अपनी खुद की वेबसाइट कैसे करें (भले ही आप एक निर्माण नहीं कर सकते) Pt 3

यदि आपने साथ में पीछा किया है, तो आपने एक नए वेबपेज के लिए वर्डप्रेस सॉफ़्टवेयर की मेजबानी और स्थापित की है। आज हम वर्डप्रेस के कम स्पष्ट भत्तों के बारे में बताएंगे और कैसे आप अपने नए वेब सॉफ्टवेयर से थोड़ा अधिक लाभ प्राप्त कर सकते हैं.
यह हमारी अपनी वेबसाइट के स्वामित्व और एक बुनियादी वर्डप्रेस इंस्टॉलेशन के साथ सामग्री बनाने के लिए हमारी श्रृंखला में तीसरी और अंतिम प्रविष्टि है। भाषा में कोई भी शुरुआत समझ सकता है, हम प्लगइन्स और ट्विक्स के बारे में बात करेंगे जिसका उपयोग आप उन विशेषताओं को प्राप्त करने के लिए कर सकते हैं जिन्हें आप महसूस नहीं कर सकते थे।.
मूल वेबसाइट अनुकूलन

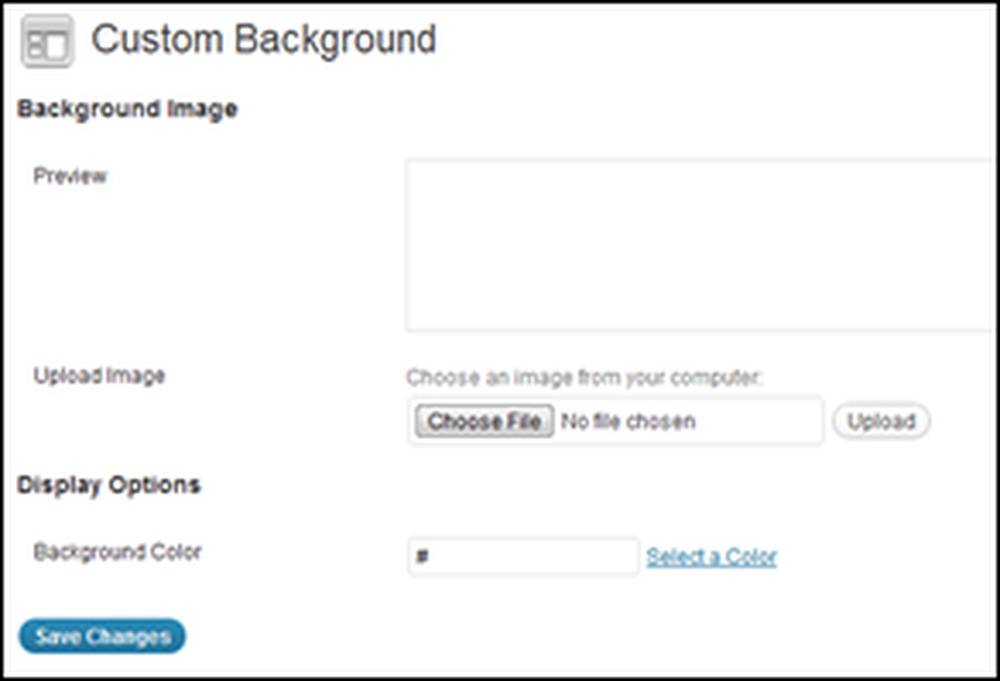
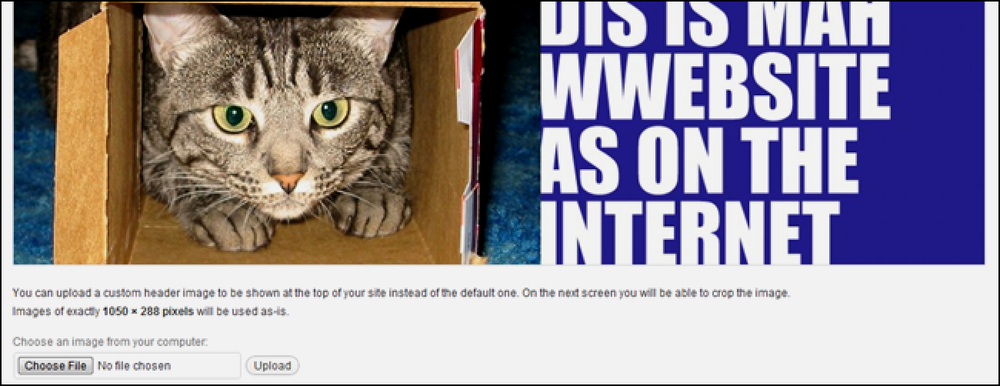
