपने इंस्टॉलेशन के माध्यम से यह पता लगाएं कि आपके लिए क्या काम करता है और क्या आसान और स्पष्ट नहीं है। इससे पहले कि आप इसे जानें, हम भाग तीन के साथ वापस आ जाएंगे.
अपनी खुद की वेबसाइट कैसे करें (भले ही आप एक निर्माण नहीं कर सकते)
भाग 1: होस्टिंग और स्थापना | भाग 2: थीम्स और मेनू
भाग 3: अनुकूलन, विजेट और प्लगइन्स
तो, हमने कैसे किया? क्या आप अधिक भ्रमित महसूस करते हैं, या कम? या आप अपने पहले "वास्तविक" वेब पेज के लिए newbies के लिए बहुत सारी युक्तियों के साथ एक "वेब मास्टर" हैं? हमें बताएं कि आप टिप्पणियों में क्या सोचते हैं, या अपने प्रश्न [email protected] पर भेजें। वर्डप्रेस और बेसिक वेब पेज बनाने के बारे में आपके सवालों को इस श्रृंखला के अगले लेखों के एक भाग के रूप में शामिल किया जा सकता है.
इमेज क्रेडिट: बॉक्स इन द कैट ने एडमिरल, क्रिएटिव कॉमन्स.