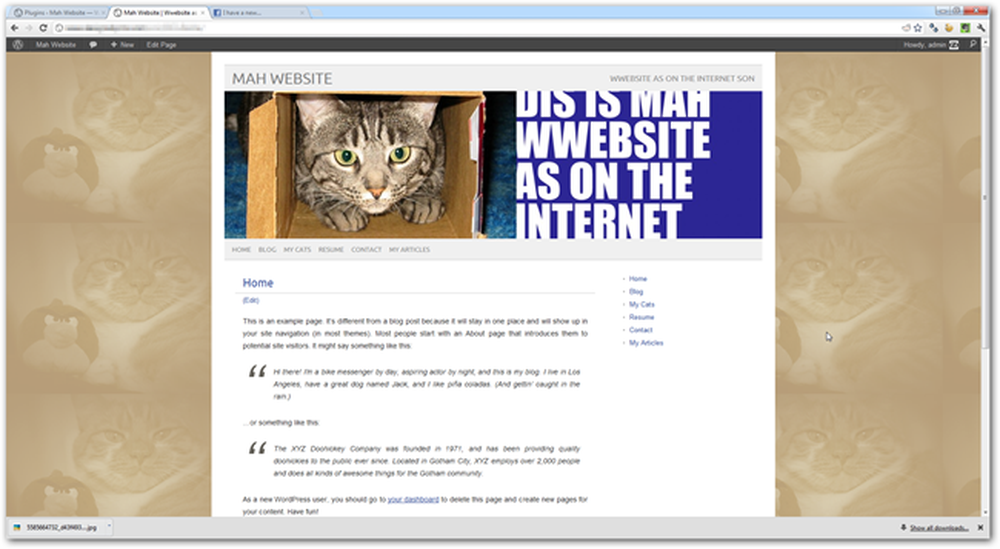
संभावना है कि आप नहीं चाहते कि आपकी वेबसाइट स्टॉक की तरह दिखे "बस एक और वर्डप्रेस ब्लॉग" देखो यह बॉक्स से बाहर है। अधिकांश थीम (जैसे कि हम भाग 1 में डाउनलोड किए गए Picolight विषय) में पृष्ठभूमि छवियों (या फ्लैट रंगों) के साथ-साथ शीर्ष लेख छवियां, लिंक रंग और अन्य विभिन्न छोटे संपादन स्विच करने के लिए मूल मेनू-आधारित विकल्प हैं।.
इनमें से अधिकांश आप अपने वर्डप्रेस प्रशासन पृष्ठ के बाएं हाथ मेनू में "सेटिंग" या "उपस्थिति" के तहत पा सकते हैं। ये आमतौर पर बहुत उपयोगकर्ता के अनुकूल होते हैं, आपकी वेबसाइट के लुक को कस्टमाइज़ करने के बहुत ही सरल तरीके, इसलिए हम यह बताने में बहुत गहराई से नहीं जाएंगे कि बैकग्राउंड इमेज कैसे बदलें या नया हेडर कैसे अपलोड करें.

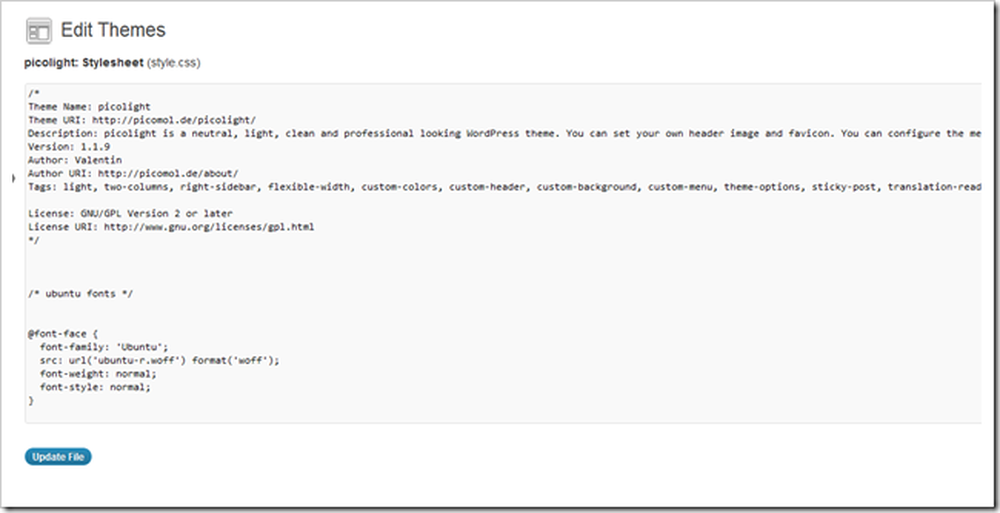
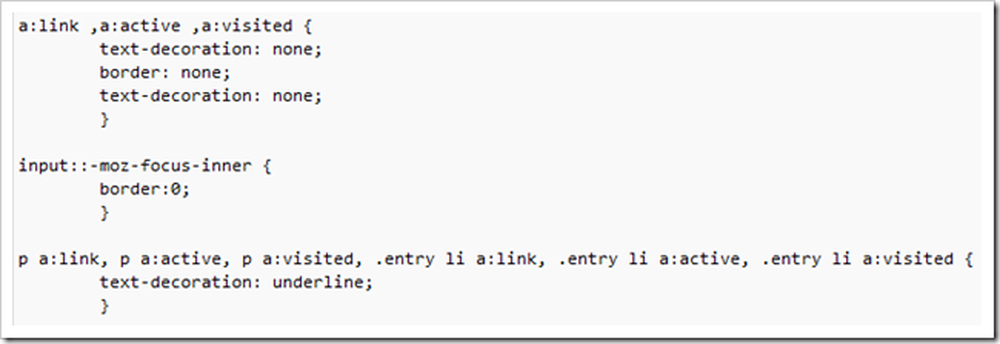
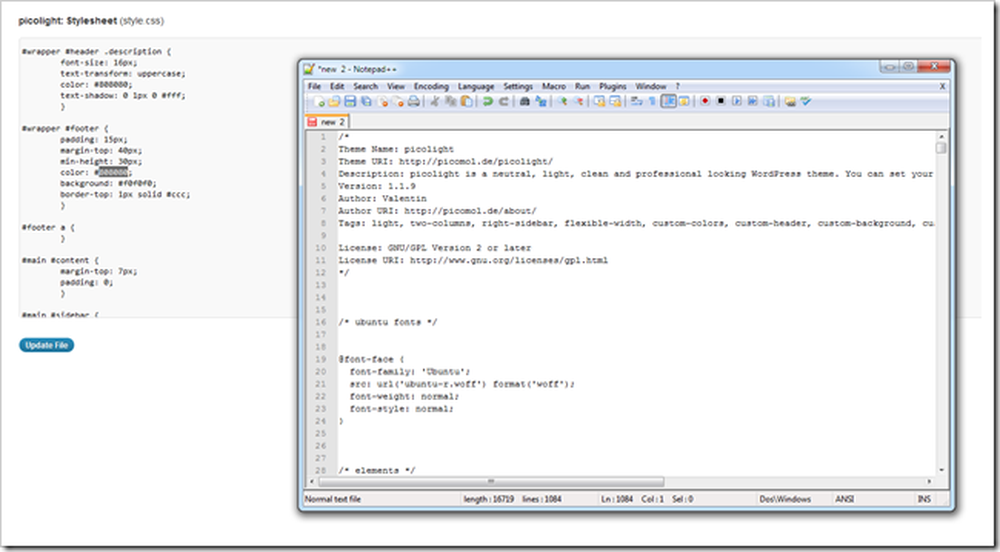
किसी भी डाउनलोड किए गए विषय का गहरा अनुकूलन भी बहुत आसान है यदि आप HTML और सीएसएस के बारे में थोड़ा जानते हैं और आपके विषय के बारे में जानने के लिए पर्याप्त धैर्य रखते हैं और कुछ तोड़ने के लिए पर्याप्त बहादुर हैं। प्रकटन> संपादक पर नेविगेट करके आप अपनी थीम बनाने वाले अधिकांश पृष्ठों के स्टाइलशीट और स्रोत को संपादित कर सकते हैं.

यह लेआउट, फोंट और थीम के अन्य भागों को अनुकूलित करने का सबसे अच्छा तरीका है, जिसे थीम निर्माता ने शामिल नहीं किया है। यह आपकी वेबसाइट को पाने का एकमात्र तरीका हो सकता है जिस तरह से आप चाहते हैं, या यह एक बुरा सपना हो सकता है, यदि आप कोड और स्क्रिप्टिंग से डरते हैं.

वर्डप्रेस में अपने सीएसएस और स्रोत को संपादित करते समय बुद्धिमान के लिए एक शब्द है: हमेशा एक स्थानीय संस्करण रखें जिसे आप वापस कर सकते हैं। यह कभी दर्द नहीं होता कम से कम एक नए नोटपैड विंडो में मूल पेस्ट करें और आपके द्वारा किए गए किसी भी अजीब बदलाव को वापस करने के लिए इसे संभाल कर रखें.
प्लगइन्स के साथ अपनी साइट के कार्यों का विस्तार

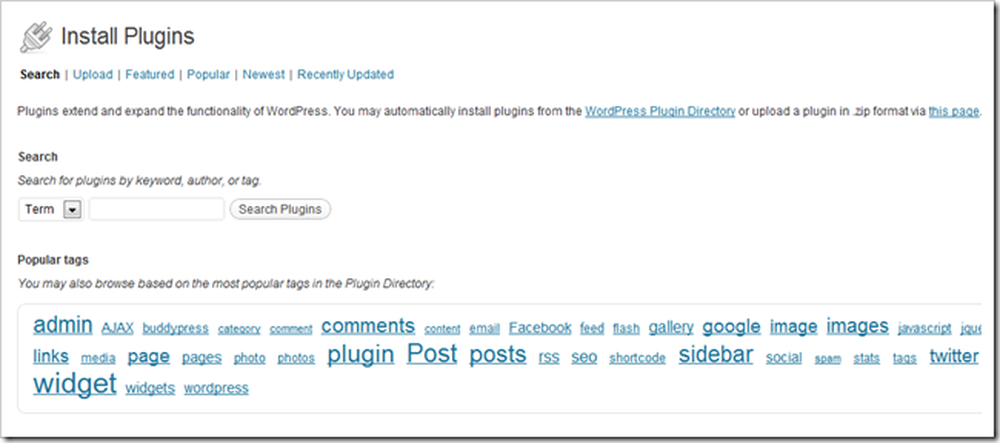
प्लगइन्स आपके नए वर्डप्रेस सॉफ्टवेयर की सबसे अच्छी विशेषताओं में से एक है। वे भीड़-स्रोत वाले हैं, उन एक्सटेंशनों को स्थापित करना आसान है जो आसान कार्यक्षमता जोड़ते हैं जो वर्डप्रेस सीधे बॉक्स से बाहर नहीं है। प्लगइन्स को प्लगइन्स> नई जोड़ें पर नेविगेट करके खोजें.

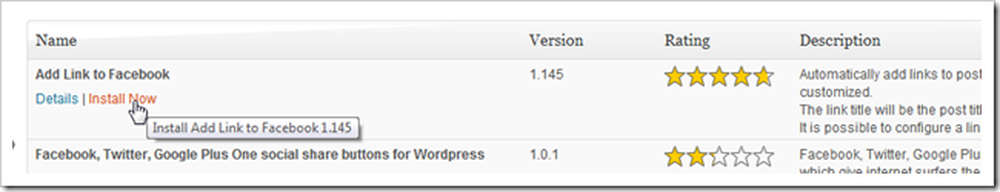
उस कार्यक्षमता के लिए खोजें जिसे आप अपनी साइट पर जोड़ना चाहते हैं (जैसे फेसबुक के साथ स्वचालित एकीकरण).

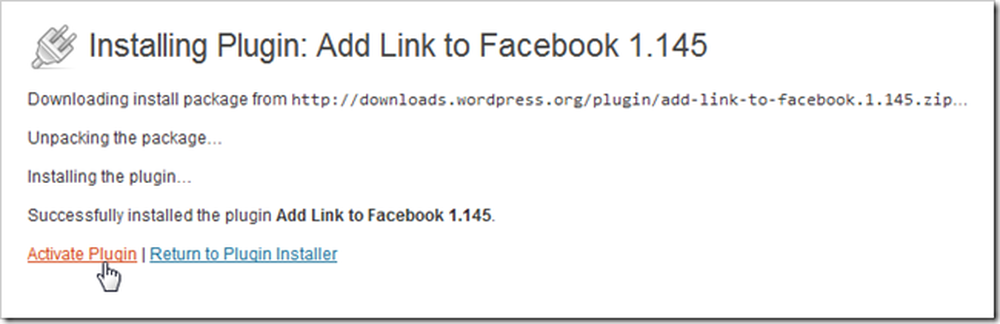
एक शानदार प्लगइन खोजना और इसे स्थापित करना बेवकूफी से आसान है.

आपको करना है सक्रिय एक प्लगइन इसे स्थापित करने के बाद। इसके अलावा, वर्डप्रेस की हर अलग स्थापना और मेजबानों के बीच अंतर की quirks के कारण, हर प्लगइन आपके लिए काम नहीं करेगा. इससे पहले कि आप आपको सबसे अच्छा लगे, उसे ढूंढने के लिए बहुत सारे प्लगइन्स इंस्टॉल और डिलीट करने के लिए तैयार रहें.

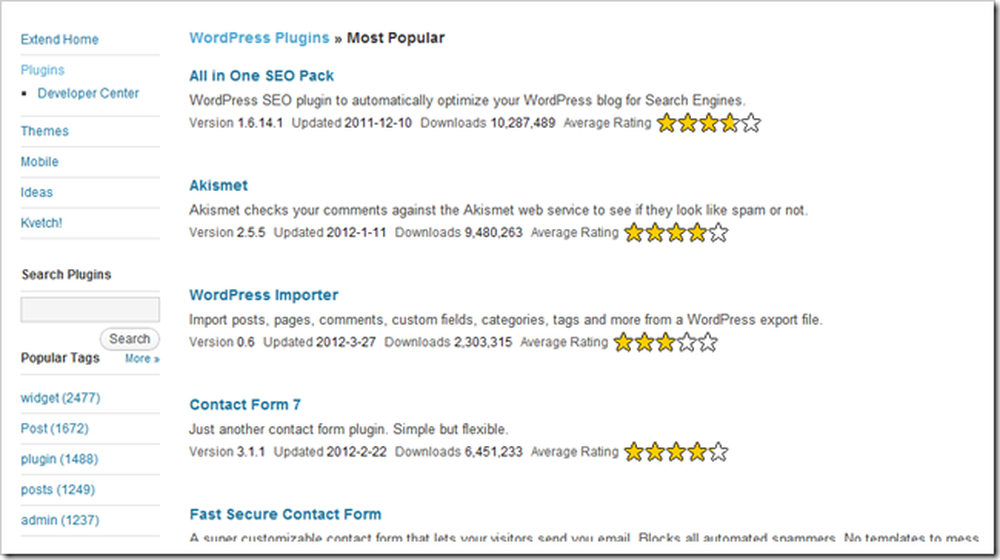
WordPress.org में आपके सबसे लोकप्रिय प्लगइन्स (जिनमें से अधिकांश उत्कृष्ट हैं) की एक सूची है, जो आपको वेब अनुप्रयोगों के कोडिंग के ज्ञान के बिना बहुत अच्छी सुविधाएँ प्रदान करती है। आप उन्हें वहां डाउनलोड कर सकते हैं, या "नए प्लगइन्स जोड़ें" मेनू पर लौट सकते हैं और उन्हें वहां जोड़ सकते हैं (अनुशंसित).
व्यक्तिगत अनुशंसाओं में शामिल हैं: संपर्क फ़ॉर्म 7, ऑल इन वन एसईओ पैक, पेज पोस्ट, अनुकूलित आरएसएस, मीडिया बदलें सक्षम करें, और सरल Google विश्लेषिकी.
क्या बिल्ली एक विजेट है?

विजेट विशेष प्लगइन्स हैं जिन्हें छोटे गैजेट्स के रूप में परिभाषित किया जा सकता है जो आपके वेबपेज के लेआउट का हिस्सा हैं। ये तारीख दिखा सकते हैं, पाठकों को सदस्यता दे सकते हैं, उन्हें खोज सकते हैं, या उन्हें अलग-अलग सामग्री पर नेविगेट करने में मदद करने के लिए अतिरिक्त मेनू प्रदान कर सकते हैं। वे आपके ट्विटर फ़ीड, या अन्य वेबसाइटों पर आपके द्वारा डाले गए पृष्ठों की संख्या से भी सामग्री प्रदर्शित कर सकते हैं.

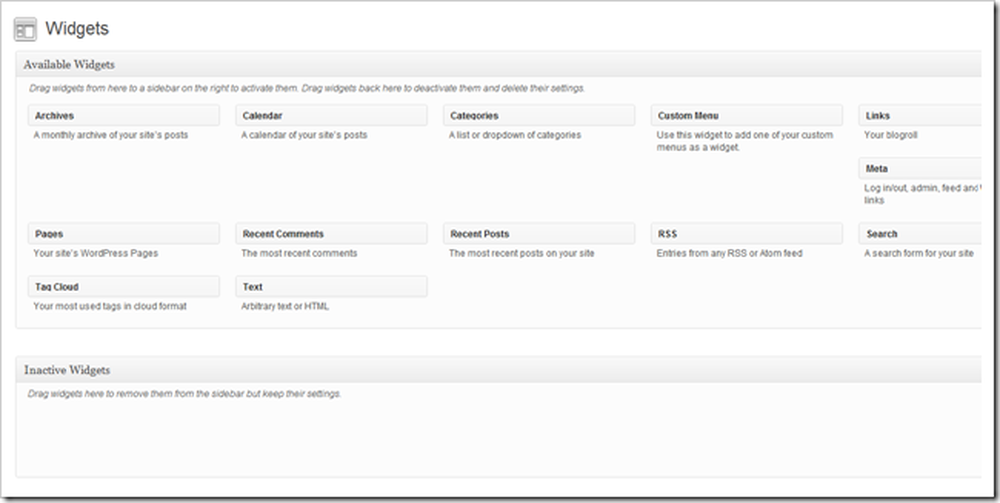
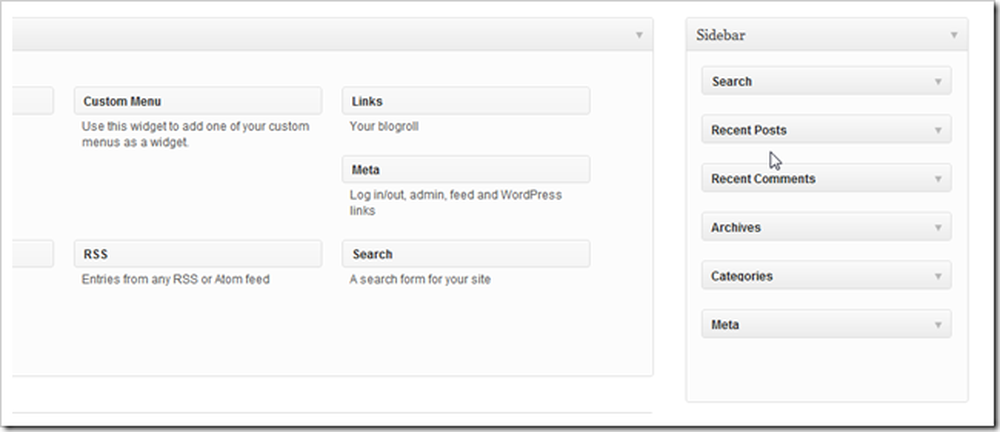
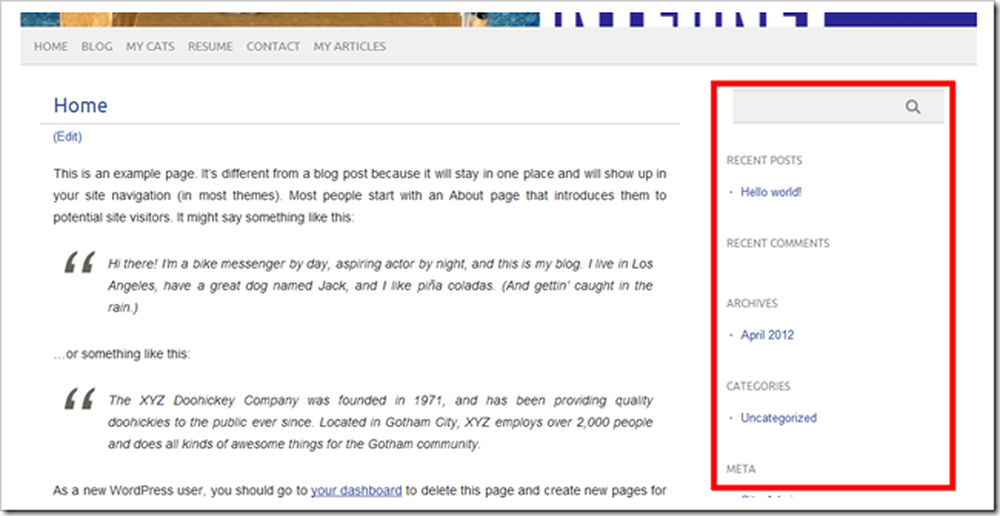
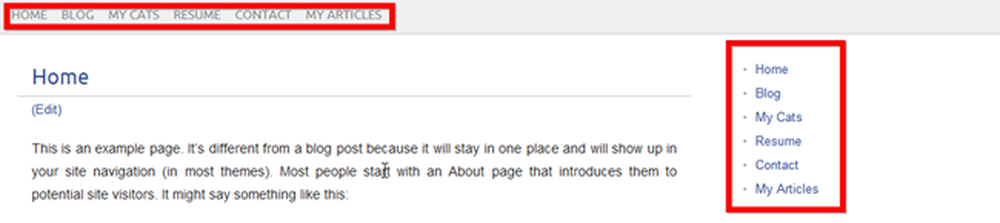
यह एक त्वरित डेमो के साथ बहुत अधिक समझ में आता है। आप ऊपर दिखाए गए पृष्ठ को खोजने के लिए सूरत> विजेट पर नेविगेट कर सकते हैं। Picolight विषय हम केवल एक विजेट क्षेत्र का समर्थन करते हैं, जो दाहिने हाथ का साइडबार है.

डिफ़ॉल्ट विजेट यहां दिखाई देते हैं और जो कुछ भी आप चाहते हैं उसे संपादित किया जा सकता है.

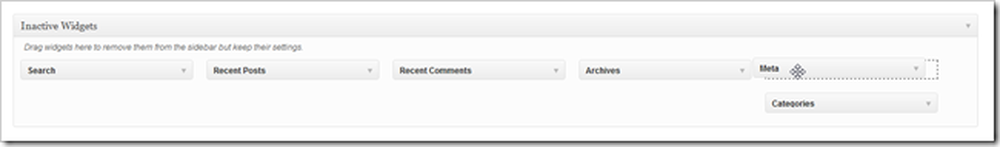
डिफ़ॉल्ट विजेट को "निष्क्रिय" पर खींचें ...

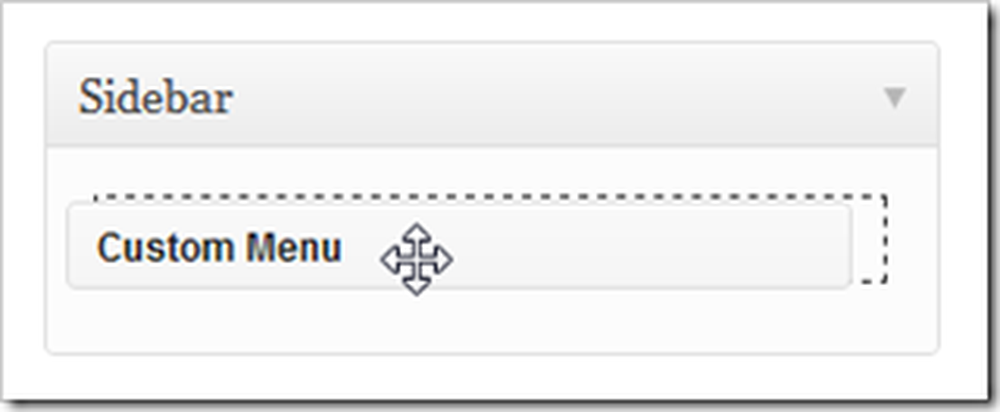
और जब हम विजेट क्षेत्र में एक "कस्टम मेनू" जोड़ते हैं ...

हमारे पृष्ठ में अब साइडबार में एक दूसरा मेनू है। हम आउटबाउंड लिंक के साथ एक नया कस्टम मेनू बना सकते हैं, फेसबुक जैसे बटन जोड़ सकते हैं, या जो भी आपकी नाव को तैरता है.

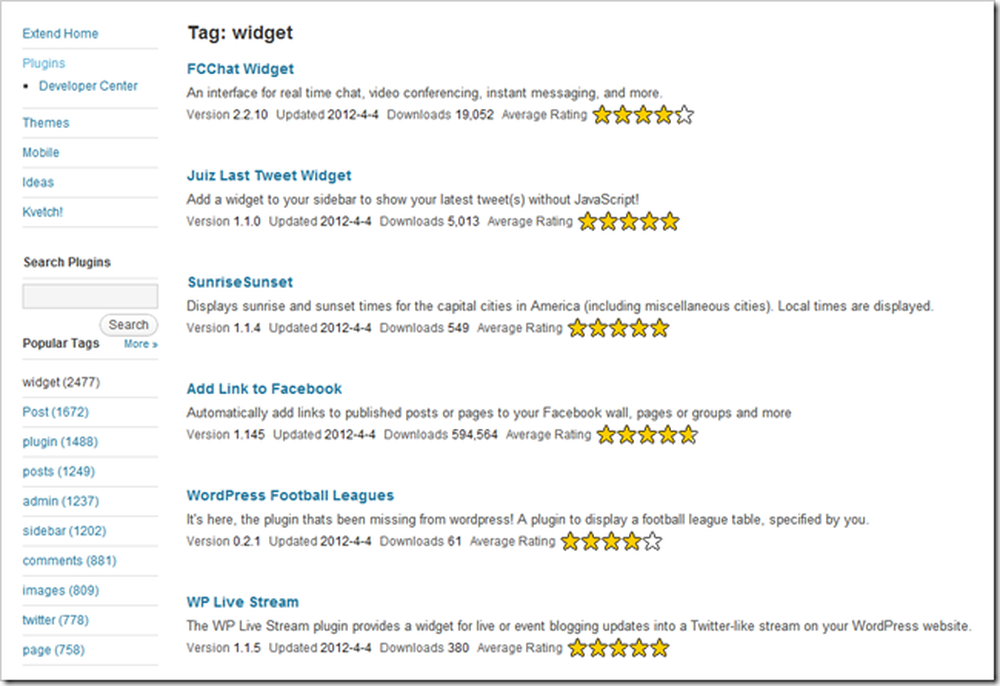
WordPress.org का एक पृष्ठ भी है जहाँ आप कुछ और लोकप्रिय प्लगइन्स देख सकते हैं जिन्हें "विजेट" के रूप में टैग किया गया है। फिर से, उन्हें यहाँ डाउनलोड करें या उन्हें प्राप्त करने के लिए अपने प्लगइन इंस्टालर का उपयोग करें।.
अपने आप को एक महान वेबपेज बनाओ ... आसान तरीका है!
एक व्यक्तिगत नोट पर, आपके लेखक के पास उस सॉफ़्टवेयर को वर्डप्रेस (या जूमला, या ड्रुपल) के रूप में महान मानने का कठिन समय है। यह एक महान साइट के निर्माण के लिए आश्चर्यजनक रूप से समृद्ध उपकरण प्रदान करता है जो व्यावहारिक रूप से HTML, CSS, या PHP के साथ किसी को भी कौशल के बिना एक कार्यात्मक RSS फ़ीड के साथ अपना स्वयं का डोमेन हो सकता है जो फ़्लिकर, ट्विटर से सामग्री खींच सकता है, फेसबुक पर स्वतः , और अन्य आश्चर्यजनक रूप से महान सुविधाओं का एक मेजबान। यदि आपने उन्हें याद किया है, तो इस सरल तीन भाग श्रृंखला के पहले और दूसरे भाग को देखें, और अपनी खुद की भयानक साइट का निर्माण शुरू करें.
अपनी खुद की वेबसाइट कैसे करें (भले ही आप एक निर्माण नहीं कर सकते)
भाग 1: होस्टिंग और स्थापना | भाग 2: थीम्स और मेनू
भाग 3: अनुकूलन, विजेट और प्लगइन्स
तो, हमने कैसे किया? क्या आप अधिक भ्रमित महसूस करते हैं, या कम? या आप अपने पहले "वास्तविक" वेब पेज के लिए newbies के लिए बहुत सारी युक्तियों के साथ एक "वेब मास्टर" हैं? हमें बताएं कि आप टिप्पणियों में क्या सोचते हैं, या अपने प्रश्न [email protected] पर भेजें। वर्डप्रेस और बेसिक वेब पेज बनाने के बारे में आपके सवालों को एक महान व्यक्तिगत वेबसाइट बनाने के बारे में अधिक लेख के रूप में शामिल किया जा सकता है.
इमेज क्रेडिट: डेव शूमेकर द्वारा कैट जम्हाई, क्रिएटिव कॉमन्स.